HoloLens2開発手始め 準備
公式サイトのことについて記述していきます。
ホロラボの作成した日本語化サイトもあります。
https://hololabinc.github.io/MixedRealityToolkit-Unity/Documentation.ja/GettingStartedWithTheMRTK.html
このサイトも素晴らしいリンク集です。
なので、この記事自体いるの?という所ではありますが、MSの記事は何か見づらいところがあるので、Qiitaの形式にしてメモを残したいと思います。
※この記事を書いたのが、MRTK v2.4.0が出る前だったので内容に差異があります。
※MSの入門チュートリアルがアップデートされたので内容に差異があります。
https://docs.microsoft.com/ja-jp/windows/mixed-reality/mr-learning-base-01
環境を整える
推奨バージョンは
- Unity 2018.4.x, Unity 2019
- IL2CPP と .NET両方対応しているのは2018
- Visual Studio 2019
- Windows SDK 18362以降.
- Windows 10 の2019年5月以降にWindowsUpdateしていれば SDKが入っているはずです。
MRTKのページより、Microsoft.MixedReality.Toolkit.Unity.Foundation.2.3.0.unitypackage
のパッケージをダウンロード!※現時点ではMRTK2.3.0
そのほかオプション
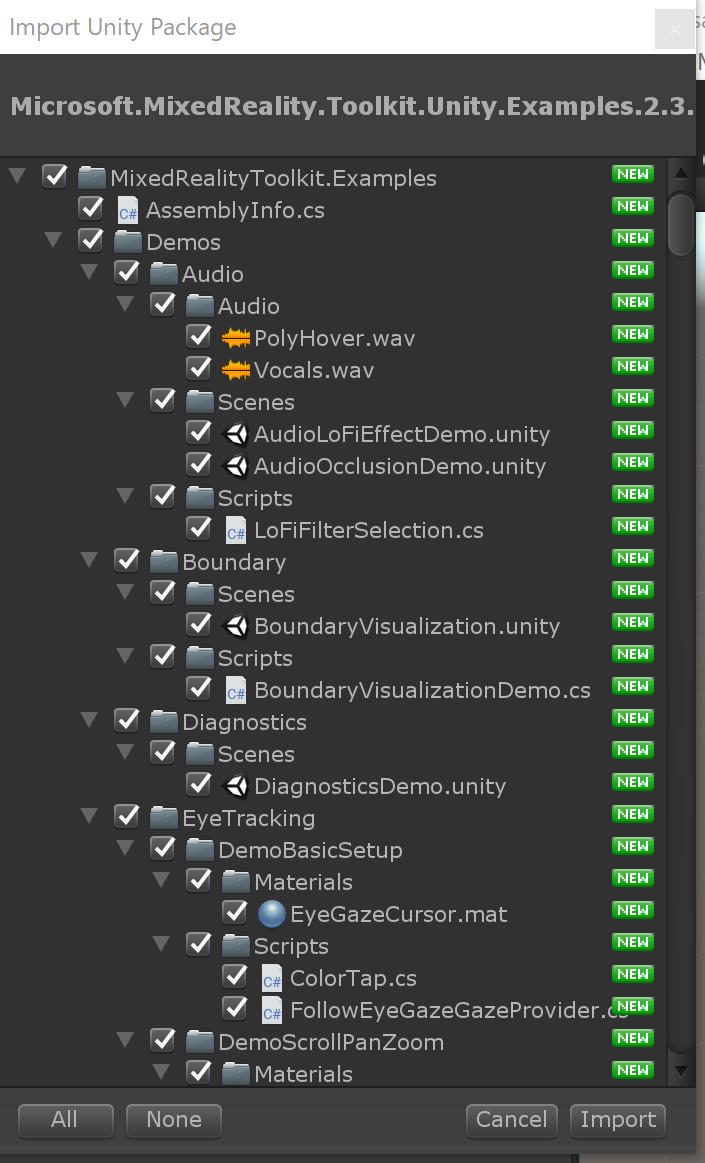
- 【サンプルパッケージ】Microsoft.MixedRealityToolkit.Unity.Examples.unitypackage
- 便利なデモシーン
- 【ツールパッケージ】Microsoft.MixedRealityToolkit.Unity.Tools.unitypackage
- MRTK開発者のエクスペリエンスを向上させるExtensionServiceCreatorなどの便利なツールが含まれている
- 【拡張パッケージ】Microsoft.MixedRealityToolkit.Unity.Extensions.unitypackage
- 便利なオプションコンポーネントのセット
