概要
プルリクエスト(マージリクエスト)を行う時に、変更点を箇条書などで書くと思います。
その時に、画面キャプチャが貼ってあるとレビュワーに内容が伝わり安いですよね。また、動画キャプチャが貼ってあったりすると尚更伝わりやすいです。
ってことで、今回は私が行なっている動画キャプチャをGitLabに貼るまでの(私の知っている限りで)最速の方法を紹介します。
使うツール
- GIPHY Capture
- QuickTime Player
- iPhone実機(Android分からない) or シミュレーター
手順
1.デスクトップにiPhoneの画面を表示する
シミュレーターの場合
XcodeでシュミュレーターをRun
シュミュレーターをデスクトップに表示させる
シミュレータの準備は以上。
実機の場合
実機の場合は少し手間ですが、本物の動きをキャプチャできるというメリットがありますね。
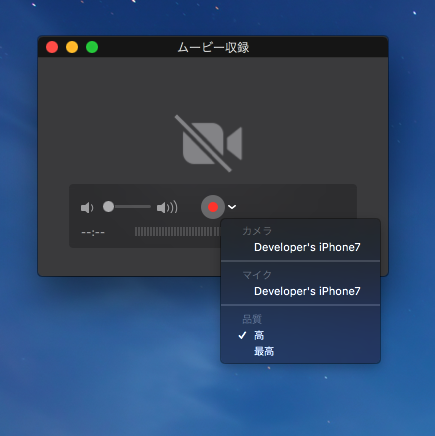
QuickTimePlayerを起動
