laravel breezeをインストールしたんだけれど、breezeのJSはAlpine.jsでVue.jsが入ってなかったので、

じゃあ、alpine.jsを使えばいいじゃん!####

資料が少なすぎて無理・・・
えっ?素直にlaravel/uiを導入しないのかって?###
ワイは、breezeをつかいたいんや!!###
というわけで書きました#
app.js
import './bootstrap'
import { createApp } from 'vue'
import flash-message from './components/flash-message.vue'
Vue.createApp(flash-message).mount('#app')
createApp({
components: {
flash-message
}
}).mount('#app')
flash-massage.vue
<template>
<div>
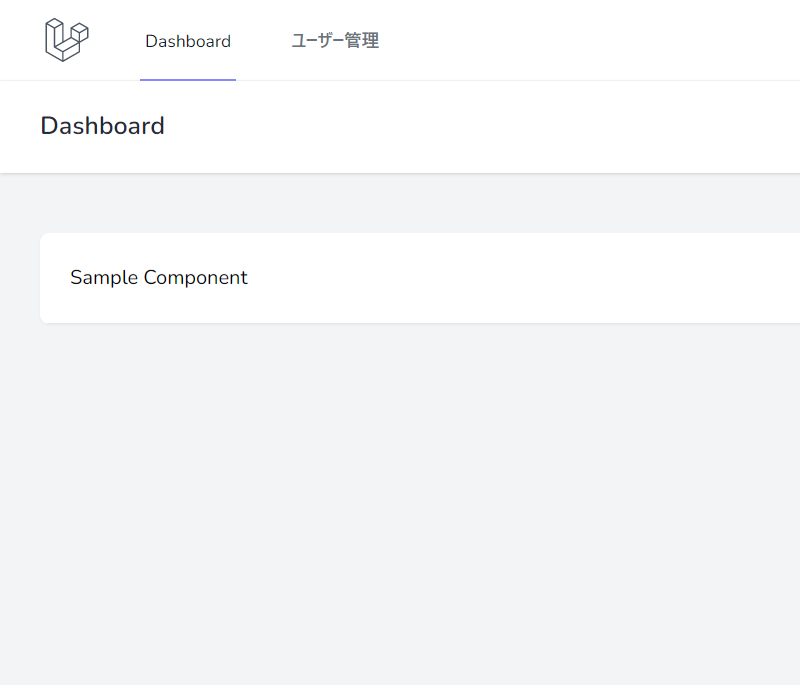
<h1>Sample Component</h1>
</div>
</template>
<script>
export default {
mounted() {
console.log('Component mounted.')
}
}
</script>
app.blade.php
<!DOCTYPE html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="csrf-token" content="{{ csrf_token() }}">
<title>{{ config('app.name', 'Laravel') }}</title>
<!-- Fonts -->
<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Nunito:wght@400;600;700&display=swap">
<!-- Styles -->
<link rel="stylesheet" href="{{ asset('css/app.css') }}">
<!-- Scripts -->
<script src="{{ asset('js/app.js') }}" defer></script>
<script src="https://unpkg.com/vue@next"></script>
</head>
dashborad.blade.php
<x-app-layout>
<x-slot name="header">
<h2 class="font-semibold text-xl text-gray-800 leading-tight">
{{ __('Dashboard') }}
</h2>
</x-slot>
<script src="{{ mix('/js/app.js') }}"></script>
<div class="py-12">
<div class="max-w-7xl mx-auto sm:px-6 lg:px-8">
<div class="bg-white overflow-hidden shadow-sm sm:rounded-lg">
<div class="p-6 bg-white border-b border-gray-200">
<div id="app">
<flash-message></flash-message>
</div>
</div>
</div>
</div>
</div>
<script src="{{ mix('/js/app.js') }}"></script>
</x-app-layout>
やったぜ###
感想#
スマートにnpmでインストールしたかったけれど、エラー多発で断念
vue.js2ならたぶん行けそうな気もするけれど、おとなしくCDN パッケージ で我慢します
これからvueをいじっていじっていじりまくるぞおおおおお
もし、もっといい方法があったら教えてください