この記事はHoudiniアドベントカレンダー2019 1日目の記事です。

Houdiniの特徴
世の中には多種多様な3Dのツールが存在します。モデリングやスカルプトが得意なツール、ワークフローに組み込むことで力を発揮するツール、建築に特化したツール、そのそれぞれに長所・特異な分野を持ちます。
ではHoudiniの特徴・長所は何でしょうか?
Googleで「Houdini 特徴」と検索してみました。

まず1つ目にヒットしたのは「いまCG業界で熱い視線を浴びるプロシージャルソフトHoudiniとは?」というページ。
以前はエフェクトで利用されることが多かったけれども、最近はノードベースやプロシージャルといった特徴で様々な表現ができる!といった記事の内容が記載されていました。
2つ目にヒットしたのが、「VFX制作の現場で利用される3DCGツール「Houdini」とは?」というページ。

あれ・・・?!そうだっけ?「プロシージャル」とか「ノードベース」じゃないの・・・????
(POPはもともと独立したネットワークだったけど、DOPに統合されたし、、)
高度なパーティクル生成機能があるため
この「パーティクル生成機能」という文言をどこかで見た方も結構いるのではないかと思います。なぜなら、Wikipedia日本語版のHoudini記事中に「モデリング機能は劣るものの、高度なパーティクル生成機能があるため」という文章が2005年から2017年まで12年間にわたって記載されていたからです。ということは、パーティクル生成機能と同じく記載されている文章。つまりモデリング機能が弱いという印象を受けた人も結構いるのではないかとも考えられます。

2005年 Houdiniのバージョンは8

2017年 Houdiniのバージョンは16.5

2018年5月の記事でこの箇所にあたる文章は「破壊的モデリング機能が劣るものの」に変更になっています。「高度なパーティクル生成機能」という文言も消えました。

昔からHoudiniは、ちょっとしたモデリングをするにも勇気が必要でした。
なぜならば、Houdiniで非プロシージャルの破壊的アプローチをするのは、Houdini利用者にとってのある種の禁じ手(思い込みかもしれないですが…)であり、高い心理的障壁があるからです。
あとは、単純に日本でHoudiniでキャラクターモデリングをやっている人が少ない事もあります。※数名の方はチャレンジされています。すごい!
なぜHoudiniで破壊的モデリング
Houdiniはバージョンを重ね、徐々にモデリングに関する機能が強化されていきました。特に以下のチュートリアルなどは様々な気づきをもらいました。

https://www.rohandalvi.net/advmodeling
(有料)
Houdiniでのハードサーフェイスモデリングは、プロシージャル的なアプローチをしながらも、ある個所まで行くと、割り切って元に戻れない破壊的な作業も行うことで実現していました。
一連のチュートリアルを終えて、破壊を伴う半プロシージャルな手法も実際アリだなというのがこの時の印象でした。
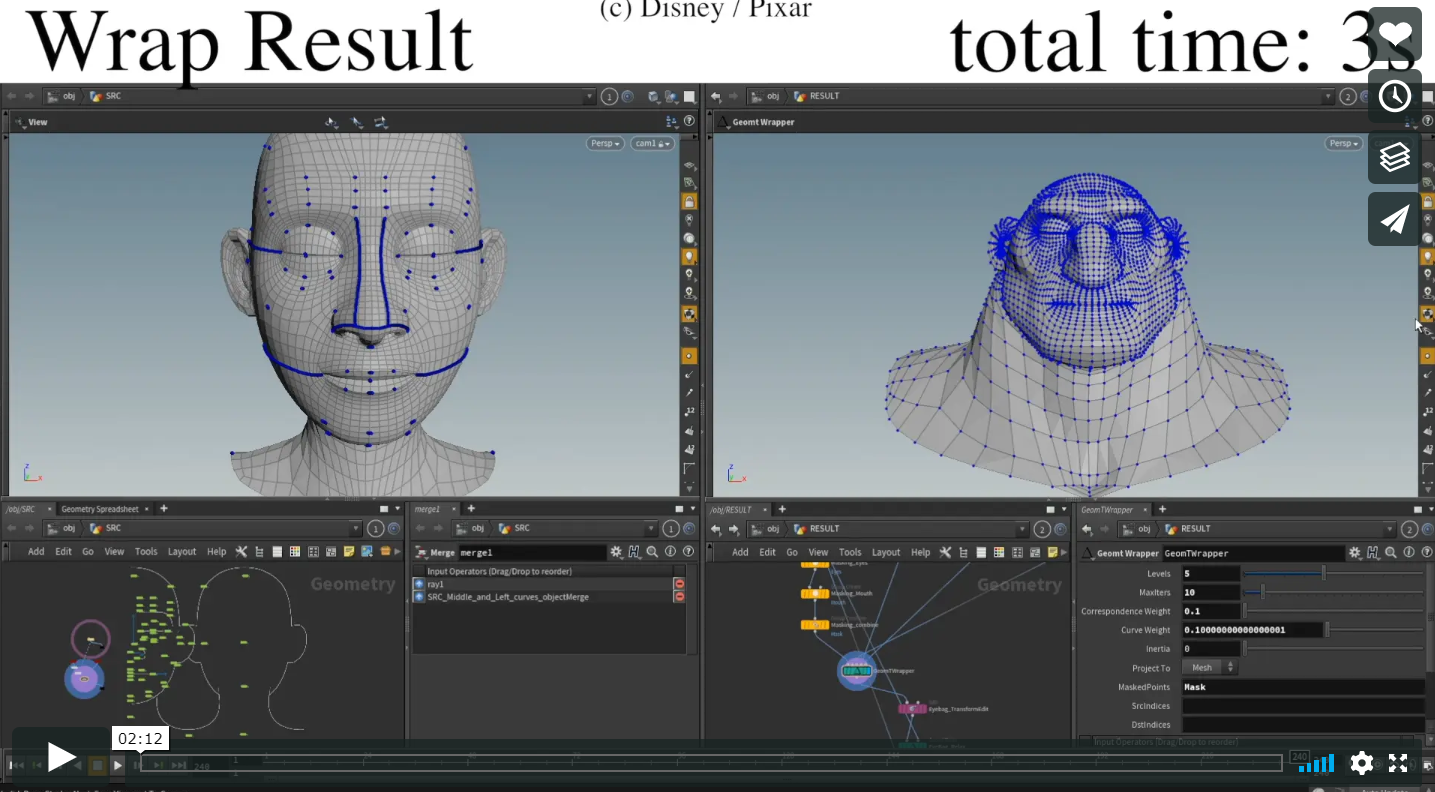
そして、ピクサーではキャラクターのモデリングにもHoudiniを使っているという事実も衝撃的でした。

こうした流れから、もしかしてHoudiniでも破壊的なダイレクトモデリングをやれる土壌は出来たのではないか?と考えるようになり、今回は意を決してHoudiniでキャラクターを行っていこうと思いました。
お題
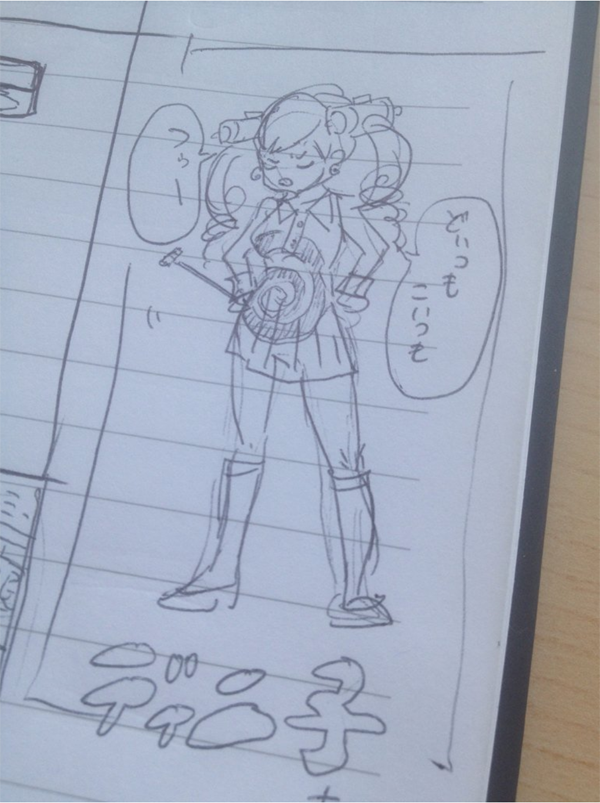
モデリングのお題は、3年前の2016年にTwitterの一部界隈で話題になったHoudiniのキャラクター「ディニ子」です。
@sugiggyさんの奥さんが原作者です。「Houdiniのキャラ考えて」と無茶ぶりされて生まれたそうです。
「どいつもこいつもフゥー」というのがいい味出していますね。
妻に突然Houdiniのキャラ考えてって無茶ぶりしたら、こんなん出てきてウケるw pic.twitter.com/B2NIzUSwtx
— 杉村 昌哉 (@sugiggy) August 10, 2016
デザインの下準備
この時点では、このラフ絵のみしかなかったので、もう少しモデリングしやすいデザイン変更と色を決定していきます。
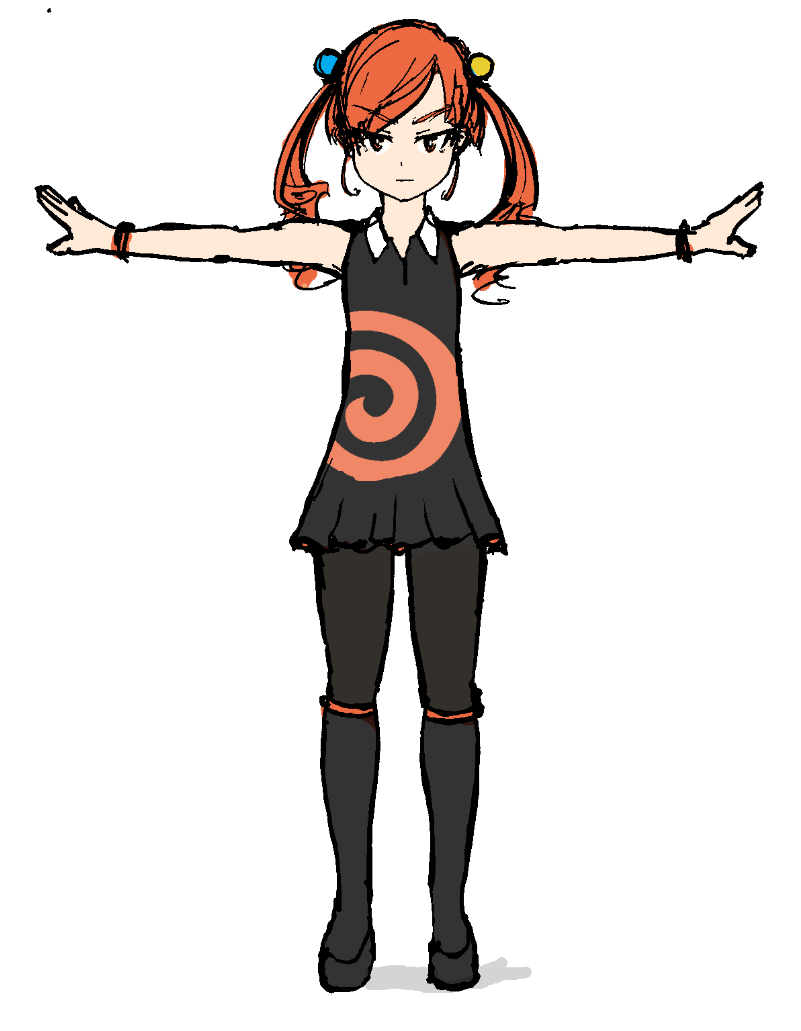
キャラクターについては、2016年にリプライでつぶやかれている要素を鑑みて、以下の要素を入れました
- 逃げろ(Escape)って何度言っても料理(Cooking)し続けちゃうマイペースでツンデレ系
- 服の色味は、最近のHoudiniのUIが黒ベースなので黒に
- 髪の毛はHoudiniマークのオレンジ
- 髪留めは乾電池のようなノードを模したオブジェクトを付けます。
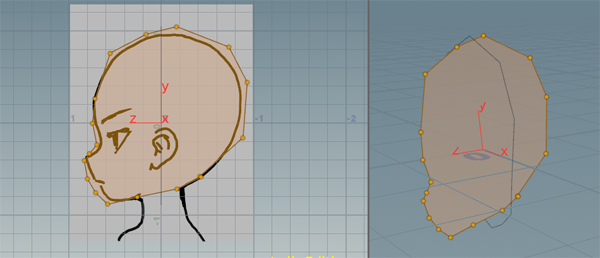
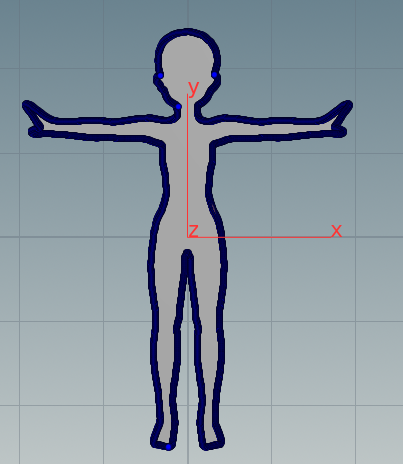
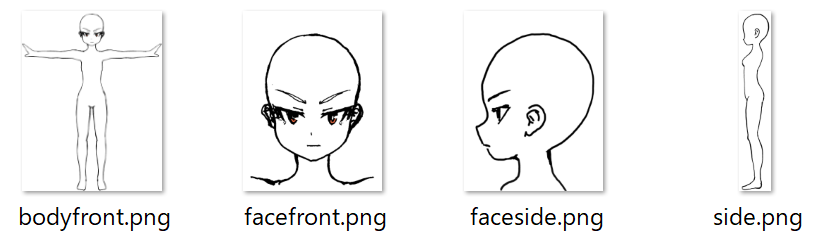
デザインが決まったので、モデリング用の下絵も用意します。
今回は正面と横の2面のガイドを作成しました。

