最近Forgeに追加された、BDDFramework Client Sideによって、ようやく、Client Actionにもユニットテストをかけるようになりました。
BDDFramework Client Sideの操作方法を確認してみましょう。
インストールは他のForgeコンポーネントと同じなので、すでにインストールされている前提。
確認環境
Personal Environment(Version 11.12.0 (Build 30002))
Service Studio (Version 11.11.3)
BDDFramework Client Side (Version 1.0.0)
テストモジュール作成
BDDFramework Client Sideにはカスタムアプリケーションテンプレートがついていて、同時にインストールされています。
他のアプリケーションを作るときと同じく、Service Studioで「New Application」を選択。
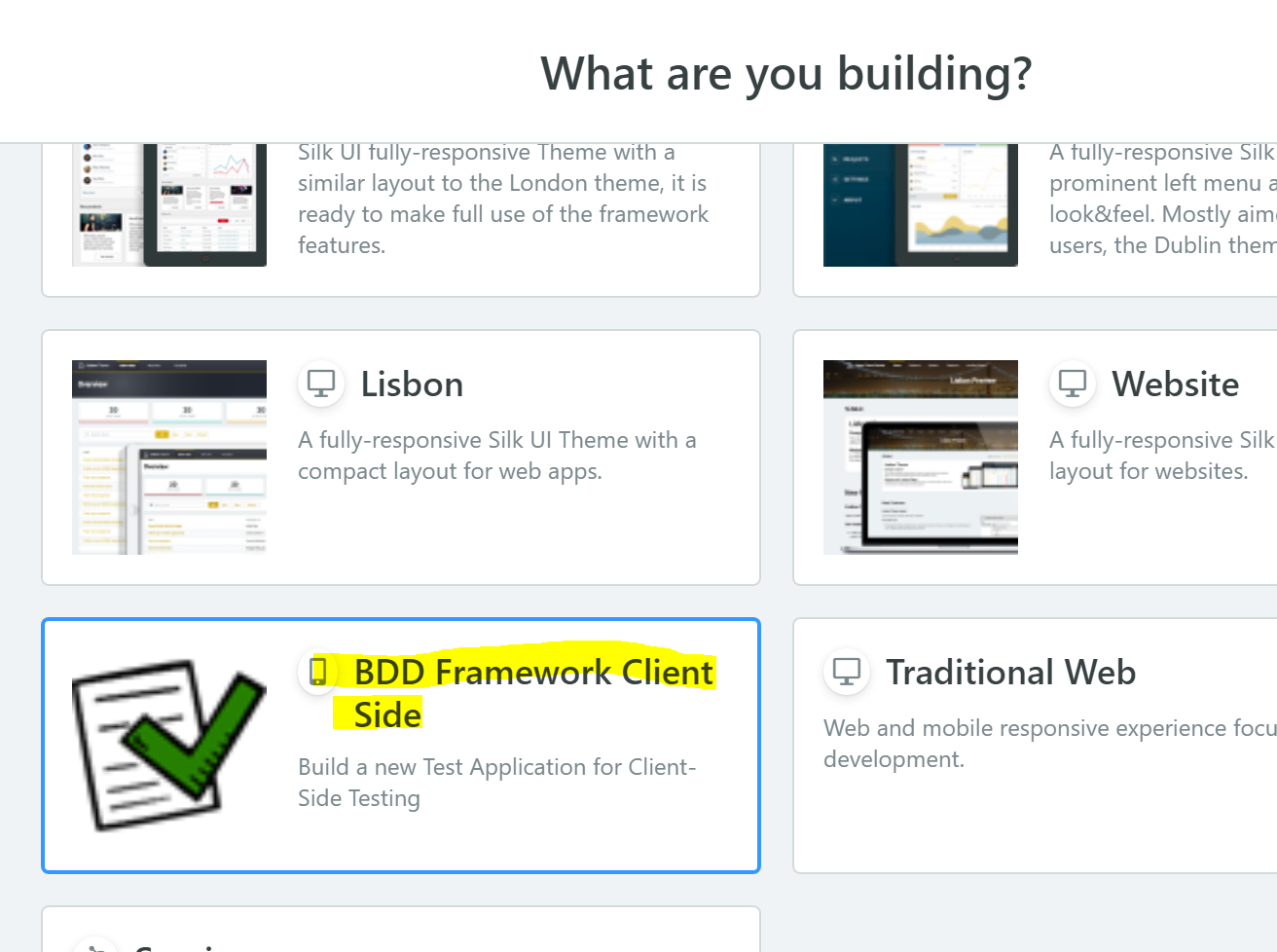
What are you building?ダイアログで、「BDD Framework Client Side」があるので選択して「NEXT」をクリック。
