OutSystemsの開発チームのために、Live Style Guideを用意し、独自のPattern (UI部品)のドキュメントを追加する手順を確認する。
そもそもLive Style Guideがなにか、については、Live Style Guideの情報をまとめてみる - Live Style Guideとは(まとめと仮の結論)を参照。
環境
Personal Environment(Version 11.17.0 (Build 36291))
Service Studio(Version 11.53.29)
OutSystems UI Style Guide Theme (Version 1.1.3)
OutSystems UI Style Guide Preview (Version 1.1.3)
完成イメージ
この記事の手順を実行すると、Forgeで提供されているLive Style Guideのテンプレートに、自分の環境にある独自のWidgetの説明を追加したものが出来上がる。
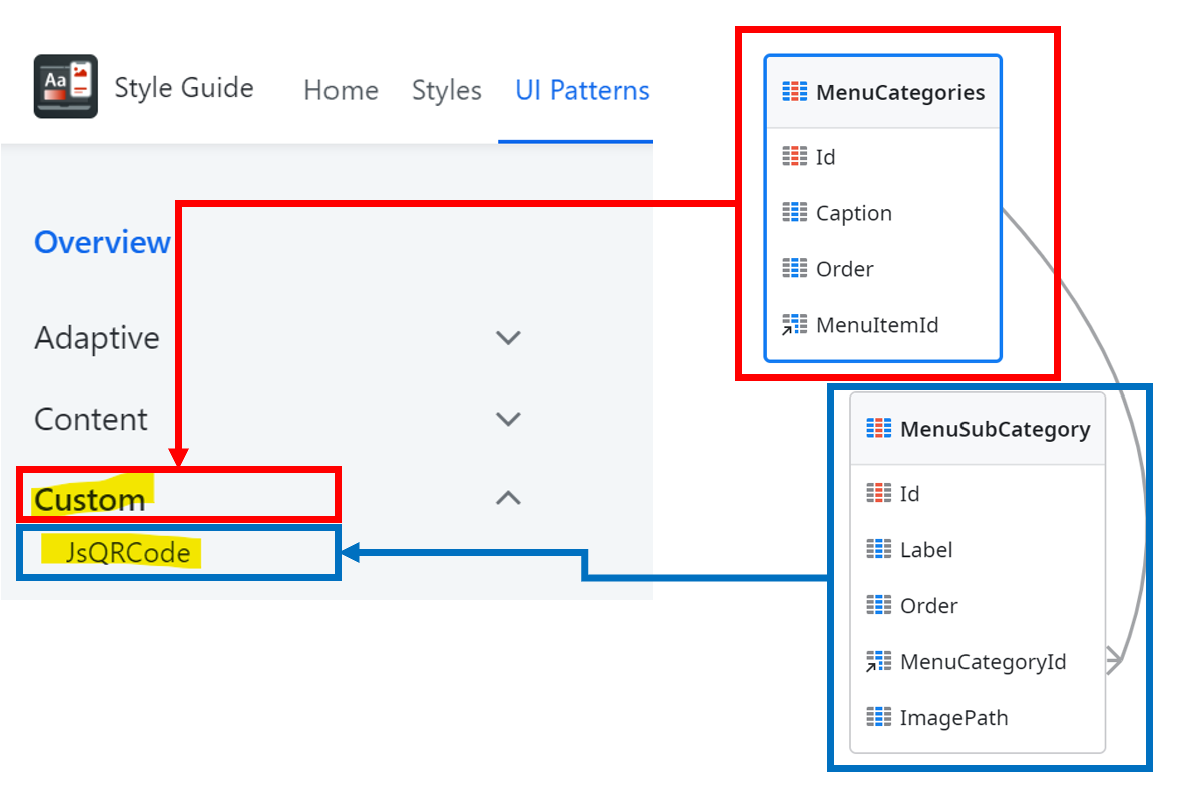
Live Style GuideのUI Patternsのページを開いたところ。色を付けた部分がこれから追加するWidgetへのリンクになっている。新しいカテゴリ「Custom」に「JsQRCode」というForgeにあるQRコードを表示するためのWidgetを追加してみた。
こちらは、「JsQRCode」のページを開いたところ。
- Preview: 実際にWidgetを動かしたところ
- Options: WidgetのInput Parameterをいくつか選んで、開発者がInput Parameterを変えたらどのように動くか確認できる
- When to Use: つかいどころ
- How to Use: 開発者にWidgetの使い方を説明する(テストなのでかなり簡潔に書いている。本来は開発者の習熟に合わせて、もっと書いたほうがいいと思う)