下絵の作成には コンセプト というアプリでipadで書いて、PhotoShop上で色味や位置の微調整を行いました。
モデリングのための下準備
ジオメトリスプレッドシートはHoudiniにおいて、最も重要なタブの一つですが、今回はほぼ使わないので消しておきます。
Houdiniでは作業に応じて、プリセットが設定されているので、そこから指定してもよいかもしれません。

ビューポート画面分割
基本的にモデリング中は画面を4分割します。必要に応じて画面数を変更させます。
| ショートカット | 分割画面 |
|---|---|
| ctrl+1 | 1分割画面 |
| ctrl+2 | 2分割画面 |
| ctrl+3 | 3分割画面 |
| ctrl+4 | 4分割画面 |
ビューポート画面視点変更
ビューの視点切り替えは以下の通りです
| ショートカット | 1回目 | 2回目 |
|---|---|---|
| Space+1 | パースペクティブ | |
| Space+2 | Top | Bottom |
| Space+3 | Front | Back |
| Space+4 | Right | Left |
| Space+5 | UV |
下準備 下絵をビューポートに反映させる。
下絵を表示していきます。Gridにテクスチャを貼ってもいいのですが、そうするとワイヤーフレーム切り替え時に下絵も見えなくなってしまいます。
また、別オブジェクトとして用意した場合も作業オブジェクトから見ると半透明の状態になってしまいます。
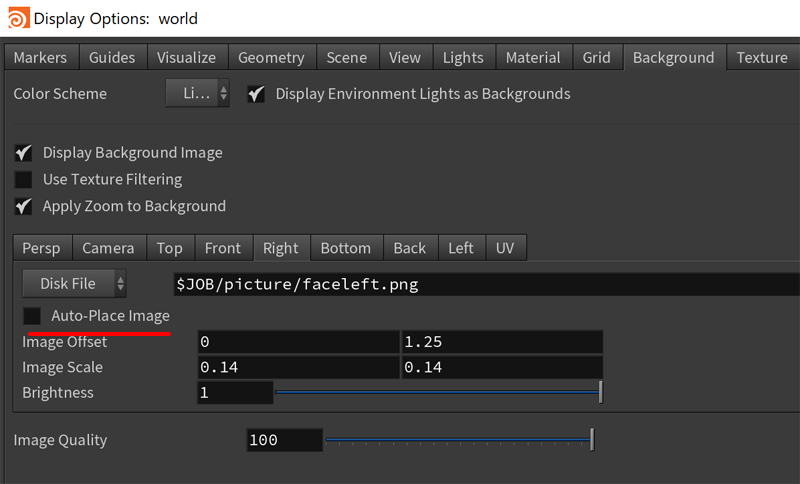
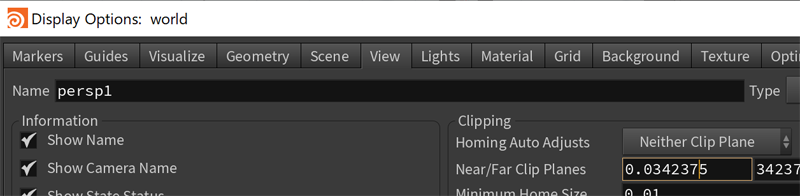
そこでDisplayOptionsでの表示を行います。
マウスカーソルをView上のFrontもしくはRightに合わせてdを押しDisplayOptionsを表示します。
※Houdiniはマウスカーソルの位置でショートカットが異なるので慣れていない頃は混乱することがあります。
ここでBackgroundタブに下絵を指定します。デフォルトではカメラが引いてもサイズを変更しないAuto-Place Imageにチェックが入っているのでチェックを外します。
サイズ感について
サイズについては、Houdiniは値の1が1mに相当するので、身長1.4m:オブジェクトの高さを1.4としました。
しかし、後から少し後悔したのですが、高さを1mで作成するとその他のパーツが0.01、口の大きさが0.001など非常に小さい数値で制御する必要が出てきてしまいます。
数値が小さいことによるデメリットは複数あります。
・カメラのクリッピング距離を調整する必要が有る。

・浮動小数点が正確でなくなる
・Subdivideなどで非常に小さいポリゴンになった場合にCleanやfuseでポリゴンを除去されてしまう可能性がある
よって、これから作成する場合は、n倍などで作って最終的に1/nにするのも一つの選択肢だと思います。
ベースモデル作成
体のベースとなるモデルを作成していきます。
今後のことも考えてcurveで正面と左側2面の顔の輪郭を抽出してBooleanでバシッと切り抜けば、いい感じにモデルが出るようになるのではと考えました。
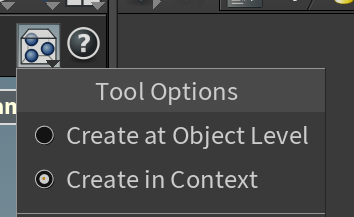
Objectレベルで空のGeometryを作成したら、Curveノードを2つ作成します。
同一ノード内に複数Curveを設定するにはTool OptionsのCreate in Contextを指定します。これによってオブジェクトレベルにCurveノードが無駄に作成されることを防ぐことができます。

ポリゴンが作成されると下絵が見えなくなるかと思いますが、その場合はビューポート上で「w」(※wireframeのw)を押すことによってワイヤーフレーム表示切り替えが可能です。
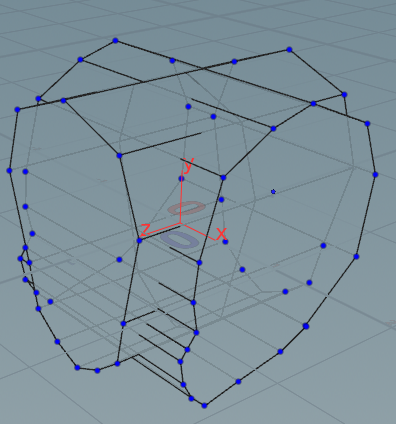
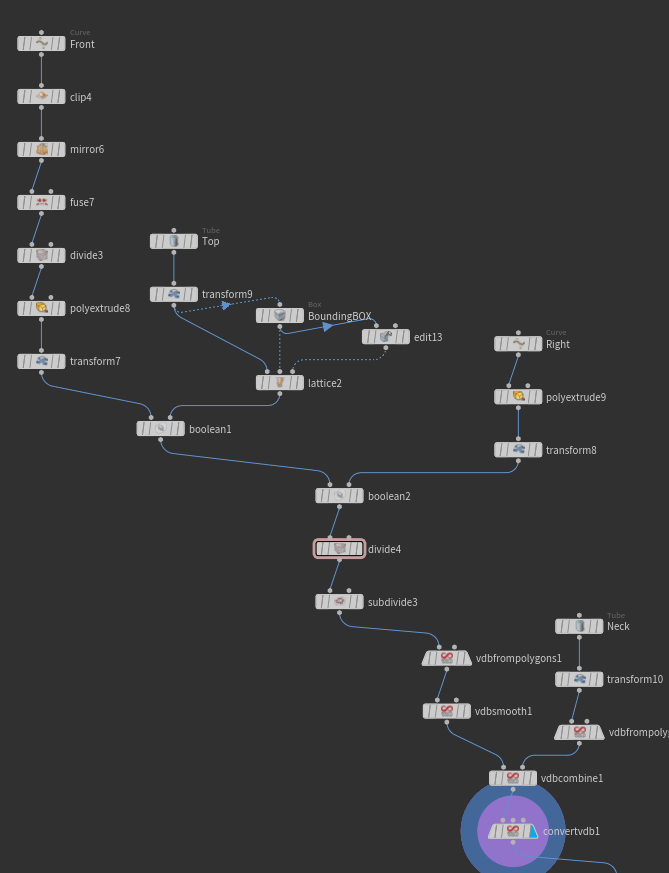
2面をPolyExtrudeで押し出し、ブーリアンで大雑把な形状を出します。