UnityプロジェクトにMRTKパッケージをインポートする
- 新しいUnityプロジェクトを作成、テンプレートタイプは「3D」
- ダウンロードしたMicrosoft.MixedRealityToolkit.Unity.Foundation.unitypackageをProjectビューのAssetへunitypackageを放り込んでインポートします。オプションとして他のunitypackageをインポートするのもアリです。

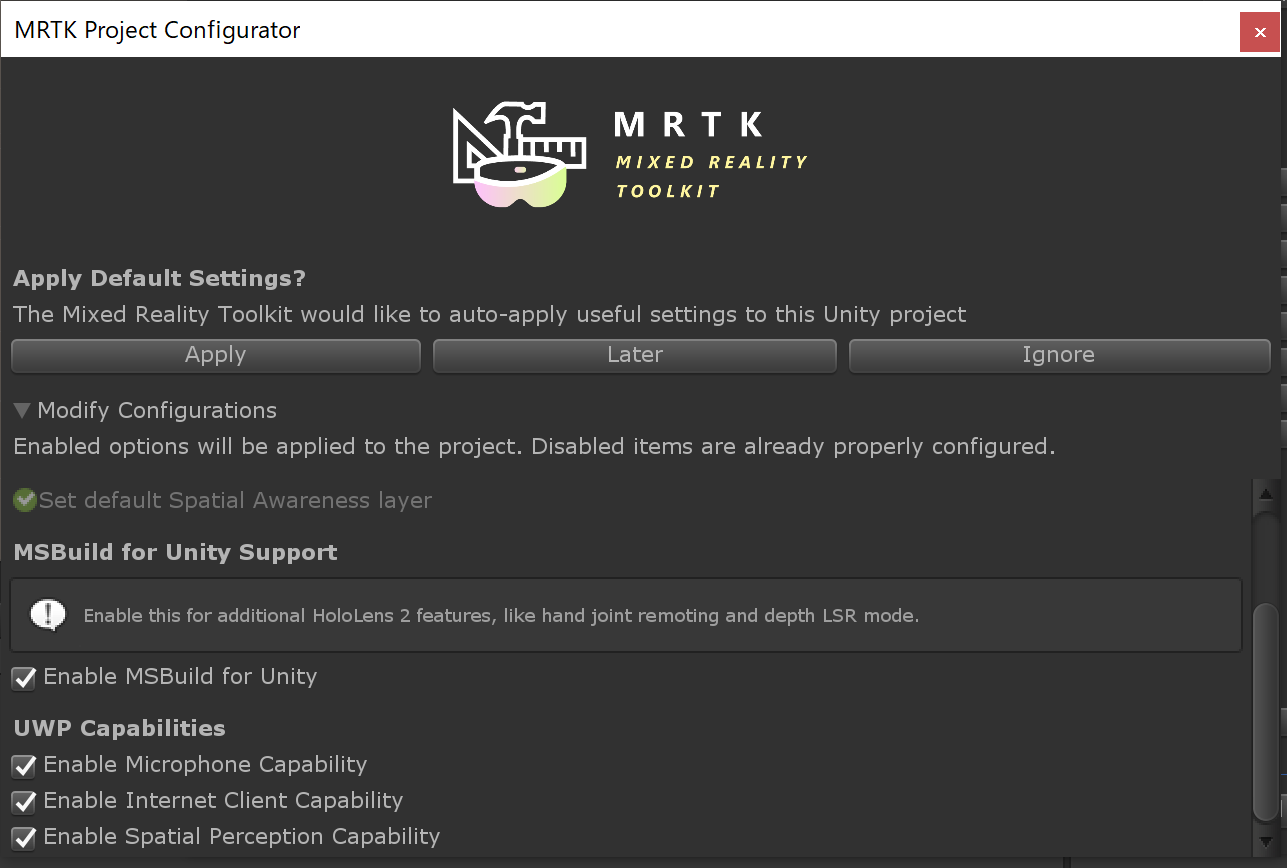
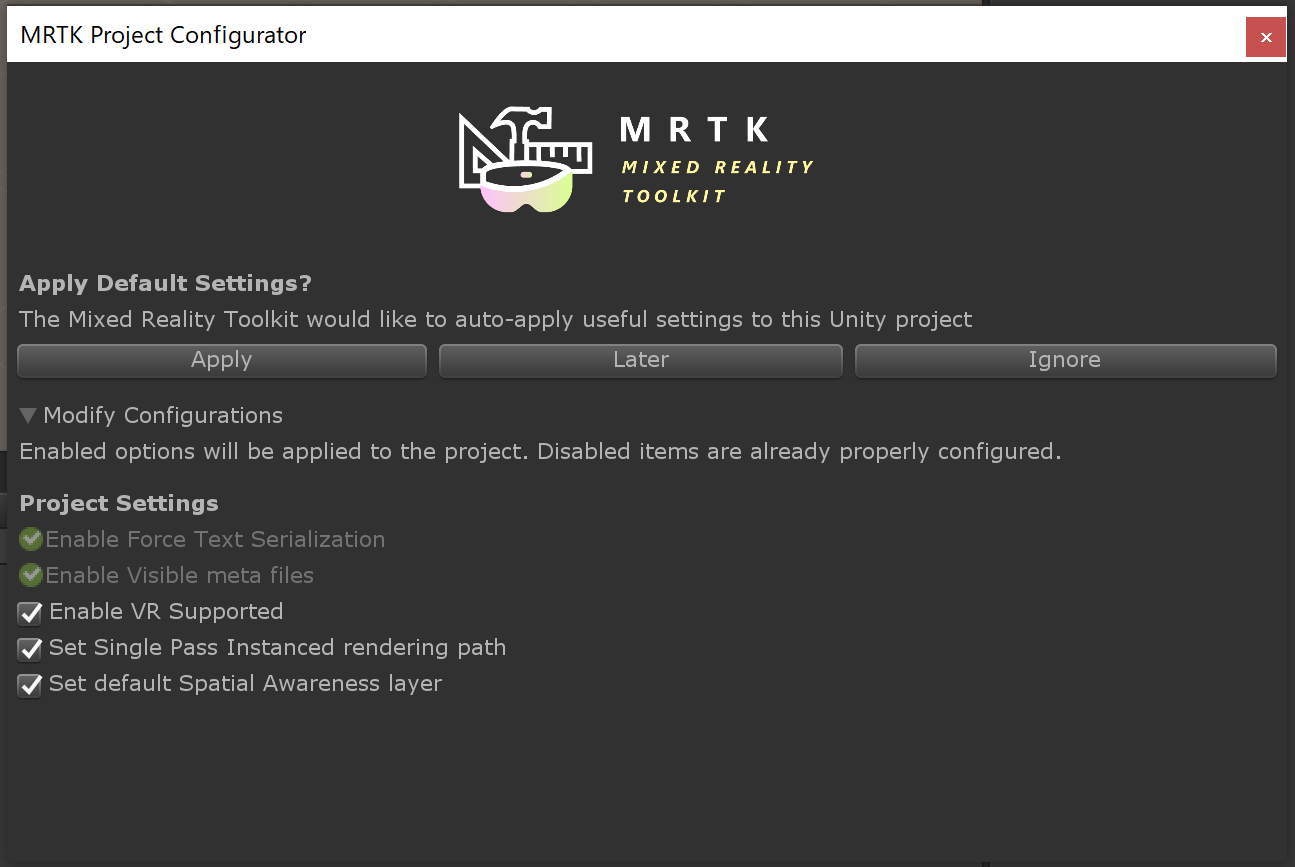
プロジェクトのセットアップ
これらのオプションが、推奨されています。
- 現在のプラットフォームでXR設定を有効にします
- テキストのシリアル化を強制する/表示可能なメタファイル
ただし、何もしなくともデフォルトでこの設定になっているので、Applyを押してデフォルトの設定とします。

TextMesh Proのセットアップ
一部のプレハブおよびアセットにはTextMesh Proが必要です。
インストールは2018.1 以降の Unity で、Window > Package Manager > TextMesh Pro > Install からインストールできます。