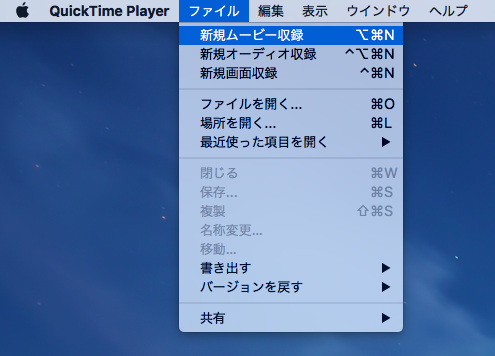
ファイル -> 新規ムービー収録
macにiPhoneをつなぎ、カメラとして選択
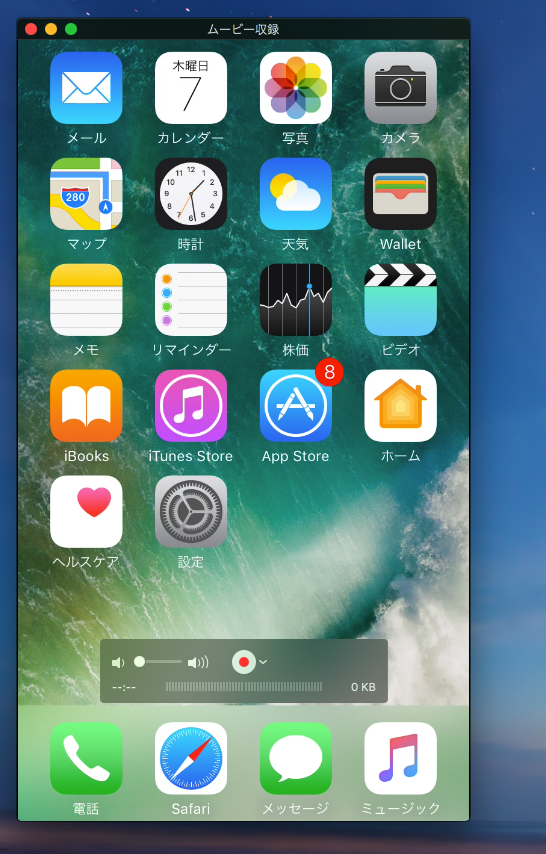
接続されているiPhoneの画面がデスクトップに表示される
実機の準備もこれで完了。
2. GIPHY Captureで録画を開始
次にGIPHY Captureで動画を直接Gifで保存していきます。直接Gifで出せるGIPHY Captureはマジでイケてますね。
GIPHY Captureをインストールしとく
AppStoreにあるのでインストールしておきましょう。
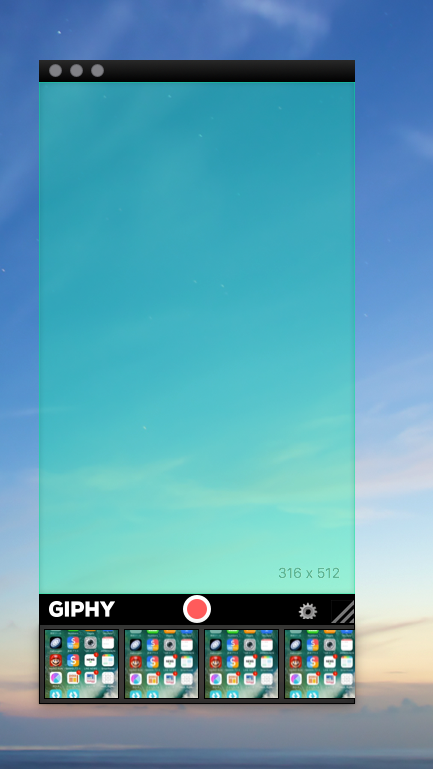
起動してiPhoneと同じサイズに調整(角をつまんで調整できる)
起動したらこんな感じのウィンドウが出てくるので先ほど出したシミュレータか実機のサイズに合わせましょう。
