はじめに
この記事は筋肉 Advent Calendar 20161日目の記事です。
皆さんこんにちは。筋トレ記録アプリ「バーベリー」を作ったり、「シルバージム」という筋トレブログを書いたりしているK-BOYと申します。
今回のカレンダーは、twitterでちょいちょいコミュニケーションをとらせて頂いている@sho_yamaneさんと一緒に筋肉アドベントカレンダーをやろう!ってことで作りました!(筋肉というタイトルですが、エンジニアリングもしっかり絡ませていきたいですね。
全て埋まってスターもたくさん付いているのでとても嬉しく思います😂
記念すべき1日目は、私の作っている個人アプリの「バーベリー」を作った過程などをエンジニア向けにご紹介できればと思います!
(ちなみに自分のブログには一般向けに紹介記事を書いたりしてます。http://silver-gym.net/barberry
筋トレ記録アプリバーベリーの紹介
みなさん筋トレしてますか?そして記録してますか?
ジムに通っていると、ノートに自分の筋トレを記録している人が多いです。そんな方向けに使いやすい筋トレ記録アプリをつくりたい!という動機で作ったアプリです。
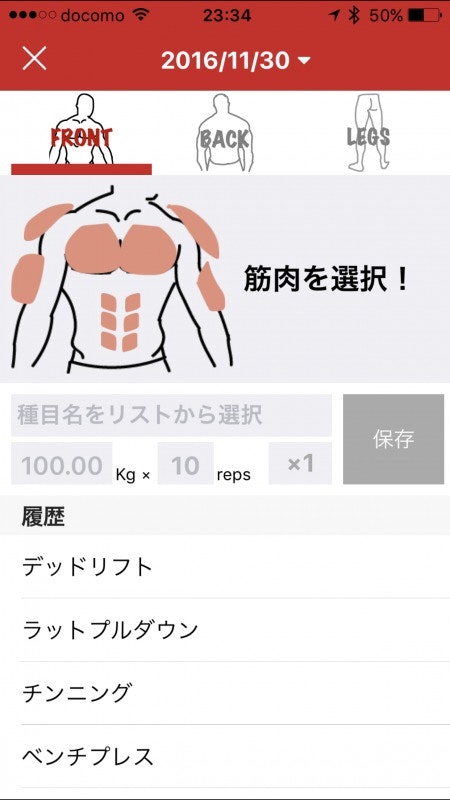
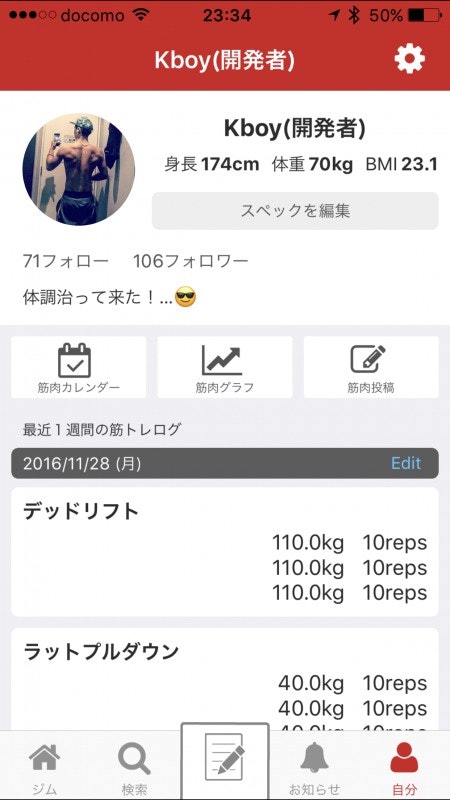
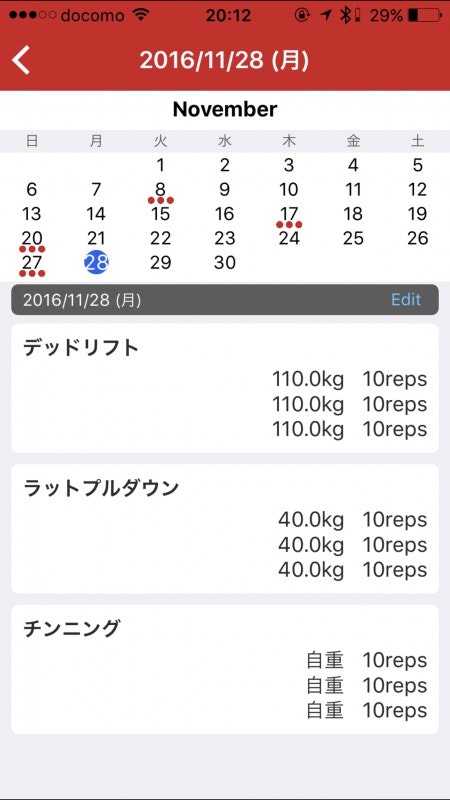
UI
| タイムライン | 記録画面 | プロフィール | カレンダー |
|---|---|---|---|
 |
 |
 |
 |
|
フィードはnoteとかを真似しました。
記録画面はMoneyFowardアプリを参考に。
