2021/8/29
Ultimate PDFが更新され、アプリケーションの種類がTraditional Web → Reactive Web Appに更新されました。この記事で書いているコンポーネントの内容も取り込まれているようです。よって、今後はReactive Web Appのコンポーネントに変わったUltimate PDFを使ったほうがいいですね。
ScreenをPDFとして出力するForgeコンポーネントUltimate PDFを、Reactive Web Appで使うためのコンポーネントUltimate PDF Reactive Blocksの利用手順を確認してみます。
Ultimate PDFは以前に、以下の記事で手順を紹介しています。
Screenを帳票作成に使用する方法(UltimatePDF)
確認環境
Personal Environment(Version 11.13.0 (Build 31107))
Service Studio (Version 11.11.14)
Ultimate PDF Reactive Blocks(Version 1.0.0)
チュートリアル
モジュールと参照
Reactive Web Appのモジュールを作って、Ultimate PDF Reactive Blocksの要素への参照を追加しておきます。

画面作成
作成手順
このコンポーネントにはScreen Templateがないので、他のテンプレートで画面を作ります。
Emptyのテンプレートが使いやすいですね。
- UI Flowを選択し、右クリック
- Add Web Screenを選択
- 「Empty」テンプレートを選択し「CREATE SCREEN」ボタンをクリックして画面作成
Layoutを変更
画面を作ったら、Layoutを部品提供のPrintLayout_Reactiveに変更します。
- 画面右上のWidget Treeをクリック
- WidgetTree表示に切り替わったら、Treeの画面名の直下のBlockを選択。Source Blockプロパティを部品提供のPrintLayout_Reactiveに変更
帳票用画面のコンテンツを作成する
Ultimate PDFの記事と同じ構成の画面を作って行きます。
ヘッダにテキストを表示
各ページのヘッダ部分にテキストを表示するには、そのコンテンツをHeader Placeholderに配置します。

Screenは普通の画面と同じように作成できます。
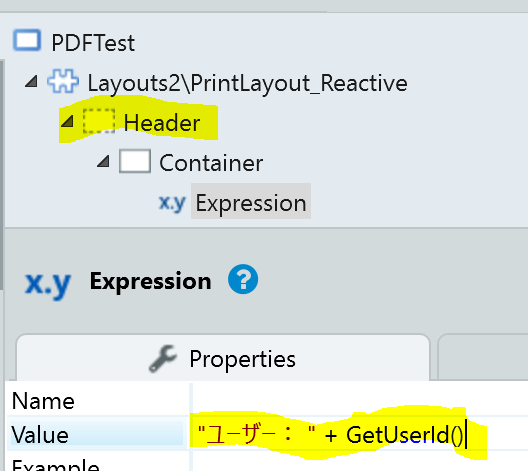
上の例では、Header PlaceholderにContainer、その要素としてExpression Widgetをを配置。
Valueの値はログインユーザーのIdを設定。
本文は改ページを挟んで2ページ出力する
任意の場所で改ページを行うには、改ページしたい場所にPagination\PageBreak_Reactive Blockを配置します。
本文は、MainContent Placeholderに配置です。