インストール後はWindow > TextMeshPro > Import TMP Essential Resources でTMP Essential Resourcesをインポートします。ただしインポートした後に、変更を確認するにはUnityを再起動する必要があります。
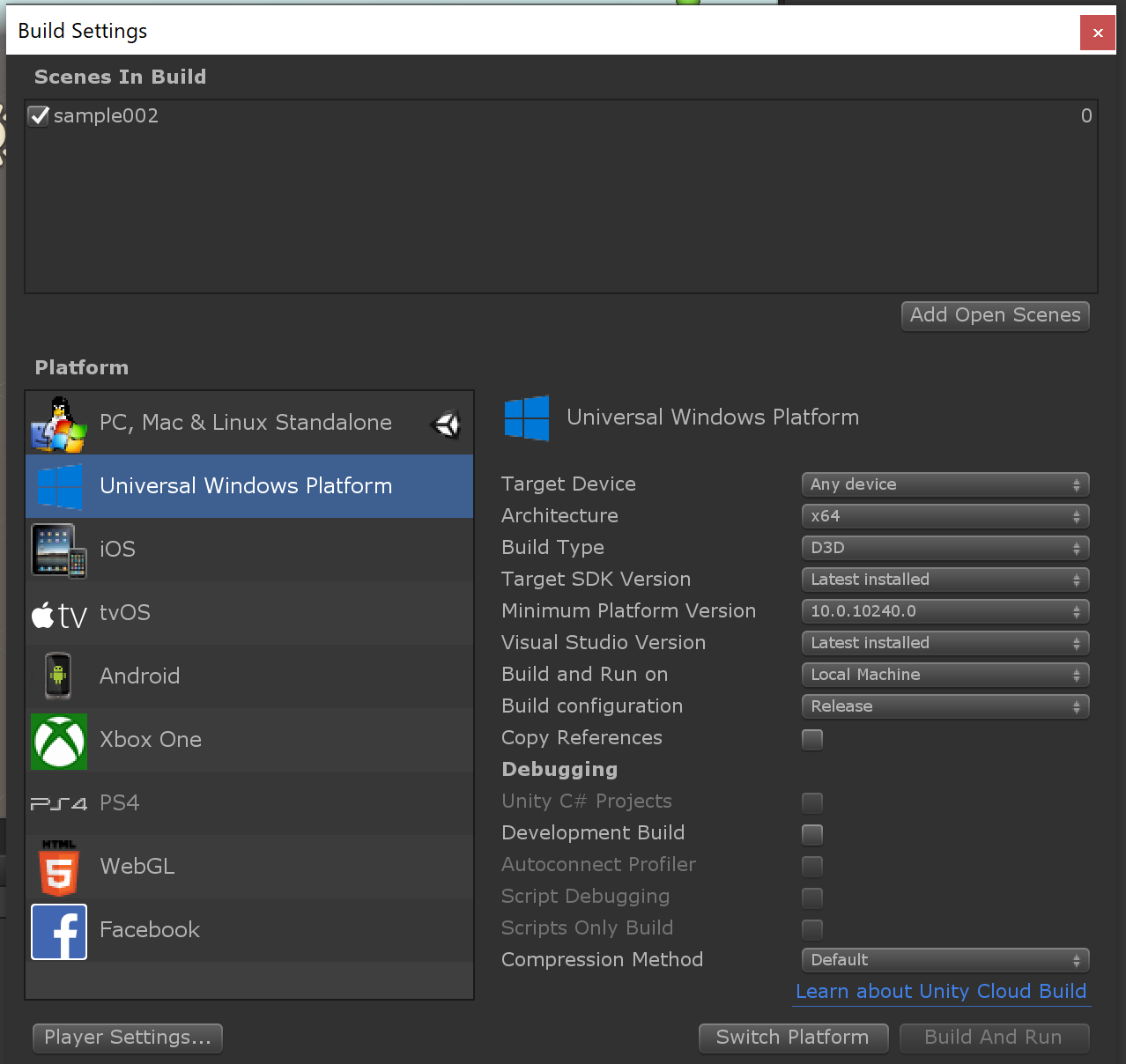
ターゲットをUWPに設定
HoloLensアプリケーションを作成するには、ユニバーサルWindowsプラットフォームに切り替えます。
- メニューを開く:ファイル>ビルド設定
- プラットフォームリストでユニバーサルWindowsプラットフォームを選択
- Switch ボタンをクリック

Unityインストール直後だと
UnitySetup-UWP-IL2CPP-Support-for-Editor-2018.4.18f1.exe
をダウンロードしてUWP設定にスイッチ可能な状態にする必要があります。
MRTKを新しいシーンまたは新しいプロジェクトに追加する
- MRTKパッケージをインポートします(FoundationとExamplesの両方がお勧め)。

