Android12からhttpsでのディープリンクができなくなったという記事を見たこともあり、今後はhttpsでのアプリ起動する場合、FirebaseのDyanamic LinksもしくはAppLinksが必要そうだったので調査しました。
その記事はこちら
まずはFirebaseのDynamic Linksについて調べてみたのでまとめです。
1.Firebase Dynamic Linksとは?
Android,iOSの両方の端末でURLをクリックした際に、アプリを起動できます。その際にアプリがインストールされていない場合、GooglePlayStore、AppStoreの該当ページに遷移したり設定したページへの遷移なんかができたりします。 URLSchemeと違って、起動時に複数のアプリが存在する場合にはアプリ選択画面が出てくることなく、該当のアプリを直接起動できます。2.Firebaseプロジェクトの設定
Dynamic Linksを利用するにはまず、Firebaseのプロジェクト作成が必要になります。
該当のアプリを選択して、プロジェクトの設定を行います。
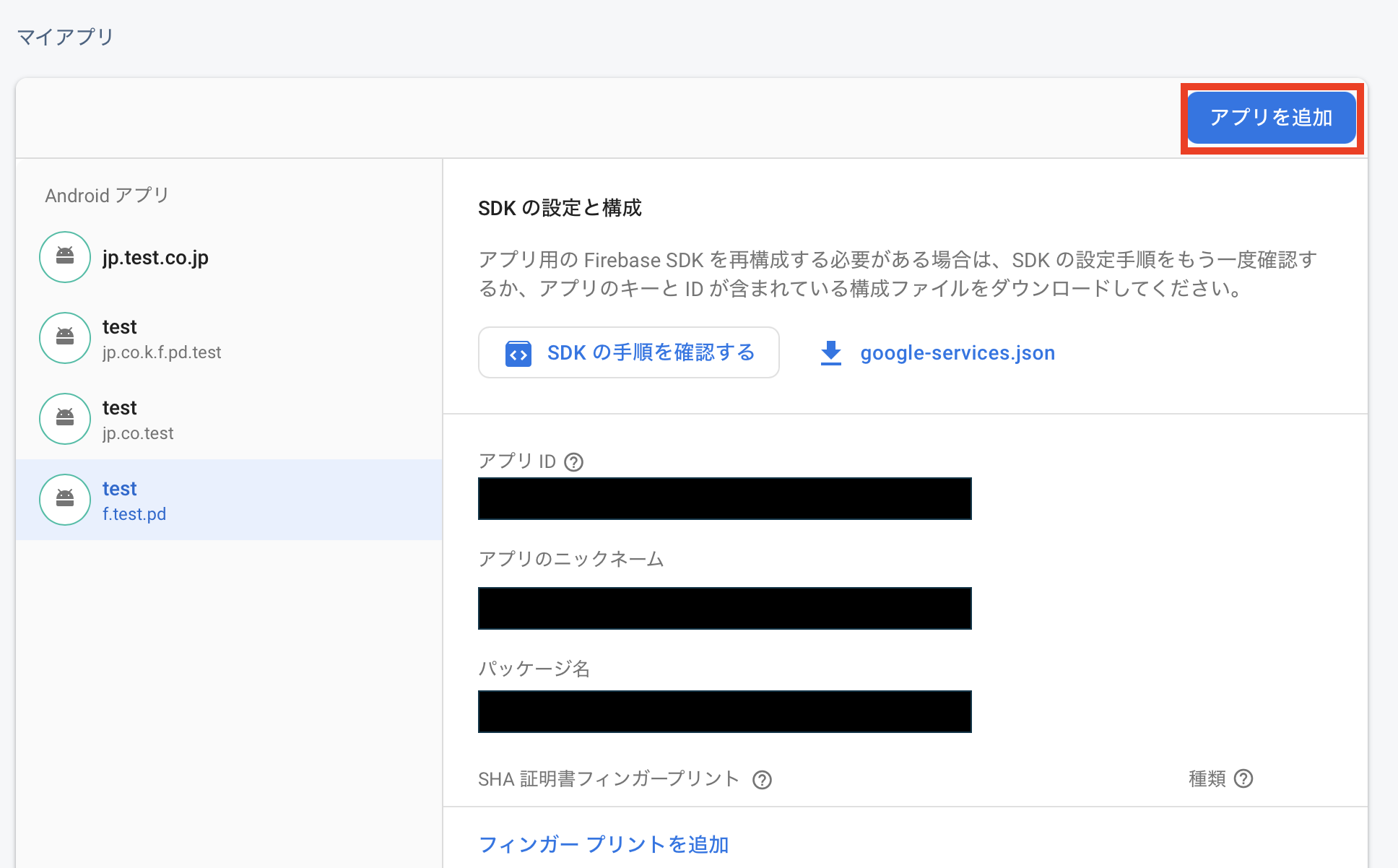