ただし、Tubeだけでは思ったような形状は出力されません。
そこで、Latticeを利用してTubeを変形させます。最終的にBooleanで形を作って、VDBで整えました。


ここまで作成して、ふと気が付きました。使っている時間やノードの数が多い割に、最終的に得られている結果が芳しくないことに!
しまった!都度輪郭の画像を修正する際にキャッシュの処理をするのが面倒な気がしたけれどもtraceのほうがよかったか!?
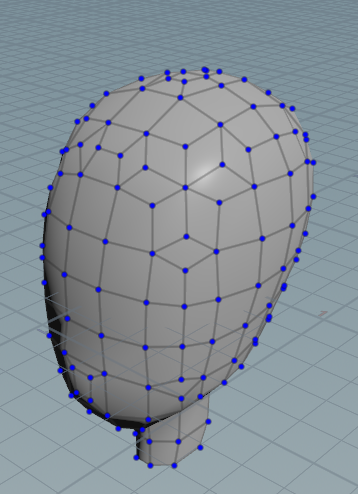
traceの手法

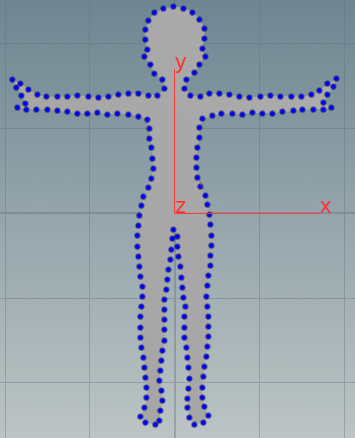
traceは画像からポリゴンを一瞬で生成してくれます。

白黒のマスク画像をtraceに読み込ませます。
以前はhttps://qiita.com/jyouryuusui/items/b5ea02dc3457c35416c9
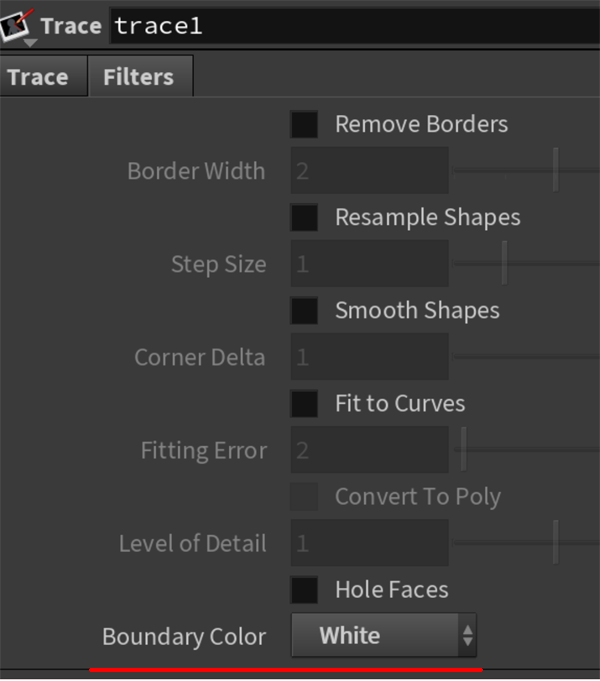
のようにCOPで細かい処理をしてくり抜いていましたが、バージョンアップによってtraceのFiltersにBoundaryColorを指定できる項目が追加されたので、白か黒かどちらを抜くかを指定できます。

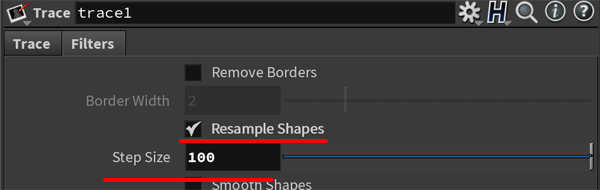
そこは、おなじくFiltersのReshapeで大きい値を入れると対処できます。

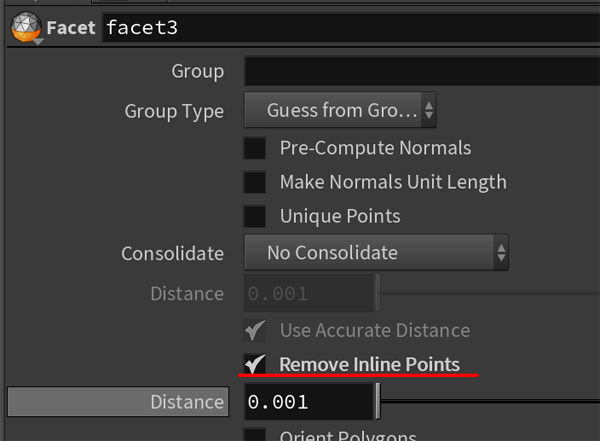
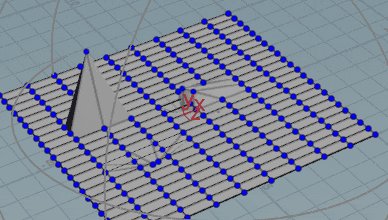
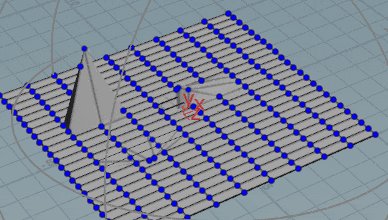
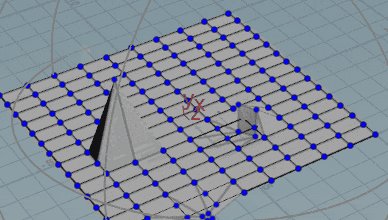
ポリゴンを間引く手段としては、resampleSOPのほかにも、直線箇所を除去するFacetSOPのRemove Inline Points機能で無駄な頂点削除をすることができます。

そのあとは、PolyExtrudeで押し出してトポロジーを整えていきます。
あれ??けど、これってさっきのアプローチと変わらないのでは???
時間と結果の見積もり
traceを使っても、curveを使っても結局は手で微調整をする。トポロジーを整える作業はどうしても避けることはできません。
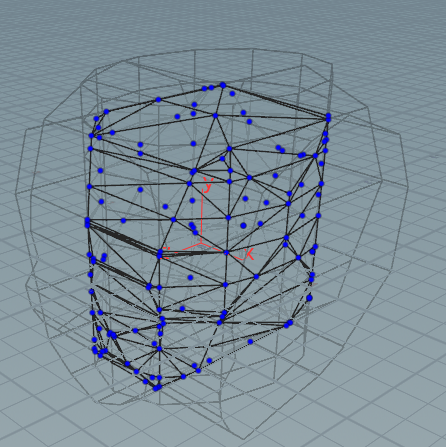
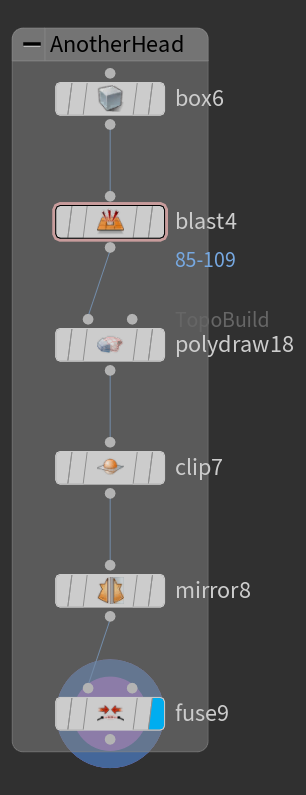
そこで、別の手法としてBoxに対してPolyDrawを使って整えてみました。結果としてノードの数は半分以下、時間も1/10以下で作ることができました。
当初破壊的なアプローチをしようと意気込んでいたにもかかわらず、手癖によってプロシージャルな手法を取り入れようという意識に流れていいたのです。
確かにHoudiniでは上流で制御できるようにしておくと便利です。しかし、こうした計画性の無い小手先のプロシージャルは何の生産性もありません。プロシージャルに必要なのは具体的な計画と将来的に削減される時間もしくはクオリティと予定作業時間とのトレードオフです。
モデリングにおいての重要ノード
ここまでに使用したモデリングにおいての重要ノードを紹介します。
Editノード(ポリゴン編集
Editノードは、頂点・エッジ・ポリゴンの編集を行います。
頂点を1つ動かす場合にもEditノードが1つ必要です。同じように、100個の頂点を動かす場合でもEditノードが1つ必要です。
重要なのは、Editノードはどのポイント番号の頂点がどのように動いたのか、どのグループをどのように動いたのか等を記憶しているということです。※おそらく履歴によって管理されています
例えばポイント番号「10」の頂点をY方向に移動していた場合、上流でポイント番号の変化が起こった場合にも変わらずポイント番号「10」に移動が適用されます。
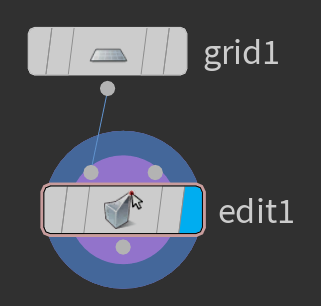
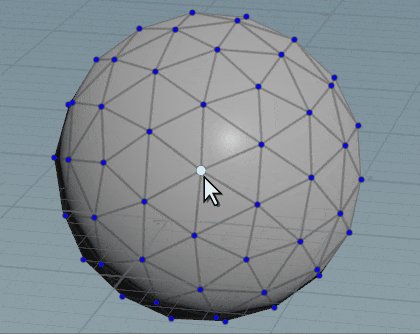
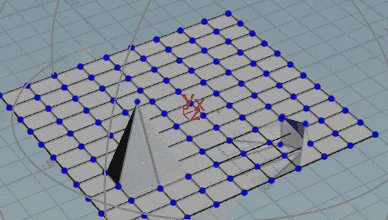
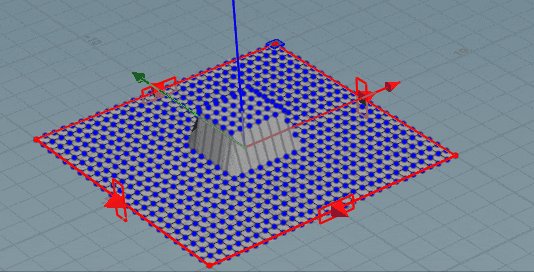
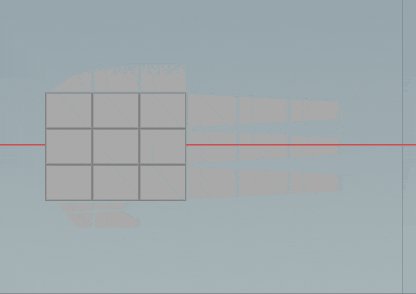
例:Gridに対して、移動・拡大縮小・回転の変更を加えて上流で分割数を変更した際のものです。
1頂点のみでは上流が変更しても横に移動するだけですが、複数の頂点が関係する回転や拡大などはトポロジーが破綻します