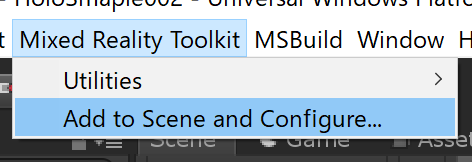
メニューバーからMixed Reality Toolkit-> Add to Scene and Configureを選択します

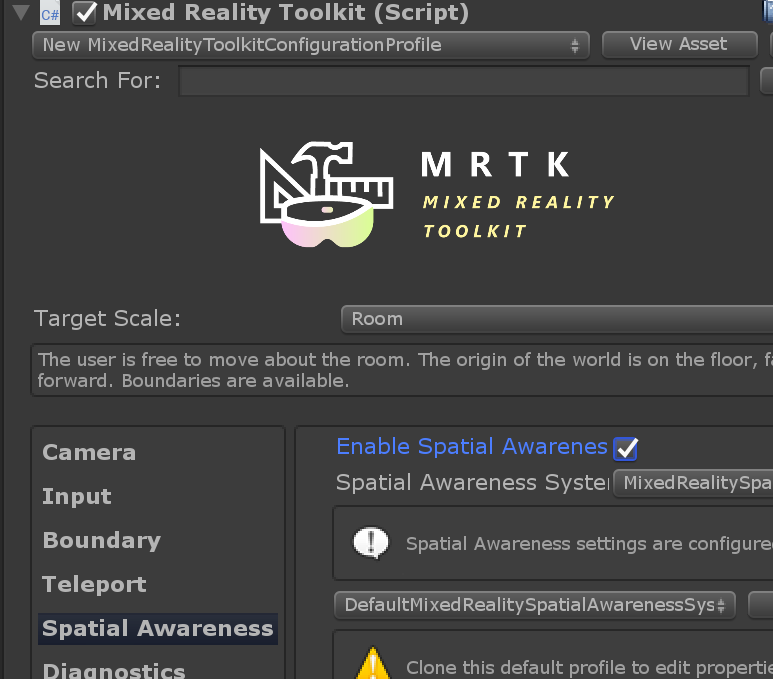
インスペクターを見ると、現在アクティブなMRTK構成プロファイル等が表示されています。

MRTKシーンの設定
これには以下が含まれます。
- Mixed Reality Toolkit
- ツールキット自体。フレームワーク全体の中心的な構成エントリポイントを提供します。
- MixedRealityPlayspace
- ヘッドセットの親オブジェクト。これにより、ヘッドセット/コントローラーおよびその他の必要なシステムがシーンで正しく管理されます。
- メインカメラは子としてPlayspaceに移動されます-これにより、SDKと連携してPlayspaceでカメラを管理できます
