BDDFrameworkでテスト作りながら気になった点についてメモ。
BDDFramework 1.3.0
テンプレートモジュール
BDD Frameworkでアプリケーションを作ると、BDD Frameworkモジュール種別で作れる
この種別で作成すると、
- BDDFrameworkへの参照追加済み
- BDDFrameworkのLayoutをベースとしたテーマ作成済み
- サンプルテスト作成済み
で作業が始められる。
BDDFrameworkのLayout(BDDFrameworkTheme/LayoutBase)
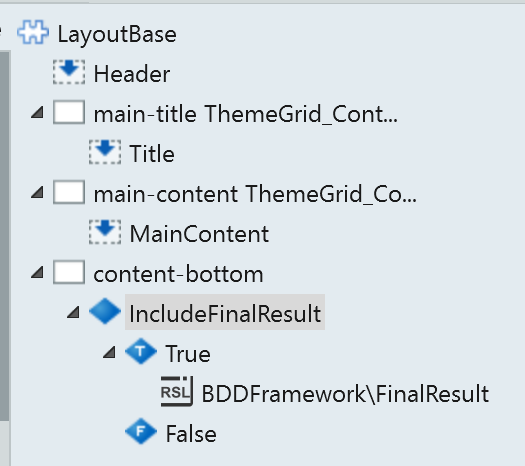
テストケースとタイトルを配置するPlaceholderだけが置かれている。通常の画面で使うレイアウトよりだいぶシンプル。

レイアウトの最下部にはFinalResult WebBlockが配置されているので、このレイアウトベースで作った画面には自分でFinalResultを配置する必要がない。
FinalResultの設置は忘れがちな部分なので、これはいいですね。FinalResultは配置された画面内で、その「配置された場所までの」テスト結果の集計を表示します。なので一番下に配置する必要があるのですね。
ちなみに、このFinalResultですが、レイアウトの入力変数でオフにできます。
サンプルテスト
- テストケースはWeb Blockに切り出されている。これはテスト作成のベストプラクティス1
- 最初のWeb Blockは単一テストのサンプル。標準的なテストの書き方はこれでチェックできる。BDDの各ステップに対応するScreen Actionの名前は、Given1,Given2,When1,Then1のように、Gherkinのステップ(Given,When,Then)+連番になっている。テストケースをWeb Blockに切り出す場合はこれに従うとわかりやすそう