アプリケーション名・説明・色選択・アイコン選択の部分は通常のアプリケーションと同じなので省略。「CREATE APP」ボタンをクリック。
これでテストアプリケーションができました。
次にテストモジュールを作ります。
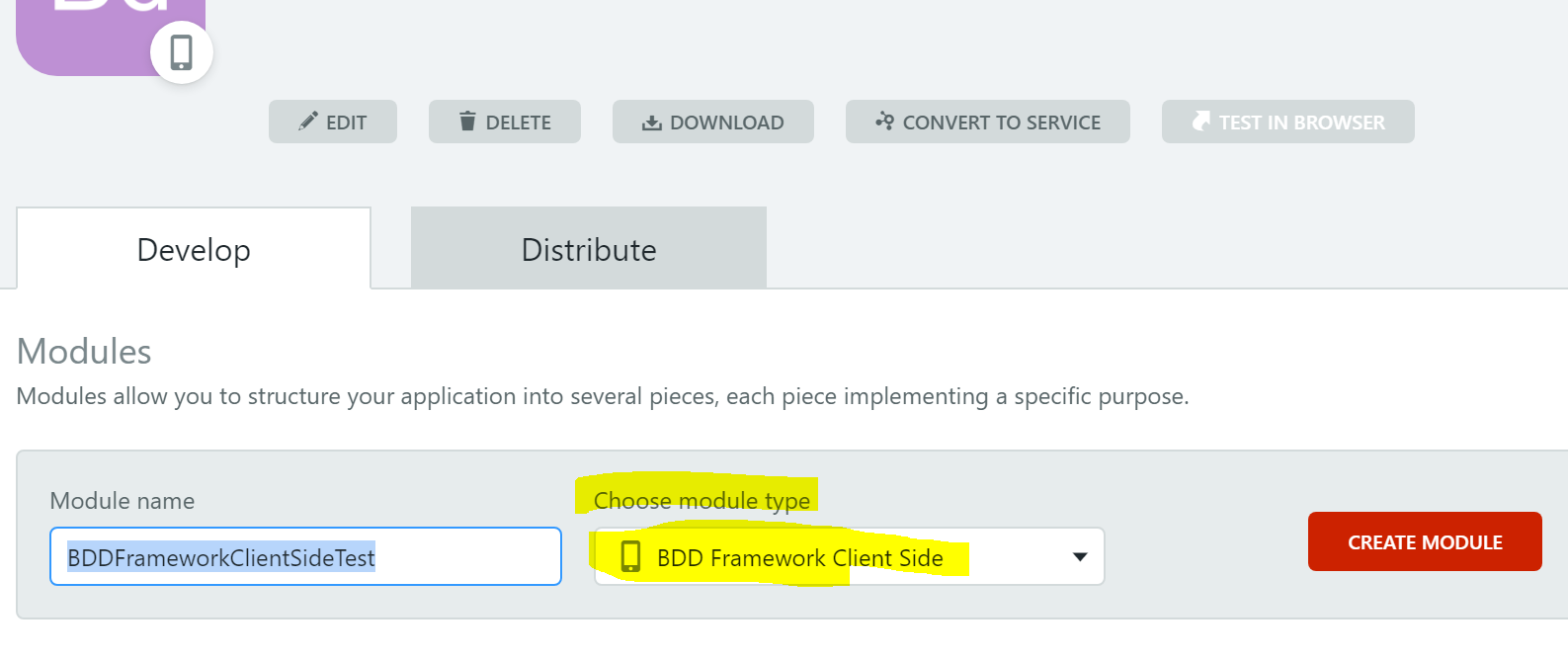
作成したアプリケーション内では、「Choose module type」のドロップダウンに「BDD Framework Client Side」が表示されるので、選択して「CREATE MODULE」をクリック。
これでテストモジュールができて、Service Studio内で開く。以降はService Studioで操作する。
テスト対象の参照を追加する
テスト対象となるのは、Client ActionでPublic=Yesになっているもの。
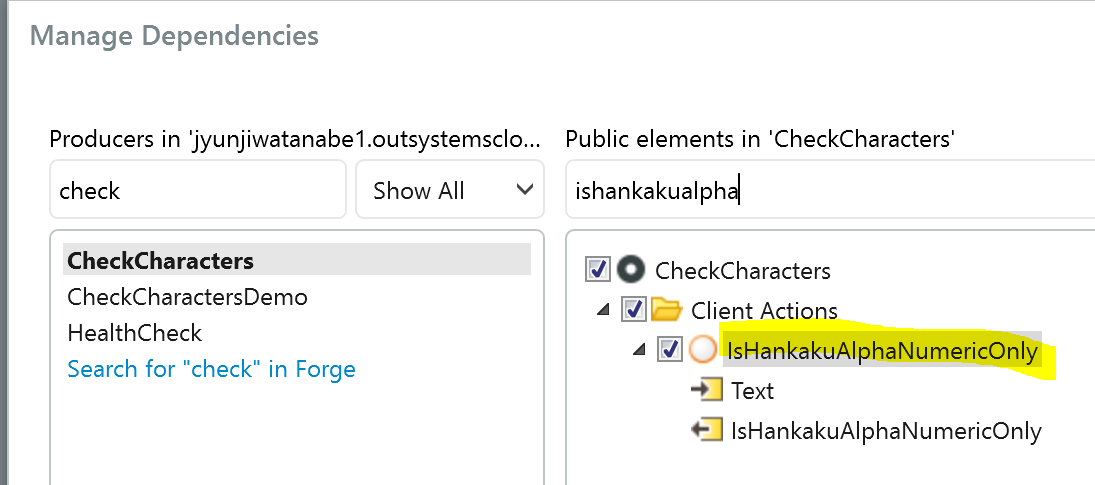
Manage Dependencies ダイアログでテスト対象のActionを追加する。(Ctrl+Qで開く)
ここでは、以下のActionをテスト対象にしてみる。出力変数があればテストチュートリアルとしては十分なので適当にかんたんなものを用意してください。
Action名:IsHankakuAlphaNumericOnly
Input Parameter:Text (Text型)