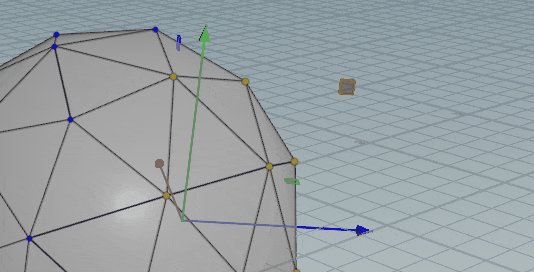
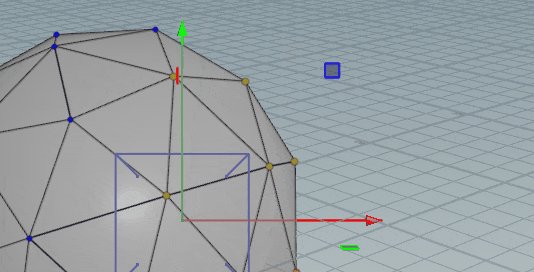
しかし破綻させない方法もあります。直接頂点を選択せず、グループを指定して移動した場合、そのグループでの移動がそのまま(どの頂点が動いたのかではなく)保持されます。
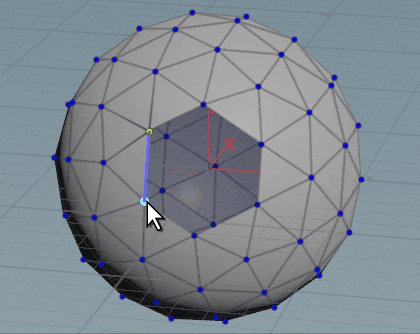
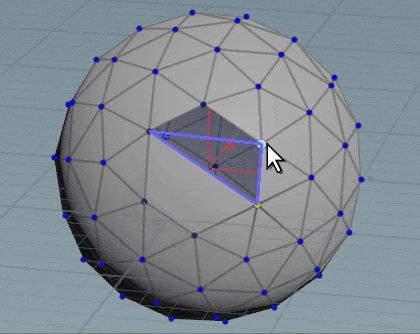
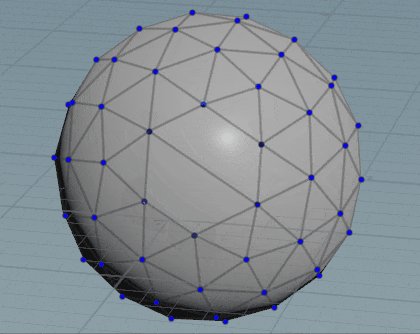
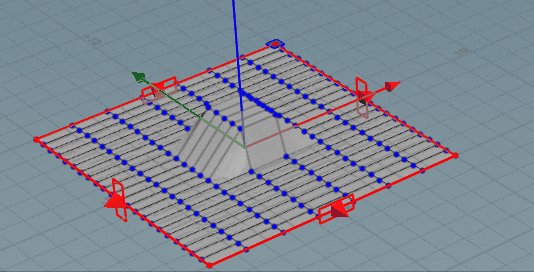
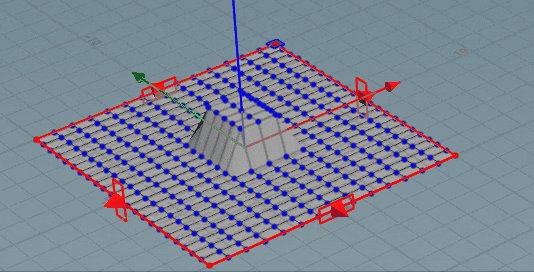
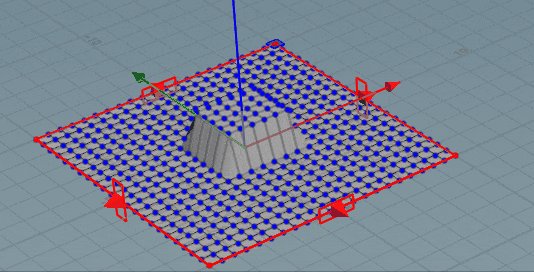
下の画像は中央のBoudingBoxに囲まれたGroup1をEditでY方向に移動。その後上流で分割数を変更したものです。この画像では表現していませんが、移動だけでなく回転・拡大についても同様に問題なく適用されます。

よって、Editノードは使い方によってはプロシージャルが分断され、ほかのDCCツールと同様にのポリゴンがぶっ壊れる可能性があります。しかし、グループを活用するなど、工夫をすることによって分断されません
Editノードを使いこなすには、同時にビューポート上での選択モードも使えるようにならなくてはなりません。
選択モードはビューポート上で「s」(※selectのs)を押すことによって切り替えることができます。
| ショートカット | 選択 |
|---|---|
| 1 | Geometry選択モード |
| 2 | Point選択モード |
| 3 | Edge選択モード |
| 4 | Primitive選択モード |
選択範囲の追加は Shift + ドラッグした範囲
選択範囲の除外は Ctrl + ドラッグした範囲
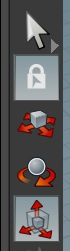
Editノードを利用する場合は、以下の始め方があります。
- 方法1)先にEditノードをネットワークビューで作成してからビューポート上でEnterを押すことで編集を開始する方法
- 方法2)ビューポート上で頂点などを選択し、「t(移動)」「r(回転)」「e(拡大)」のショートカットを押します。
(※tはtransform、rはrotate、eは、、scaleを使いたかったのかもしれませんが、、sで選択モードが割り当てられているので、おそらくキーボード上で横並びになっているe・r・tを割り当てたと思われます。) - 方法3)左側のアイコンを頂点など選択した状態でクリック
※ただし、Editノードが選択されていない状態でt,r,eを押すと新規ノードが作成されます。Editノードと選択上たがうまく切り替えができていない場合は、方法1のEditノードをネットワークビューで選択した状態で、ビューポートにカーソルを置いた状態でEnter・もしくはアイコンを押します。そうすることでEditノード機能と選択機能の切り替えが可能となります。
基本的には以下の繰り返しとなります。
- 「s」を押して選択モードで頂点を選択
- 選択した頂点に対して移動・回転・拡大
- 「s」を押して選択モードで別の頂点を選択
- 選択した頂点に対して移動・回転・拡大
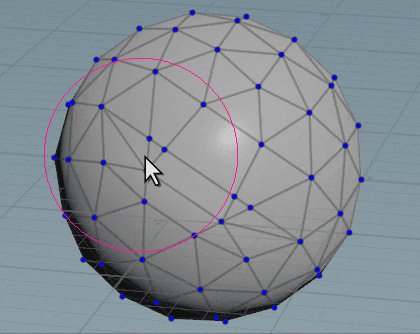
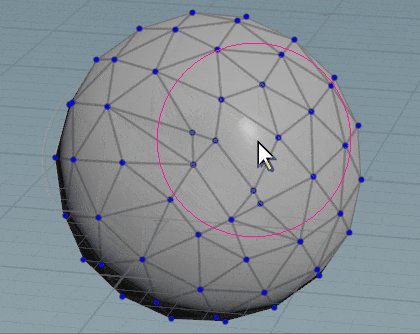
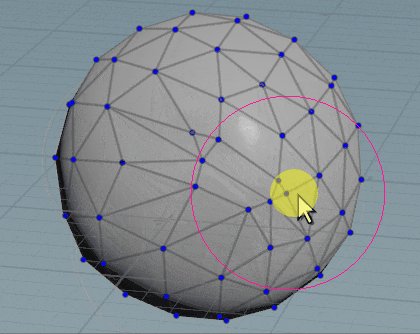
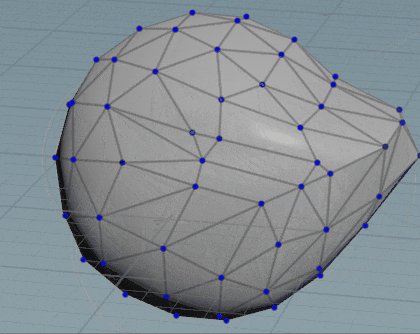
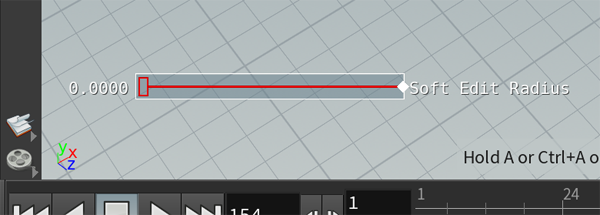
Editでの編集では、ソフト選択も可能です。
ビューポート左下でソフト選択の半径を指定します。

Editノードで編集する際にハンドル(ギズモ)が表示されます。このハンドルはショートカットの「m」によって座標系をローカル座標からワールド座標などに変更することができます。

