Associateは入門レベルの試験で、この試験の合格が他の試験の受験資格にもなっています。
Reactiveとついている通り、Reactive Web App開発の基礎的な知識を問われる試験。
試験問題は、
https://www.outsystems.com/learn/certifications/
の、「Associate Reactive Developer (OutSystems 11)」項目のリンク「Exam Details」でダウンロードできる資料から。解凍したら、Japaneseフォルダにあるファイル「Associate Reactive Developer Sample Exam - JP.pdf」を開いてください。
Associate Reactive Developerのサンプル問題について解説 1/4(#1-#5)
Associate Reactive Developerのサンプル問題について解説 2/4(#6-#10)
Associate Reactive Developerのサンプル問題について解説 3/4(#11-#15)
Associate Reactive Developerのサンプル問題について解説 4/4(#16-#20)
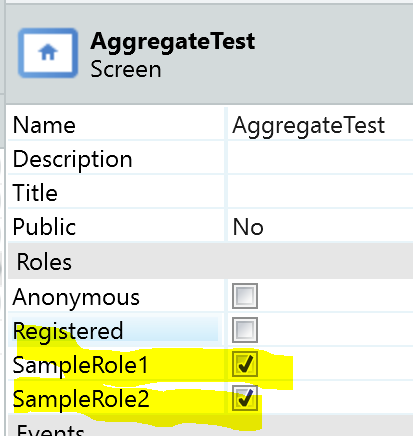
16 ロールベースのセキュリティ(画面のロール設定)
OutSystemsでは、ログインしたユーザーの権限制御にロールを使います。
ロール(Role)はService Studioを使い、各モジュール内に開発要素として定義します。
定義したRoleを使えるモジュール内では、各画面にロール名のチェックボックスが表示され、チェックが付いているロールを持っているユーザーのみがその画面にアクセスできるように制御が行われる。複数のロールにチェックがついている場合、いずれか1つでもそのユーザーが持っていれば問題ない。
設定例(SampleRole1かSampleRole2を持っているユーザーがアクセスできる画面):

デフォルトで提供される特殊なロールが2つある。
- Registered:その画面が、ログインさえしていれば良い、つまりロールを問わないことを意味する
- Anonymous:ログインすら不要。誰でも見られる画面
ロールをPublicに設定して、他モジュールに公開することも可能。
A:○。Registeredロールがチェックされている画面はログインさえしていれば誰でもアクセスできる
B:×。Anonymousロールがチェックされている画面は誰でもアクセスできる(ログインすら不要)
C:×。前半の「OrdersAdminロールがチェックされている画面にはアクセスできる」は所有しているロールを要求する画面なのでアクセスできる。正しい。後半が間違いで、Registeredロールがチェックされている画面はログインさえしていれば良いので、Michaelも当然アクセスできる
D:×。OrdersAdminロールがチェックされている画面の他に、Anonymous、Registeredロールがチェックされている画面にもアクセス可能
17 クライアント変数とサイトプロパティ(クライアント変数)
クライアント変数の用途についての問題。
アプリケーションのどの画面・クライアントアクションからでもアクセスできるデータ置き場がクライアント変数。Traditional Webアプリケーションにおけるセッション変数に大体相当しますが、クライアントにデータが保管されるため、セキュリティが必要なデータ等には使えません。
問題は「クライアント変数のユースケースでないもの」なので選択肢B(パスワード。)が正解。
パスワードはセキュリティ上重要な情報であり、クライアント変数に置いてはいけません。
クライアント変数は文字通りクライアント端末(PCやスマートフォンなど)にあり、JavaScriptを使って取り出すなどの懸念があるため。
18 デバッグと監視(デバッグ)
問題の開始時点では、処理はStartの上で停止しています。
また、引数はN=0と与えられている。これらの情報を元に処理を追っていきます。
- Start
- N < 0? のIfについては、N = 0であるから、Falseとなり下の分岐へ
- N = 0 or N = 1のIfについては、N = 0であるから、Trueとなり右の分岐へ
- sqrt = NのAssignを実行する
- Endにブレークポイントが置かれているので処理を停止
であるから、選択肢D(デバッガがEndノードのブレークポイントで停止する。)が正解。
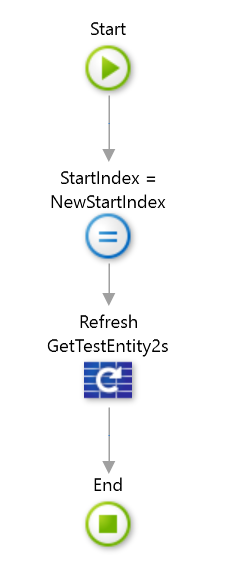
19 画面のウィジェット(Pagination)
Table Widgetと組み合わせて作るPagination Widgetについての問題。
標準的な使い方を理解するには、Accelerator(画面にEntityをドロップする)で作成した実装を確認するのが早い。
Acceleratorで作成したOnNavigateイベントハンドラの実装は以下の通り、StartIndexを次のページへ進めた後、Aggregateを再取得するもの。

よって、Refresh Dataの必要性について言及している選択肢A(OnNavigateアクションでGetMovies Aggregateが更新されていない。)が正解。
20 フォームの検証(Built-in validation)
Built-in Validation自体の説明は10 フォームの検証(Built-in Validation)に書きました。
この設問では、Built-in Valiadtionで必須フィールドのチェックを行い、未入力であれば、SaveボタンのOnClickの処理内で分岐させて終了させる(サーバーにデータを送らない)ようにする必要があります。
まず、ButtonのBuilt-in ValidationをYesにすれば、未入力の必須項目のValidationは失敗します。
Built-in Validataionが失敗しているかどうかは、各項目のValidプロパティかFormのValidプロパティ(各項目のいずれか1つでもエラーであれば、Falseが設定される)で確認します。TrueであればOKなのでサーバーに送り、FalseであればNGなので分岐させて処理を終了させる。
この内容を書いている選択肢C(. SaveボタンのBuilt-in validationsをYesに設定し、FormのValidプロパティがTrueかどうかを確認する。)が正解。