環境情報
Personal Environment(Version 11.18.1 (Build 37884))
Service Studio(Version 11.54.11)
OutSystems Data Grid(Version 2.11.0
サンプルモジュール
HousesoftSampleReactive V1.0.18のDataGridValidation Screen
関連記事
DataGridを使って複数行編集可能なテーブルを実現する
Data Gridを使う画面でWijmoのAPIを呼ぶ方法
入力時のValidation
型チェックについては、そもそも型に対応するxxColumn Widgetを配置した時点で、その型に合わない入力はできないようだ。
必須チェック
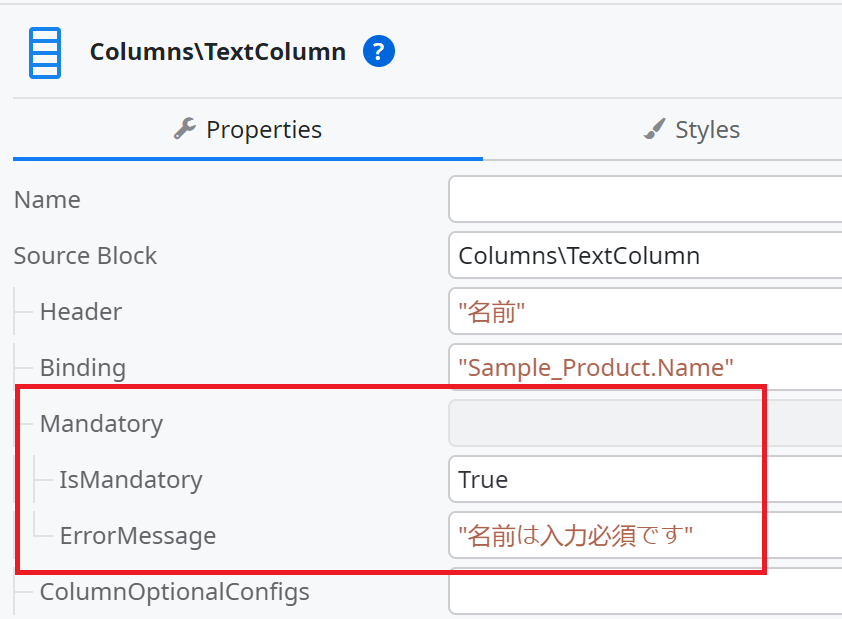
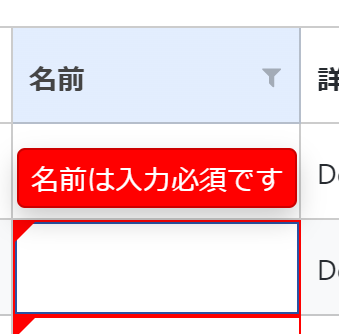
Column WidgetのMandatoryプロパティを設定すると、その列は入力必須になる。
MandatoryプロパティはStructure
行を追加した直後にValidationを働かせたいとき
Context Menu「MenuItem_Rows_Add」や、Client Action「AddNewRows」で行を追加した直後は、Validationが働いでいないため、必須項目がエラーになっていない。
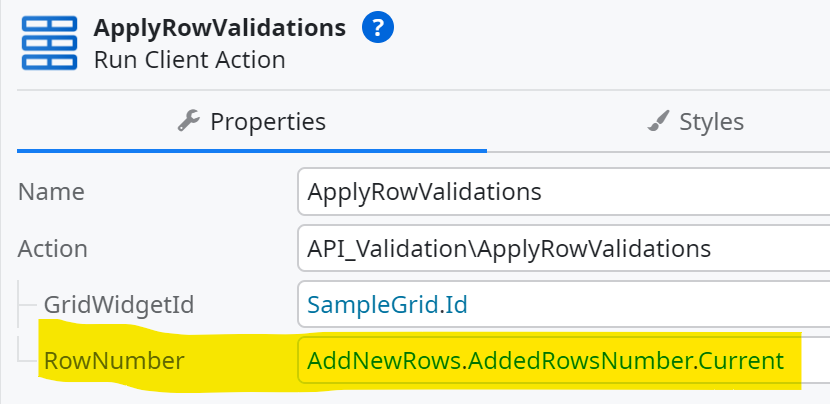
行を追加すると同時にValidationを効かせるためには、AddNewRowsのOutput Parameterである行番号を使って「API_Validation/ApplyRowValidations」を使う。

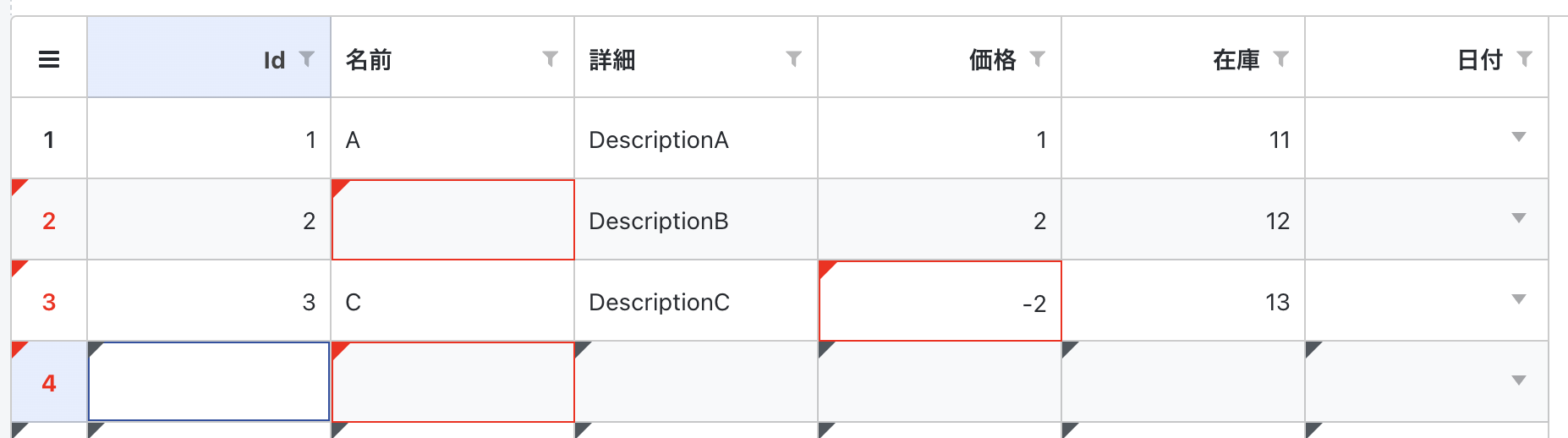