Output Parameter:IsHankakuAlphaNumericOnly (Boolean型)

テストスイートを作成する
テストスイートは、一定の基準で関連するテストを1まとまりにしたもの。BDDFrameworkでは、1 Screenが対応します。
同じカテゴリのテストスイートを1つのUI Flowにまとめるのが勧められています。手順に従ってモジュールを作っていると、TestFlowという空のUI Flowがあるのでこれを使うことにします。
次にテストスイートとなる画面を作ります。
Test Flowを右クリックし、「Add Screen」を選びましょう。
大量のScreen Templateが表示されますが、その中から、BDDFramework Client Sideと一緒にインストールされたテストスイート用テンプレート「New Test Suite」を選択し、名前をつけて「CREATE SCREEN」ボタンをクリック。
テストスイート1つ(中にNew_Scenarioと言う名前のテストケースが配置されている)ができました。

テストケースを作成する
テストケースの概要
いよいよテストケースを作成します(テストケースは1つのテストシナリオ)。
BDDFrameworkを使ったテストでは、1つのテストシナリオは1つのBlockに対応させ、各テストシナリオを一定のルールでテストスイートに配置します。
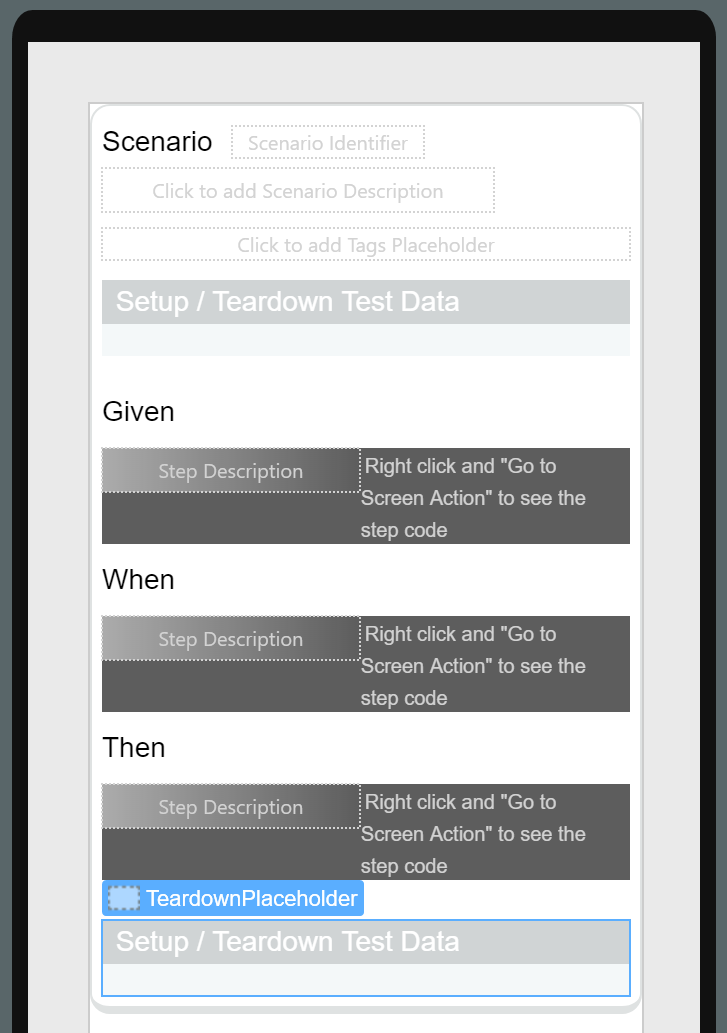
テストケースBlockには、BDDScenarioというBlockを配置します。
このBlockのPlaceholderを埋めていくことで1つのテストケースが完成する仕組み。

各Placeholderをざっと説明すると
- Tag:テストにタグ付けをし、実行時に特定のタグだけ実行、または特定のタグだけ除外して実行、のようなことをする
- Setup:XUnitの同名のものと同じ。テストの準備を行う
- Given:BDDに沿ったもの。前提条件を整えるもしくは確認する
- When:BDDに沿ったもの。テスト対象の操作を実行する
- Then:BDDに沿ったもの。テスト結果の検証をする
- Teardown:XUnitの同名のものと同じ。テストの後始末を行う
作成するテストケース
「全角文字を含むTextを渡すと、Falseが返る」というテストを書いてみます。
なお、Action自体は、パラメータが、半角英数字のみで構成されているかをチェックするというもの。
今回は単純にテストの作り方を見たいので、Tag/Setup/Teardownは省略します。
Given
