Low-Code開発環境OutSystemsのPersonal Environment(無料のデモ環境)についにPWA機能が提供されました。早速試してみます。
本日(2020/02/14)時点では、EAP(Early Access Program)です。
2020/02/16にAndroidでの動作確認も追加しました
2020/02/18 EAP中はカメラプラグインのみ対応らしいのでその点を追記しました
2020/02/20 Camera Pluginの動作確認を実施
公式手順
Early Access - Distribute as a progressive web app (PWA)
環境
Personal Environment(Version 11.7.3 (Build 5968)、バージョンアップ後)
Service Studio(Version 11.6.24)
Personal Environmentのセットアップ
バージョンアップ
まずは、Personal EnvironmentのLifeTimeを開きます。
ブラウザで、「https://<Personal Environmentのホスト>/LifeTimeCloudConnect/」にアクセスします。
あるいは、Service Studioの歯車アイコン(メニューの下にある)をクリックしてService Centerを開き、「Manage all environments in LifeTime」のリンクをクリックすることでも開けます。
まずは、Personal Environmentのサーバーのバージョンアップをリクエストする必要があります。
画面上部の「ENVIRONMENTS」をクリック。
「Check for new platform release」を選択し、バージョンアップがあれば、実行してください。

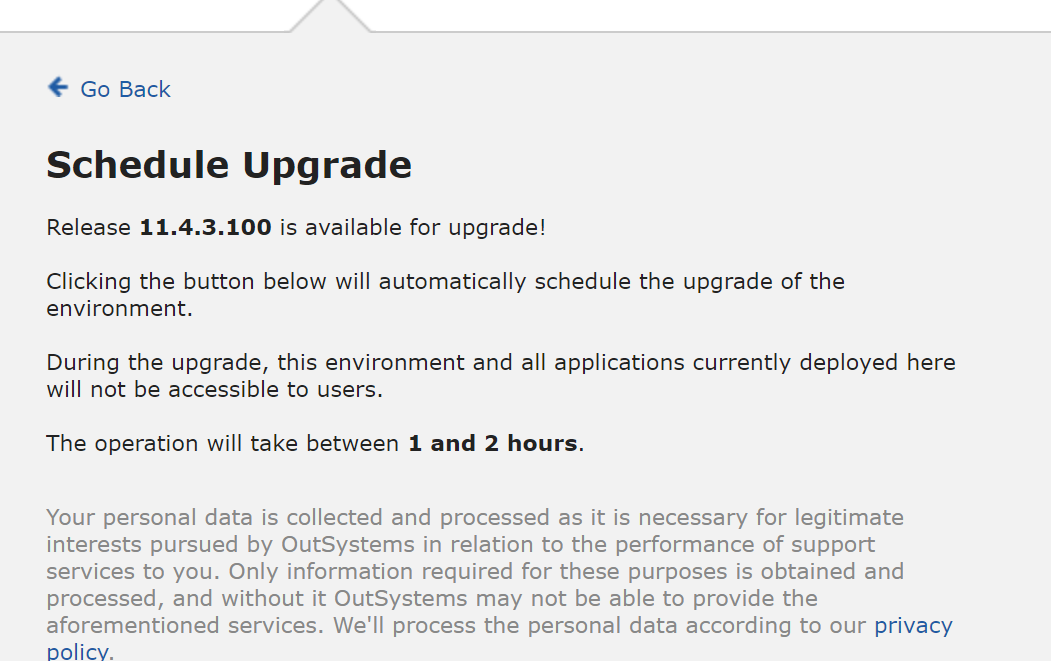
バージョンアップには1時間程度かかるようです。
私が自分のPersonal Environmentをバージョンアップしたときは、以下のような表示になりました。

PWA機能を有効にする
ここから後の操作は、バージョンアップが終了してから実行します。
同じく、「ENVIRONMENTS」を開き、画面右側にある「Options」のドロップダウンリストを展開して、「Early Access Features」を選択。