- 注意: シーンでの作業中は、メインカメラ(またはMixedRealityPlayspace)をシーンの原点(0,0,0)から移動しないでください。これはMRTKとアクティブなSDKによって制御されます。プレーヤーの開始点を移動する必要がある場合は、カメラではなくシーンコンテンツを移動してください。
Playを押し、スペースバーを押して手のシミュレーションをテストします。

これで、ビルドしてデバイスにデプロイする準備が整いました。MRTKのビルドとデプロイの手順に従ってください。
MRTKの構築と展開
デバイスでスタンドアロンアプリとしてアプリを実行するには(HoloLens、Android、iOSなどの場合)、Unityプロジェクトでビルドとデプロイのステップを実行する必要があります。MRTKを使用するアプリのビルドとデプロイは、他のUnityアプリのビルドとデプロイと同じです。MRTK固有の指示はありません。HoloLens用のUnityアプリをビルドしてデプロイする方法の詳細な手順については、以下をお読みください。Publishing Buildsで、他のプラットフォーム向けのビルドの詳細をご覧ください。
MRTKの構築とHoloLens 1およびHoloLens 2(UWP)への展開
HoloLens 1およびHoloLens 2(UWP)のビルドとデプロイの方法については、アプリケーションをデバイスにビルドするときに説明されています。