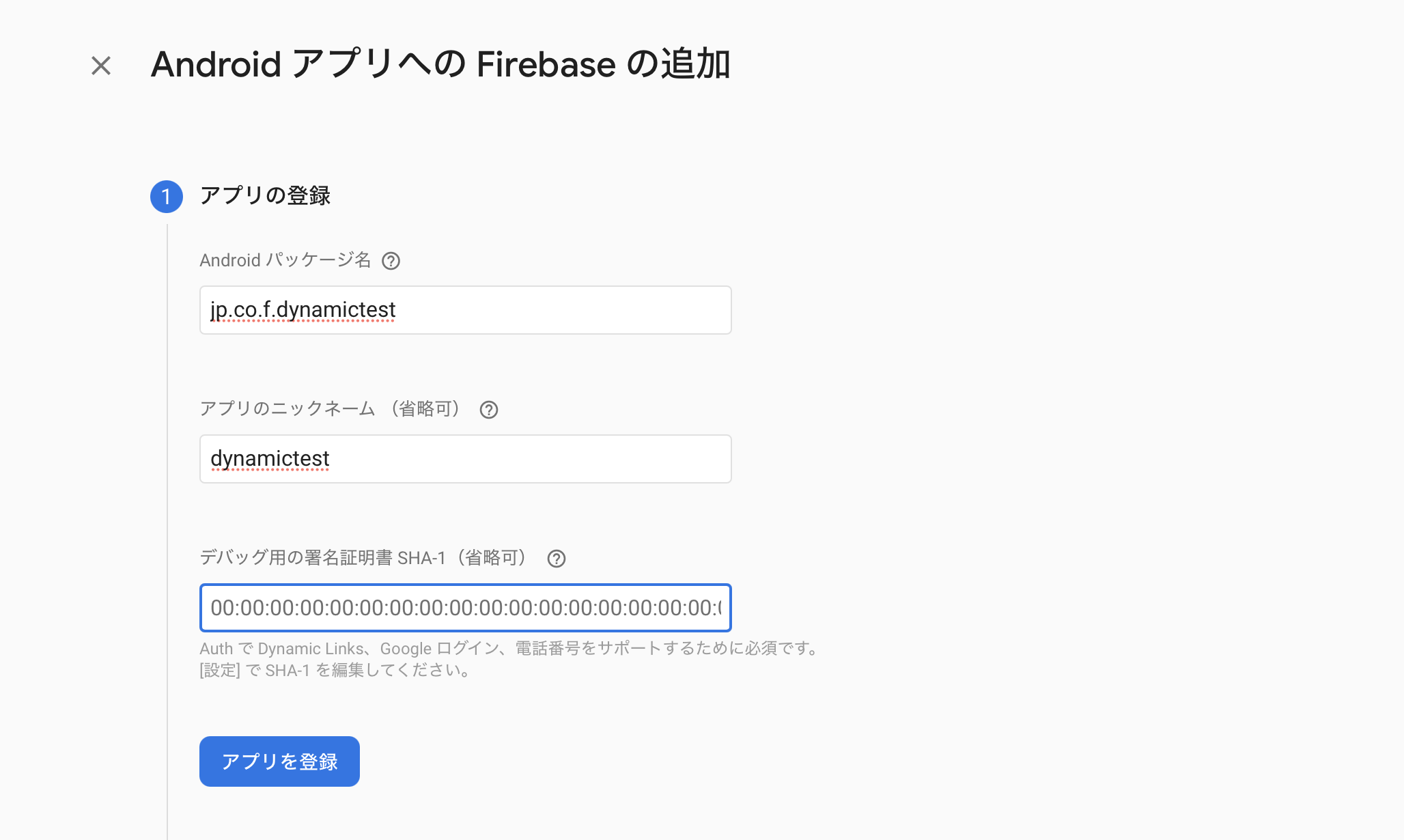
プロジェクトの全般 -> アプリ追加からAndroidのアプリを追加
手順に従って、jsonファイルを該当のプロジェクトに配置します。
SHA-1の登録がありますが一旦スキップしてしまってOKです。
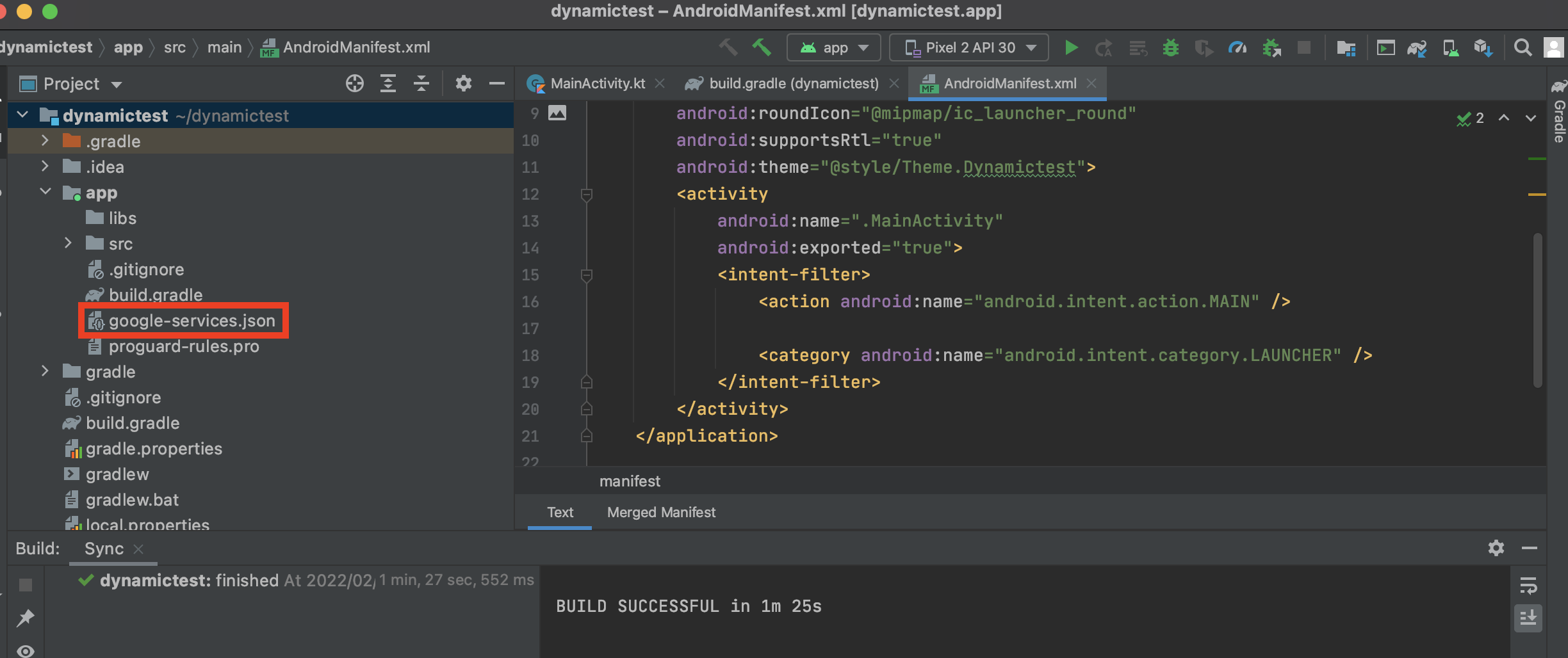
プロジェクトにgoogle-services.jsonを設置

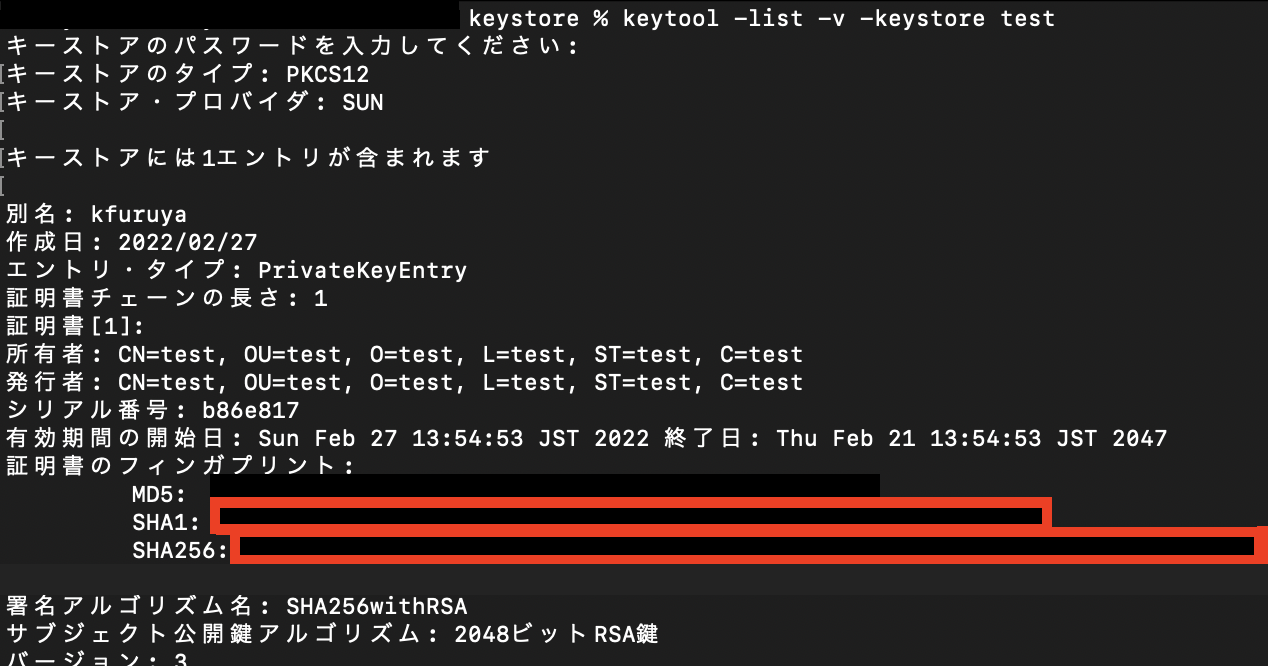
アプリで署名して使うkeystoreのSha1とSha256の情報をプロジェクトに追加します。
下記のコマンドで取得できます。
keytool -list -v -keystore [keystoreのパス]
取得したSha1とSha256を登録します。(画像の赤枠部分です)
Firebaseの設定は完了です。あとはDynamic Links側の設定をします。
3.Dynamic Linksの設定
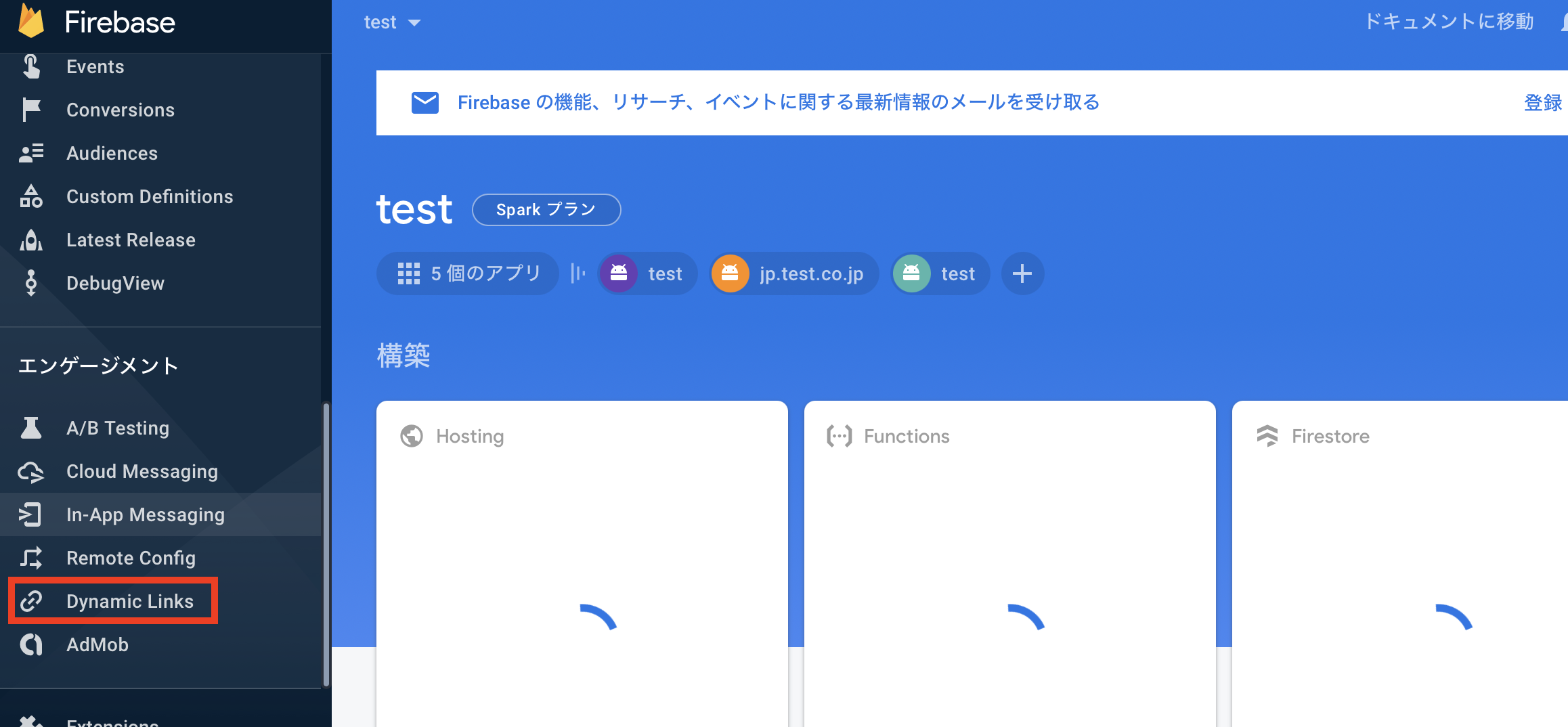
独自のURLを発行し、アプリがなかった時などの設定を行います。FirebaseのメニューのDynamic Linksを選択します。

