以前、OutSystems 11にPWAがEAPとして追加されたときに以下の記事を書いた。ODCのPWAがどうなっているかをざっと確認しておきたい(モバイルAppの配布方法の一種である点は同じ)。
ドキュメント
Distribute as progressive web app - ODC Documentation
環境条件
OutSystems system requirements for ODC > Progressive web apps - ODC Documentationより、最新の安定バージョンiOS/Android上のデフォルトブラウザ(それぞれSafariとChrome)で動作する。
The default browser for the most current stable version of Android.
The default browser for the most current stable version of iOS.
設定
ODCでは、PWAはデフォルトで有効。
むしろ、無効化できる場所が無さそうに見える。
PWAでは動かしたくないときどうするか?
一案としては、OutSystems UIにIsRunningAsPWA Actionがあるので、これを使ってエラーにしてしまうとか?

インストール
iOS
以下の操作でホーム画面にショートカットが追加される。
- 端末のカメラでQRコードを読んで、SafariでそのURLを開く
- 共有ボタンをタップ
- Add to home screenを選択
Android
以下の操作でホーム画面にショートカットが追加される。
- 端末のカメラでQRコードを読んで、ChromeでそのURLを開く
- 右上のメニューアイコンをタップ
- ホーム画面に追加を選択
- インストールを選択
QRコードの場所
表示される場所は、3箇所?
①ODC PortalでMobile Appのページ > Mobile distributionタブの最下部

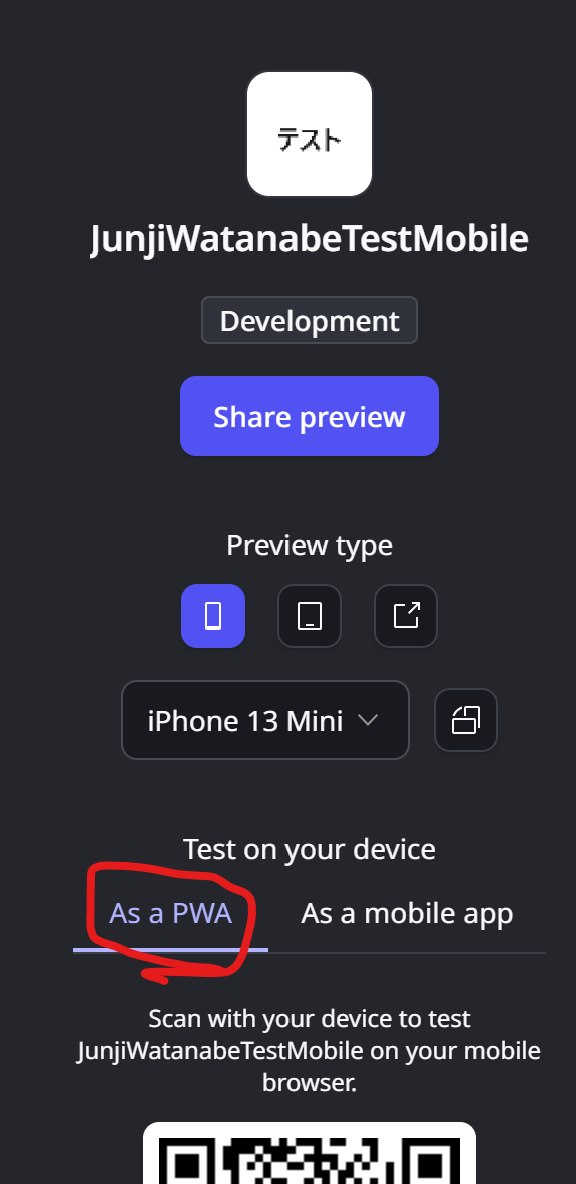
②AppをPreviewしたとき、右側にAs a PWAタブの下に表示される

③ODC StudioのApp一覧で、モバイルAppを選択したとき、右側にPWAタブの下に表示される
Local Storage Entity
モバイルAppにはLocal Storage Entityというものがある。
作成する場所は、Dataタブ > Entities > Local Storageの下に作成する。作り方・使い方は通常のEntityと同じだが、クライアント端末側にデータが保存される点で違う。

↑のようにシンプルなLocal Storage Entityを作成した。続いて、UI FlowにEntityをドラッグ&ドロップして画面を作成してテストしたところ、問題なく動作する。
これはOutSystems 11のときと同じ。
オフライン
PWAはオフラインでも動作する。
ドキュメントにも以下のように記載されている。
PWAs can run on a web browser with the same offline capabilities of a mobile app.
iOSにPWAアプリをインストールし、ネットワークを切断して動作を確認した。以下の点の確認ができた。
- 画面遷移
- Local Entityからのデータ取得と表示
- Local Entityへのデータ保存
Server Action呼び出しを試すと、Communication Exceptionが発生する(ので、想定通りにオフラインになっている)。
Plugin
Pluginはモバイルアプリケーションに、ハードウェア操作等の機能を提供するもの。
Mobile plugins - ODC Documentationの、Supported in PWA列がYesになっているPluginはPWAでも利用可能。これもOutSystems 11と同じ。
Supported in PWA=YesになっているPluginの例として、Camera Pluginを使ってみたところ、カメラによる撮影は想定通り機能した。
Debug
ドキュメントには、
To debug a PWA, emulate the app in Google Chrome. From the Debugger tab, select Debug Setup > Emulate using Chrome.
のように書いてあるが、ODC StudioのDebugger > Debugger Setupには「Emulate using Chrome」のようなオプションは表示されなかった。
ただし、Start debuggingをクリックすると、Windows上のChromeでデバッグ自体はできた。ただ、Debugger Setup内のドロップダウンリストはたまにおかしな動きをするので、再度試したら結果が変わるかもしれない。