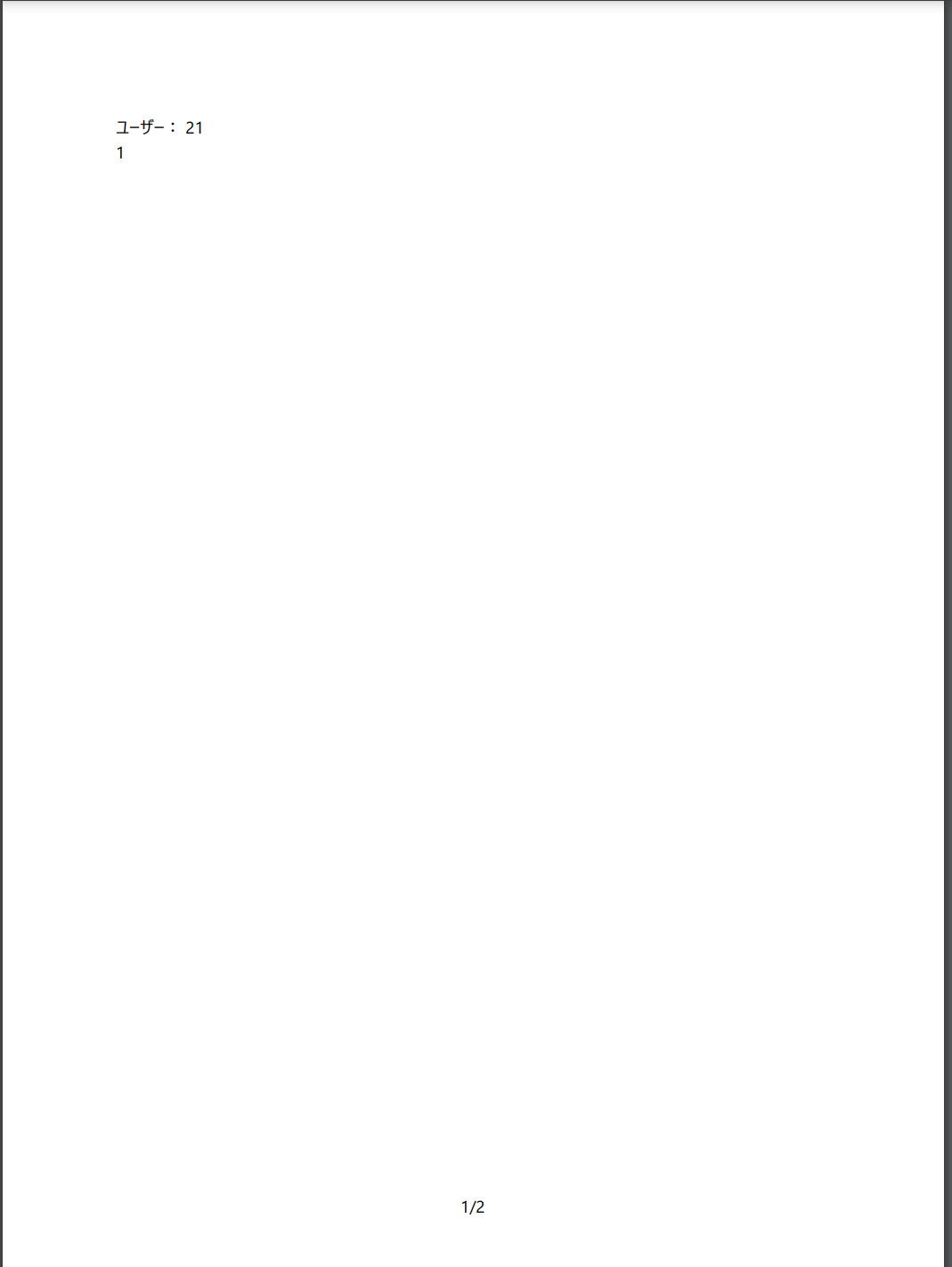
上の配置では、1ページ目の左上に数字の1、2ページめの左上に数字の2が出力されます。
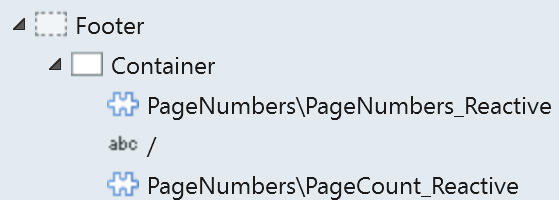
フッタには、「現在のページ / 総ページ数」
現在のページを表すには、PageNumbers\PageNumber_Reactive Block、総ページ数はPageNumbers\PageCount_Reactiveを表示したい場所に配置してください。
ページ下部に固定で表示したい内容はFooter Placeholderです。
PDF出力処理を実装
Ultimate PDF本体と違い、ScreenToPDF がないため、PDFを出力するには明示的に処理を呼ぶ必要があります。
Server Action
UltimatePDF (Traditional Webの方)が提供するPrintToPDF Actionに作成した画面のURLを渡して、PDFのバイナリを返すActionを作ります。
Input Parameter: Text型。画面のURLを渡す
Output Parameter: Binary Data型。作成したPDFのバイナリデータを返す
PrintToPDFのパラメータには受け取ったURLを渡します。

PDF出力ボタンを配置
出力したPDFには表示せず、画面上にだけは表示するボタンを作るためには、部品提供のVisibility/HideOnPrint_Reactiveを使い、そのPlaceholder内にWidgetを配置します。

イベントハンドラ
PDF出力ボタンとして配置したBUttonをダブルクリックして、イベントハンドラを以下のように実装してください。
GetPDFは上で実装したServer Actiopn。GetBookmarkableURLで現在のURLを渡しています。
Ultimate PDFのPrintToPDFによってこのURLをサーバー内のブラウザで開いて、その印刷機能でPDFにする構成。
動作確認
以上の開発が終わったら画面をブラウザで開き、配置したButtonをクリック。
すると、出力されたPDFファイルをダウンロードするダイアログが表示されるはず。