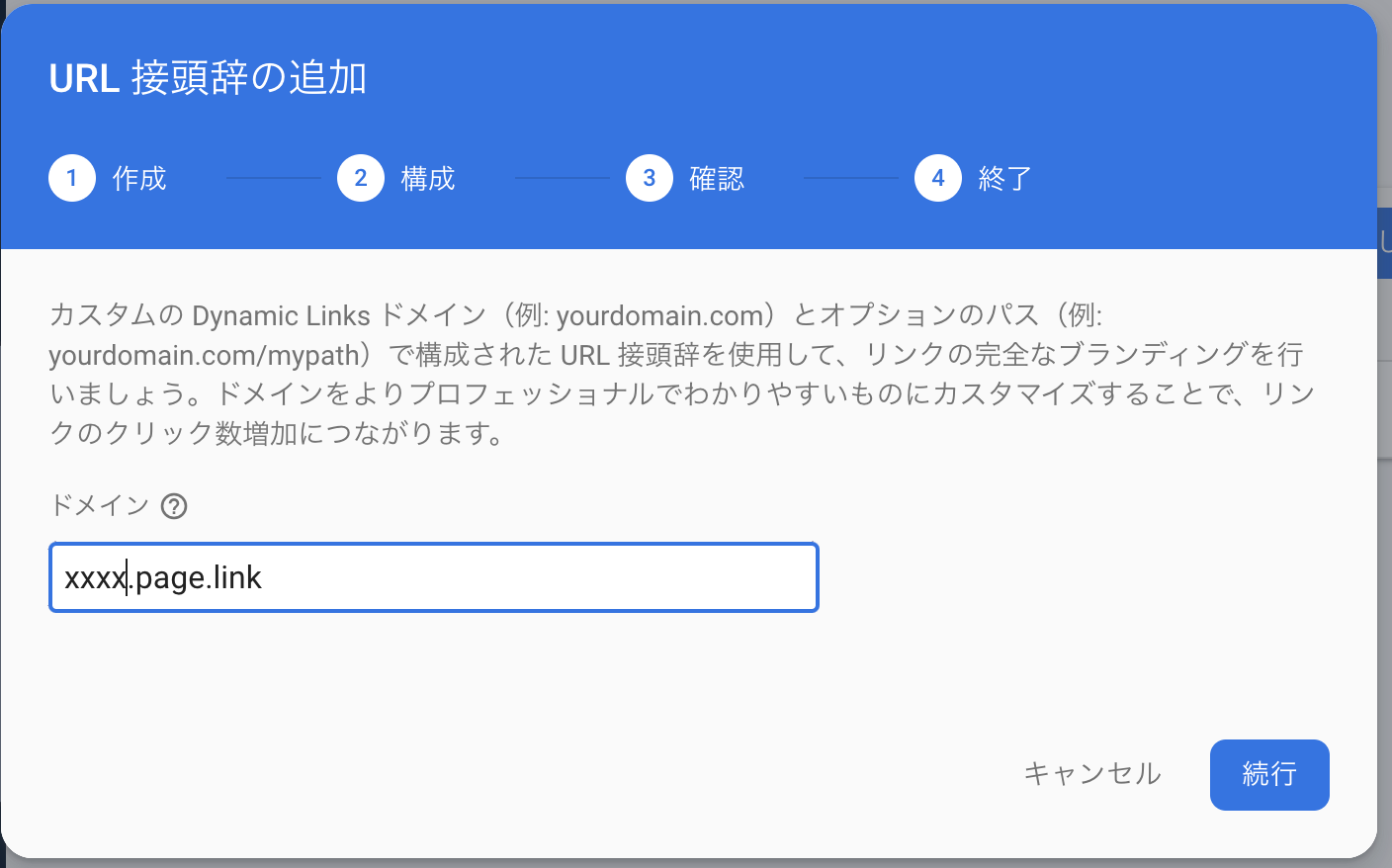
ドメインを作成します。こちらは利用されていないものにする必要があるので、xxxx.page.linkのxxxxの部分を独自の文字列にすればOKです。
ドメインに問題がなければ下記のように作成されます。
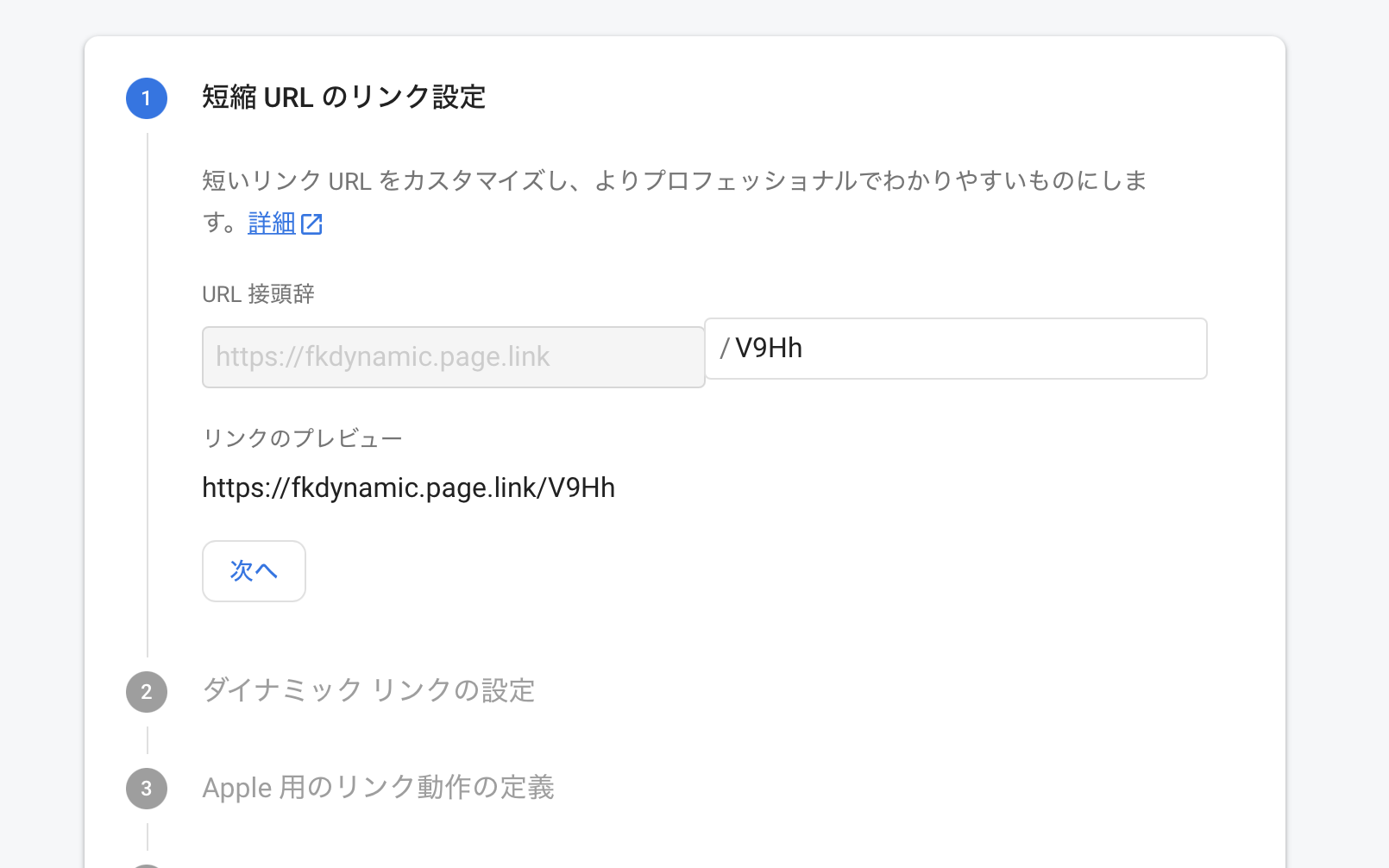
そのあと、「新しいダイナミック リンク」からURLを作成します。
押下すると下記の画面が表示されるので、各々設定していきます。
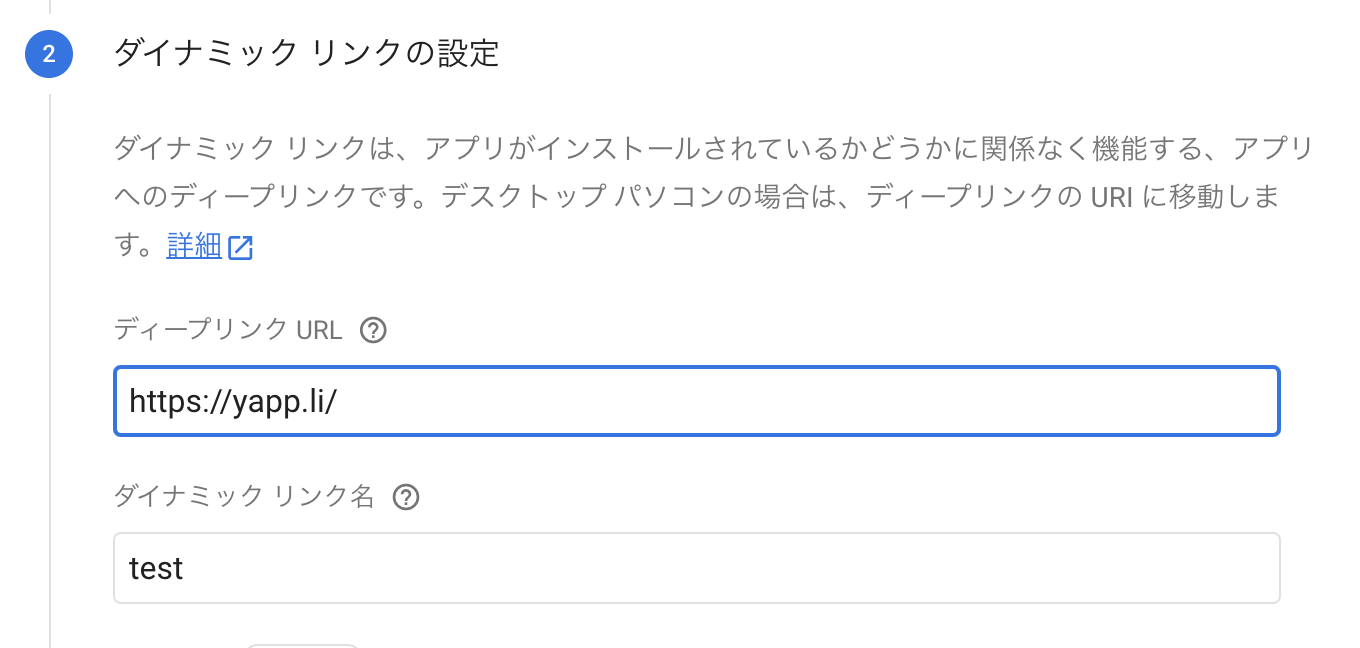
ダイナミック リンクの設定です。今回はテストで入れているのですが、実際はアプリの紹介ページなどになります。
アプリがインストールされていない場合(設定による)やPCで該当のURLを開いた場合にはこちらが開くようになります。
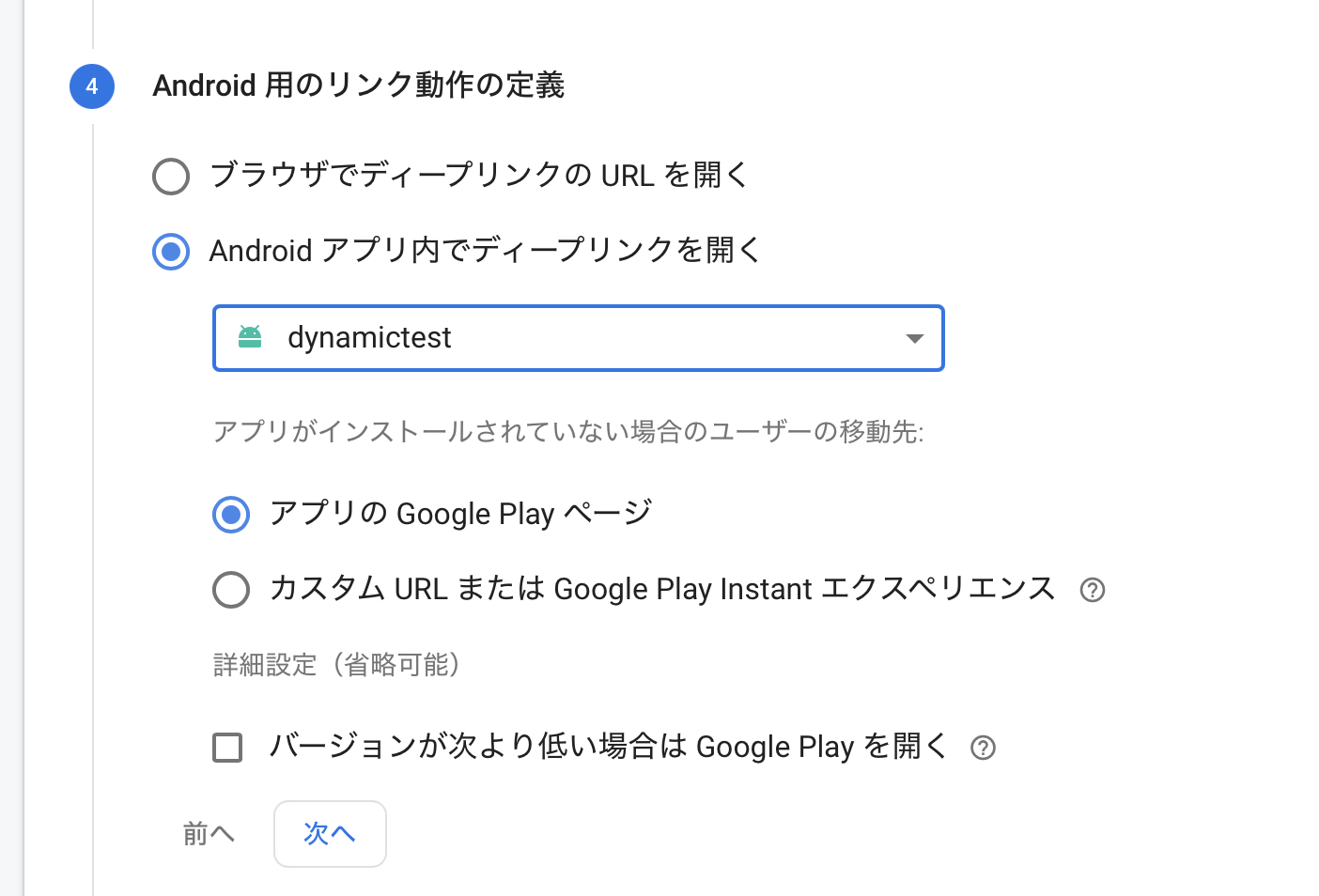
Android用のリンク動作を定義できて、アプリ内でディープリンクをハンドリングするかやインストールされていなかった場合にGooglePlayのページを開くなどの設定が可能です。
