はじめに
April 2019 (version 1.34)のアップデートにて、「Remote Development」がプレビュー版で公開されたので、使用してみました
TL;DR
簡単な設定で、リモート先にあるファイルをあたかも、ローカルにあるかのようにVisual Studio Codeで編集できて、感動しました
使用環境
Mac OS
使用する前の注意
記事の執筆時点だと、「Remote Development」はプレビュー版しか公開されていません
そのため、Visual Studio Code Insidersをインストールして使用する必要があります
実際に使用してみた
1. 初期設定
- Visual Studio Code Insidersをインストール
- インストールはこちらからできます
- Visual Studio Code Insidersを起動し、以下のプラグインをインストール
- Remote Development
- 日本語表示したい場合は、Japanese Language Pack for Visual Studio Codeもインストールしてみてください
- Visual Studio Code Insidersを再起動
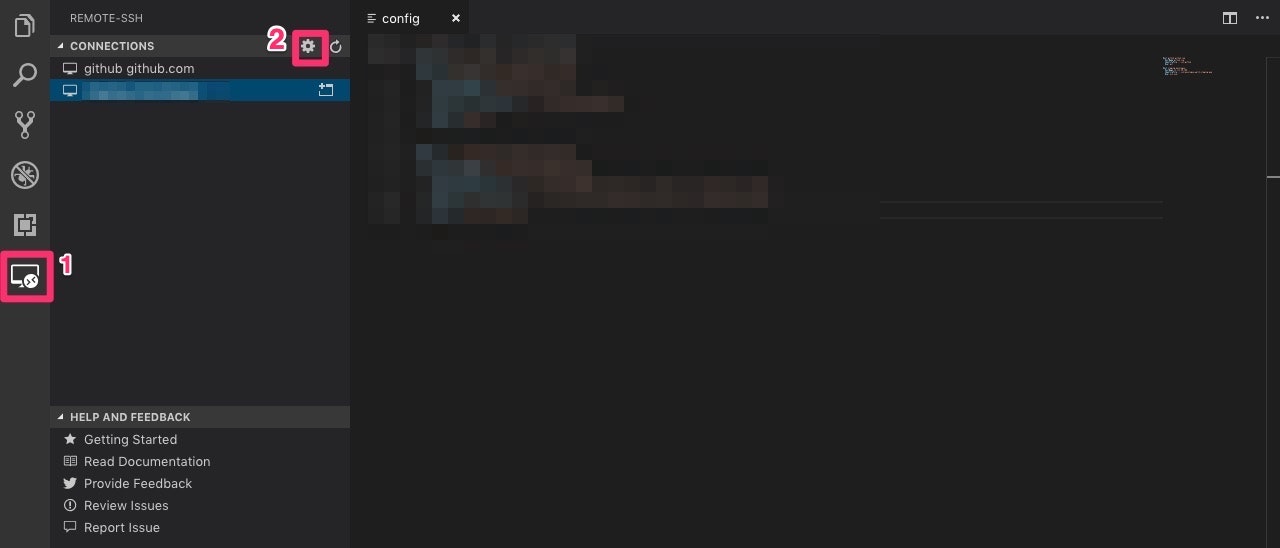
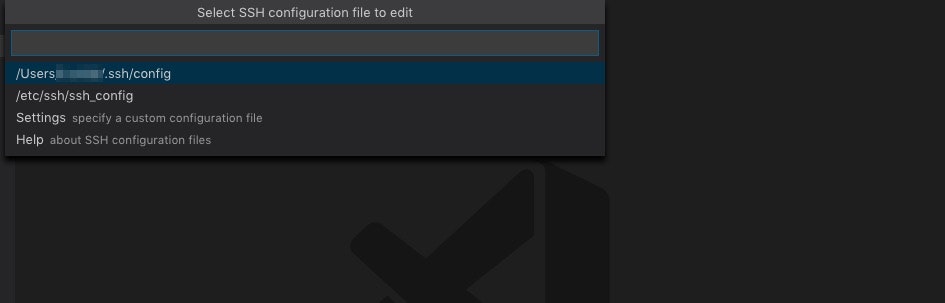
2. 接続先の設定
Host 【接続先を識別できる名称】
HostName 【IP or ドメイン】
IdentityFile 【sshに使用する鍵のフルパス】
User 【ユーザー名】
