モバイルアプリケーションのトラブルシューティングをしていて、自分の持っている調査方法をまとめておきたかったのでメモ。他の方法があったら後で足しときます。
手軽な方法から順番に。
iPhoneはDeveloper Programの期限が切れてしまったのでAndroidで確認。
動作確認環境情報
Personal Environment(Version 11.9.0 (Build 16900))
Service Studio(Version 11.8.6)
Android端末(SH-M08 Androidバージョン9)
ロジックからMessageやJavaScriptで表示する
開発中の問題点の確認や開発環境で再現する問題の調査に便利。
問題と思われる場所にMessageやJavaScript要素を配置します。
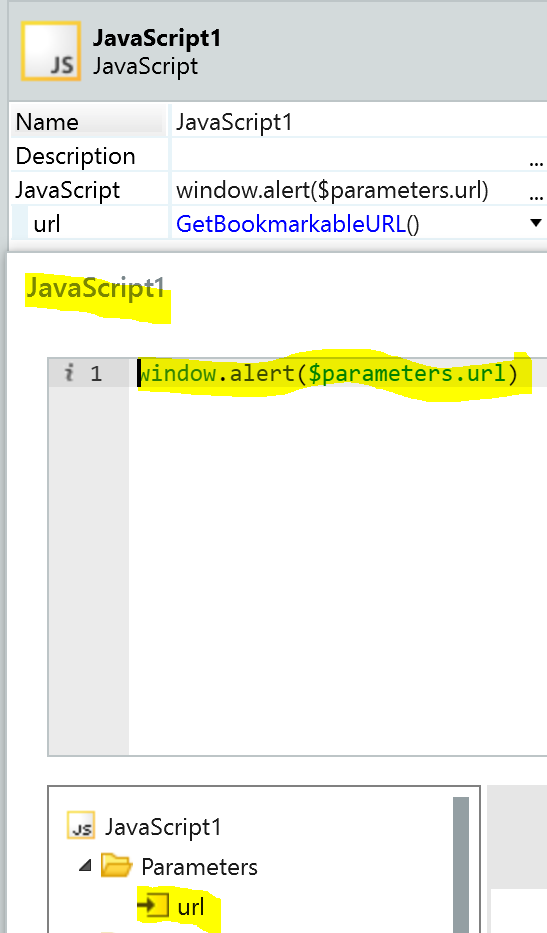
JavaScript要素なら、window.alertなどで情報を表示することになります。
↓は、問題が発生した画面のURLをアラートとして表示する例。
OutSystemsのロジックで取得する情報(この場合はURL)はJavaScript要素のInputパラメータにしなければなりません。

発生場所が絞りきれていないエラーの調査なら、Global ExceptionのAll Exceptionsの直下にこれをおくといいですね。
Chromeによるプレビューと、デベロッパーツール
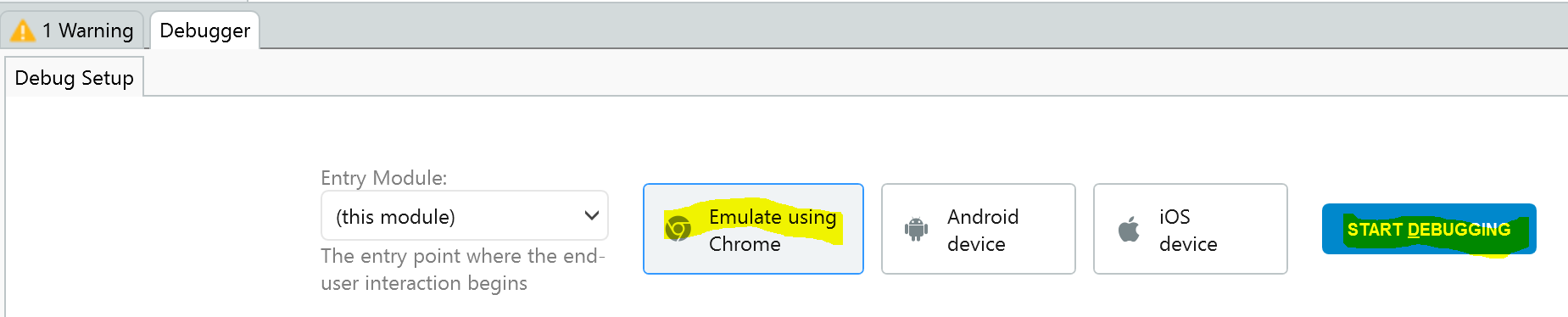