「dynamictest」となっていますが、こちらは今回実際にアプリを起動させる対象になるので最初の流れで作成したFirebaseプロジェクトの値を設定しておきます。
ここまで設定できたら、Dynamic Links側の設定も完了です。
4.アプリ側の設定
アプリ側の設定についてですが、AndroidStudioを使っていると比較的簡単に設定してくれます。
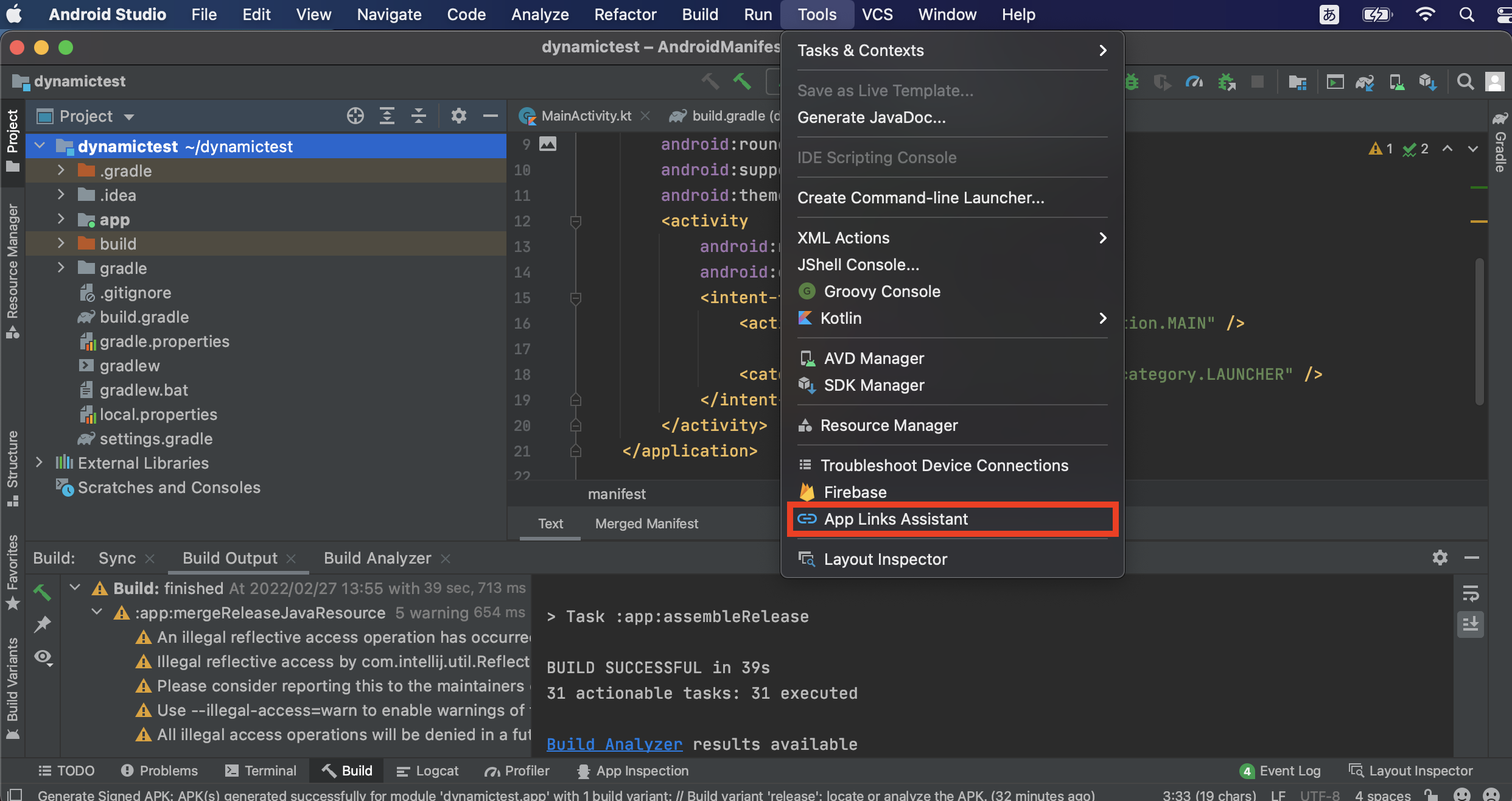
AndroidStudioのTools -> App Links Assistantを選択
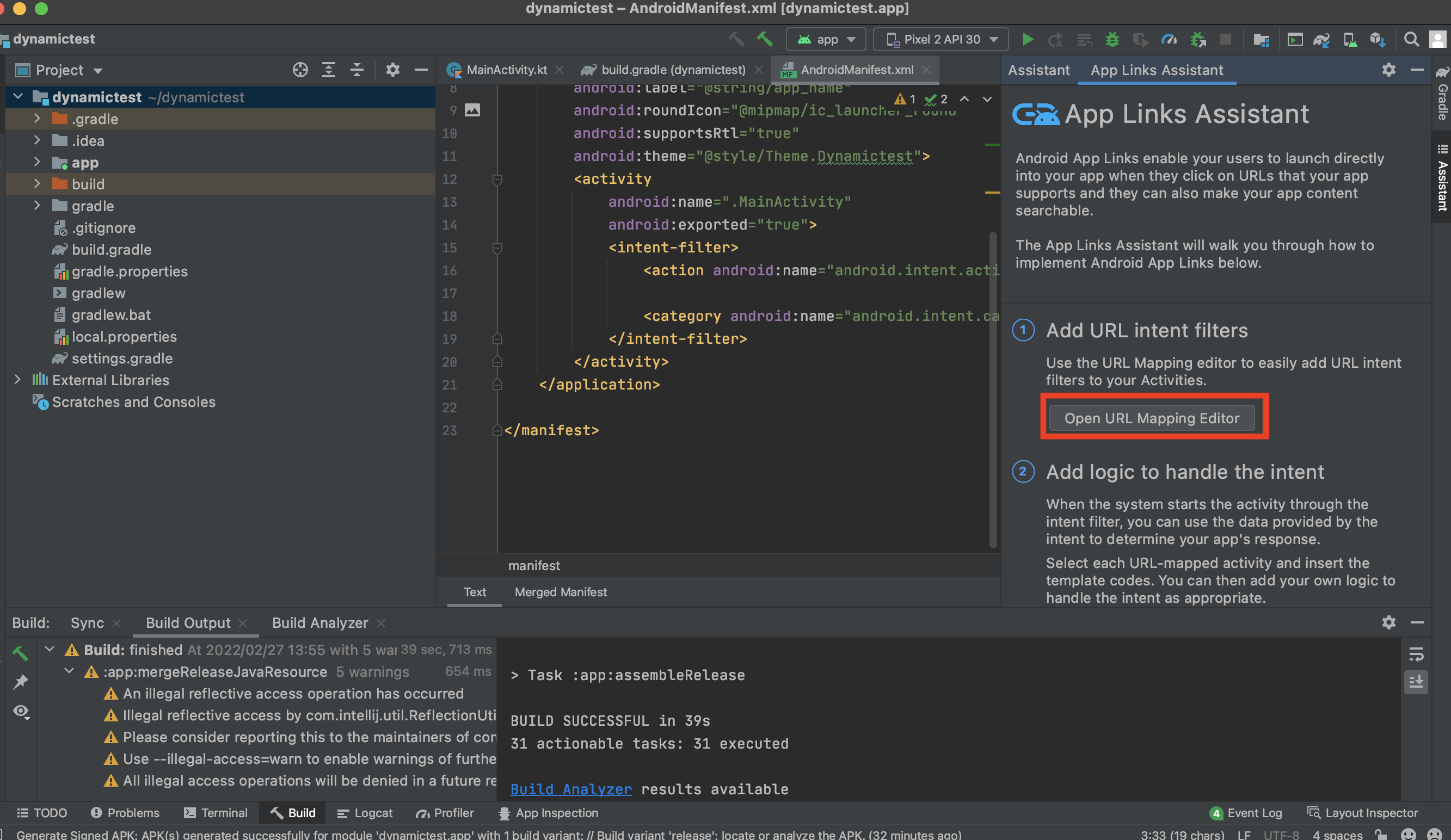
メニューが表示されるので、「Open URL Mapping Editor」を押下します。

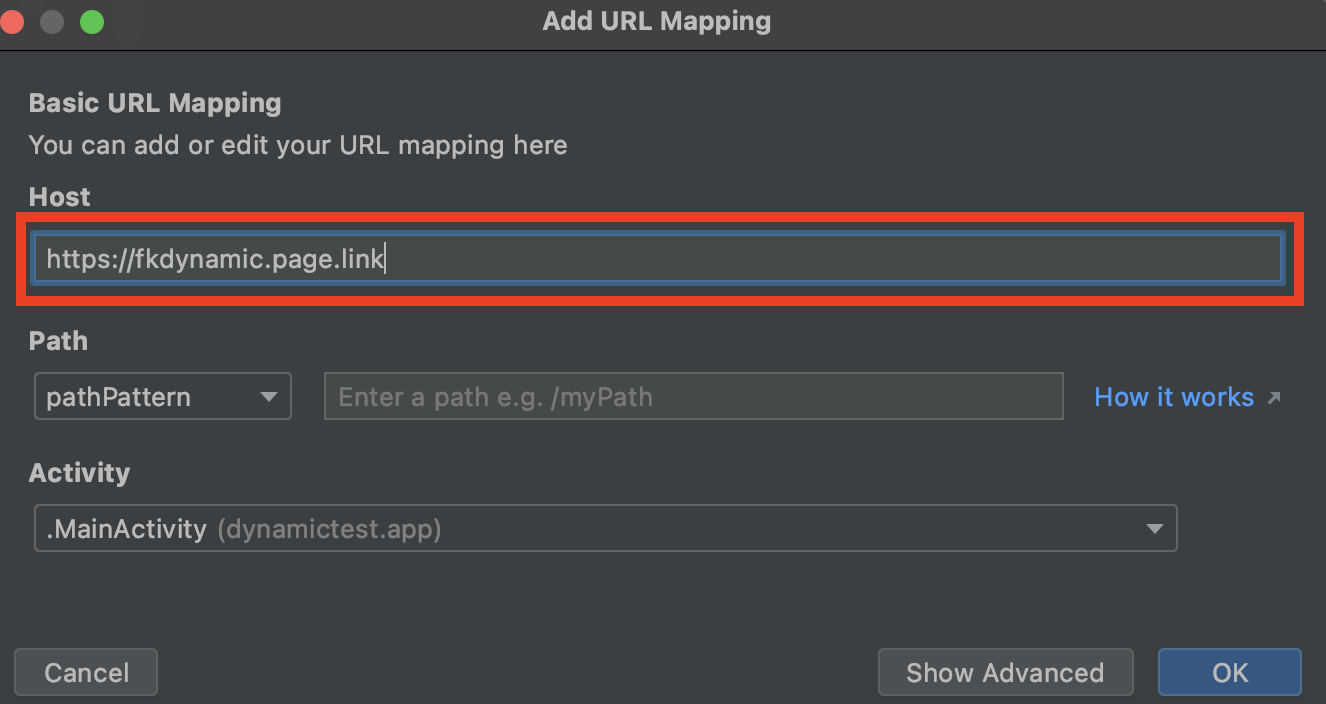
Hostに先ほど作成した、URLを入れます。Activityには起動したいActivityを入れておきます。
こちらでOKを押すと、AndroidManifest.xmlに追加されます。