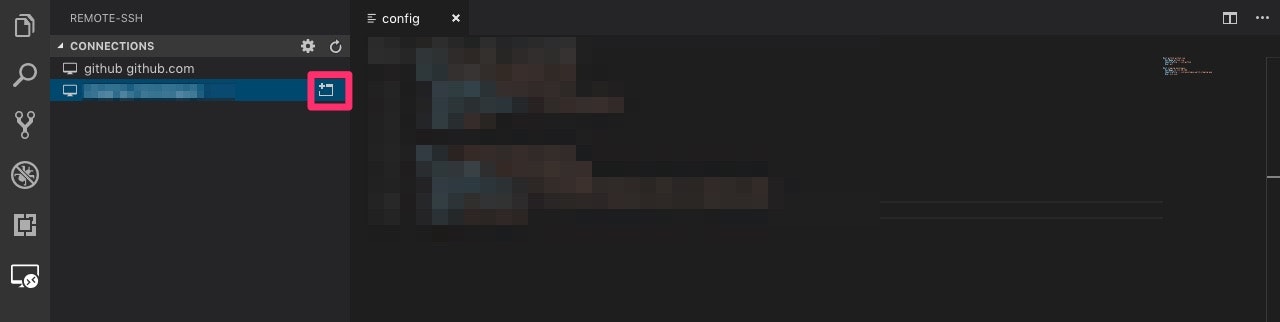
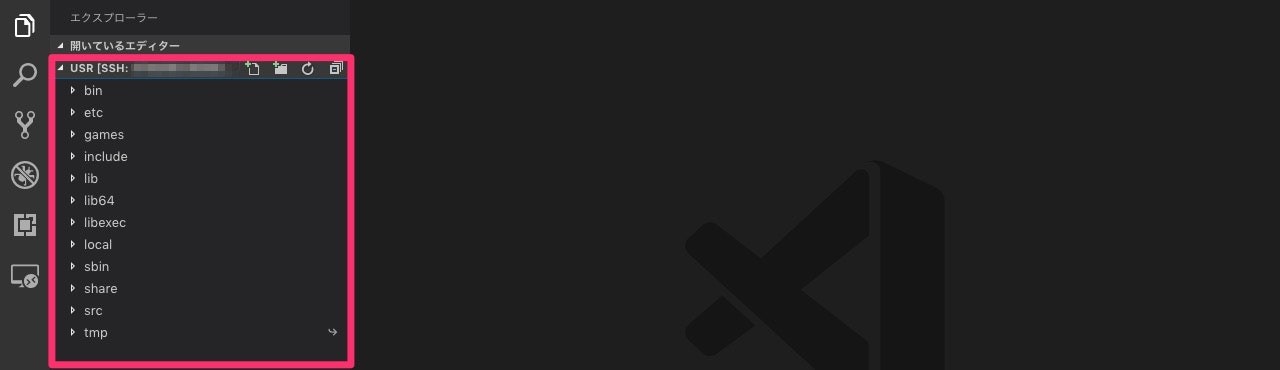
3. 接続してみます
以上で、SSHで接続が完了となるので、この状態でファイルを選択すると、即時リモート先に反映されます
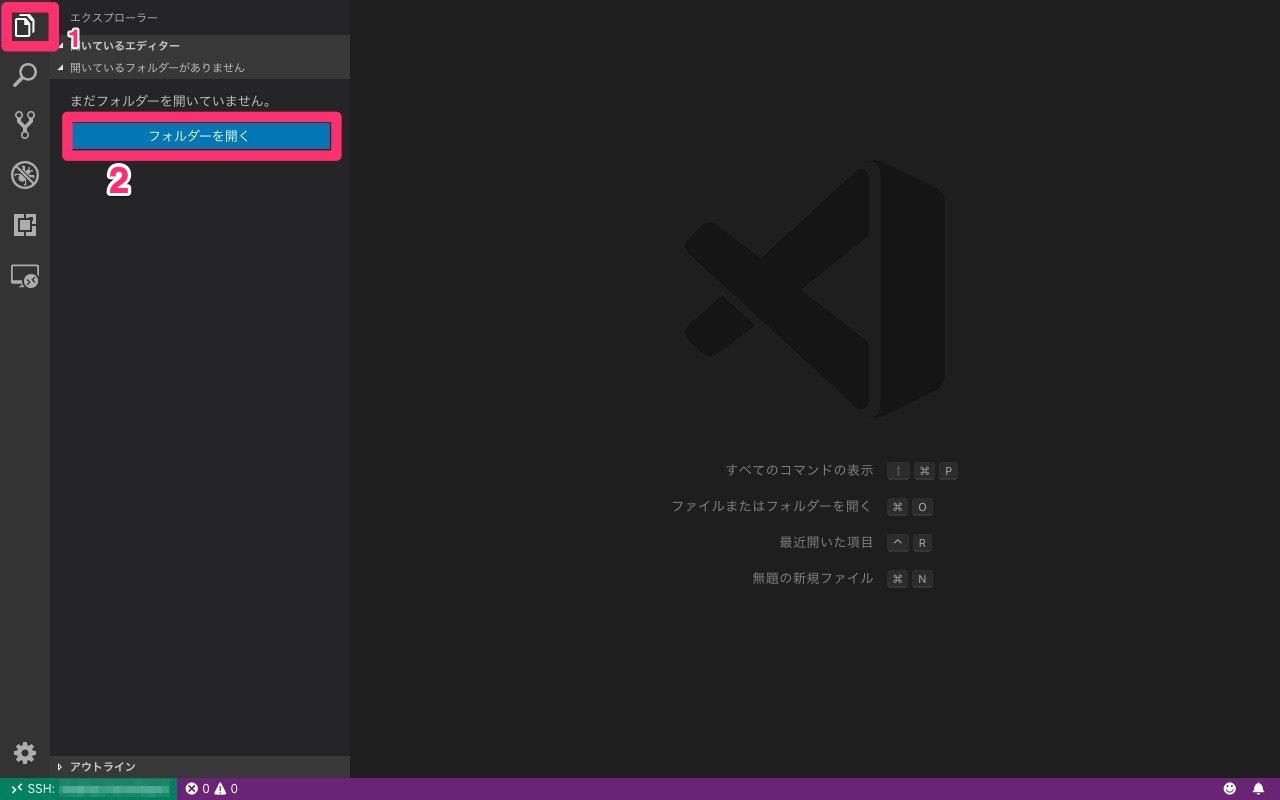
補足
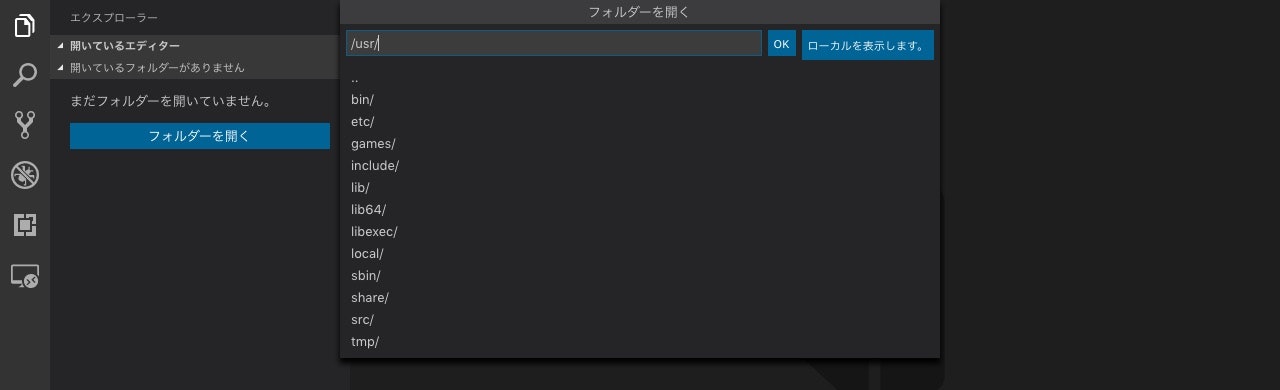
フォルダを開き直したい場合は、メニューのファイル→開くの順で選択してみてください
まとめ
たまたま、レガシーシステムの保守で検証環境に接続する機会があり、Remote Developmentを試すことができましたが、使い勝手がいいです
早く正式版で使ってみたいな、と思う今日このごろです