3行目が、AddNewRows -> ApplyRowValidationsと呼び出して追加した行、4行目はContext Menuから追加した行。3行目だけ、Validation結果がUIに反映されている。

Validation結果をActionで設定
セルの値を変更したときに、列に設定された条件をチェックし(Validationし)、問題があればエラーにするには、
- Column WidgetのOnCellValueChange Eventにハンドラーを設定する
- ハンドラー内で新しい値に対してValidationを行う
- 結果をAPI_Validation/SerValidationStatus Actionで設定する
という手順を取る。
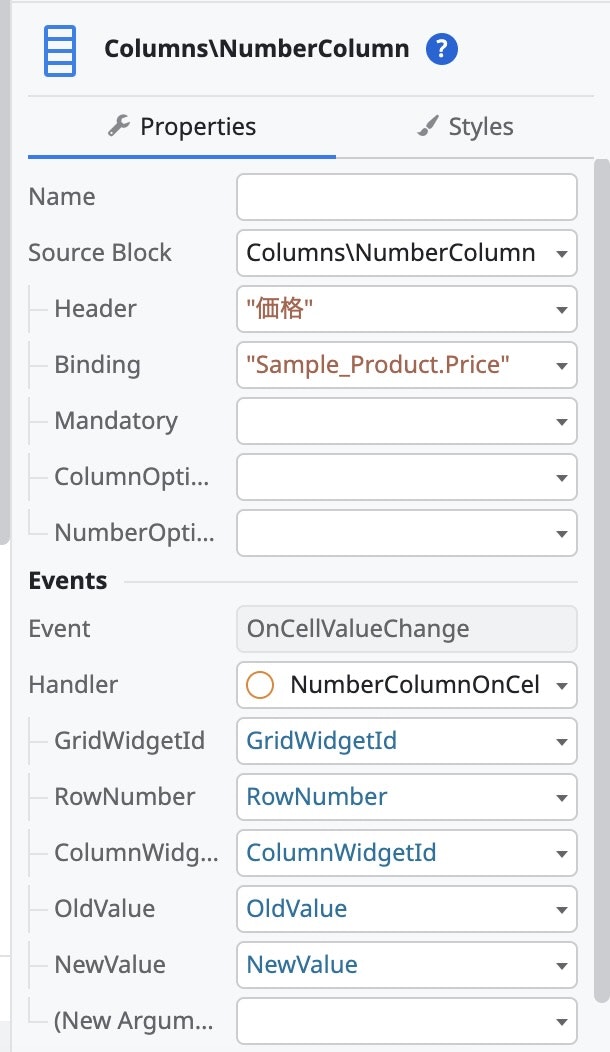
各ColumnのEventsの下にあるOnCellValueChange Eventに対し、ハンドラーを設定する(下の例では、NumberColumn Widgetに対して設定している)。

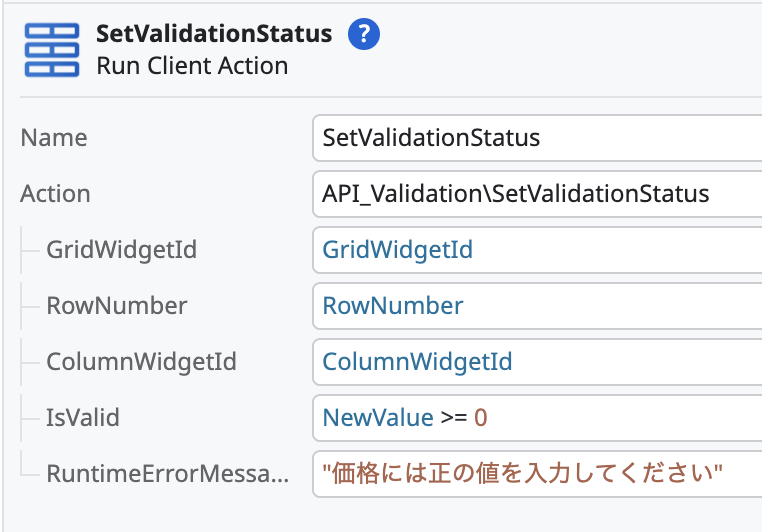
ハンドラー内では、SetValidationStatus Actionを呼び出す。
GridWidgetId, RowNumber, ColumnWidgetIdには、ハンドラーに渡される値をそのまま設定する。
IsValid: NewValid(今入力した値)に対し、Validationを行う。Trueであれば問題ないことになる
RuntimeErrorMessage: IsValid=Falseの時に表示するメッセージ

Serverに編集したデータを送信する前のValidation
更新処理を行う際には、API_Data/GetChangedData Actionを使う。
そのOutput Parameter ChangedLines.HasInvalidLines (Boolean型)がTrueの時、Grid内にValidationエラーがある。