Service StudioのDebuggerでChromeを開くことでブラウザプレビューを利用したデバッグができます。Emulate using Chromeを選択して、START DEBUGGINGボタンをクリック。

Client Actionは実態としてはJavaScriptに変換されていますが、この方法ではClient Actionのステップ実行や変数の確認も可能。
プレビューが開いたら、F12キーでデベロッパーツールが起動します。
Chromeに備わっている一般的なWeb開発で使用する例の機能です。
- Elementsタブでページを表示するHTMLやCSSを確認・修正
- Consoleタブで任意のJavaScriptを実行する
- Sourcesタブでソースコードを検索したり、JavaScriptに対してブレークポイントを設置する
- Networkタブでアプリケーション内で発生した通信をチェック
といったことができます。
モバイルアプリケーションのネットワークキャプチャ
Androidでのネットワーク検査に記述されている方法。
実機にインストールしたアプリケーションの通信内容を簡単に確認できます。
条件と設定
まずBuild TypeがDebugである必要があります(つまり基本的に本番では使用できない)。
Service Studioでモバイルアプリケーションを開き、Distributeタブで環境内でのBuild Type設定を確認してください。
また、ビルドに使うMABSのバージョンは6.0以上。MABSというのは、OutSystemsのモバイルアプリケーションを実際に端末で動作するネイティブの実行形式にビルドしてくれるインターネット上のサービスです。Service Centerで設定できますが、Personal Environmentで検証しているのであれば、デフォルトで最新バージョンを使うので問題ないはず。