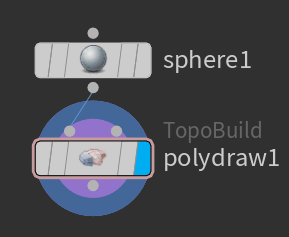
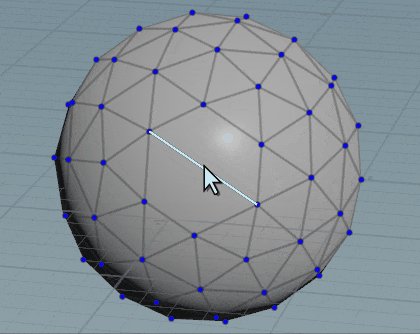
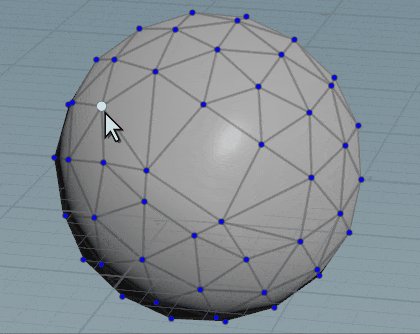
PolyDrawノード(リトポロジ TopoBuild
PolyDrawノードは、Houdiniの強力なリトポツールです。もともとTopoBuildという名前でした。
様々な機能を持ち、ポリゴンの編集を柔軟に行うことが可能です。
SideFXとしても、おそらくHoudiniのモデリング機能を何とか強化したいと考えており、Houdini17発表時はこのPolyDrawを単独で発表するほどでした。
https://vimeo.com/286242378
詳細はヘルプにもあります。注意)検索する際はTopoBuildで検索する必要があります
https://www.sidefx.com/ja/docs/houdini/nodes/sop/topobuild.html
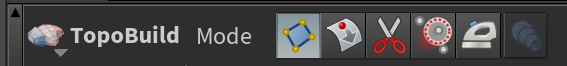
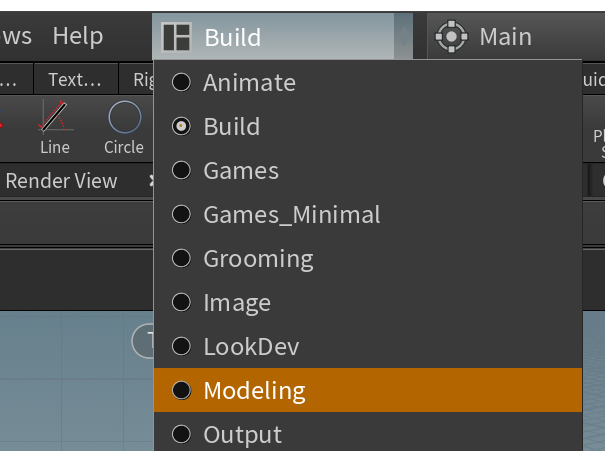
ツールはそれぞれショートカットで切り替えることができます。
6つのツールの中で、今回多用したのは「Build」「Cut」「Brush」「Smooth」の4つです。基本的にはポリゴン自体が無い場合やトポロジーを整える場合は「Build」「Cut」。シルエットを調整する場合に「Brush」「Smooth」を組み合わせて使用します。
それぞれのツールの機能についてはヘルプにあるため、ここではモデリングするうえでポイントとなる箇所を重点的に説明します。
Build
BuildはPolyDrawのすべての基本です。しかし、機能が多数含まれているため、気を付けるポイントも多く存在します。
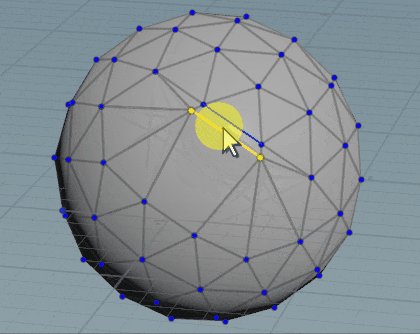
ポイント左クリックで四角形作成
四角形作成のため、多角形Nゴンを作成することはできません。また、頂点作成時はポリゴンの向きについて注意する必要があります。
頂点やポリゴンを選択した状態でドラッグで移動可能
基本的にはドラッグでの複数選択はデフォルトでポイント選択。エッジとポリゴンは、まず一つのエッジもしくは一つポリゴンを選択した後でShift付きでドラッグして複数選択する必要があります。う~んちょっと面倒。
また、ポイントを選択して移動を開始した後にCtrlを押すと45度単位の移動やグリッドにスナップする移動が可能です。本当はハンドルが欲しいのですが、今後に期待です。
キャンセルは中クリックかEsc
ショートカットが多いことと、BuildとCutやBrushなどツールを非常に多く行き来するため、間違った状態で動作させることがあります。ポイントを動かしてしまった場合やエッジを分割してしまった場合はすぐさまCtrl+zでやり直し。または中クリックで中断させます。
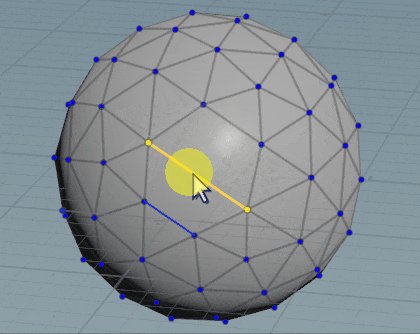
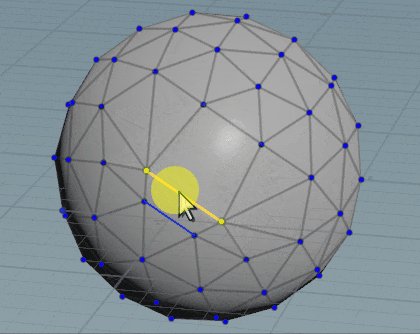
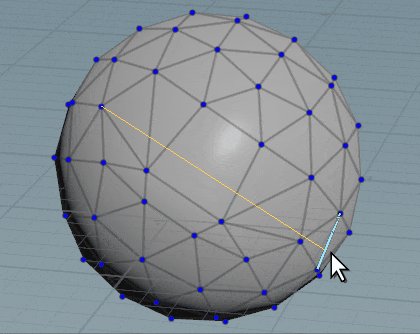
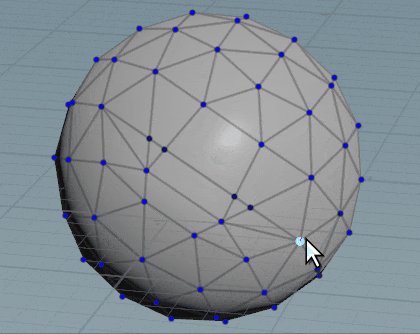
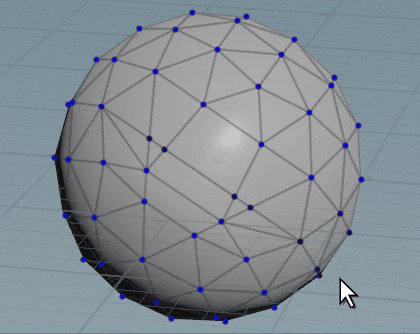
エッジ左クリックでエッジ押し出し
この作業の難しいポイントは複数エッジ選択でのエッジ押し出しです。エッジをクリックすると押し出しになってしまうので、一度中クリックで押し出し作業を中断した後、もう一度左クリックして押し出します。
エッジの回転はCtrolを押している状態で左クリックで上下左右に移動します。
そのドラッグで上下左右に移動した距離に応じてエッジの回転方向が決まります。
拡大の場合はShift+ドラッグです。X軸に対して左に行くほどX軸に縮小、右に行くほどX軸に拡大。
Y軸はY軸に対して上に行くほど拡大。下に行くほど縮小です。
- スケール:Shift+drag
- 回転:Ctrl+drag
この操作は、ドラッグを開始した後でのアクションが必要なので慣れるまで時間が多少かかります。
何もないところを左クリックでポイント作成
これはかなり曲者です。複数頂点やポリゴンを選択しようと画面端からクリックしようとするとポイントを作成してしまうことがあります。PolyDrawの作業が完了した後は、作業ミスでのポイントが作成されていないかチェックする必要があります。またはCleanを行う必要があります。
本当はAltとか何かしらボタンを押している間だけ作成されるほうが安全では?
エッジを選択して
- 集約 Shift+X
- 円 Shift+C
- 均等間隔 Shift+E
- ストレート Shift+S
Cut
Cut中は頂点移動ができません。その都度Buildに戻る必要があるので、ショートカットで都度切り替える必要があります。
Shiftを押すことでエッジループでのカットが可能です。また、中ボタン(マウスホイール)を回すことでエッジ分割数を上げることも可能です。
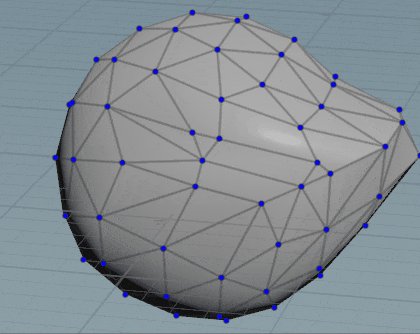
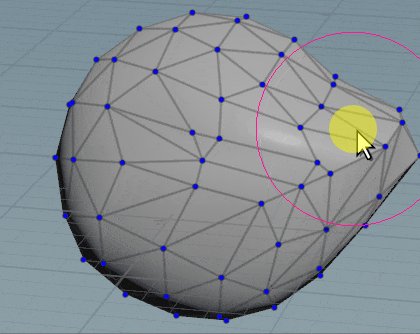
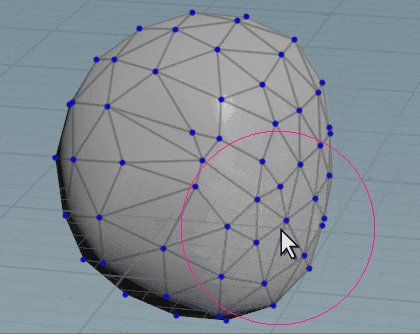
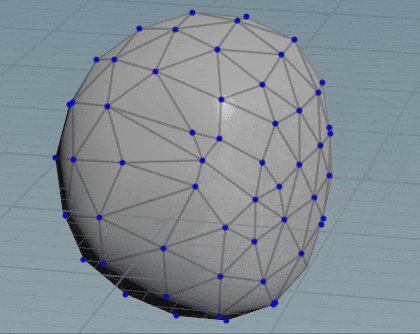
BrushとSmooth
この機能は第2インプットに何を接続しているかが非常に重要です。
PolyDrawはもともとリトポツールであったため、ハイディティールなモデルを入力するインプットが存在します。
この入力があるうちは、Buildでの移動、Brush、Smoothもろもろが、ガイドオブジェクトにスナップします。逆を言えば必ずスナップするので、モデルから頂点を離したい場合はインプットを一時的に解除させる必要があります。
中ボタン(マウスホイール)を回すことでブラシサイズを変更させることが可能です。また、Space+マウスホイールでカメラ位置を近づけることでも疑似的にブラシサイズを変更できます。(画面に対してブラシサイズが同じままのため)
PolyDrawの注意点
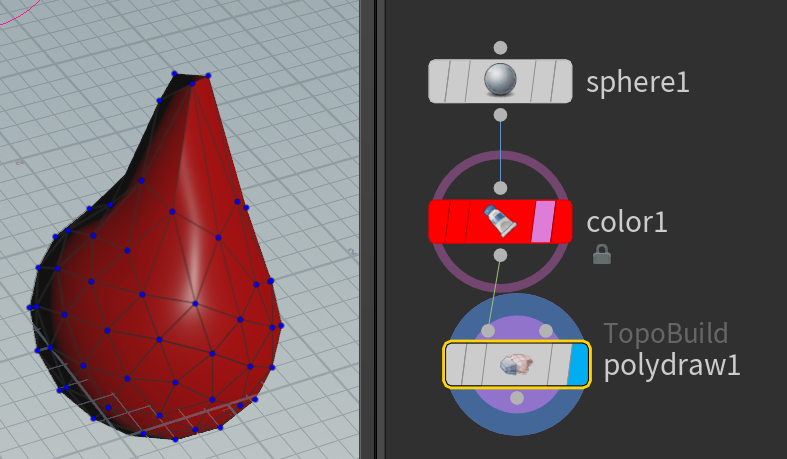
PolyDrawの注意点は、プロシージャルが基本的に破綻することです。
これはどういうことかというと、このノードはEditノードとは違い、編集履歴を保持しているのではなく、編集した箇所の編集結果が保持されます。つまりイメージとしては、編集した箇所の一時的な.bgeoファイルがノードに格納されるイメージです。bgeoファイルのようにということは、Attributeも含んだ形で保持されることです。つまり保持されると、上流でAttributeの変更があったとしても感知することができません。そうすることによってHoudini内であれほどの自由な機能を履歴を残すことなく1ノードで完結させているのでしょう。
また、CommitEditを行うまでは編集した箇所のみに変更が適用されますが、Commitした後はfileノードでbgeoファイルを読んでいる動作と同じになります。変更を取り消すにはResetAllEditsボタンをクリックします。
※ .bgeoファイル
.bgeoファイルとはHoudiniのAttribute等を全て保持できる、一時書き出しファイルです。圧縮効率を高めた.bgeo.scファイルというものもあります。
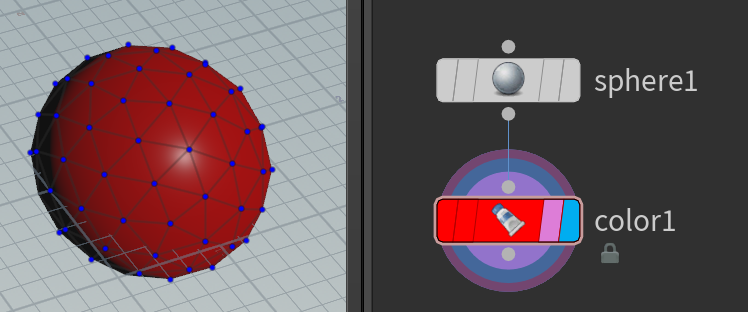
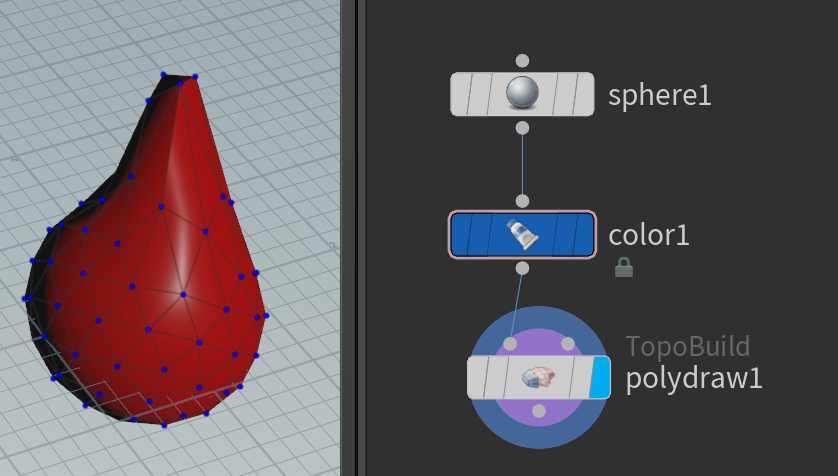
例えばColorで赤色の球を編集しようとしたとします。
上流でやっぱり青色に変えたくなりました。しかし色を変更してもなぜか下流が変わりません。