このテストケースでは前準備が不要なので空にしておきます。
ちなみに、Given/When/Thenそれぞれのステップの位置には、BDDStepというBlockを配置します(テンプレートから作られたBlockにはすでに配置済み)。
When
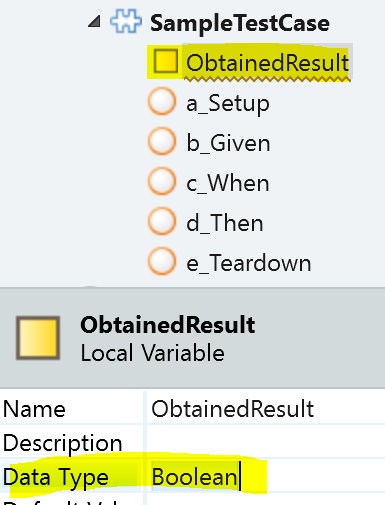
実行結果を保存してThenで検証するために、Boolean型のLocal Variableを画面に用意します。

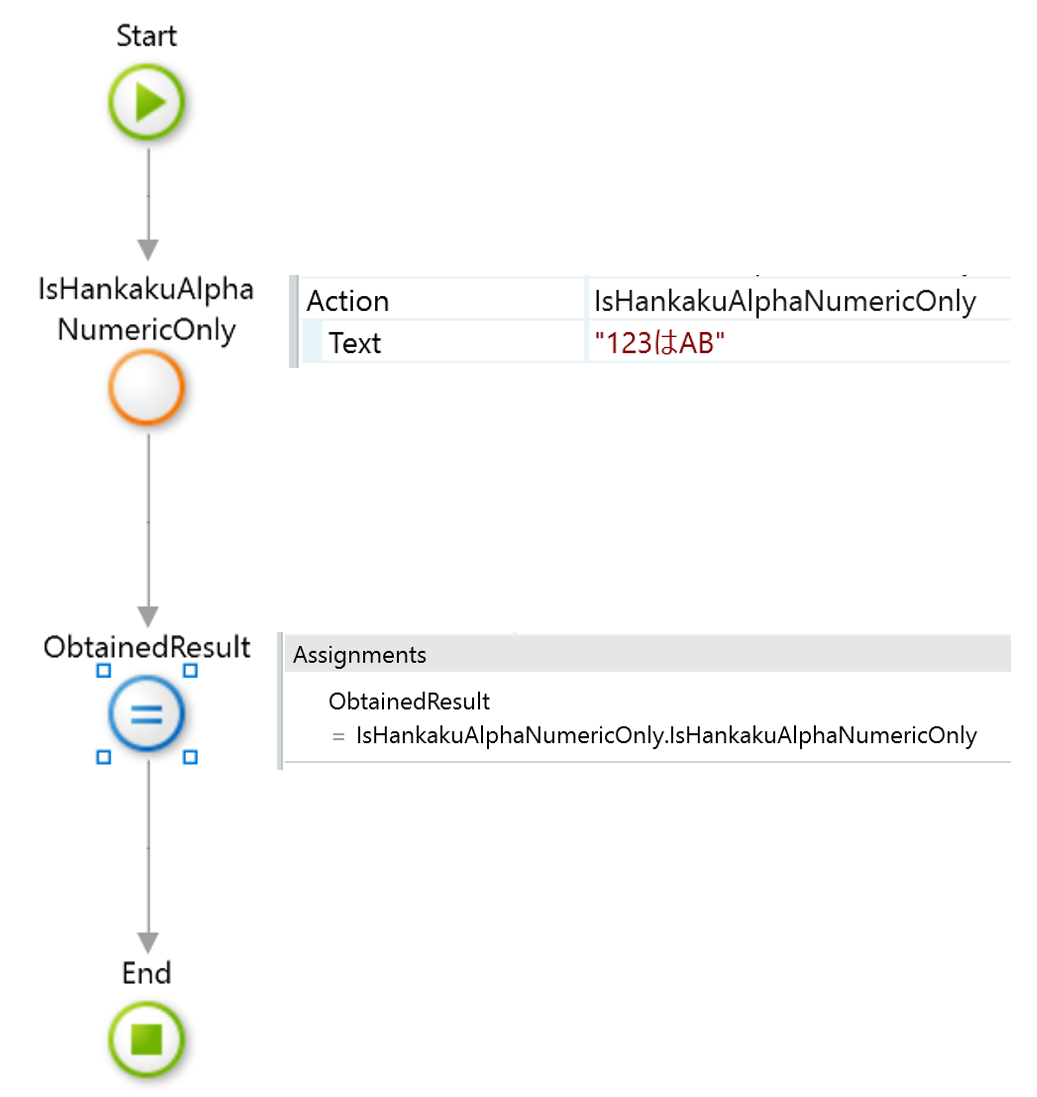
そして、c_WhenというScreen Actionにテスト対象Actionの実行を記述します。Whenでは実行とその結果の保存まで、検証は次のThenです。

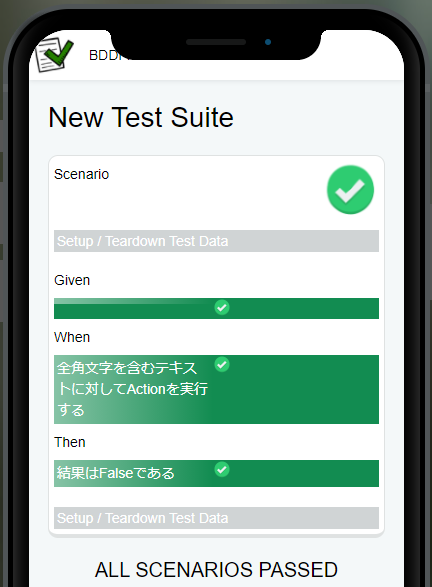
テスト実行時に、実行結果から何をやっているかがわかるようにWhenのBDDStep > StepDescriptionに適当なテキストを入力しておきます。ここでは「全角文字を含むテキストに対してActionを実行する」としました。
Then
保存しておいた実行結果を検証します。
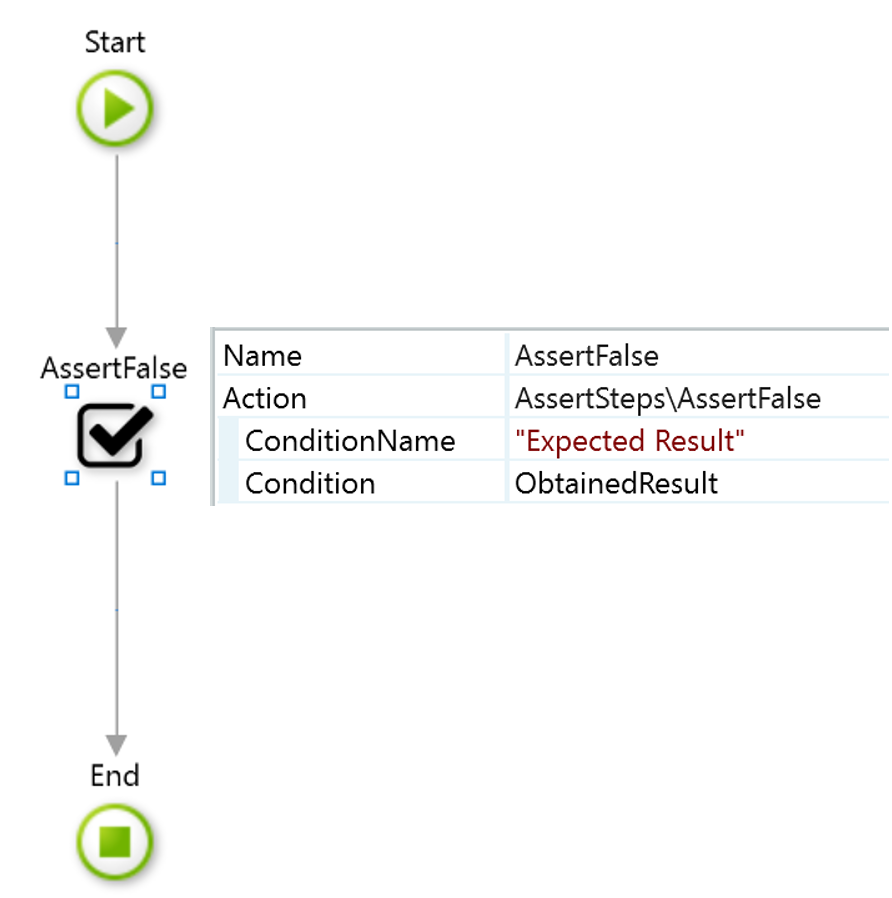