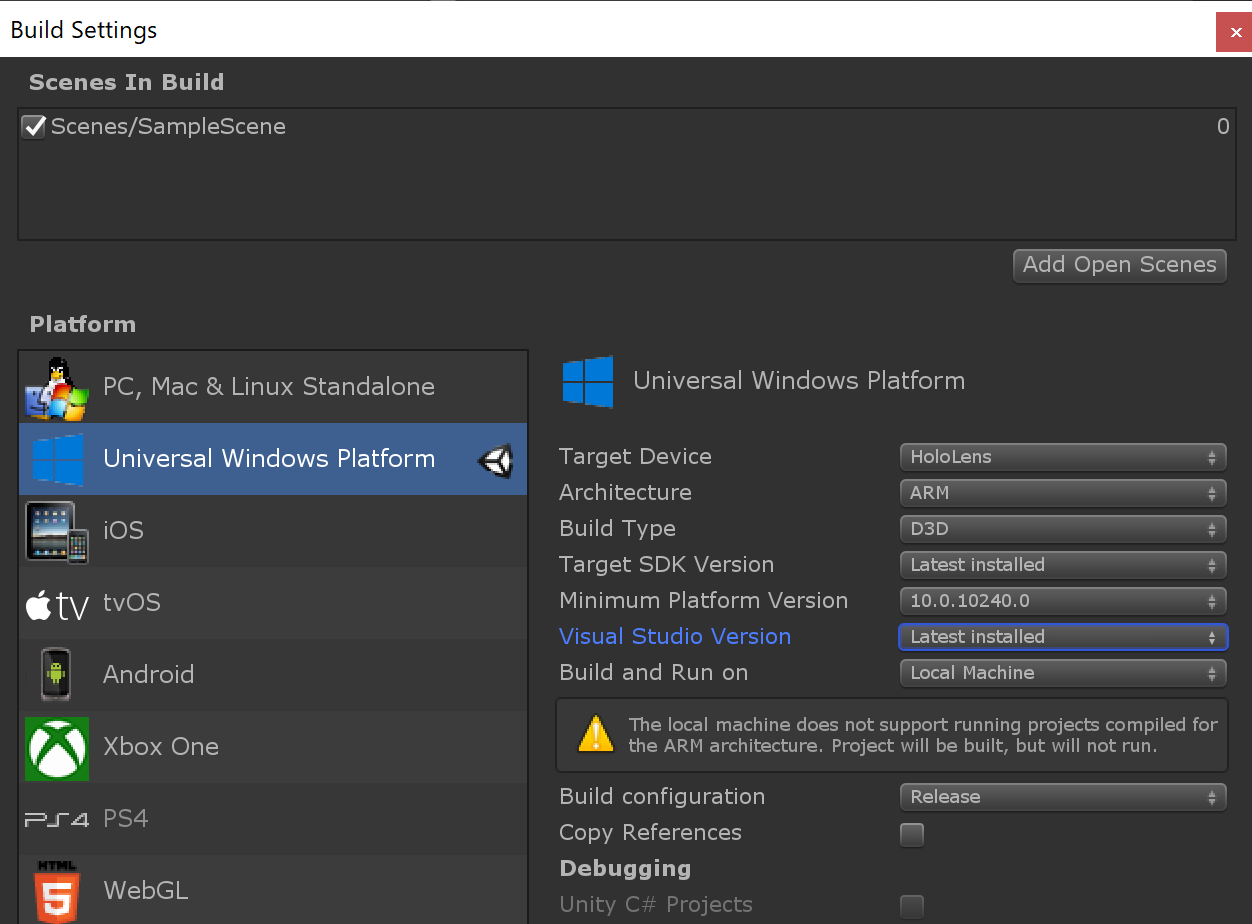
ヒント: WMR、HoloLens 1、またはHoloLens 2用にビルドする場合は、ビルド設定の「ターゲットSDKバージョン」と「最小プラットフォームバージョン」を次の図のようにすることをお勧めします。
ビルドウィンドウ
他の設定は異なる場合があります(たとえば、ビルド構成/アーキテクチャ/ビルドタイプ、その他は常にVisual Studioソリューション内で変更できます)。
「ターゲットSDKバージョン」ドロップダウンにオプション「10.0.18362.0」が含まれていることを確認してください。これがない場合は 、最新のWindows SDKをインストールする必要があります。
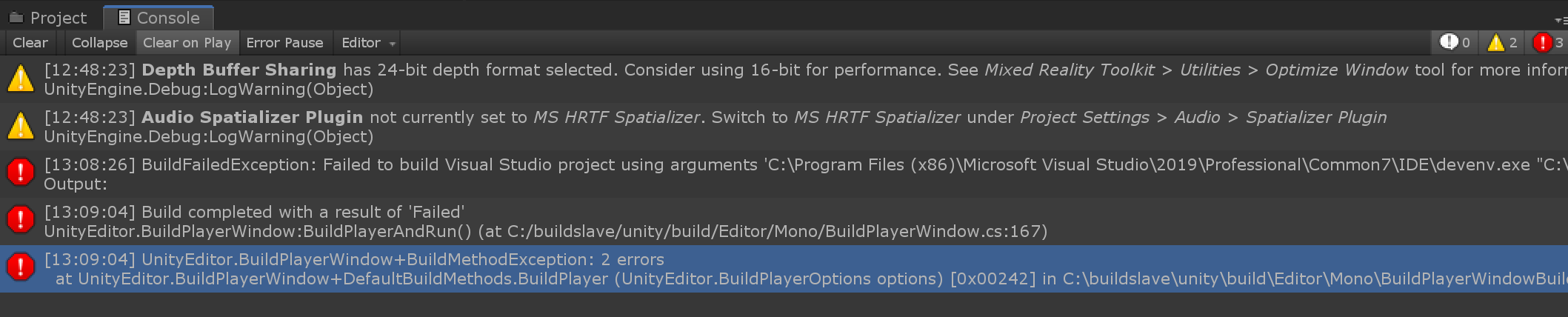
なにはともあれ、Build and Run で実行します。

失敗しました。
ビルドセッティングが誤っていたので修正します。

それに加えて、そもそもHoloLens2がPCに接続されていませんでした。これはRunするわけないですね。