2020/2/14時点では、EAPといって正式版の機能ではないため、ここからPWAを有効にする必要があります。
Pregressive Web Appsのスイッチを「ON」に変更し、「Save」ボタンをクリック。

これで環境準備は終わりです。
モバイルアプリケーションを用意
現時点では、PWAはモバイルアプリケーションのみで使えます。
そこで、iPhoneで動作させることを考え、「Phone App」テンプレートでアプリケーションを作成。

アプリケーションができたら、その中にChoose module type「Phone App」でモジュールを作成します。これが実際に動作するモバイルアプリケーション。
今回は、PWAアプリケーションを作成する手順を確認するだけなので、モバイルアプリケーションの中身はなんでもいいです。テストのために、ボタンをクリックしたら、Barcodeリーダー機能(カメラに写したバーコードやQRコードを読み取る機能)を起動するだけの画面を作成してみます。(動作確認のためには、空っぽの画面があれば十分なので、以下のロジックは別に作らなくていいです。個人的にプラグインがPWA上でどうなるのか見ておきたかった)
(注)EAP期間中はカメラプラグインのみ対応だそうです。
https://success.outsystems.com/Documentation/11/Delivering_Mobile_Apps/Early_Access_-_Distribute_as_a_progressive_web_app_(PWA)#Plugins_in_PWA
まずは、Service Studio内でCtrl+QキーでManage Dependenciesダイアログを開き、Barcode Pluginの参照を追加します。

UIFlow「MainFlow」を選択した状態でCtrl+Nキーで空の画面を作り、ボタンを1つだけ配置。
ボタンをクリックしたら、BarcodeOnClick Actionが起動し、Barcode Pluginが使えるならバーコードリーダーを起動して読み取った結果を画面表示、使えない場合(ブラウザプレビューなら使えない)はエラーメッセージをポップアップで表示するロジックです。
PWAアプリのインストール
iOS側の準備
iOSは13.3以降が必要だそうです。
13.2以前であれば、OSのバージョンアップを先に。
また、Web SQLという設定を有効にしておく必要があるそうです。
手元で確認しましたが、設定アプリ>Safari>詳細(一番下)>Experimental Features>Disable Web SQL(一番下)をオフに
PWAを実際にインストール
LifeTimeでPWAを有効にした状態で、Service Studioでモバイルアプリケーションを開くと、以前「Native Platforms」だったタブが「Distribute」に変わっています。(変わっていない場合、一旦アプリケーション一覧に戻って開き直すとうまくいくかもしれません)
右側に表示されるProgressive Web App枠にある「Distribute as PWA」スイッチを有効にしてください。

QRコードがスイッチの下に表示されるので、iPhoneのQRコードリーダーで読み込み、結果のURLをSafariで開いてください。
ブラウザ下部の共有アイコンをタップして「ホーム画面に追加」でインストールされます。