検証には、XUnitと同じくAssert Actionを使います。
(BDDFrameworkClientSideモジュール>AssertStepsフォルダにあるので参照する。上記手順で作ったモジュールでは最初から参照されている)
ここではFalseであることを確認するのでAssertFalseにしました。
Condition Nameに指定した値は、そのケースが失敗したときに、どのチェックが失敗したかというコンテキストで表示される。
Conditionには、値がFalseであることが期待される、実行結果を格納した変数を指定する(AssertStepsのどのActionを使うかで渡し方が少し異なる)。

こちらでもStepDescriptionを入力。「結果はFalseである」。
テスト実行
BDDFramework Client Side向けに作ったモジュールはモバイルアプリです。
ただし、モバイル端末を使わずともブラウザプレビューでテストでいいでしょう。
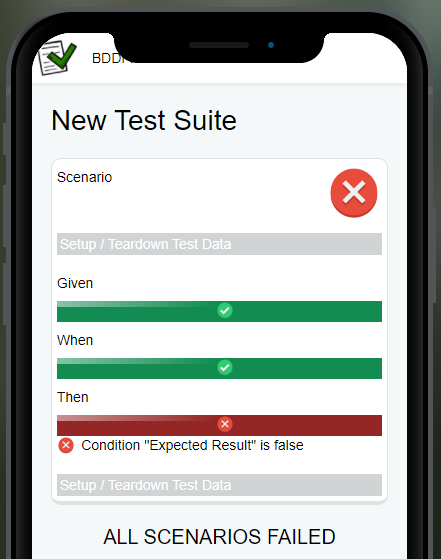
Publishしたら、Service Studioの真ん中上部の青いボタンをクリックして実行します。

モバイルアプリでは、実行時の画面が小さいという問題がありますが、PWA配布してPC上のブラウザで表示すれば見やすくなります。