これは一時ファイルをおなかの中に持っているためです。
例としてはCd(色のAttribute)で示しましたが、編集を開始した時点でのAttributeが保持されます。編集が開始された後は上流の変更を適用させるには、ResetAllEditsで編集情報を削除するかPolyDrawノード自体を削除する必要があります。
すなわちPolyDrawは、多機能なモデリングツールとして非常に有用であると同時に、このノードを分岐点としてプロシージャル性が完全に失われ、上流から分断されることを覚悟する必要があります。
と脅すような書き方をしましたが、このPolyDrawノードはモデリングをするうえで非常に便利なので滅茶苦茶使います。この機能は3dsmaxで言う編集可能ポリゴンのようなものであり、これがないとHoudiniでダイレクトモデリングは難しいと言えるほど特に重要なノードです。
PolyExtrudeノード(ポリゴンの押し出し
基本中の基本のノードです。指の作成などで使用しました。
ポリゴンの押し出しで利用します。
PolyBevel(エッジの面どり
エッジ選択から展開することが多いです。
ベベルを作成します。
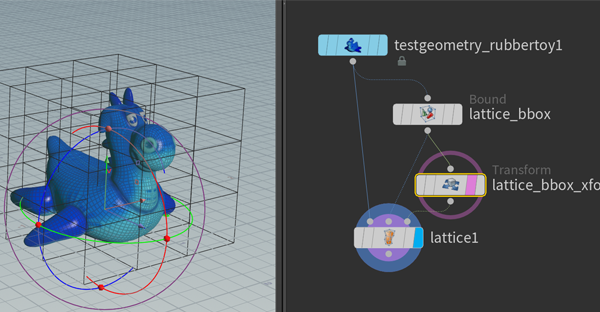
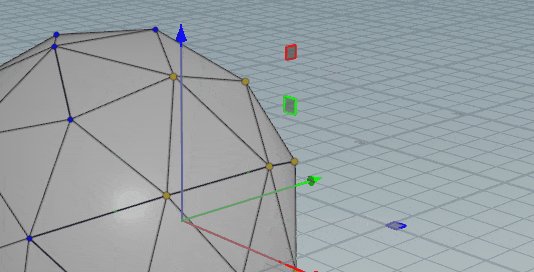
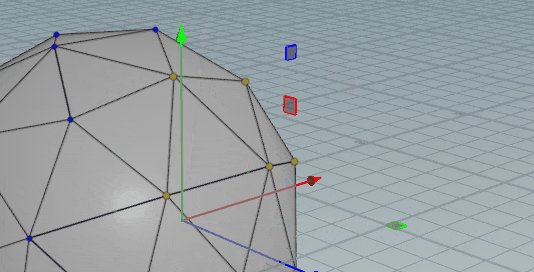
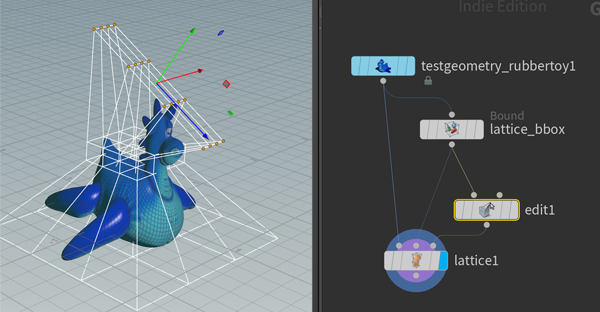
Latticeノード(少ない頂点でポリゴン全体調整
他のDCCツールで利用するラティス機能と同様の機能を持ちます。しかし、HoudiniのLatticeは少し癖があるので注意が必要です。
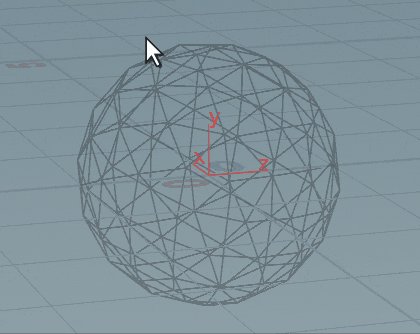
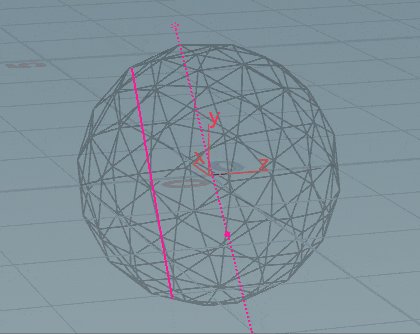
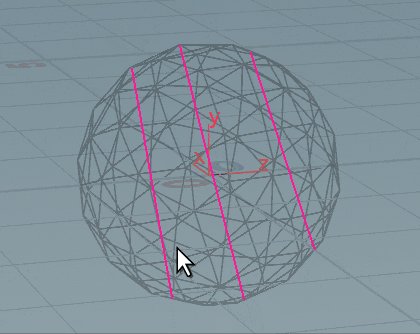
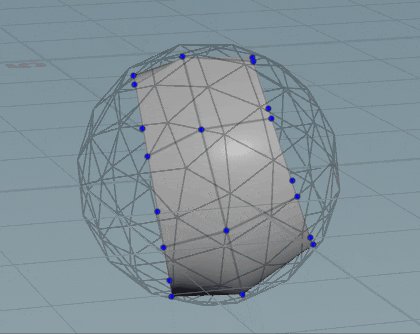
まず気を付ける点は、Latticeノードだけではオブジェクトを変形させることはできません。ラティスに利用するRestジオメトリと変形後のデフォームジオメトリの2つのジオメトリが必要です。
また、ネットワークエディタとビューポートのどちらにマウスカーソルがある状態でLatticeを呼んだかによっても出現するノードが変わってきます。どちらがオススメかというと断然ビューポートが良いです。
これはシェルフで選択したときと同じ動作なのですが、Latticeで必要なセットが一緒に呼び出されるので便利です。

デフォルトでlattice_bbox_xformというtransformが挟まっています。拡大縮小レベルであればこれでよいのですが、細かい制御を行う場合はEditノードの方がよいでしょう。

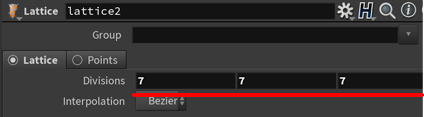
頂点選択モードから変更したい点を選択→(ビューポート上で)Tab→Lattice呼び出しです。注意点としてLatticeの分割はデフォルトで3x3x3分割。分割数を上げたり下げたりする場合は、BoundingBoxとLatticeノード内のパラメータが同じになっている必要があります。シェルフやビューポートから呼んだ場合はBoundingBoxとここの値が自動で紐づけされています。

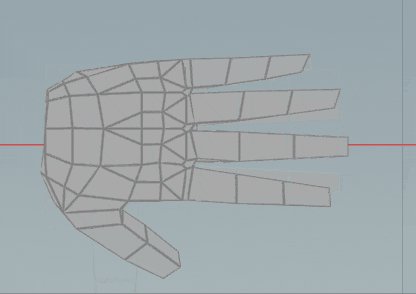
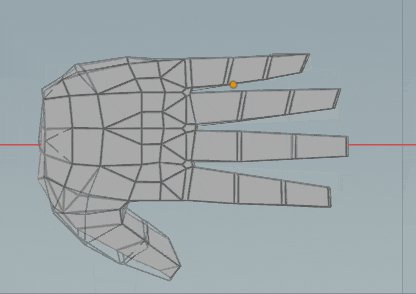
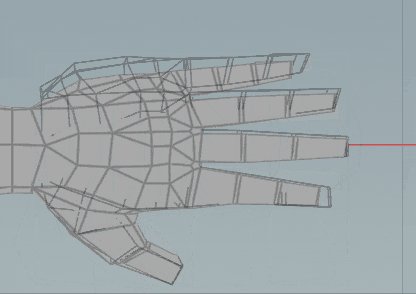
PolyExtrude+PolyExtrude+PolyDraw+Latticeで手を作る
基本はモデリングにおいての重要ノードで紹介したノードを使って黙々と作るしかありません。
今回はBoxからモデルを徐々に作っていきました。