プロフィール上部は、Instagramを真似て、筋トレログ一覧は自分で考えました。
カレンダーもMoneyfowardにイメージが近いですねー。
開発環境
・xcode7.3 (swift2.2)
・ライブラリ管理はcocoapods
・ハードは12inch macbook(early2016)
主な導入ライブラリ
NCMB
FontAwesomeKit
SDWebImage
CVCalendar
SVProgressHUD
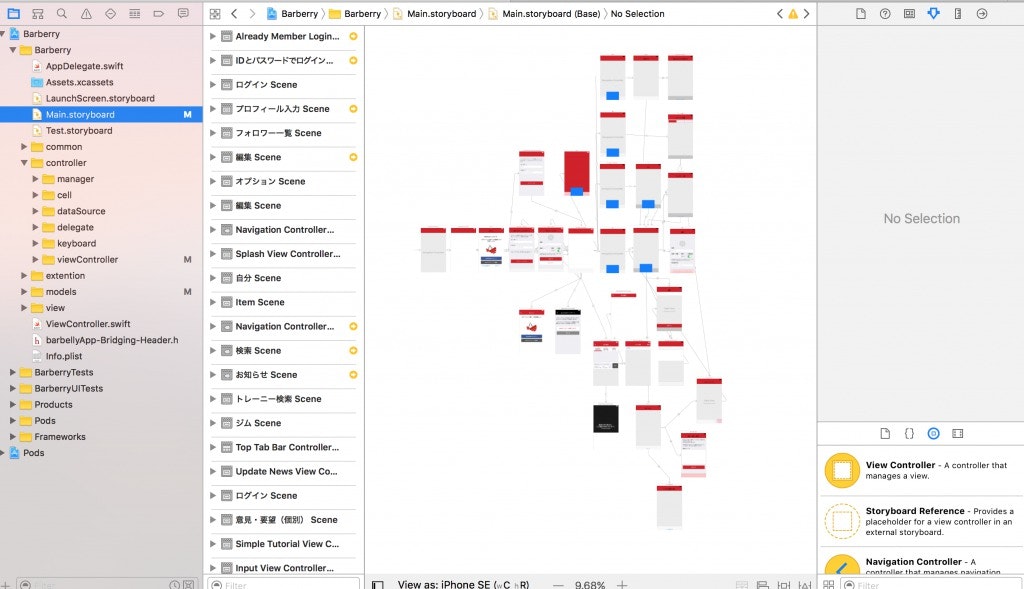
storyboard構成
全ての画面を1つのstoryboardに収めて、segueを手でつないでいます。
ですので、画面遷移は全てこのstoryboard上に定義されています。
このstoryboardの使い方は、絶対にやめたほうがいいです。
仮に個人開発だとしても、僕のようにカオスになるので、N-storyboardと呼ばれる細かくstroyboardを分割する方法を僕は推奨します。
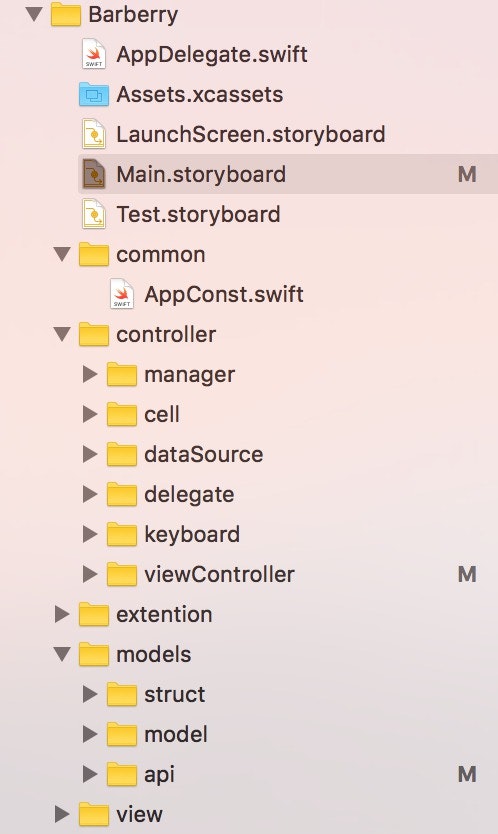
プロジェクトの構造
一応、Model,Controller,Viewって感じで分けてます。
さらに、Controllerとして一部の役割を司るManagerとdatasourceと分けています。
この辺のMVCの理解は乏しいのでツッコミはなしでお願いしますw
ただ、個人的には、tableviewのdelegateをdataSourceとして外に出すのは気に入っています。
tableviewを使うと必ず以下のようなお決まりのdelegateメソッドを使うので、それを切り出しておくと、あとで修正しやすいように思います。ViewControllerもスリムになりますしね!
