概要
Node-REDのいろはの「い」ではなく、一歩進んだ「ろ」ぐらいのTIPS集です。
2年使っててよくやること、わかったことなどをまとめます。
全体
サブフロー使おう

こんなフローがあります。rangeノードとchangeノードで同じ処理をしています。
そんな時はサブフローでまとめましょう!
サブフロー編集画面が以下です。

 で、名前付けや説明を追加することができます。
で、名前付けや説明を追加することができます。
フローJSONの生成
先に描画画面に配置したものがフローJSONの若いindexに定義されます。

[{"id":"cee6288a.8f99d8","type":"debug","z":"de2a3447.b97b98","name":"","active":true,"console":"false","complete":"false","x":250,"y":40,"wires":[]},{"id":"2e2a2c49.944634","type":"inject","z":"de2a3447.b97b98","name":"","topic":"","payload":"","payloadType":"date","repeat":"","crontab":"","once":false,"x":100,"y":40,"wires":[["cee6288a.8f99d8"]]}]
[{"id":"f1c7601e.828ec","type":"inject","z":"de2a3447.b97b98","name":"","topic":"","payload":"","payloadType":"date","repeat":"","crontab":"","once":false,"x":120,"y":60,"wires":[["1ca019c1.3e96a6"]]},{"id":"1ca019c1.3e96a6","type":"debug","z":"de2a3447.b97b98","name":"","active":true,"console":"false","complete":"false","x":280,"y":60,"wires":[]}]
ノードの実行順
基本的な処理の順番はnodeで定義されているwires配列のindexの若い順に処理が動きます。
上記のchangeノードのwiresは以下のようになっています。
"wires":[["26b8f0c9.a1ae9","d243756e.d23ac8","78842299.6984fc"]]
それぞれA1、B1、C1のIDです。配置順によってこの配列順は生成されます。
次のノードの処理をして、さらに次のノードの処理をして、wiresが空白になると元の配列の次の処理が動きます。
途中で処理を待つノードがあると、後続のノードが動きます。
ノードをきれいに配置しよう

ちょっとがたがたしてます![]()
折角のフロープログラミングなので、きれいに見せたいものです。

グリッド表示、処理ノードの配置を補助にチェックをいれることで悩みは解決です。

きれー![]()
標準ノード
expressionでいい感じにjsonを操作する
expressionはJSONataを使用しています。
ChangeノードとSwitchノードに追加され、Functionノードをを使わなくても簡単なmsg整形が可能になりました。
例えば、

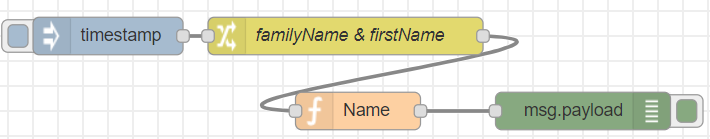
changeノードで、familyNameとfirstNameをセットし、functionで以下のようにしてNameを作ってます。
msg.payload = msg.firstName + ' ' + msg.familyName;
return msg;
expressionを使うとこの処理がchangeノード内で可能です。

msg.*.addressのようにワイルドカードの使用ができたり、配列の結合やキーの検索ができるfunctionsも用意されています。
書くとキリがないので、別途記事書きたいです。
ちなみに、Node-RED User Group JapanでJSONataに関するLTをしました。
使用したスライドが以下です![]()

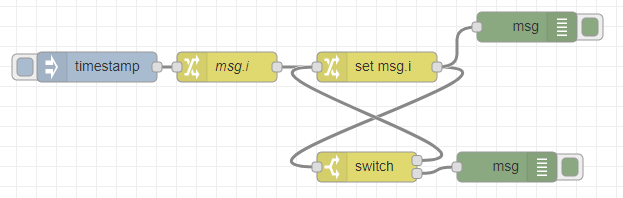
ループフロー
デザインパターンとして紹介。
8の字になるので、ぱっと見でもループしてるように見えます。

 で
でmsg.i++していて、 で
でmsg.iが10以下ならループするようにしています。
commentノードでフローの可読性を上げる

ごちゃごちゃしたフローのとき、コメントノードを境界線のように使うのもありじゃないでそうか。
拡張ノード
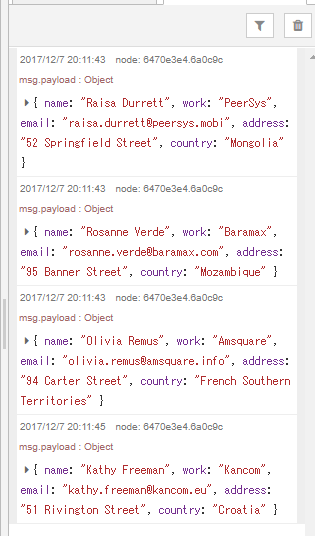
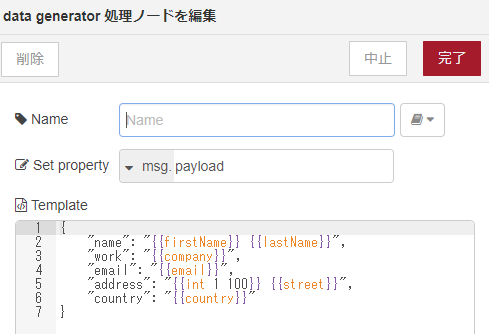
ダミーデータを作りたいときは「data genarator」
node-red-node-data-generatorがなかなか使えます。

こんな感じでプロパティをセットすると、