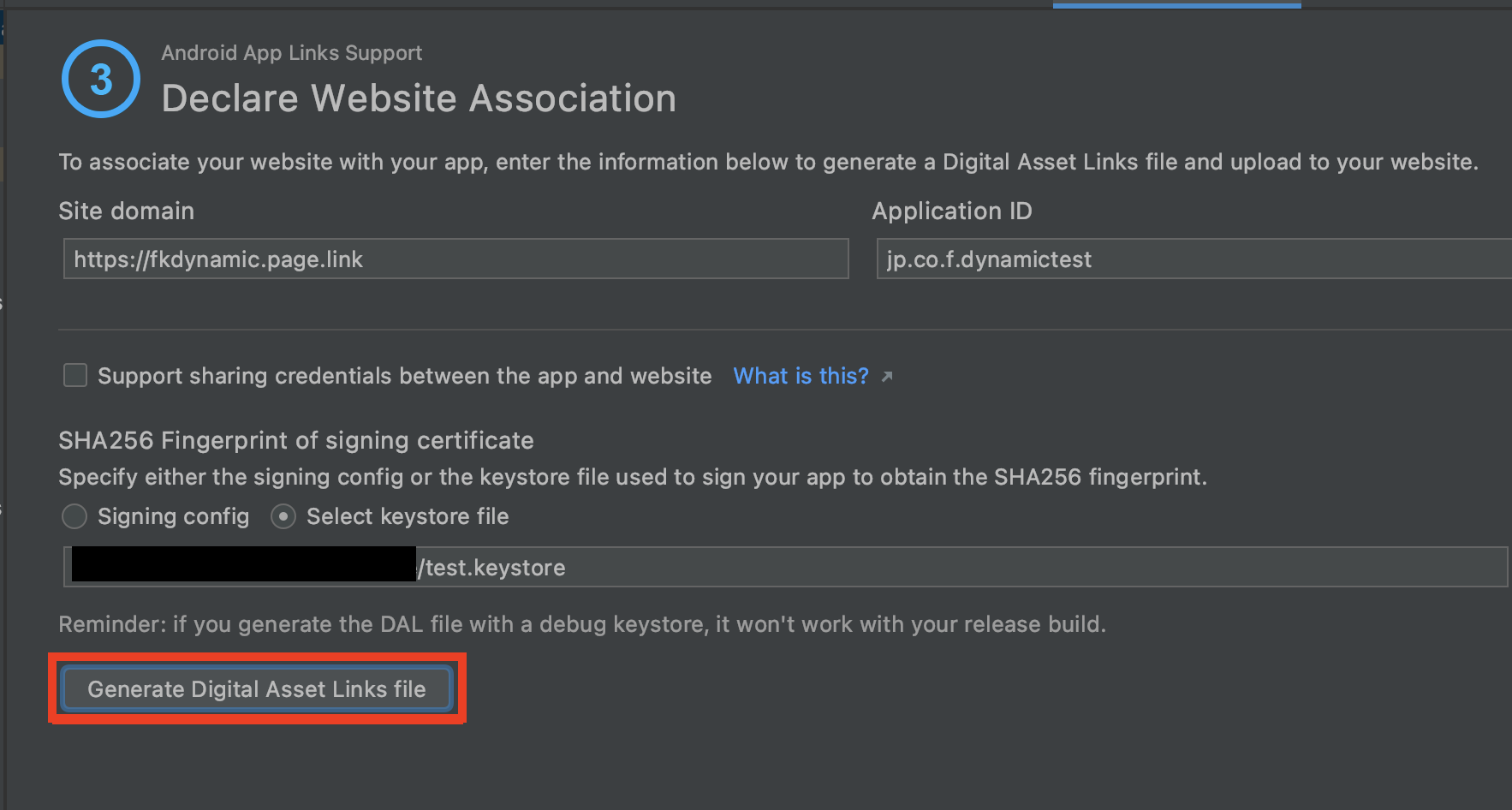
Webサイトに設置されているものと一致しているかの確認ができるのですが、こちらdebugだとうまくいきますが選択したkeystoreだとうまくいきませんでした。。。
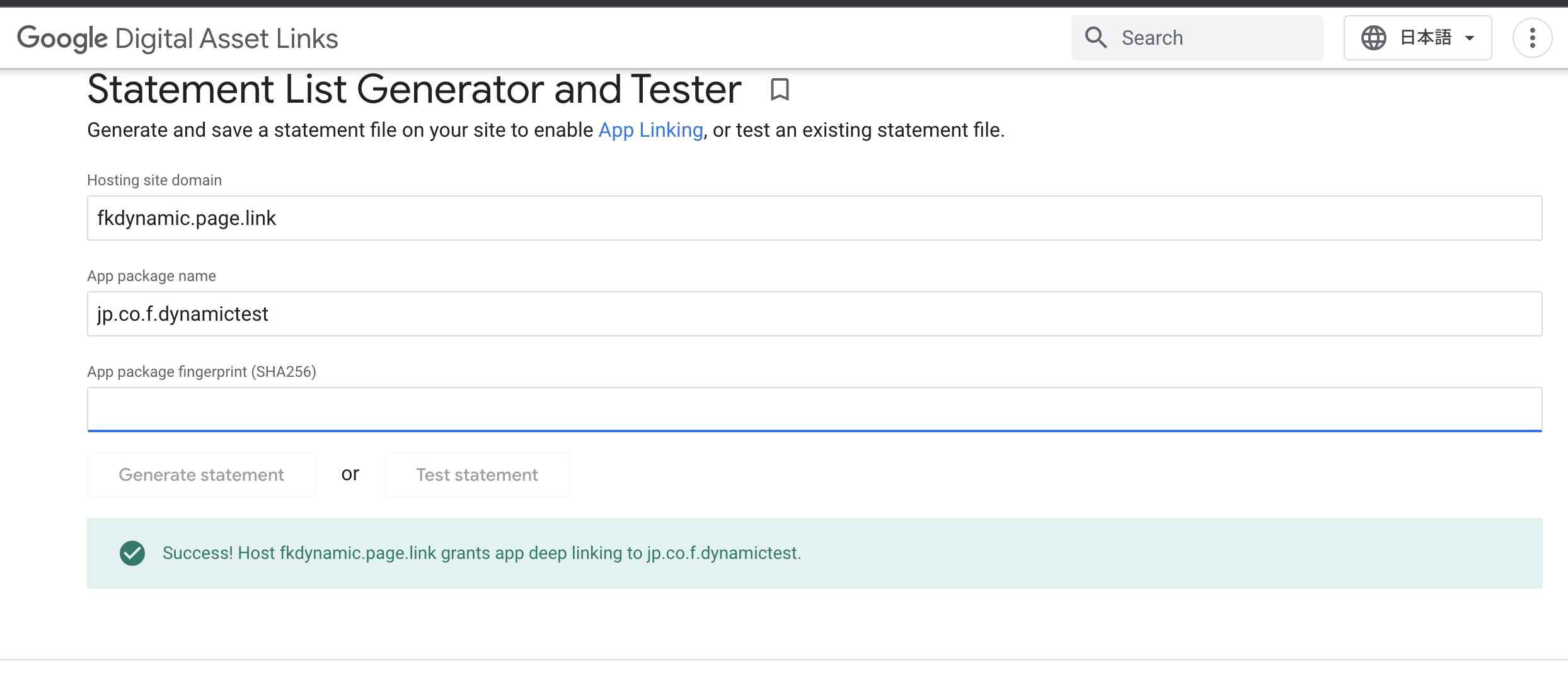
そのため、別途下記のサイトでチェックしました。
https://developers.google.com/digital-asset-links/tools/generator
各項目を入れて「Test statement」を実施して、Successになれば大丈夫です。

下記の「Generate Digital Asset Links file」とありますが、今回はFirebaseのDynamic Links側で自動で生成してくれるので不要なため、そのまま閉じてしまってOKです。
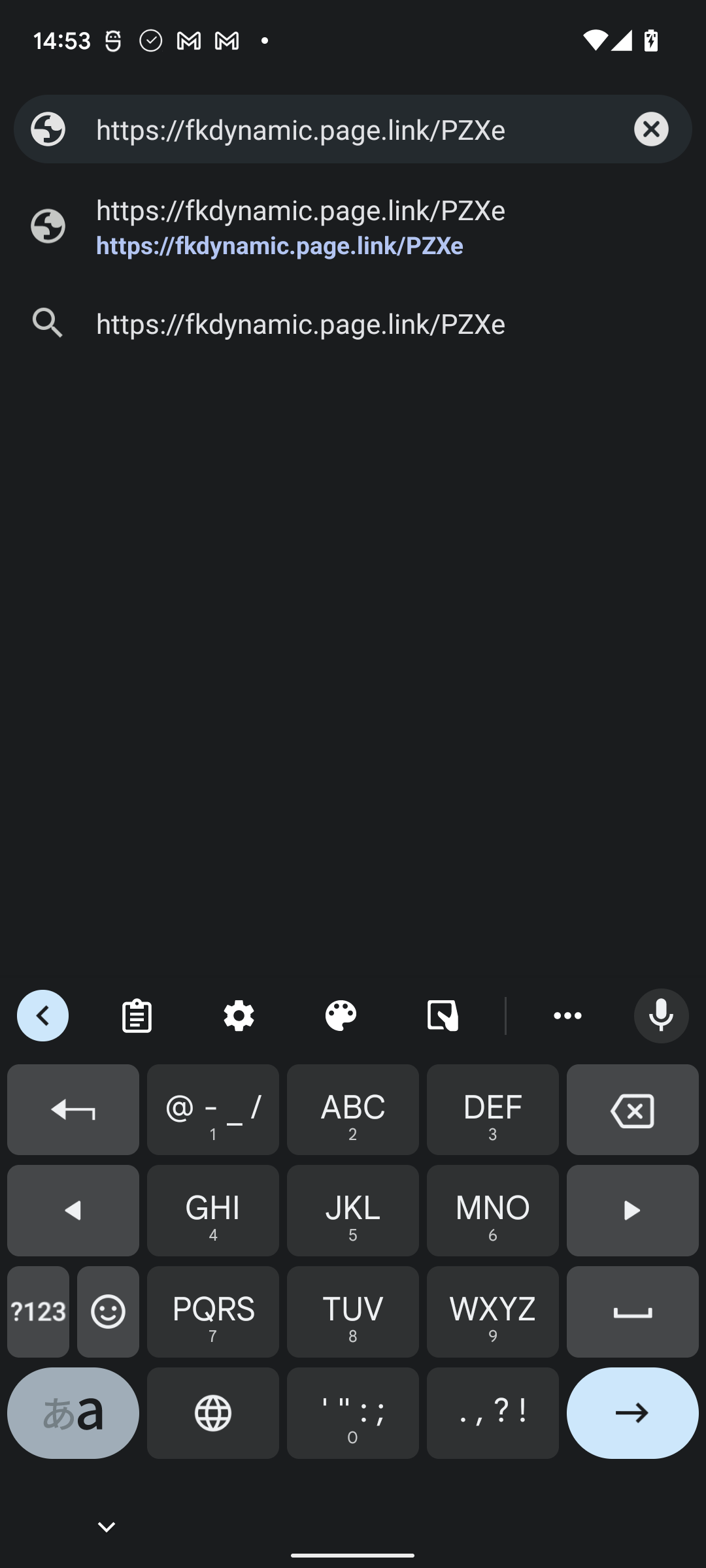
これで全て準備が終わったので、端末にアプリを入れて起動してみます。



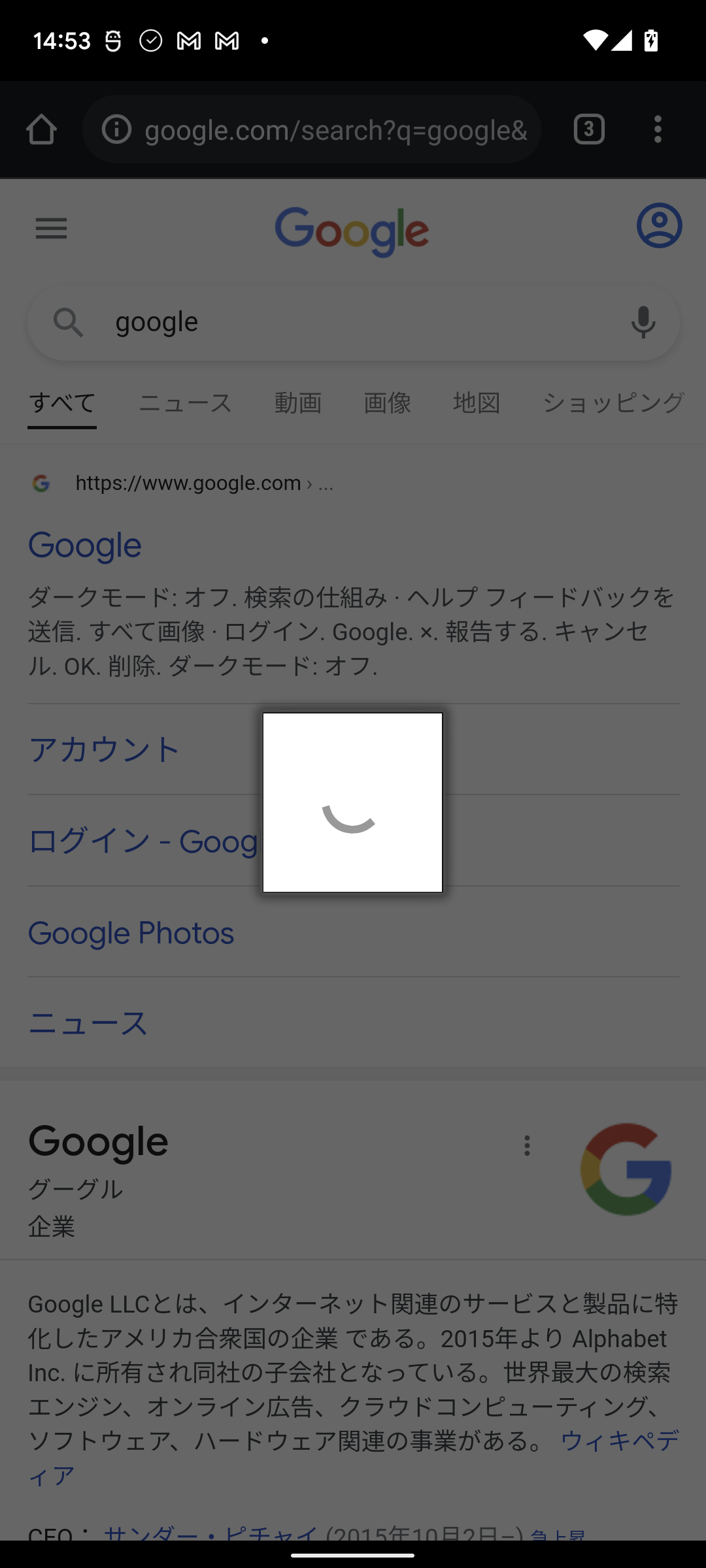