Peak(ポイントを法線方向に移動
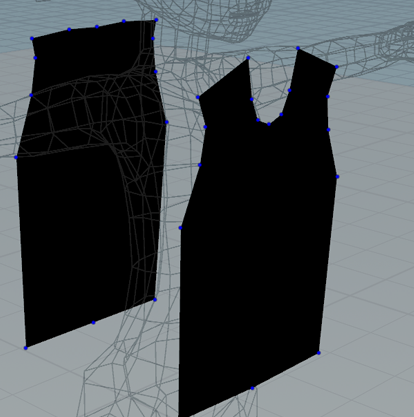
例えば、服をPolyDrawで作成する際に体をテンプレートジオメトリに指定すると、服と体のポリゴンが重なってしまいます。その際はPolyExtrudeでFrontFaceのみ残すという手もありますが、このやり方はAttributeが付随してこないので良いやり方ではありません。そんなときはPeakSOPを利用します。Attributeを保持した状態で法線の方向にポイントを移動させることが可能です。
DrawCurve(手書きのライン
これもガイドを第2インプットに入れることで、例えば髪の毛などを手書きで描くことが可能となります。

注意点として、DrawCurveを行った後にPolyDrawを組み合わせる際に、DrawCurveで描いたPrimitiveは削除しておく必要があります。
削除していない場合は、Primitiveが同一位置で重複してしまいます。Primitiveの削除方法はAddSOPでRemoveすることができます。(※AddなのにRemoveとはこれ如何に)
Mirror(ポリゴンの線対称
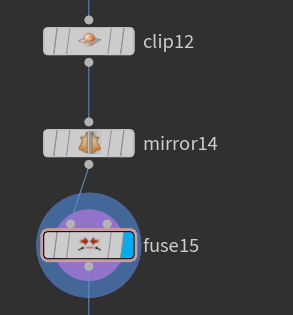
ミラーについては、線対象の箇所が自動でClipされるわけではないので、必ずClipとセットで利用します。また、Mirrorした後にfuseを行う必要があります。
中央のラインが邪魔な場合は、DivideでRemove Shared Edgeを利用すると、中央のラインを(オブジェクトの形状にもよりますが)消すことが可能です。
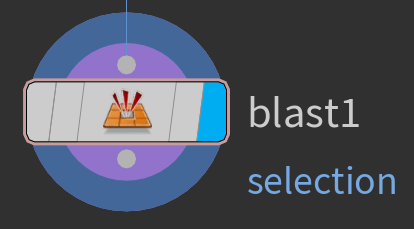
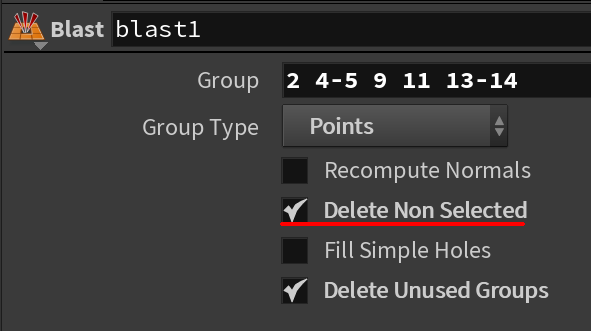
Blast(ポリゴンの分岐
ポリゴン選択後にDeleteを押すと自動的に生成されます。
Blastのオプションの中に「Selected」があるので、それと合わせてモデルを分岐させる際に多用します。

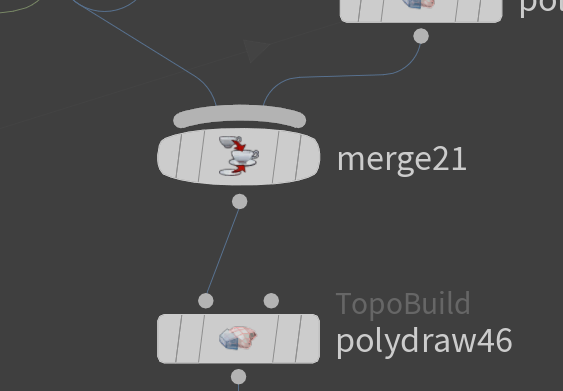
Merge(ポリゴンの合流
それぞれの体の部位を作ったら合流させます。この時点では頂点は結合されていないので、セットでfuse、もしくはPolyDrawを加える必要があります。
fuseであれば、上流の変更が効きますが、Mergeの後のPolyDrawは後戻りが効かないので、Mergeより上流の作業がすべて完了した場合に使用します。
巻き髪を作る
ここまで全てダイレクトモデリングで来ましたが、この巻き髪だけはプロシージャルで完結させようと思います。

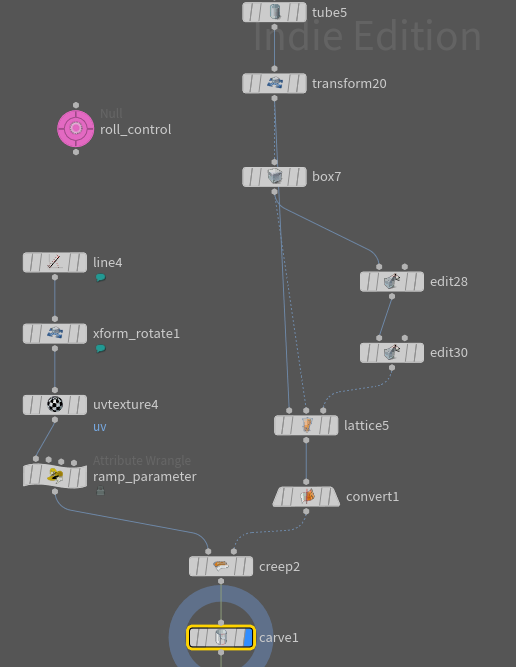
左側がラティスがどんな巻髪の形にしたいか。
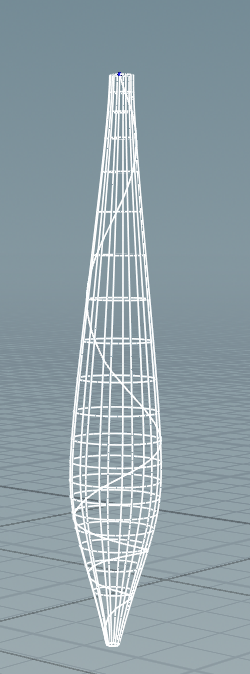
左側のlineが実際にぐるぐるするラインです。ぐるぐるさせるのでxform_rotate1で斜めにしておきます。これが後程creepでピタッとなります。

UVではprimitiveの始点から終点までが0~1で格納されています。Texture TypeはRows&Columnsです
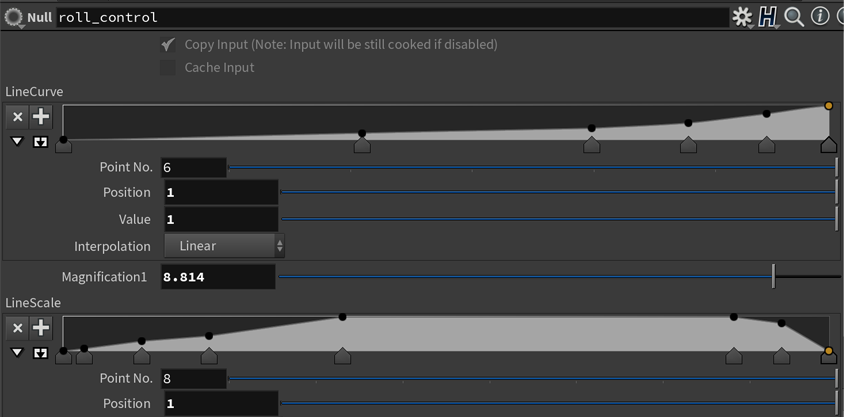
ramp_paramterではroll_controlのパラメータを先ほどのuvを使って取得します。

float linecurve = chramp("../roll_control/linecurve", @uv[0]);
@P.y = @P.y + linecurve*chf("../roll_control/magnification");
はみ出た分はcarveで削除します。
あとはsweepでいい感じにlineにそった巻髪を作成します。
服を作る
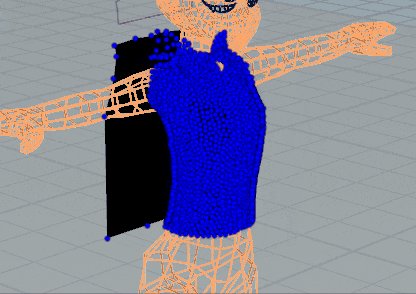
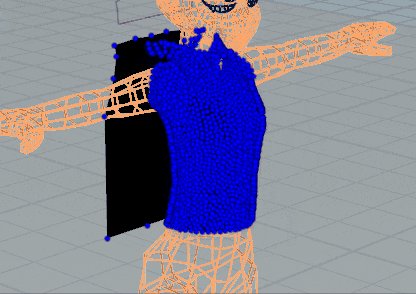
服については、Vellumで生成します。
VellumはPosition Based Dynamicsの手法を使っていてるため非常に高速に処理が実行されます。
https://www.sidefx.com/ja/docs/houdini/dyno/vellum.html
Vellumでクロスシミュレーション
Vellumは高速な布のシミュレーションを可能とします。と同時に服の型紙からクロスシミュレーションを行うことも可能です。マーベラスデザイナー的なやつです。
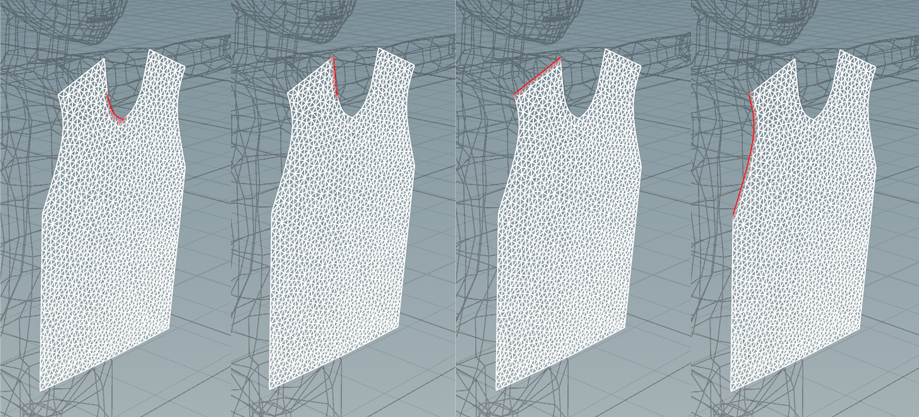
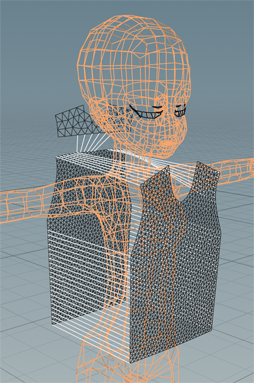
型紙のポリゴンができたら、縫い目のAttributeを指定します。
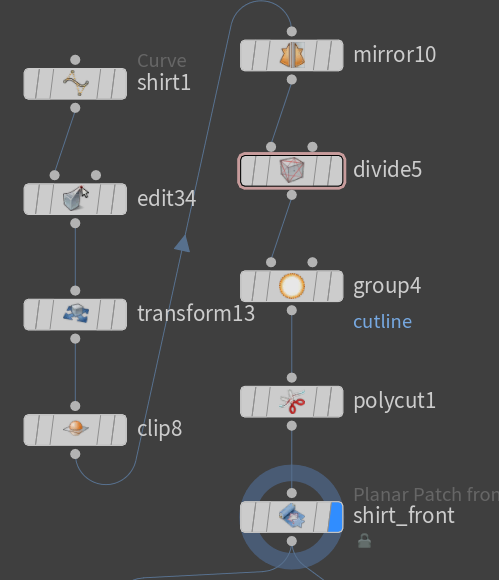
この縫い目のAttribute処理と、布地のセットアップを自動でやってくれるのが「Planar Patch from Curves」です。