「他のアプリの上に重ねて表示」をオンにする必要があります。
私のAndroid端末では
設定アプリケーション > アプリと通知 > 詳細設定 > 特別なアプリアクセス > 他のアプリの上に重ねて表示 > OutSystemsで作成したアプリを選択
と進んでスイッチをオンにするという手順でした。
操作
アプリケーションの画面上で指を3本押し付けたままちょっと待つ。
↓の小さなツールバーが表示されるので、「network」をタップ。

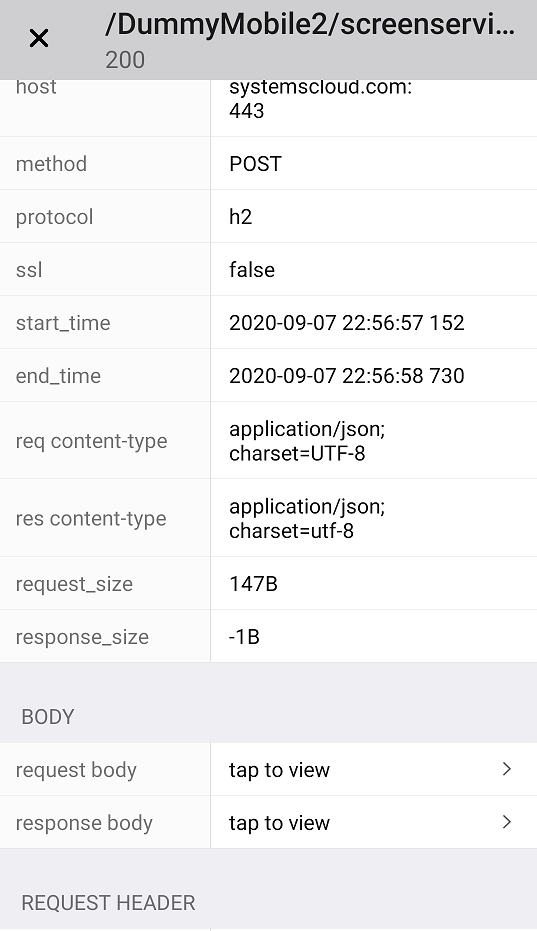
キャプチャされた通信の一覧が表示されるのでURL等を見て、確認したい通信を選ぶと以下のような画面。大体PCブラウザの開発者ツールで見るネットワークタブと同程度の情報が見られます。

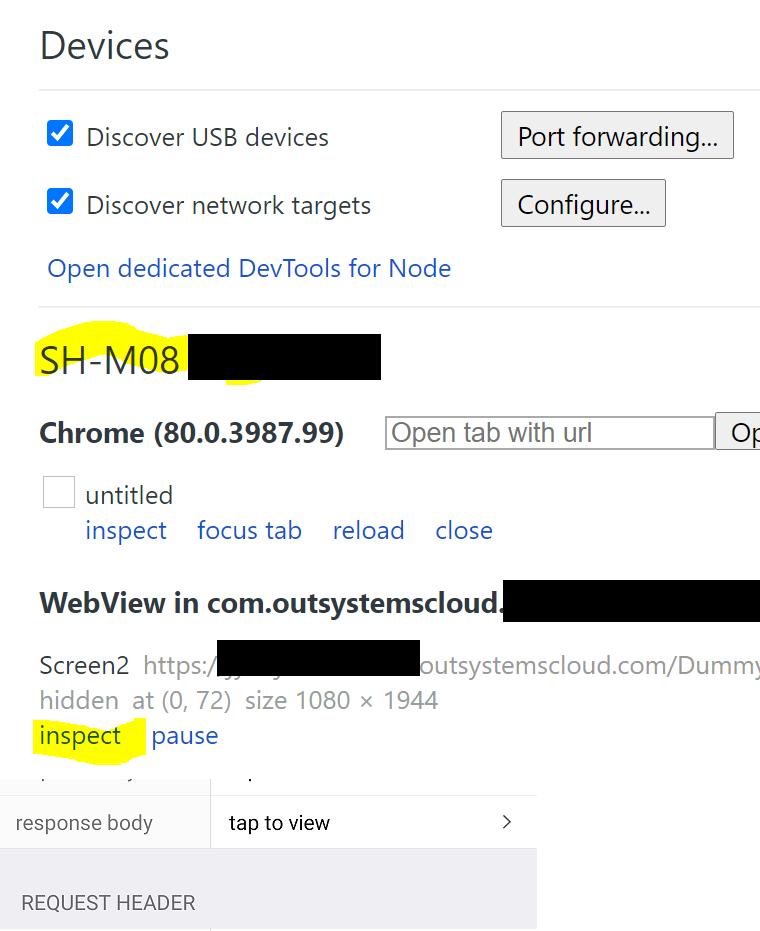
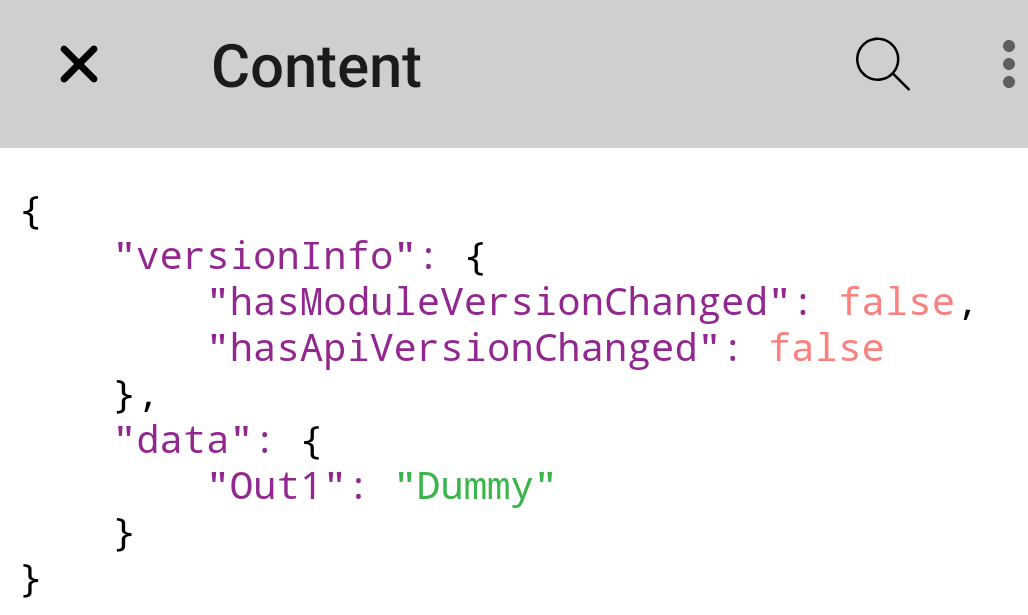
response bodyを開いてみたところ。これは、Server Actionへの問い合わせの例です。

Chromeと実機を接続してのデバッグ
デスクトップブラウザに接続されたデバイスでトラブルシューティングするに詳細が書かれています。
できることは、プレビューに対して行えるのとほぼ同じですが、こちらは、実際の端末 (Android) にアプリケーションをインストールし、Chromeのデベロッパーツールを使ったデバッグが行なえます。
条件と設定
条件:
- iOSではこの操作は不可能で、Android の4.0以降が必要