- 2番めのWeb Blockは、Listを使って、「パラメータを変えつつ同じテストを繰り返すパターン」の例(ここは後で詳述)
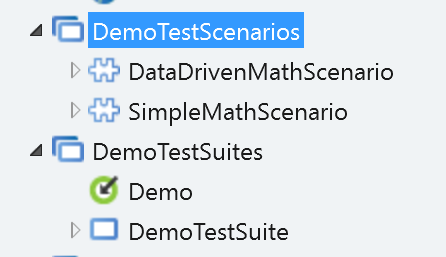
- テストスイート(画面)はサフィックスTestSuitesのUI Flow、テストケース(Web Block)はサフィックスTestScenariosのUI Flowに分離してある。テストの複雑さをコントロールするためにこの分類は良いですね。プレフィックスでもいいかもしれませんが、この分け方は踏襲したい
スクリーンテンプレート
最近のBDDFrameworkには、テスト画面(テストスイートに対応)作成用にスクリーンテンプレートが用意されています。
スクリーンテンプレートは、
- BDDFramework Scenario:基本こっちを選択して作成する
- BDDFramework Data-Driven Scenario:パラメータを用いて繰り返しテスト実行したい場合はこっちを選択
の2種類。
パラメータを変えつつ同じテストを繰り返すパターン
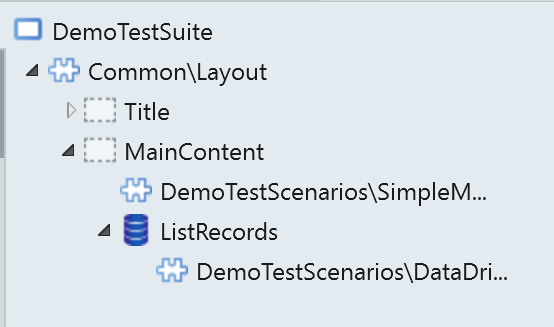
以下のように、List Widgetの中にテストケースのWeb Blockを配置します。これでList Widgetに設定されたデータ数だけWeb Blockが、(パラメータを変更しながら)繰り返し表示される=テストが繰り返し実行される。

設定手順
例は有効な入力の範囲が2<=X<=6の場合
- テストケースのWeb Blockに入力変数を追加する(例:Integer型のXを入力変数に追加)
- Web Blockは、入力変数を使ったテストケースにする
