作っているwebアプリのtopページをbootstrapテンプレートですれば楽という事なので導入する事に。
無料でレスポンシブ対応してるのもあります。
・課題
初めてbootstrapテンプレートを使う上で、色々つまずいていて、それらの解決。
まずは
railsでbootstrapのテンプレートを使用する方法
を参考にすすめていく。
+で
Rails5にbootstrapを導入する - write ahead log
を参考に。
ここでエラーが。
・問題1
Sass::SyntaxError in StaticPages#index
Showing
/home/ubuntu/workspace/scout_me/app/views/layouts/application.html.erb where line #7 raised:
Invalid CSS after "...trap-sprockets"": expected "{", was ";"
/views/layouts/application.html.erbの7行目辺り →
<head>
<title>ScoutMe</title>
<%= csrf_meta_tags %>
<%= stylesheet_link_tag 'application', media: 'all', 'data-turbolinks-track': 'reload' %>
<%= javascript_include_tag 'application', 'data-turbolinks-track': 'reload' %>
</head>
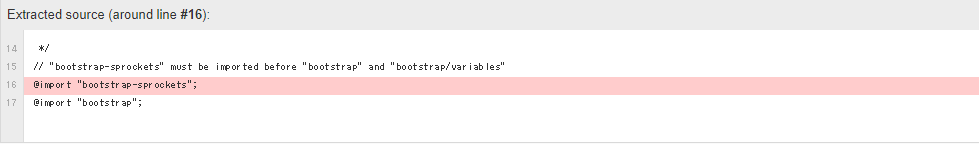
assets/stylesheets/application.scssの16行目辺り →
// "bootstrap-sprockets" must be imported before"bootstrap"and"bootstrap/variables"
@import "bootstrap-sprockets";
@import "bootstrap";
・問題1の解決
*= require font-awesome をassets/stylesheets/application.scssに書くという事でしたが
stackoverflow
を見ると、書いていない。ですので、コメントアウトしてみる。
更にbootstrapでは
<body>
<div class="container">
<%= yield %>
</div>
</body>
のように付け加える。すると、エラー解決しました。
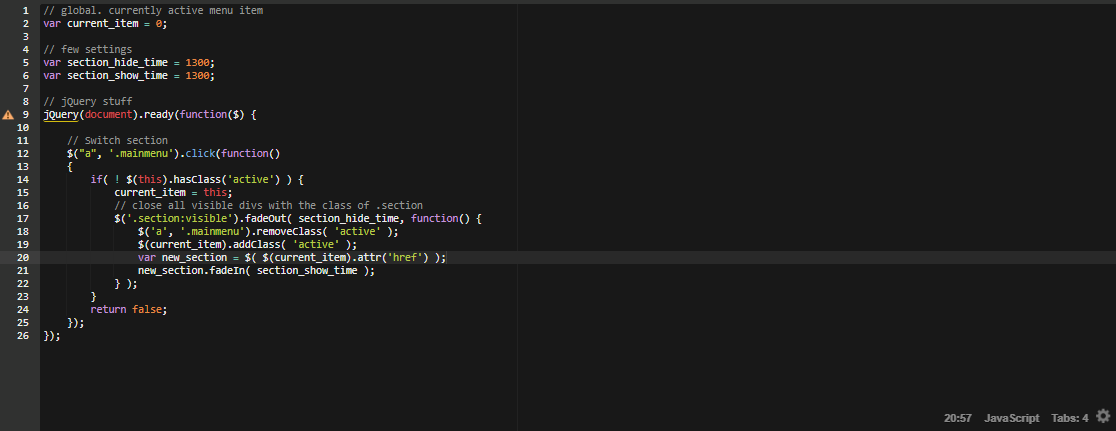
例えば、ダウンロードしてassets/javascriptに移動させたコードを見てみると

jQueryの部分にエラーが出ている。
・問題2の解決
stylesheet_link_tagにテンプレートのCSSも読み込むように,'magister'と追加した。Rails5は記述方法がRails4までとは違うみたい。
<%= stylesheet_link_tag 'application','magister', media: 'all', 'data-turbolinks-track': 'reload' %>
しかし、まだエラーが起きる。config/initializers/assets.rb にアセットパイプラインのコンパイル対象に追加しろとのこと。
Rails.application.config.assets.precompile += %w( magister.css )
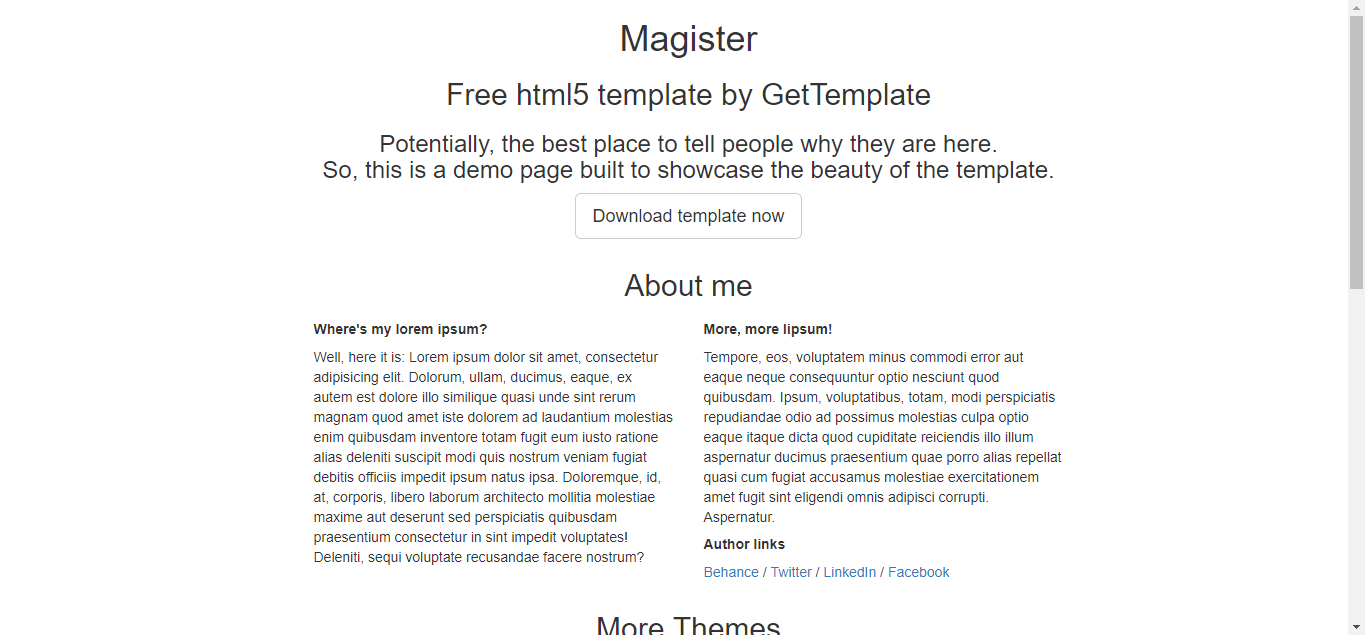
とする事でエラーは取れ、bootstrapテンプレートを適用できました。
一度アセットパイプラインを体系的に学ぶ必要があるなと思いました。
とりあえず動いてるのでjQuery等のエラーは後回しにして先に進みたいと思います。
・補足
bootstrapテンプレートを導入する時に index.html 等があると思いますが、Railsなのでindex.html.erbと変更しました。