- Debugビルドで生成すること
- Androidの開発者向けオプションを設定しておくこと
- USBデバッグも有効にしておく
手順:
- Android内でデバッグ対象アプリを起動する
- ChromeをインストールしたPCとAndroid端末をUSBケーブルで接続する
- 「端末の詳細」の画面が開くので「PTP」を有効にする
- 「USBデバッグを許可しますか?」というポップアップが表示されるので「OK」
- Chromeのアドレスバーに「chrome://inspect/#devices」と入力して開く
- Android機種名の下に、対象アプリが表示されるため、そのInspectリンクをクリック
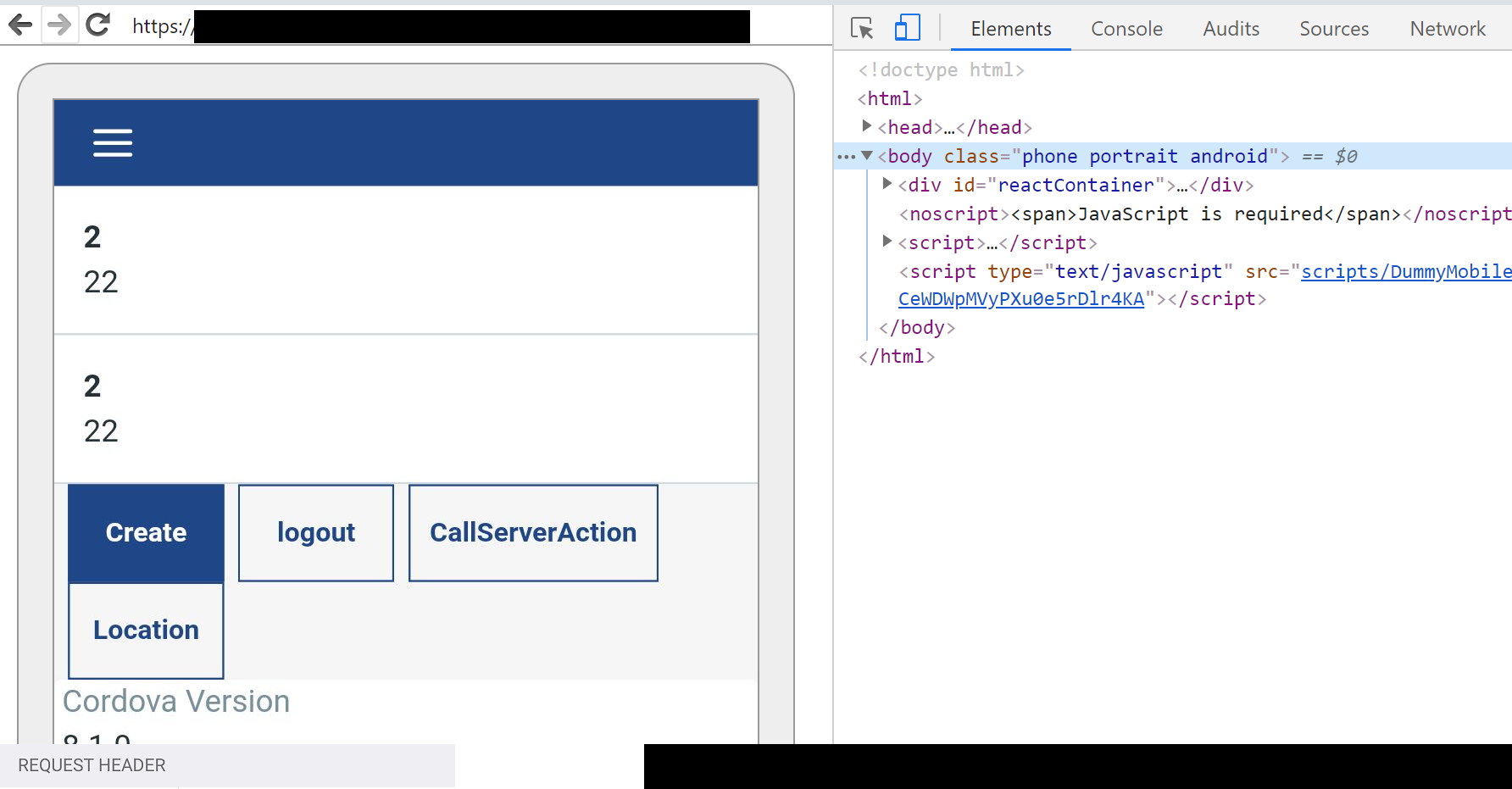
以下のような端末イメージを左に配置したデベロッパーツールが起動するので、プレビューの場合と同じようにデバッグする。

Service Studioと実機を接続してのデバッグ
上の方法と似ていますが、こちらは、Service Studioを使って、Low-Code部分のブレークポイント等を使ったデバッグができます。
設定時の検討事項は色々あるようなので、つまったら、デバッガの接続問題をトラブルシューティングするを参照してください。
開発者モードを有効にし、USBデバッグも有効に。
- Service StudioでDebuggerを開き、「Android device」を選択した状態で「START DEBUGGING」ボタンをクリック
- PCとAndroidをUSBケーブルで接続
- 「USBデバッグを許可しますか?」というポップアップが表示されるので「OK」
