はじめに
ウェブ開発において、外部APIを利用してデータを取得し、ウェブページに動的なコンテンツを表示することは一般的なタスクです。
本記事では、Vanilla JSを使用して外部APIからデータを取得し、それをウェブページに表示する方法について学習したことをまとめました。
APIの概要
API(Application Programming Interface)とは
APIは、アプリケーション間でデータをやり取りするためのインターフェース。
クライアントがサーバーにリクエストを送信し、サーバーはそのリクエストを処理して必要なデータを提供する。
主にJSON形式が利用され、これによりデータのやり取りが容易になり、さまざまなプラットフォームや言語での利用が可能。
非同期処理
プログラムは上から順に処理されるため、一つの処理が終わらないと、次の処理を実行できない。つまり処理中はクリック、スクロールなどの操作は不可能。
これを解決するために、バックグラウンドで処理を実行する非同期処理が開発された。
最初は、setTimeout関数とコールバック関数を使って非同期処理を行なっていたが、コールバック関数の中にコールバック関数をネストし非常にコードが読みにくくなるという問題があった。
そのため、Promiseというオブジェクトが導入された。
Promise(function(resolve,reject) {
resolve("hello"); // resolveが呼ばれたら次のthenへ移行
}).then(function(data) {
console.log(data); // dataはresolve↑の引数.ここではhello
return data; // 次のthenに値を渡すためにはreturnとする
}).then(
コールバック関数(data)
).finally(
コールバック関数 // finallyにはデータを渡すことができない
)
Promiseを使うと、非同期処理が直列に繋がり、処理の流れが明確になる。
また、関数に対してasyncキーワードを付けることで、その関数を非同期関数として定義することができる。
awaitキーワードを使うと、Promiseの値が返ってくるまで処理を待機する
非同期処理はこのyoutubeがとてもわかりやすかったです。
こちらのqiitaは大変丁寧でPromiseの理解が大幅に進みました。
ありがとうございます
データの取得
windowオブジェクトの中にある、fetchというメソッドを使う。引数はリクエスト先のAPIのURL。
fetchで返ってくるのはPromiseオブジェクト。(windowはグローバルオブジェクトなので省略可能)
console.log(window.fetch('https://jsonplaceholder.typicode.com/todos'));

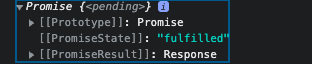
fetchメソッドの返り値はPromiseオブジェクト。ここで
Promiseオブジェクトをthenに渡し、引数をconsoleで確認すると
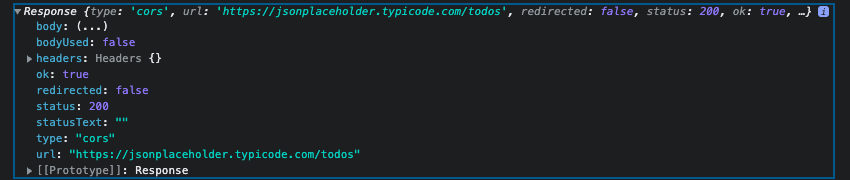
fetch('https://jsonplaceholder.typicode.com/todos').then((response) =>
console.log(response)
);
Responseオブジェクトが返ってくる
ここでしっかり情報が取得できたか確認できる
さらにResponseオブジェクトに対しjsonメソッドを使うことで使いたい情報を得ることができる
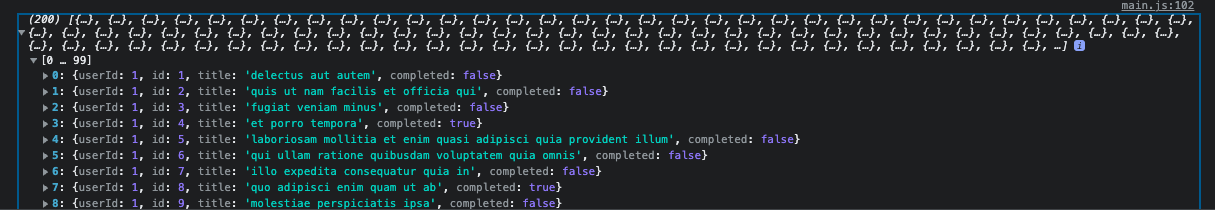
fetch('https://jsonplaceholder.typicode.com/todos')
.then((response) => response.json())
.then((data) => console.log(data));
// 配列でとり出して、中身はオブジェクトのように扱える
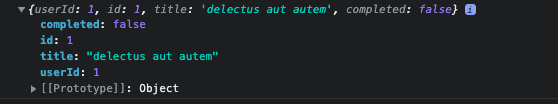
fetch('https://jsonplaceholder.typicode.com/todos')
.then((response) => response.json())
.then((data) => console.log(data[0]));
jsonの中身はそれぞれ違うので、取得したらデータの中身を確認
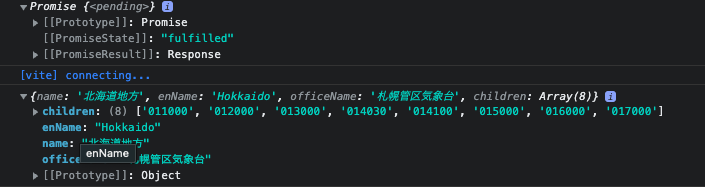
fetch('https://www.jma.go.jp/bosai/common/const/area.json')
.then((response) => response.json())
.then((data) => console.log(data.centers['010100']));
async / await
上のfetch().then()を
async/ await を使うことでわかりやすく記述できる。
非同期処理があっても上から下へ読める!
async function fetchdata {
const response = await fetch('URL');
const characters = await response.json();
...
}
簡単に記述することができる
プラス
このクイズを解いてみるとasync / await をもっと理解できます。
Q. )1と出力後1s後に2,3と出力する
const test = () => {
cosole.log(1);
return new Promise((resolve) => { // return がないと出力: 1,3,2となる
setTimeout(() => {
console.log(2);
// resolve(); これがないと出力結果が1,2で止まる
}, 1000)
})
}
const main = async() => {
await test();
console.log(3);
}
main()
awaitはPromiseが帰ってくるまで待つ!これ大切ですね
new Promise((resolve) => {
console.log(1);
resolve();
})
.then(() => {
return new Promise((resolve) => {
setTimeout(() => {
console.log(2);
resolve();
}, 1000);
});
})
.then(() => {
console.log(3);
});
Promiseだけで書くと確かにネストが読みにくくなりますね。
おわり
今回自己満足的アウトプット記事を書いてみたところ、想像以上に理解が深まりました。間違っている箇所があれば指摘していただければ幸いです。
参考