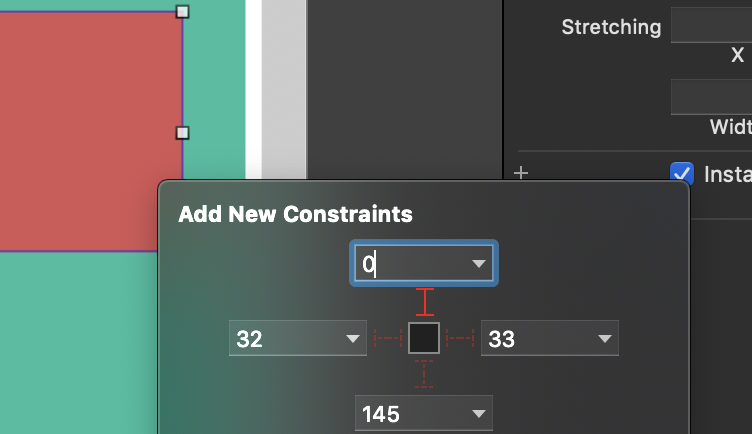
次の画像のようにSuperviewに対しては距離の制約をかけることが簡単にできます。SuperviewのさらにSuperviewに対して制約をかけたいときに躓いたので書いておきます。

やりたいこと
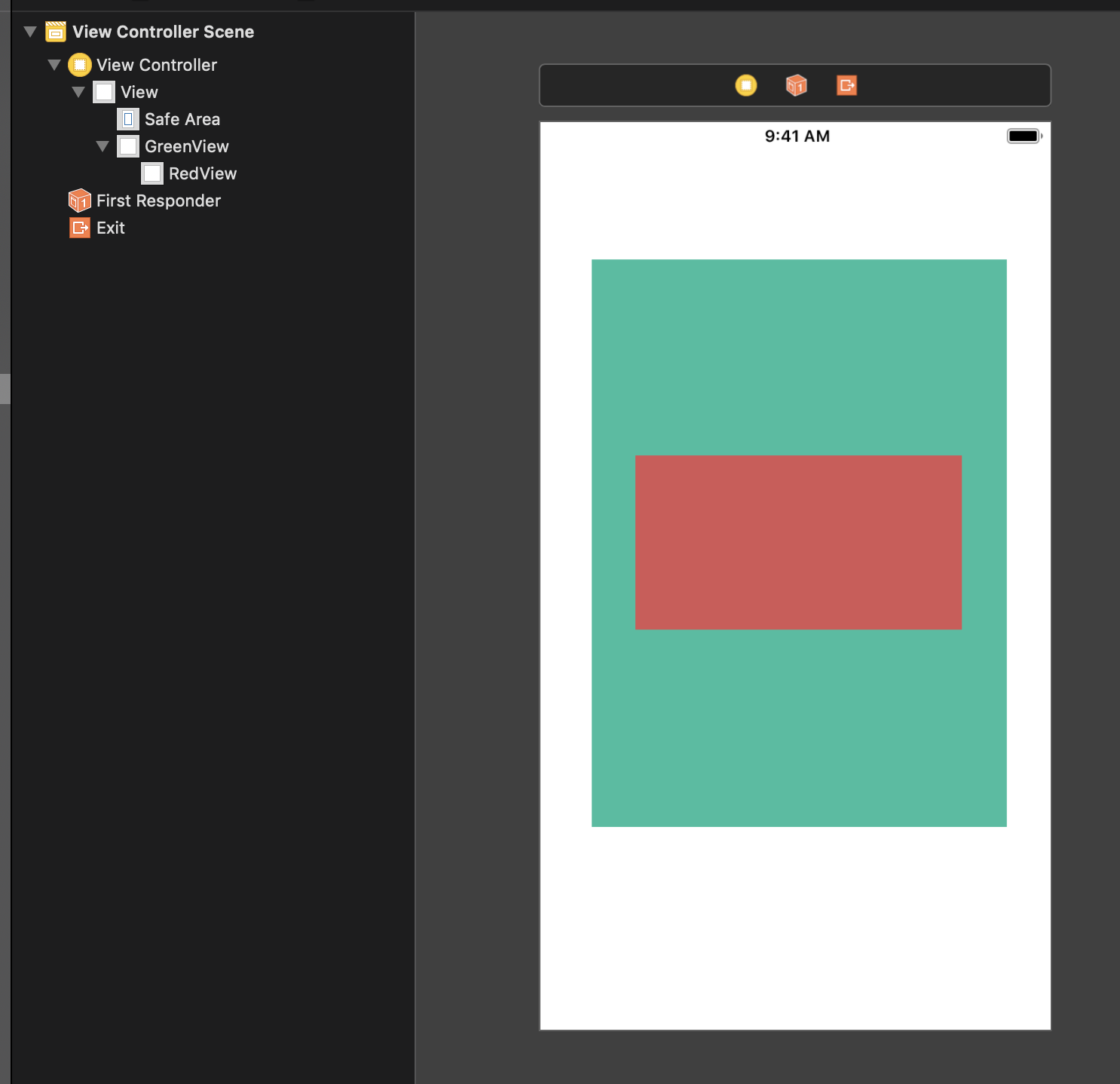
RedViewとTopAnchorとViewのTopAnchorを0にしたい。