class NewsDetailDataSource: NSObject, UITableViewDataSource, UITableViewDelegate {
var delegate: NewsDetailViewController?
var newsModel: NewsModel?
/*
セクションの数を返す.
*/
func numberOfSectionsInTableView(tableView: UITableView) -> Int {
return 1
}
/*
1セクションに表示する配列の総数を返す.
*/
func tableView(tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return 1
}
/*
セルの中身
*/
func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCellWithIdentifier("NewsDetailCell",forIndexPath: indexPath) as! NewsDetailCell
cell.newsModel = self.newsModel!
return cell
}
}
サーバー
僕はサーバーサイドのことを全然わかっていません。そんなフロントエンジニアが個人アプリを作るって言ったらmBaasを使うしかないでしょう!
有名なParseが2017年1月に終わってしまうということで、私が選んだのはNCMBです。
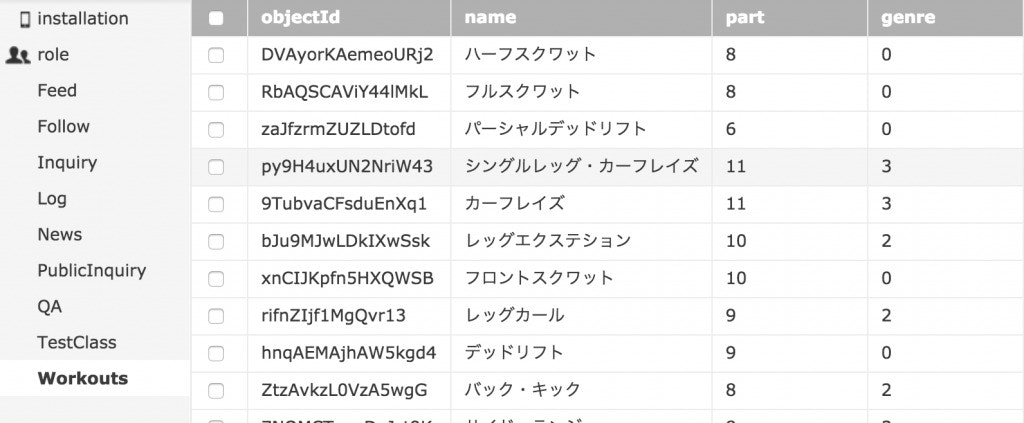
以下、NCMBの管理画面です。
主に使っているのが、Workoutsクラスです。
みんなが記録した筋トレ記録は時系列にここに溜まっていきます。
フィードのViewでは、これらのレコードのなかから自分のフォローしているユーザーのログだけを以下のように検索します。
let query = NCMBQuery(className: "Log")
query.whereKey("user", containedIn: followers)
query.includeKey("user")
query.orderByDescending("createDate")
query.limit = 200
query.skip = (200 * page)
query.findObjectsInBackgroundWithBlock({(objects, error) in
if (error != nil){
// 検索失敗時の処理
self.stopIndicator()
print(error)
}else{
if objects.count == 0 {
self.alldisplayedFlg = true
}
for i in 0 ..< objects.count {
let user = objects[i].objectForKey("user") as! NCMBUser
let workoutName = objects[i].objectForKey("name") as! String
let nsDate = objects[i].createDate as NSDate
let userModel = UserModel().initByNCMBUser(user)
let feedModel = FeedModel()
feedModel.userModel = userModel
feedModel.date = nsDate.toDayAndTimeString()
feedModel.workoutName = workoutName
self.delegate!.feedDataSource?.feedModels.append(feedModel)
}
self.delegate!.feedDataSource?.createSections()
self.delegate!.tableView.reloadData()
self.stopIndicator()
//ページを進める
self.delegate!.page += 1
}
})
個人の記録は、自分のユーザーを指定して、カレンダーでは日付を選択して検索させてるって感じです。
NCMBのSDKをcocoapodsで入れちゃえば、上みたいなメソッドで検索できちゃうので非常に楽です。DBの知識がわからないフロントエンジニアでも簡単に扱えると思います。
よくAPI取得でつかうAlamofireなんかも必要ないですからね!