その時、エラーのある行のデータは、同じくOutput Parameter ChangedLines.InvalidLinesに(JSONフォーマットで)含まれている。
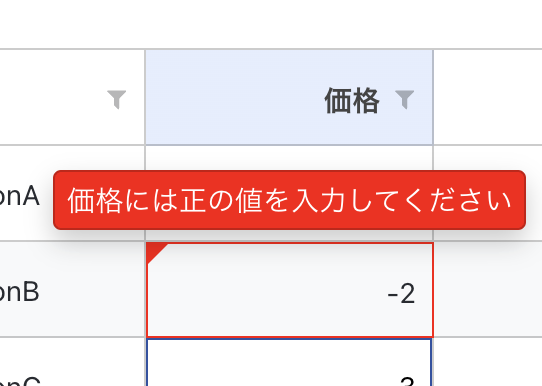
例えば、以下のように
というエラーがある状態で、GetChabgedDataを呼ぶと以下の値がInvalidLinesに含まれている。
エラーがある行の生データなので、そんなに使いどころは無さそう。
[[{"Sample_Product":{"Id":2,"Name":"","Description":"DescriptionB","Price":2,"Stock":12},"__osRowMetadata":{}},{"Sample_Product":{"Id":3,"Name":"C","Description":"DescriptionC","Price":-2,"Stock":13},"__osRowMetadata":{}},{"Sample_Product":{},"__osRowMetadata":{}}]]
処理手順としては、更新系のボタンがクリックされたとき、
- GetChangedDataを呼ぶ
- HasInvalidLinesをチェックしてFalseなら、Feedbackでも表示して処理終了
- セル同士の相関チェックなどを行い、エラーがあればSetValidationStatus ActionやFeedbackを使って表示し、処理終了
- ↑までを終えて、なお問題が無ければ更新本体のServer Actionを呼び出す
という感じか。
送信後の(サーバー側の戻り値を使用した)Validation
これは、ValidationはServer Actionで行われるので、その結果を見て、Feedbackを表示したり、SetValidationStatus Actionで設定することになるはず。