FileUpload Widgetで、「ユーザーが指定したファイル名をクライアント側(ブラウザ内)で扱う方法」を複数回聞かれたのでメモしておきます。
FileUpload自体の一般的な使い方:OutSystemsでファイルをアップロードする
サンプル
Forgeコンポーネント:https://www.outsystems.com/forge/Component_Overview.aspx?ProjectId=7064
FileUploadFileNameHandler Screenを参照してください。
環境
Personal Environment(Version 11.0.606.0)
Service Studio(Version 11.6.6)
Traditional Web。
まずは標準的な方法を検討してみる
部品(Widget)自体の機能を使えると、信頼性や保守性の観点でうれしいので、まずは部品にその機能が備わっていないかチェック。
しかし、画面に配置したFileUploadにも、Uploadにも、そういったことができそうなプロパティがありません。
なお、FileUploadはMethod=Ajax Submitのボタンをクリックした場合、ファイル名もファイルのコンテンツもサーバに渡しません。
JavaScriptを使って対応する
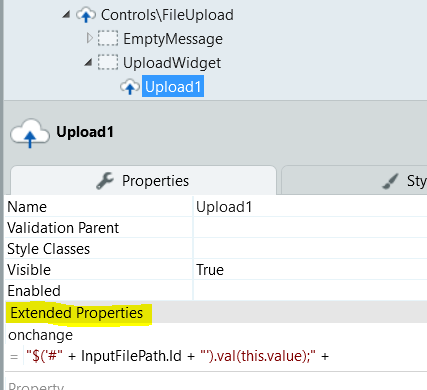
Extended Properties
OutSystemsの各種Widgetには、Extended Propertiesというプロパティが含まれることがあります。
ここに指定した設定は、HTMLとして出力されるときにタグの属性になります。
そこで、ここにJavaScriptのイベントハンドラーを登録することにします。
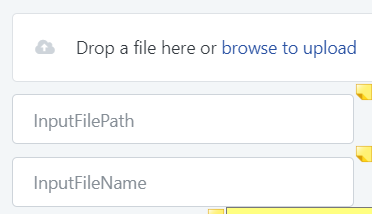
UI
違うファイルが指定されるたびに、そのファイル名を別のInputに書き込むことにします。
以下のように、ファイルパスをそのまま表示するInputと、ファイル名を切り出して表示するInputを用意してみました。
後のJavaScriptで触るためにInputのNameプロパティを設定しておく必要があります。
JavaScriptの例
Upload WidgetのExtended Propertiesにonchangeを追加し、そのValueに以下の文字列を追加します。
上のコードは、InputFilePathというNameがついたInputに設定されたファイルパスをそのまま表示する例。
下のコードは、ファイルパスからファイル名部分だけを切り出しています。
"$('#" + InputFilePath.Id + "').val(this.value);" + "$('#" + InputFileName.Id + "').val(this.value.substr(this.value.lastIndexOf('\\') + 1));"
ここに書くコードを実際の要件に合わせて修正してください。
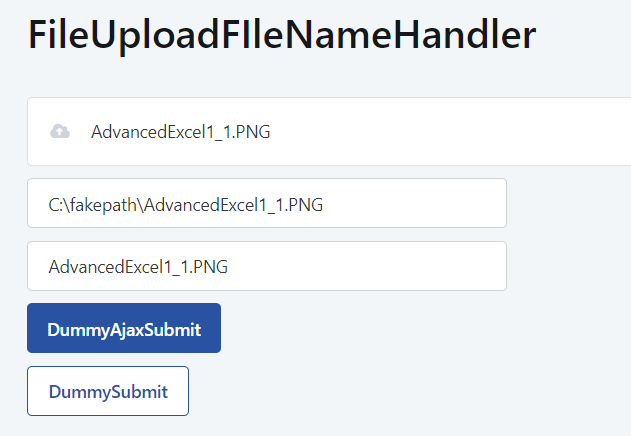
動作確認
ファイルパスにC:\fakepath\と表示されるのは、ブラウザのセキュリティのためのようです。
Chromeに限らず、Internet Explorerでも発生しました。
Internet Explorerでは、実験サイトを信頼済みサイトに登録すれば、フルパス表示されるようになりますが、普通は必要ないですね。