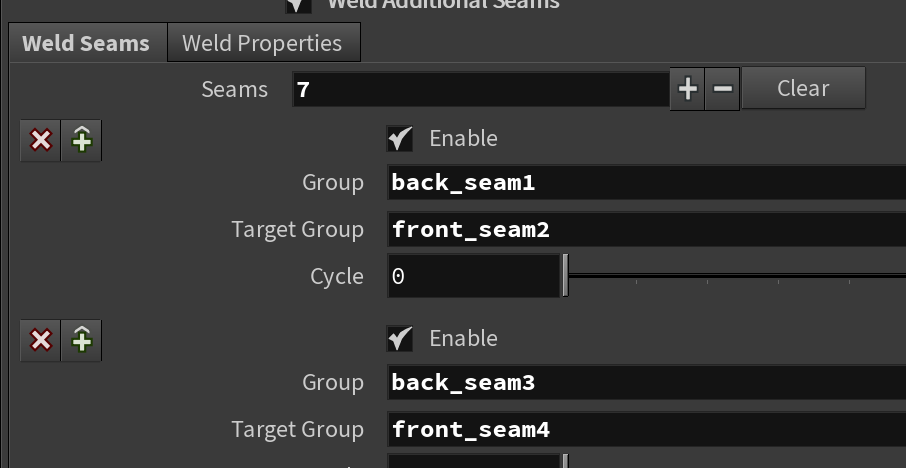
これはカーブのPrimitive単位で縫い目を指定してくれます。Seam Groupに例えばfront_seamと入れると、縫い目ごとにfront_seam0、front_seam1、front_seam2と連番でAttributeを付与してくれます。
※Primitiveの分割は、縫い目の境界線のポイントをグループ化してpolycutが楽でよいかと思います。
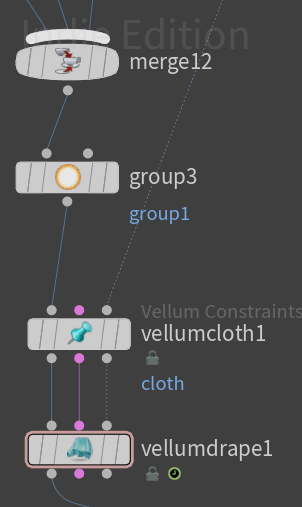
型紙をマージしてvellumにつっこみます

vellum constraintのconstraint typeはclothに、Ticknessは0.004ぐらいにします。
ラインが反転している場合はreverseなど上手く活用します。

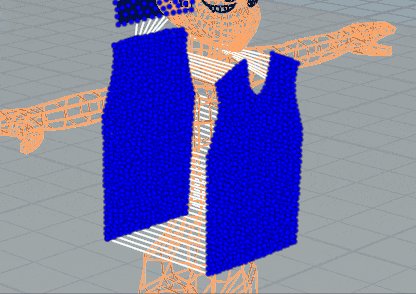
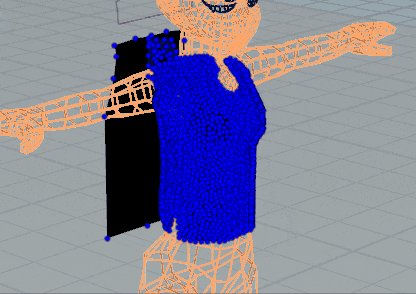
Vellumではそれぞれの型紙の縫い目のAttributeをターゲットにすることで「バッシーン!」と縫い合わせることができます。

しかし、毎回アニメーションされると困るので、vellum drape内のFreez at Frameでフレーム止めします。
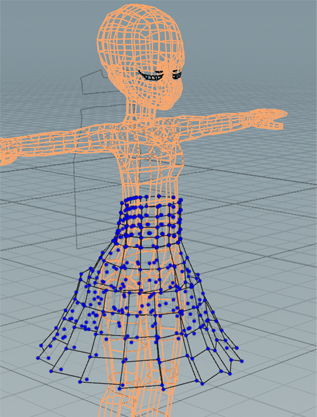
スカートを作る
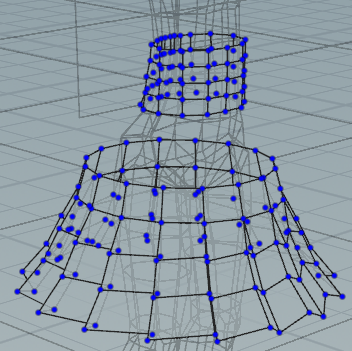
スカートは折り目があるので、Planar Patch from Curvesでは困ります。ここは不通にモデリングしてスカートを作って体へのフィットをvellumで処理します。
さきほどとの違いは、腹巻きのオブジェクトをpin止めしていることです。pin止めはvellum contstraintpinのpin pointsでグループしています。

houdiniのリグ
UV展開とリグについては、12月25日のApprenticeで記事を書く予定です。
今回は時間が本当になかったのでmixamoを利用してfbxとして書き出します。
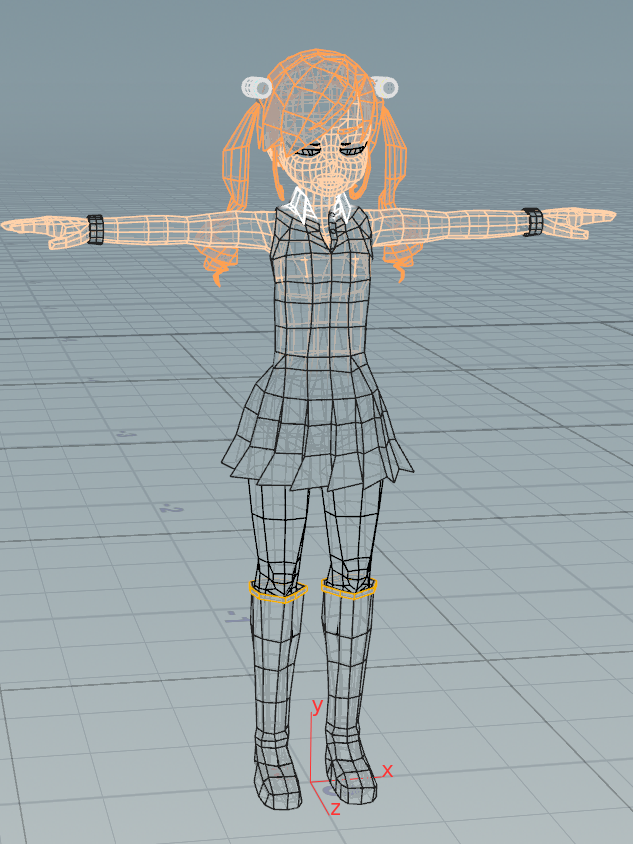
完成
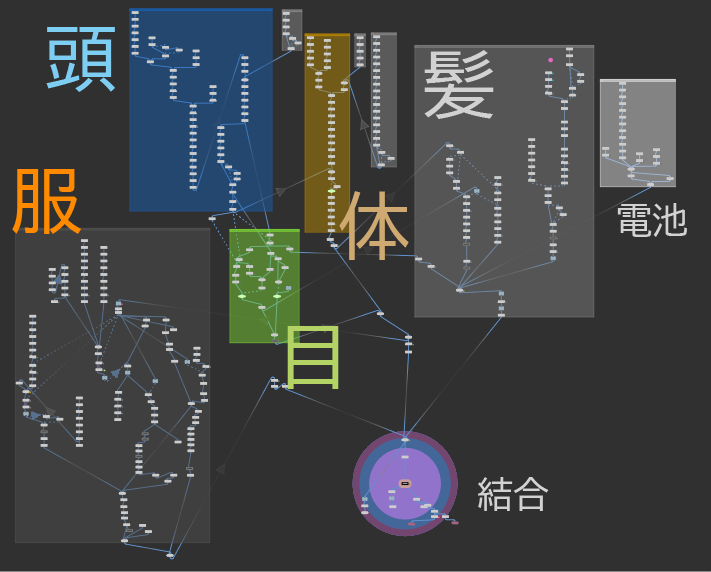
こうして、長い道のりを経てディニ子のモデリングが完成しました!

少なく見えますが、これはPolyDrawがかなり吸収しています。かりにEditで作っていたらえらいことになっていそうです。
全然プロシージャル要素ないやん!!と思われると思いますが、キャラクターの自動化はpixivのVRoidStudioのようにトポロジーの正しい標準のモデルがあって、そこにプロシージャル要素を付与していく形で初めて実現できるものだと実感しました。
やってみて感じたのは、Houdiniでキャラクターモデリング作るのしんどい。
どうしてもダイレクトモデリングは過去に戻って作業することができないので、ノード数がどんどん増えて収集がつかなくなってしまいます。
しかし、今後Houdiniが進化していく過程で、モデリングの機能も十分なレベルに達するのも近いなと感じました。
どうしてもHoudiniでのモデリングは食べず嫌いなところがあると思います。
しかし、誰も使わなければ、どこが悪かったのか、どこが良いのかもわかりません。Houdiniの開発チームは優秀なので、ここをこうしてほしいなど多数の意見が寄せられれば
どんどん良い機能が追加・修正されていくと思います。
また、今回の破壊的プロシージャルでモデル作成の過程で知らない機能や、今後このアプローチの方向性など発見が数多くあったので、自分の成長も視野に入れて普段とは違う手法を取り入れると良いのではないでしょうか。
この記事が今後のHoudini破壊的モデリングのお役に立てれば幸いです。