iPhoneの画面上にアイコンが表示され、普通のアプリと同じようにアイコンタップで起動します。
中身は実際はWebアプリケーションらしいので、ネットワークは有効でないと機能しません。
また、Barcode Pluginは機能しませんでした。
Safariで開くURLが、「https://<Personal Environmentのホスト>/アプリケーション名/」なので、Webサイトにリンクを配置して、ユーザにインストールしてもらうという使い方ができるかもしれません。
Androidでの動作確認
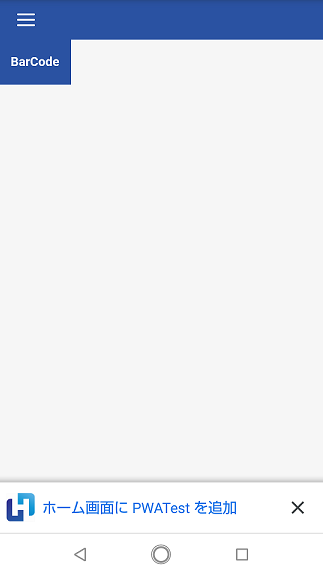
AndroidのPWAインストールには、Chromeで表示したときに、画面下部に「ホーム画面に<Application名>を追加」というというエリアが表示されます。これをタップすると、インストールされます。
Androidの場合、OutSystemsのデフォルトのアイコン(アプリケーションの頭字から自動生成される)を使っているとこのエリアが表示されませんでした。アイコン設定をしたらインストール可能になりました。
(2020/02/20追加)Camera Pluginの動作確認
上で作成したPWA動作確認用アプリケーションの画面を変更し、Camera Pluginの動作確認をしてみます。最近リリースされた、Camera PluginのVersion 6.0.0を使います。このバージョンでPWA対応が追加されたため。
恐らく最初に公開された時点でのドキュメントにはなかったような気がしますが、EAP期間中に利用できるプラグインはCamera Pluginのみという記述がドキュメントにあったためです。
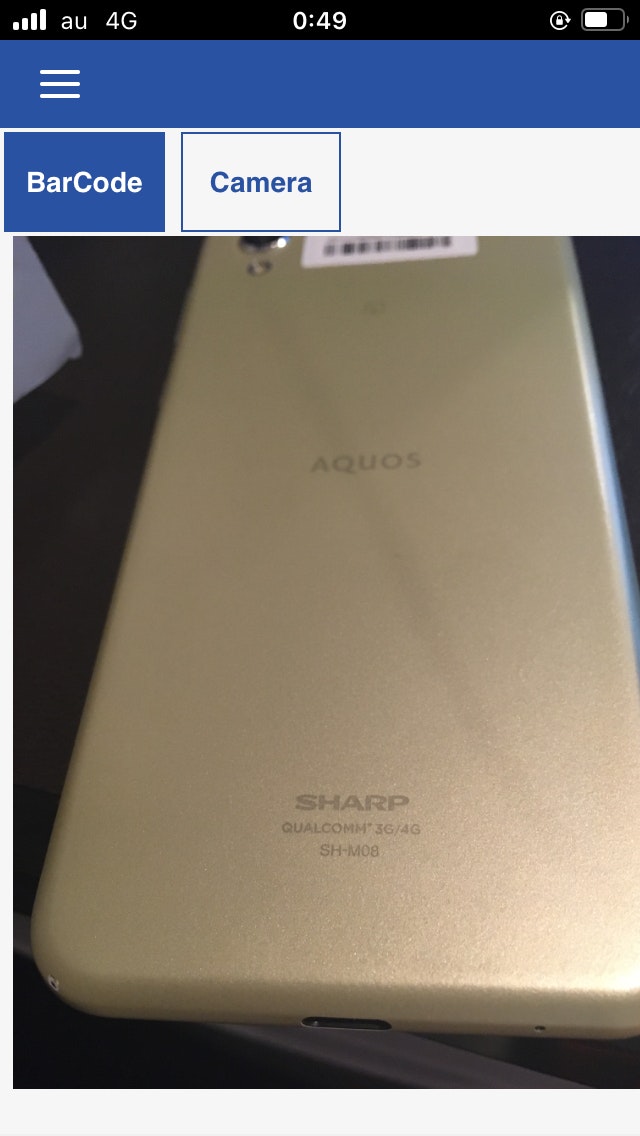
Camera Pluginの全要素を参照に追加し、画面には撮影機能起動用Buttonと撮影結果を表示するためのImageを配置してみました。

「Camera」Buttonをクリックすると、Screen Action 「CameraOnClick」が起動します。
ActionはCamera Pluginが使えることを確認し(Ifの右の分岐に行ったら使用可能)、Camera Pluginで写真を撮影、結果をBinary Data変数に格納しています。
格納したBinary Dataは画面上のImage Widgetに紐づいているため、自動的に画面に表示されます。
このように、iPhoneにインストールした、PWAで写真撮影ができました。