- Android上で、対象アプリを開く
この方法は実機を使うため、プラグイン等の実端末でしか動作しないロジックをデバッグできます。
Android Studioと実機を接続してのデバッグ
これは、OutSystemsのモバイルアプリケーションからはみ出た領域で問題が出ているような場合に使えるデバッグ手段です。OutSystemsが基盤としているReact Native等で問題が発生しているかもしれない(例えば、起動時にOutSystemsの画面が開く前にクラッシュしてしまうとか)場合に検討します。
- Android StudioをPCにインストールする
- 作ったモバイルアプリケーションをAndroidにインストール
- Android端末とPCをUSBケーブルで接続
- apkファイルをローカルにダウンロード
- Profile or debug APKで対象のファイルを選択
- Runで実行
apkファイルをPCにダウンロードするには、恐らくブラウザプレビューで対象アプリケーションを開き、画面右側にあるQRコードが指しているURLをブラウザで開くのが簡単です。
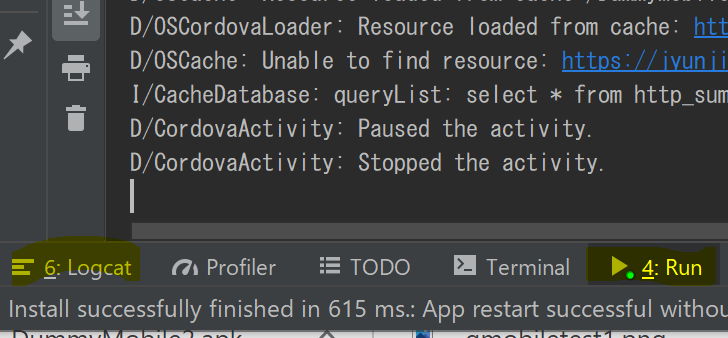
Android Studioでは、画面上部の真ん中あたりのドロップダウンリストに、接続しているAndroid端末の名前が表示されるはず。

端末名右にある▶で端末内にアプリケーションが起動します。
画面下部の「Logcat」「Run」タブ内に色々なログらしきものが出力されるため、これらをテキストエディタにでもコピーして調査するとなにかわかるかもしれません。