ARアプリ検証のため、M1 MacでExpoのスタンドアロンアプリをiPhone実機上で稼働させてみましたので、その流れを紹介します。
インターネット上の情報を色々と参考にさせてもらい実施しました。
すでにある情報の組み合わせですが一例として参考になれば幸いです。
今後、ARアプリ検証をした内容も紹介予定です。
社内で身近なチームの人がExpo使っていたので、私も勉強してみることにしました。
Expoについては、以下の記事が大変参考になるかと思います。(Google検索上位でした)
私は、まだ試した程度なので、よくわかりきっていないですが、iOS/Androidのようなマルチプラットフォーム対応のモバイルアプリ開発用のReactNativeフレームワークがあり、その開発を効率的(MacがなくてもiOSアプリ開発を可能に等)にしてくれるツール、というざっとした認識でおります。
- https://www.mitsue.co.jp/knowledge/blog/frontend/202104/12_1712.html
- https://ncdc.co.jp/columns/6959/
前提として、以下がありますので、ご注意ください。
- 構成
- PC: M1 Mac
- OS: 11.4
- SW
- Expo: 4.7.2
- Xcode: 12.5.1
- スマートデバイス: iPhone 7
- OS: 14.6
- 2021年7月頃に調べたり動作確認した内容です。
目次
1.Expo Go上で稼働するアプリのユーザデータ許可設定
2.Expoスタンドアロンアプリ実機検証方法:M1 Mac+iOS
3.参考:Android Emulator起動方法:M1 Mac
1. Expo Go上で稼働するアプリのユーザデータ許可設定
Expo Goはデフォルトでユーザデータ許可設定を実施済みなので、Expo Go上でアプリを動かす場合、ユーザデータ許可設定していなくても、カメラ等が稼働できてしまうのです。
「Expo Go上でアプリを動かす」というのは、Expo Goアプリからアプリを開く場合や、開発時にexpo start等でブラウザに表示されるQRコードをスマートフォンで読み込んで動作させる場合のことです。
以下の記事を参考にユーザデータ許可設定を勉強させてもらいました。
iOSの場合、ios.infoPlistの内容はExpo Client上では反映されないため、スタンドアロンアプリとしてビルドしてみないと検証できません。
しかし、スタンドアロンアプリを実機で確認する場合、リリースビルドをApp StoreやTestFlight経由でインストールするしか方法がありません(少なくとも公式には)。
私が初心者のためか(ExpoもMacも色々)、上記に抜粋した内容は、最初は理解できていませんでした。
試しに、Expoのテストアプリを動かすと、許可設定していなくても、カメラ等が操作できてしまいます。私はデフォルトで許可されるのかと勘違いしてしまいました。
実際は、Expo Goアプリの上でテストアプリがエミュレータのように稼働されるので、テストアプリの許可設定は関係ないようでした。
ユーザ許可設定も試したい等で、スタンドアロンアプリとして稼働させたい場合ですが、Xcodeからビルド・デプロイするとよいようでした。
やり方については、以下に記載しております。
注意
ただ、この方法は、あまり評価できているわけではないので、実際のリリース版とは異なる部分があるかもしれませんので、ご注意ください。)
2. Expoスタンドアロンアプリ実機検証方法:M1 Mac+iOS
上記で記載したように、スタンドアロンアプリをiPhoneで稼働させるためには、Xcodeでビルド・デプロイします。
(expo startコマンド経由だとExpo Go上で稼働してしまいます)
以下のように実行して、スタンドアロンアプリとしてiPhone上で稼働させました。
M1 Macなので、プレビルド時には環境変数のオプション「arch -x86_64」を先頭に付けています。
Xcodeでデプロイする前には、iPhoneをMacにUSB接続(TypeCとTypeAの変換コネクタを活用)し、Xcodeでデプロイ先を実機にして検証しました。(シミュレータだとカメラが稼働しないため)
- Expoアプリを作成
% expo init expo-sample-1
Choose a template: ? minimalを選択した例
% cd expo-sample-1
% expo install react-native-webview
(必要があれば追加でインストールを実施。不要であればスキップ)
% vi app.json
必要に応じてユーザ許可設定を記載
他にもApp.js等も修正
% npm install
% arch -x86_64 npx pod-install
% arch -x86_64 npx expo prebuild
このコマンドでapp.jsonのユーザ許可内容がInfo.plistに展開された
Xcodeでxcworkspaceファイルを開きビルド・デプロイする
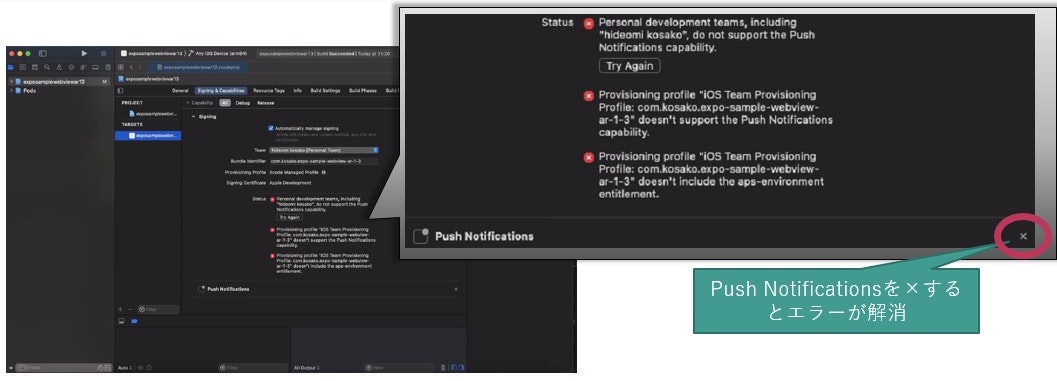
Xcodeでビルド時に、以下のようなPush Notifications capabilityのエラーが発生する場合は、Push Notificationsを×で無効化してエラーを解消します。
Personal development teams, including "user name", do not support the Push Notifications capability.
No profiles for 'com.name.permission-test-1' were found: Xcode couldn't find any iOS App Development provisioning profiles matching 'com.name.permission-test-1'.
上記の流れで、iPhoneにスタンドアロンアプリをデプロイ・インストールでき、ユーザデータ許可設定が指定したとおりに動作するか確認することができました。
例えば、app.jsonにNSCameraUsageDescriptionを記載する場合としない場合で、カメラが使えるかどうかを確認しました。
実際のコードについては、最初は、以下のQiita記事の内容で試させてもらいました。(大変参考になりました。ありがとうございます。)
3. 参考:Android Emulator起動方法:M1 Mac
参考までにですが、Android EmulatorをM1 Macで起動した情報も載せておきます。
インターネット上の記事をいくつか試したのですが、以下の内容をそのまま実施するとうまくいきました。
実際に試したのは、以下のtagが0.3のものになります。
GitHub:https://github.com/google/android-emulator-m1-preview
使ったリリース:https://github.com/google/android-emulator-m1-preview/releases/tag/0.3