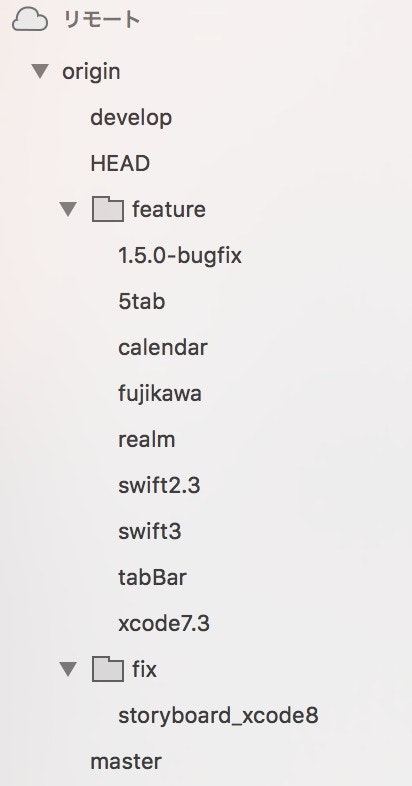
コード管理
Githubの有料会員になって、一人で管理しています。
やっぱ個人アプリだとしても、前のソースコード残ってないと、あとあと大変なことになるので、なんらかのツールで管理しといた方がいいと思います。
どんな感じで開発したか
以上、アプリの紹介でした。
最後に、個人アプリを作るにあたってのモチベーションの話をします。
モチベーション
個人アプリを作ると決めたモチベーションは3つあります。
-
転職の武器
-
将来の準備
-
モテたい
転職の武器
僕は現在、ニューステックのスタートアップであるJX通信社で働かせてもらっています。
この9月に転職したばかりで、ちなみに転職にはWantedlyを使いました。おすすめですよw
私はまだ社会人2年目で、エンジニア歴でいったら、今ちょうど1年ってところです。転職活動時はもっと歴が短くて、半年強くらいでした。
そんな中でエンジニアとしてスタートアップで働きたい!って思ったら、実績を見せるしかないじゃないですか!
新卒で入った会社でバイクパーツのフリマアプリ5656BikePartsの開発に携わらせてもらって、アプリ開発経験を積むことはできたんですが、
アプリ1個やりました!がんばりました!じゃ弱いだろ!って思ってのモチベーションで、個人アプリ頑張りました。
将来の準備
大学4年生のころから筋トレブログシルバージムを書いています。
大学4年間はスポーツクラブのお兄さんとしてインストラクターをやったという経験もあって、筋トレの知識には自信があるので、アウトプットしようと思って始めました。
だから、フィットネスのビジネスには興味があって、この強みを生かして次は筋トレアプリを作ろう!って思ったのです。
もちろん好きなことを仕事にできたら嬉しいので、これらの活動が将来繋がって、起業できたらいいなー!なんて夢はあります。
今はエンジニアとして頑張ろうと思ってますけどね。
モテたい
カノジョできないエンジニア Advent Calendar 2016のみなさん元気ですかー!?
彼女つくるなら筋トレですよ筋トレ!
という冗談はさておき、僕は個人でアプリ出してたらモテると思ってます。
ほら!だって開発者が自分の名前になるじゃないですか!!
この時代、若い女の子みんなiPhoneもってますから!!
モテるならiOSアプリです。
そして、筋トレ。
まとめ
以上、アプリの紹介とモチベーションの話をさせてもらいました!
何か質問があれば、どんどん追記していくのでよろしくお願いします!
では、筋肉 Advent Calendar 2016、盛り上げていきましょう。
もう一回言いますけど、彼女作りたいなら筋トレですよ。笑
では!
Github(ギフハブ)に一部ソースコードあげてます