ブラウザでURLを入力すると、一瞬プログレスダイアログが表示された後でアプリが起動します。
アプリ側でハンドリングしたい場合
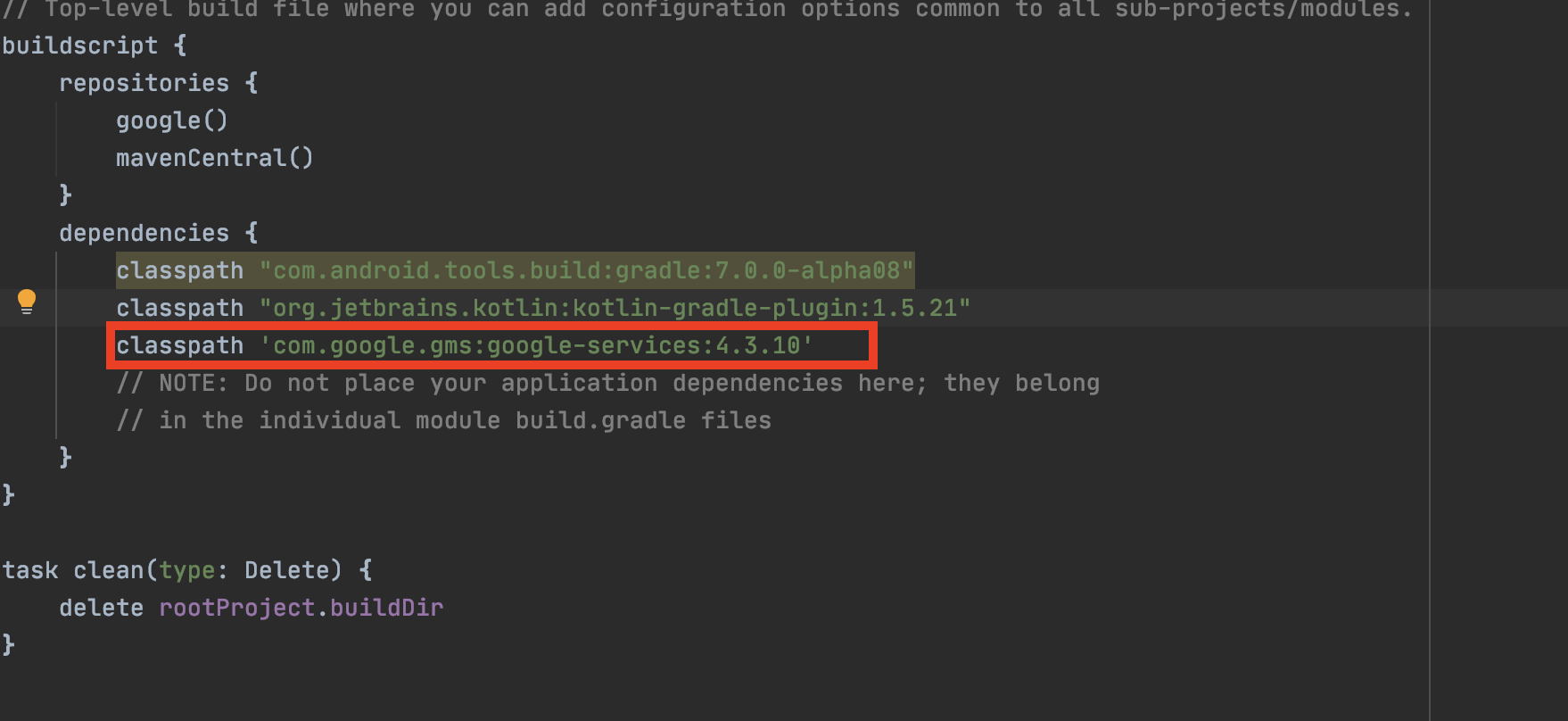
アプリの起動までは出来たのですが、案件によってはURLによって起動する画面を選びたいみたいなことが発生すると思います。 その場合にはアプリ側で処理をハンドリングできるようにアプリ側に設定が必要です。 公式ページが分かりやすく記載あるので、下記を参考にするといいと思います。まずはFirebaseの設定を有効にするために、アプリのprojectのgradleにpathを追加
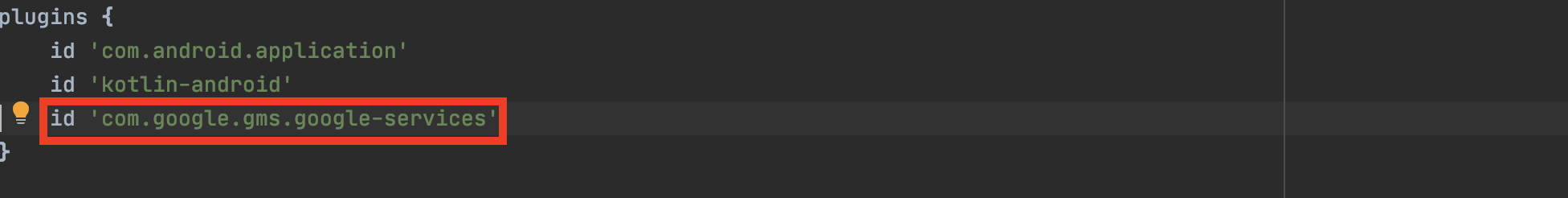
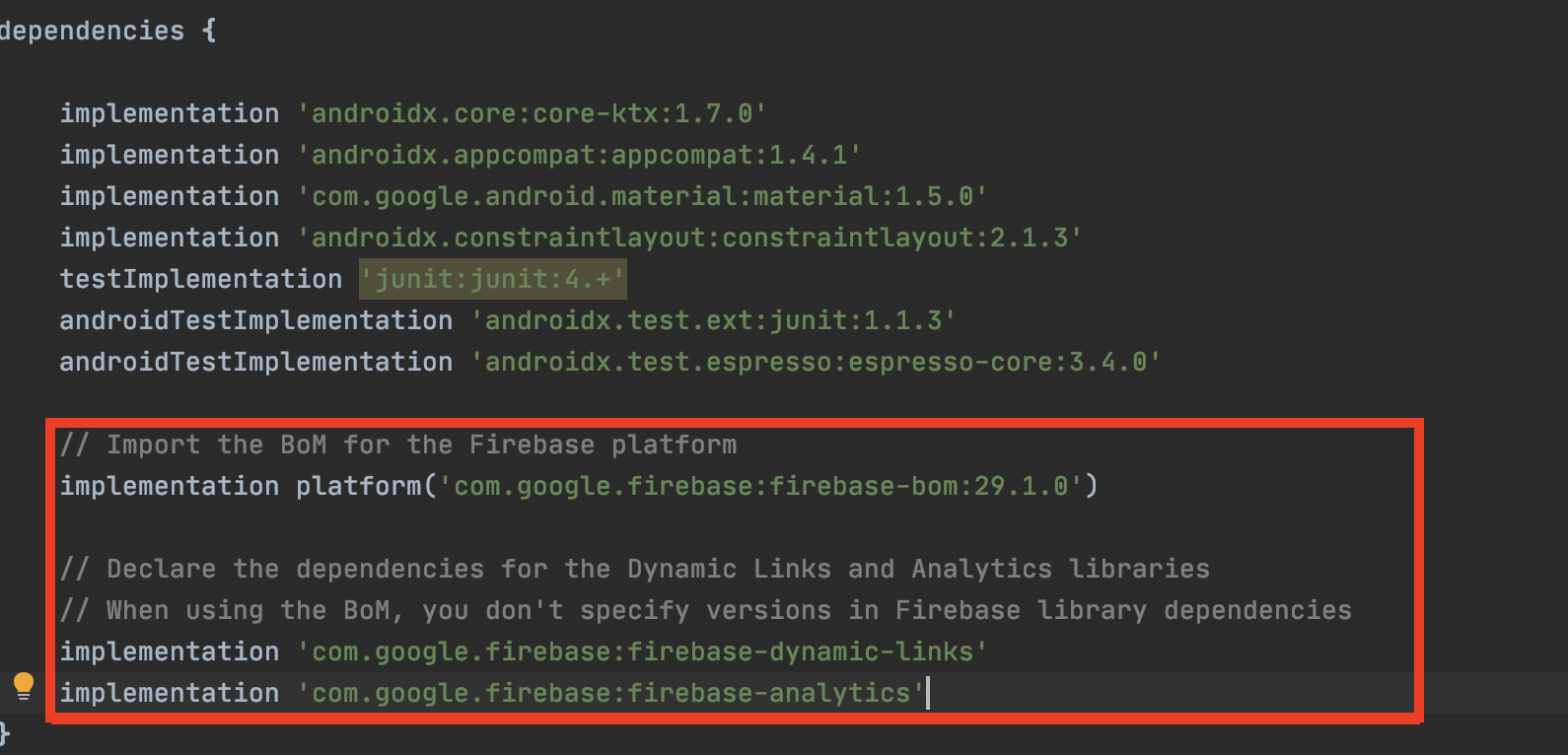
同様にアプリのモジュール側のgradleにDynamic Linksで利用するライブラリ追加

firebase-bomというのを使うとFirebase関連のライブラリの関係を解決してくれるようなので、一つ一つ設定する必要がなくて良きです。
利用しない場合は、bomを外して各々のfirebase-dynamic-linksとfirebase-analyticsにバージョン指定すればOKです。