iPhoneに合わせて録画ボタンをポチる
iPhoneの上に被せます。
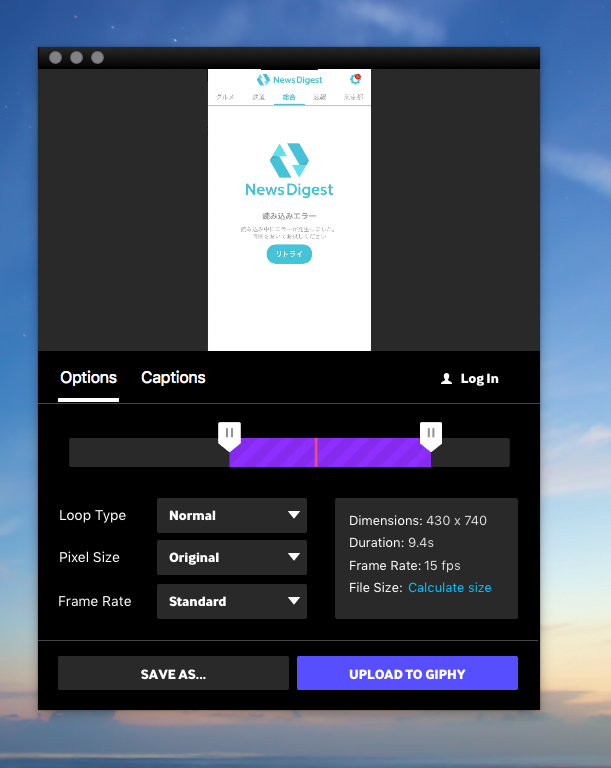
3. 必要なところだけトリミングしてgifで保存
レビューしてもらいたいところだけトリミングして保存します。
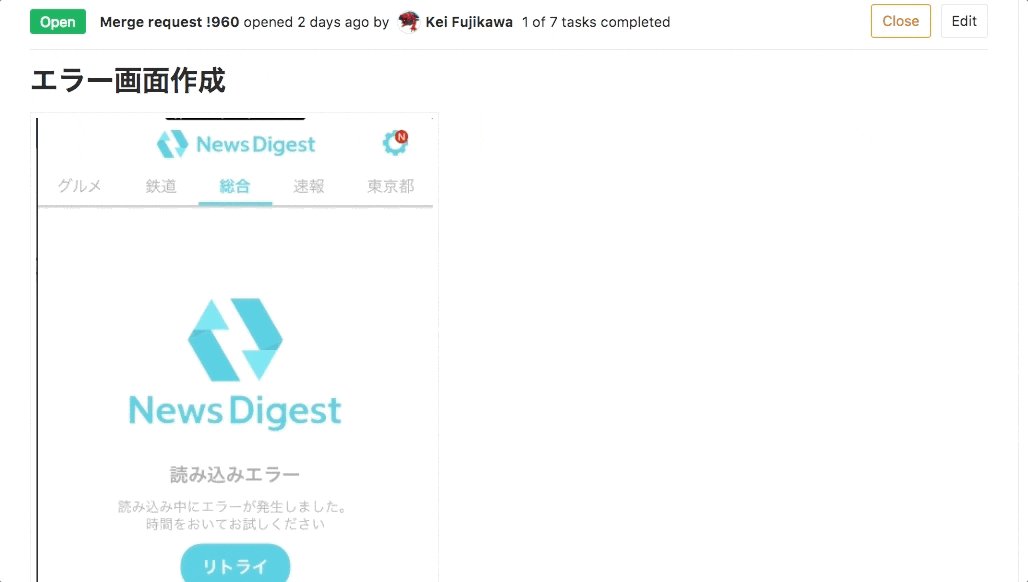
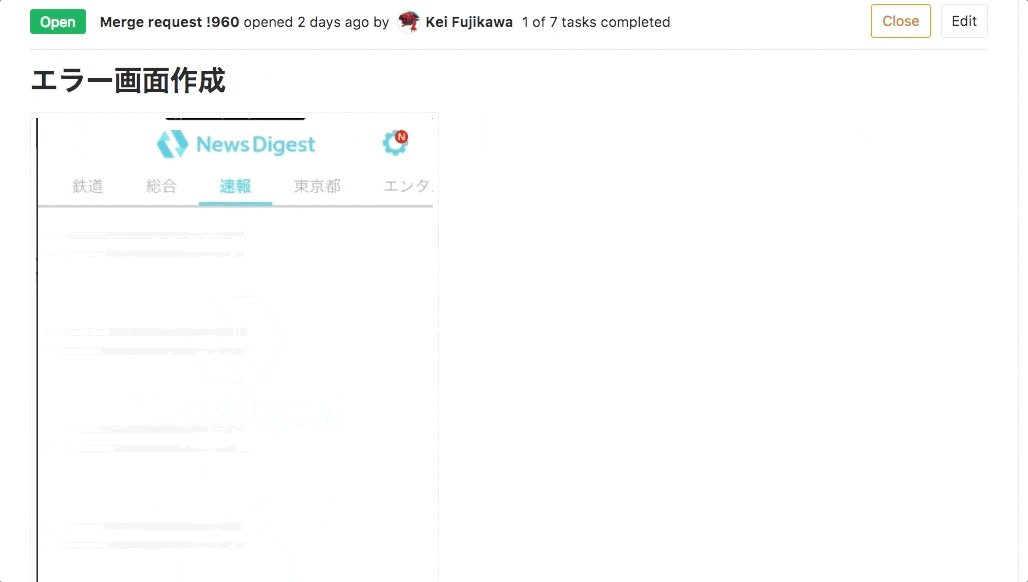
4. gifをMRの説明文画面に貼る
gifってところがポイントですよね。gifだと、MR(PR)上で勝手に再生されるので、良い感じです。
5. レビュワーが喜ぶ
レビュワーは大喜びです。
まとめ
ということで、アプリが動いている様子を動画(gif)にして、MRに貼ってレビュワーを喜ばせる方法を紹介しました。
iOS11から動画のキャプチャが撮れるということで、もっと楽な方法が現れるかもしれませんが、開発中に最速でGif化するって意味ではこの方法がしばらく使えそうな気がします。
では!