独自のPatternを追加したLive Style Guideの作成手順
Patternの例として、Javascript QR Code GeneratorというForgeコンポーネントを追加したLive Style Guideを作ってみる。
OutSystems UI Style Guide PreviewからLive Style Guideを作成
Forgeコンポーネントをインストール
事前に以下のForgeコンポーネントをインストールしておく。
- OutSystems UI Style Guide Theme
- OutSystems UI Style Guide Preview
ForgeコンポーネントをCloneして、Live Style Guideとなるアプリケーションを用意
Forgeコンポーネントはそのまま使ってもいいが、後にForgeコンポーネントのバージョンアップがあったときに上書きすると嫌なのでCloneして使うことにする。
- Reactive Web AppのアプリケーションをLive Style Guideとして作成
- OutSystems UI Style Guide Previewの2モジュールをCloneして、Live Style Guideアプリケーションに配置
- StyleGuidePreview(Live Style Guideの本体)
- StyleGuidePreviewAssets(Live Style Guideで使うBlockや画像を保持する)
- StyleGuidePreviewをCloneしたモジュールの参照をStyleGuidePreviewAssetsから、それをCloneしたものに差し替える。また画像へのパスは、StyleGuidePreviewAssetsへのパスとなっているため、新しいモジュール下のパスに置換する
Assetsモジュール(StyleGuidePreviewAssetsをCloneしたモジュール)での作業
Patternのプレビュー用Blockを作る
Live Style Guide上で、Patterns > カテゴリ > パターン名、と選んでいくと、そのパターンのInput Parameterを操作しつつ実際に動かしてみる画面が表示される。
そのInput Parameterを受け取ってパターンを表示するためのBlockを作成する。
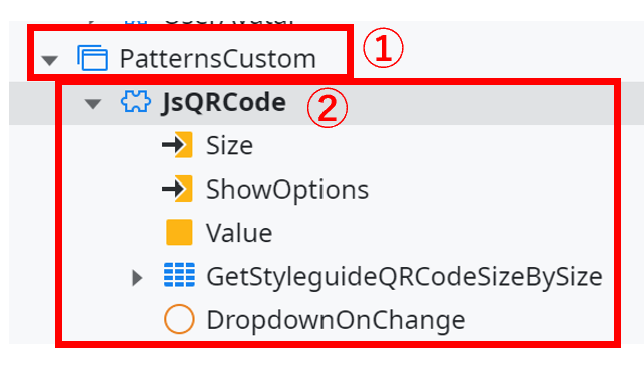
①:カテゴリ毎にUI Flowにまとめる。Customカテゴリなので、名前は(既存のものに合わせて)「PatternsCustom」とする
②:Widget毎にPublic=YesのBlockを作成する
Blockには、以下の通り、Assetsモジュール内にもともとあるPattern_Preview Blockを配置し、Preview Placeholderに対象のWidget、Options Placeholderに画面右側に表示されるOptions部分を配置する。

Live Style Guide本体モジュール(StyleGuidePreviewをCloneしたモジュール)での作業
CategoryをStatic Entityに追加する
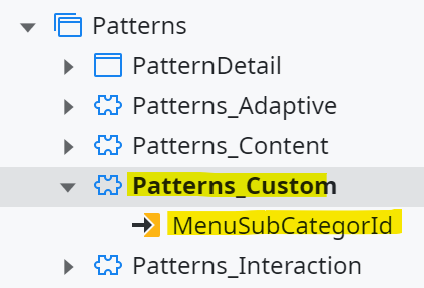
Patternsページに配置されたPatterns_NavigationBar Block(画面の左側に表示される)に以下のようにCustomカテゴリと、そのサブカテゴリJsQRCodeを追加する。カテゴリにはMenuCategories Static Entity、サブカテゴリにはMenuSubCategories Static Entityが対応する。

MenuCategories Entityにカテゴリ名を登録(Order Attributeでページ内での該当カテゴリの表示順を指定する。アルファベット順になるように3にしてある)。

SubCategoryはStatic Entity MenuSubCategories。
MenuCategoryIdに親カテゴリ(この場合はCustom)のIdを設定する。

Widgetのドキュメントに対応するBlockを作る
まずカテゴリを表示するためのBlockを作る。このBlockはサブカテゴリ (MenuSubCategories Identifier)を受取り、表示するWidgetを特定する。
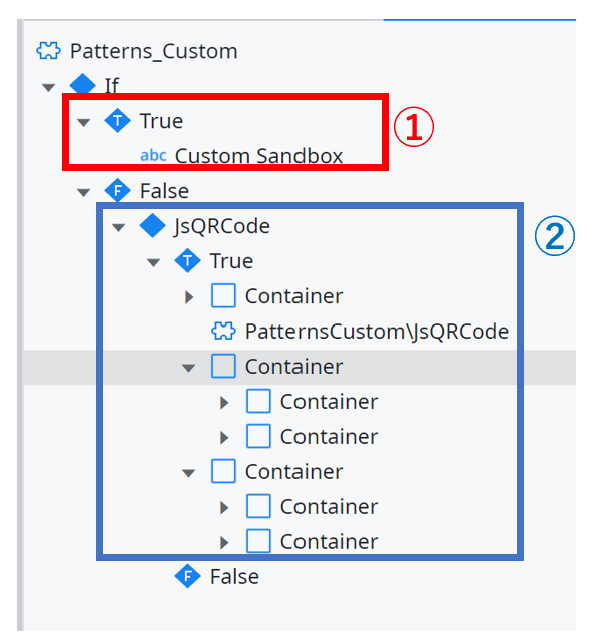
Widgetの構成は以下の通り。このWidgetはCustom カテゴリ内のドキュメント全てを表示する機能を持つ。If Widgetを使って、Input ParameterのMenuSubCategories Identifierが合致するWidgetのドキュメントを表示する。
①:Service Studioで、このBlockを配置したときに見せるUI
②:この部分のIfは、MenuSubCategories Identifier=↑で作ったJsQRCodeに対応するId、という条件。Trueの分岐にJsQRCodeのドキュメント、Falseの分岐には他のWidget用のドキュメントを配置する、という形式。

作成したBlockをPatternDetail Screenに配置する
If Widgetの多重ネストで、各カテゴリに対応するBlockが配置されているので、適当な位置に配置する。