起動する先に指定したActivityでDynamic Linksのデータを受け取れるように記述します。
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
getDynamicLinks(intent)
}
private fun getDynamicLinks(intent: android.content.Intent) {
FirebaseDynamicLinks.getInstance()
.getDynamicLink(intent)
.addOnSuccessListener(this) { pendingDynamicData ->
if (pendingDynamicData != null) {
Toast.makeText(
applicationContext,
" dynamic links url ${pendingDynamicData.link}",
Toast.LENGTH_LONG
).show()
}
}
}
}
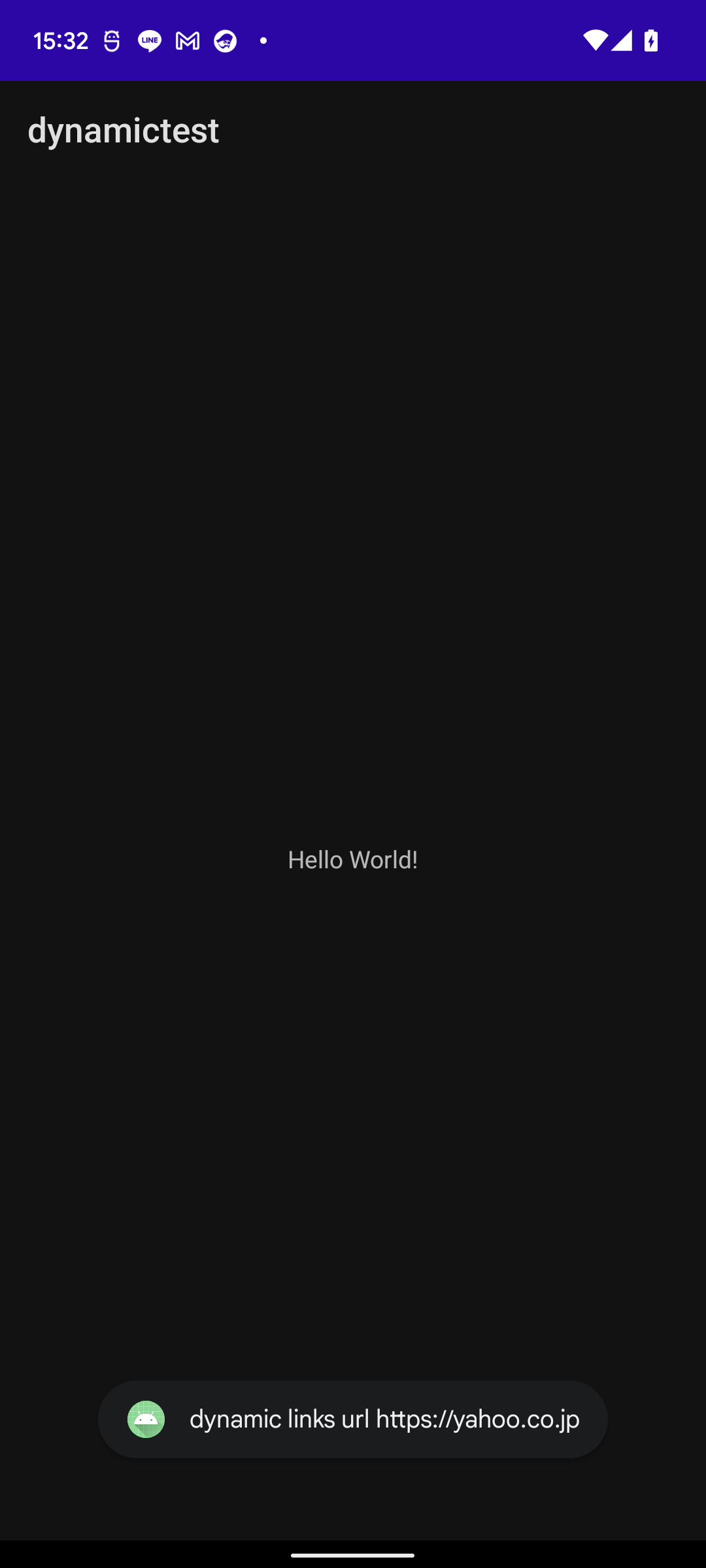
これでURLが取得できるようになりました。テストでToastを表示するようにしてます。

Dynamic Linksの設定されているディープリンクのURLが取得できます。
こちらのURLにクエリをつけるなどすればそちらをパースすることでアプリ側で出し分けなどは可能です。
5.まとめ
Firebase Dynamic Linksについて調べてみました。導入から実行まで比較的簡単に試せるのが分かっていただけたのでは?と思います。 AppLinksと比べるとホストの設定等の手間がなく、気楽にURLでの起動が試せるのが良かったです。「インストールされていなかったら、ストアに飛ばしたい」や「あるWebページに飛ばしたい」となるとWebページ側で対応が必要だったりしますし、セキュアな情報をやりとりしようとした際にはURLSchemeだと別のアプリでも起動できる可能性があったりと安全ではない部分があります。
Firebase Dynamic Linksを利用すれば、そういったところが簡単に実装できるので広告で利用したり、LPページにダウンロードリンクを付けたりするときに便利ですし、外部の決済サービスとの連携を行ったりする場合にも利用できるのではないかと思います。