解決方法
- コードで書く
- これは当然可能ですが、できるだけStoryboardでやってしまいたい...
- Storyboard上でつなげる
- この記事で紹介する方法です
手順
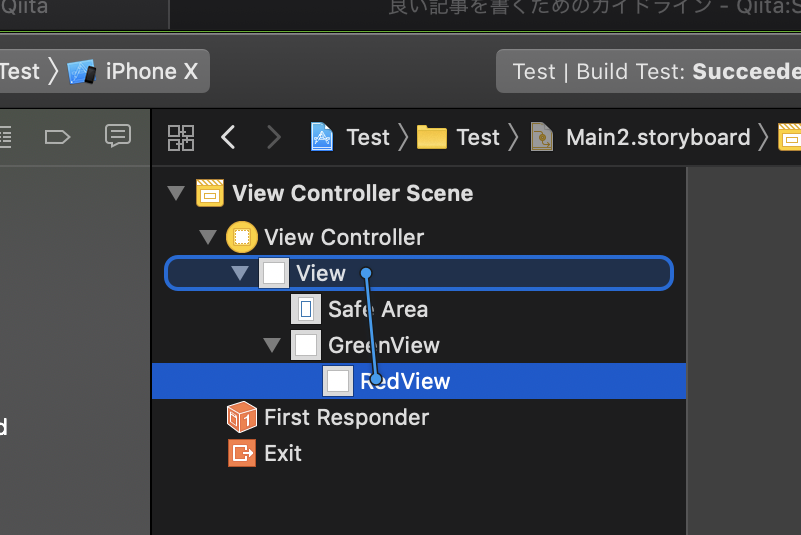
Interface HierarchyでViewからViewを右drag&dropで線を引っ張ります。

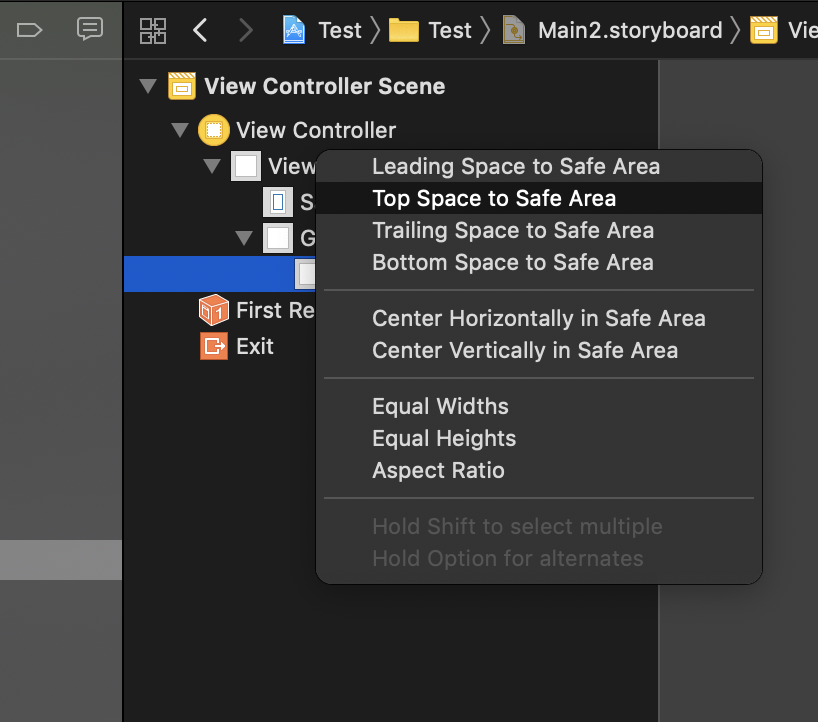
マウスをリリースするとどの制約を追加するか訊かれるので、今回はTopSpace to SafeAreaを選択します。このViewにはSafeAreaがあるのでSafeAreaにつながってしまいましたが、消しておけばViewに直接つながります。
EqualWidthやHeightなどの制約を追加するときにも一手間減って楽かも知れません。
この方法はどうしても必要なときだけにしましょう
Spacing制約は基本的にSuperviewに対してか同じ階層のViewに対してかけるようにと公式ドキュメントでも薦められています。先祖に対して制約をかけるとConstraintsがややこしくなるのであまりよくありません。
では、どういうときに使うかというと、ScrollView上のViewが画面の外にはみ出ないように制約をつけるときなどです。このようなどうしても必要な場合以外はSuperviewへの制約で対応するようにしたほうが良いかと思います。