- テストスイート(画面)に1.の入力変数の型のList変数を作り、Preparationで値を入力する(例:境界値テストなら、1,2,6,7など)
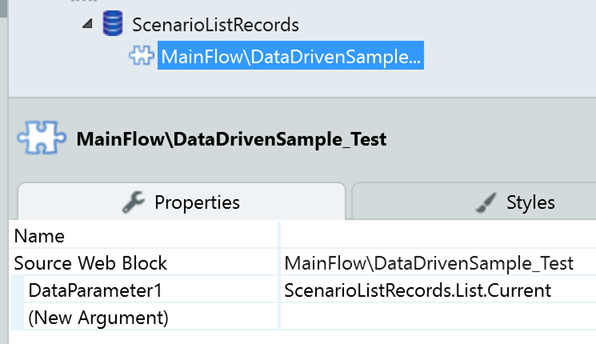
- テストスイートにList Widgetを配置し、Source Record Listに3.のList変数を設定し、List Widget内にテストケースのWeb BLockを配置する
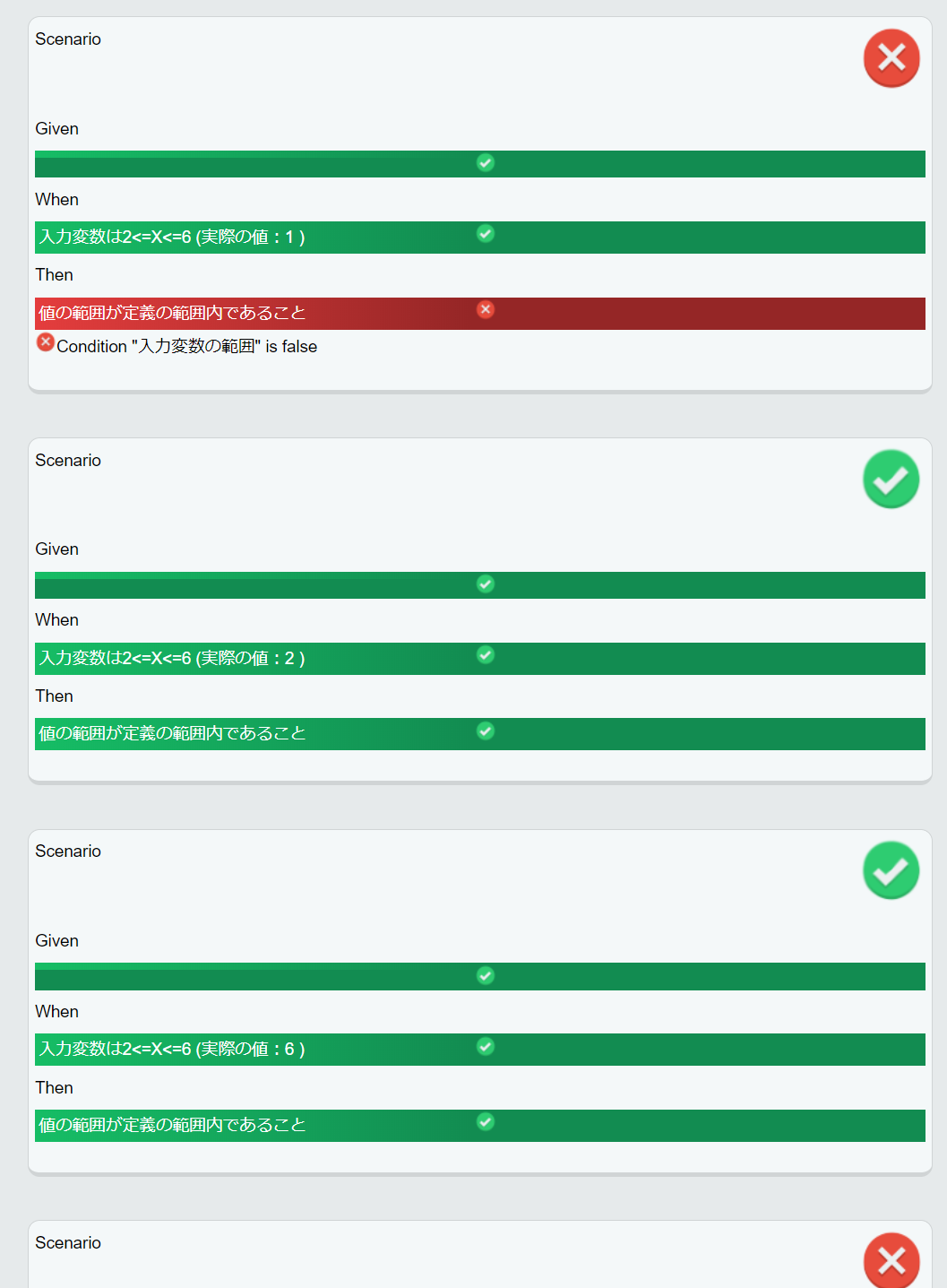
実行例
1つのテストケース(Web Block)がこのように繰り返し実行される。

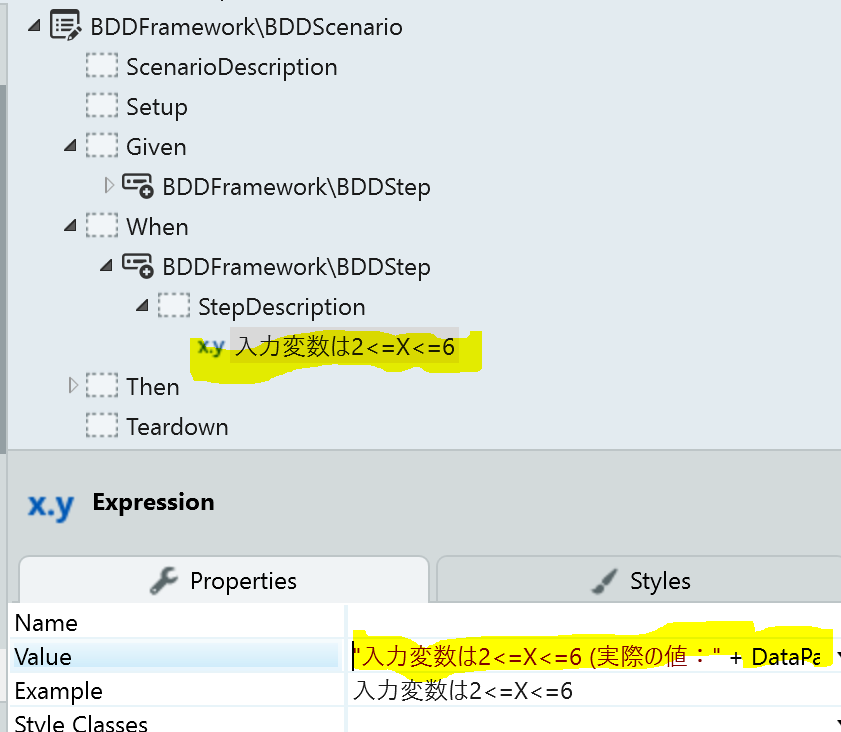
なお、この例のように、繰り返しパラメータをテスト結果画面に表示したい場合は以下のように、テストケースの各ステップにあるStepDescriptionにExpressionを配置して式で入力変数を結合すると良い。

-
OutSystemsのブログ記事 How to Automate BDD Testing in OutSystems, Part 1: An Introduction to the BDDFramework 「When setting up a test suite, it’s best practice to build each BDDScenario in a separate web block inside your test eSpace - this allows you to better organize different scenarios and have the corresponding implementations (the Screen Actions) grouped together. 」 ↩