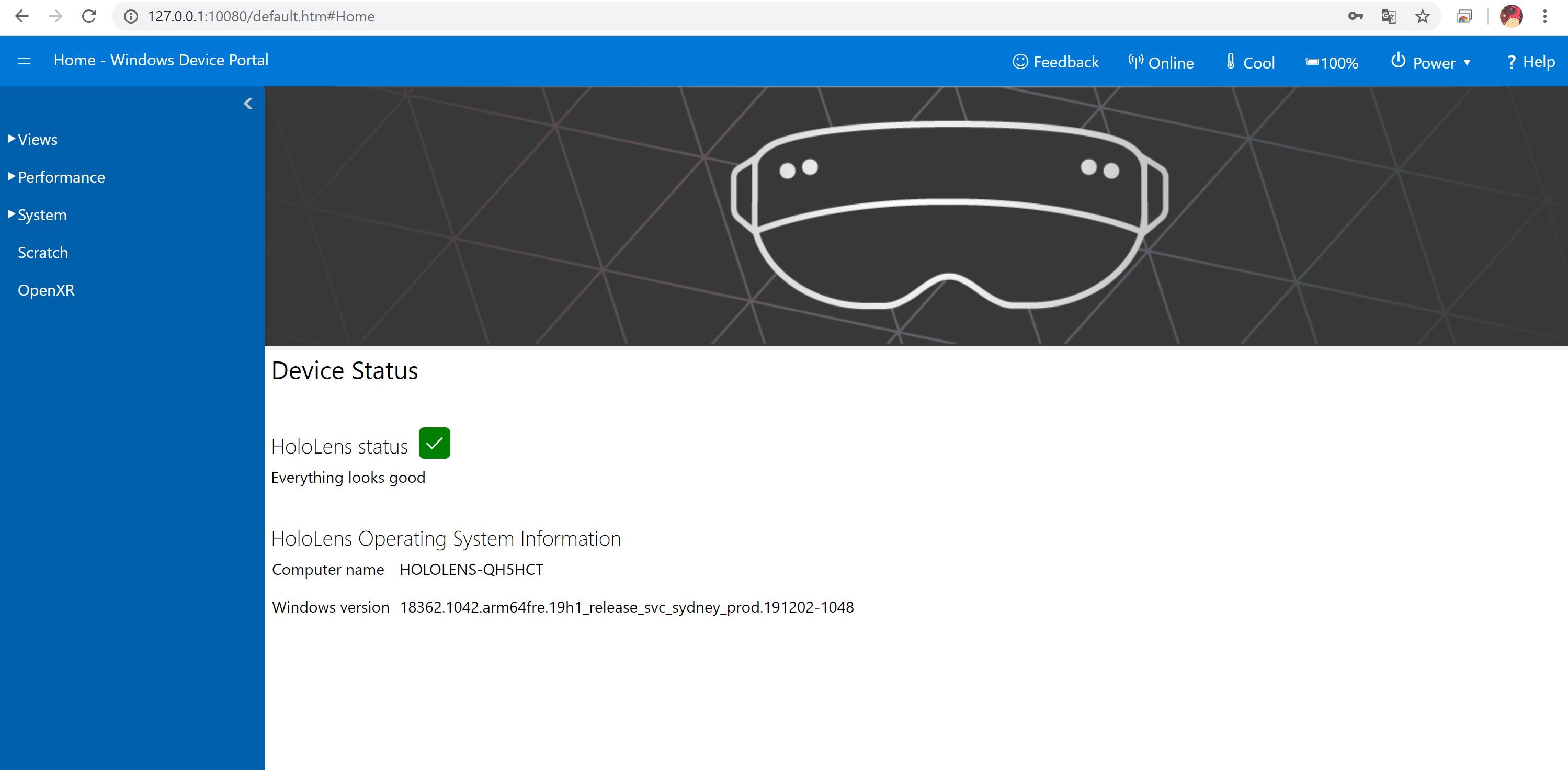
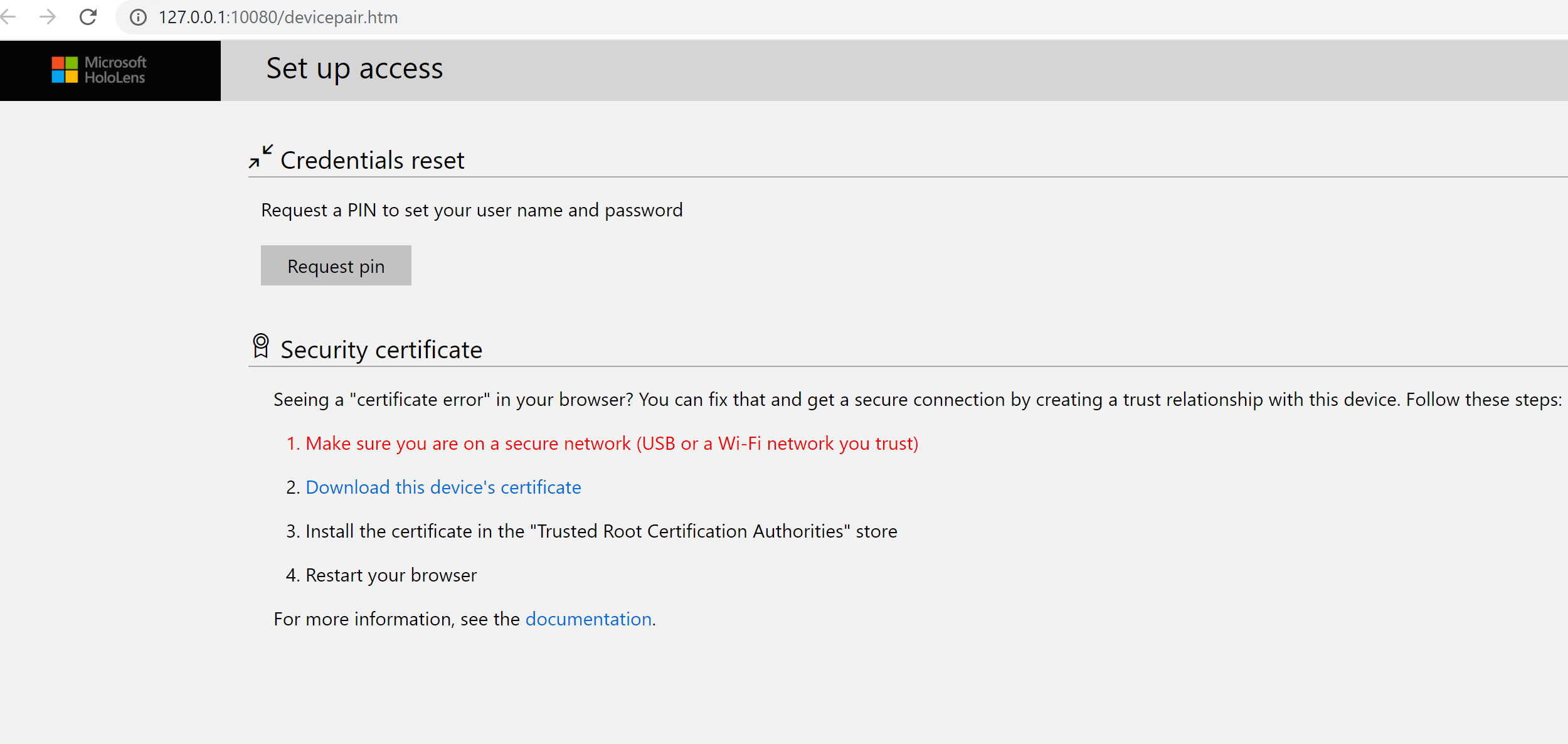
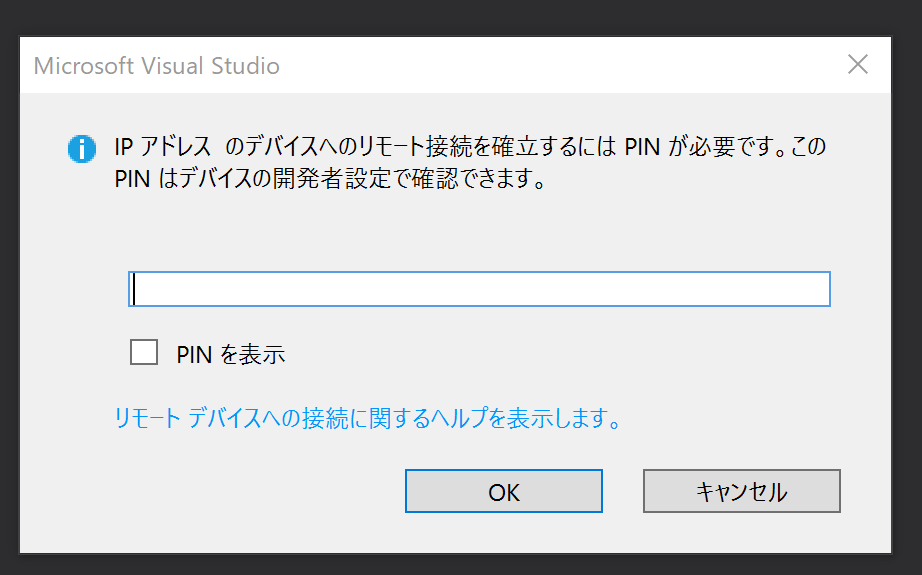
HoloLens2をUSB-TypeCで接続して、http://127.0.0.1:10080/ にアクセスします。

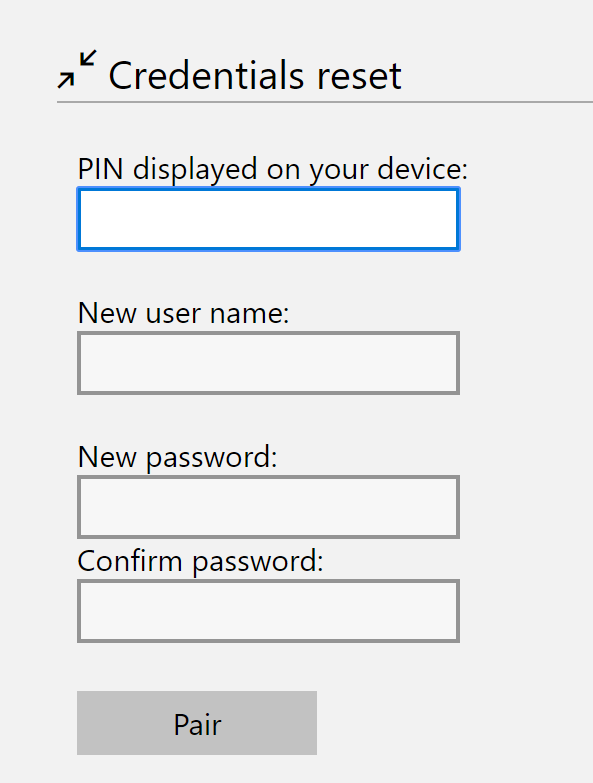
Request pin ボタンを押して、HoloLens2上に表示されているDevice Portal PIN番号7桁を入力します。


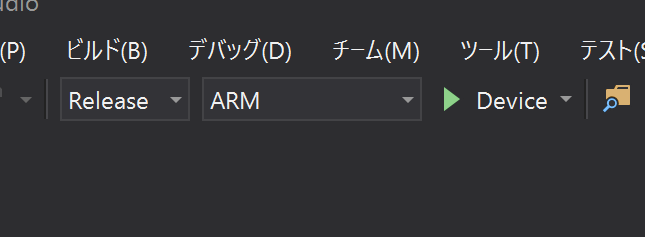
HoloLens2はx86からARMに変更になったので、切り替えます。
Deviceに設定して、、、ビルド!

ビルド時間めちゃくちゃ時間かかります。
.NETの時はこんなにかからなかったような・・・。
で、待った末にビルド失敗です。なんでやねん!!!
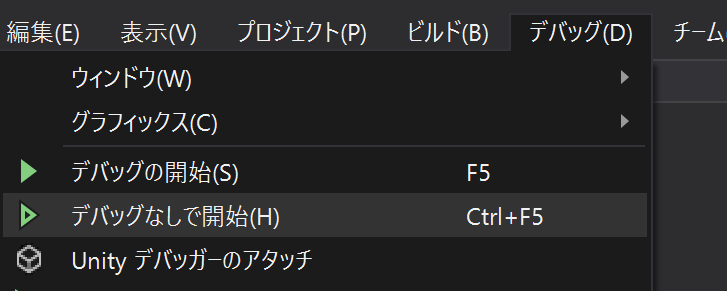
先ほどは開始だけでやりましたが、
デバッグなしで開始 を再度行います。

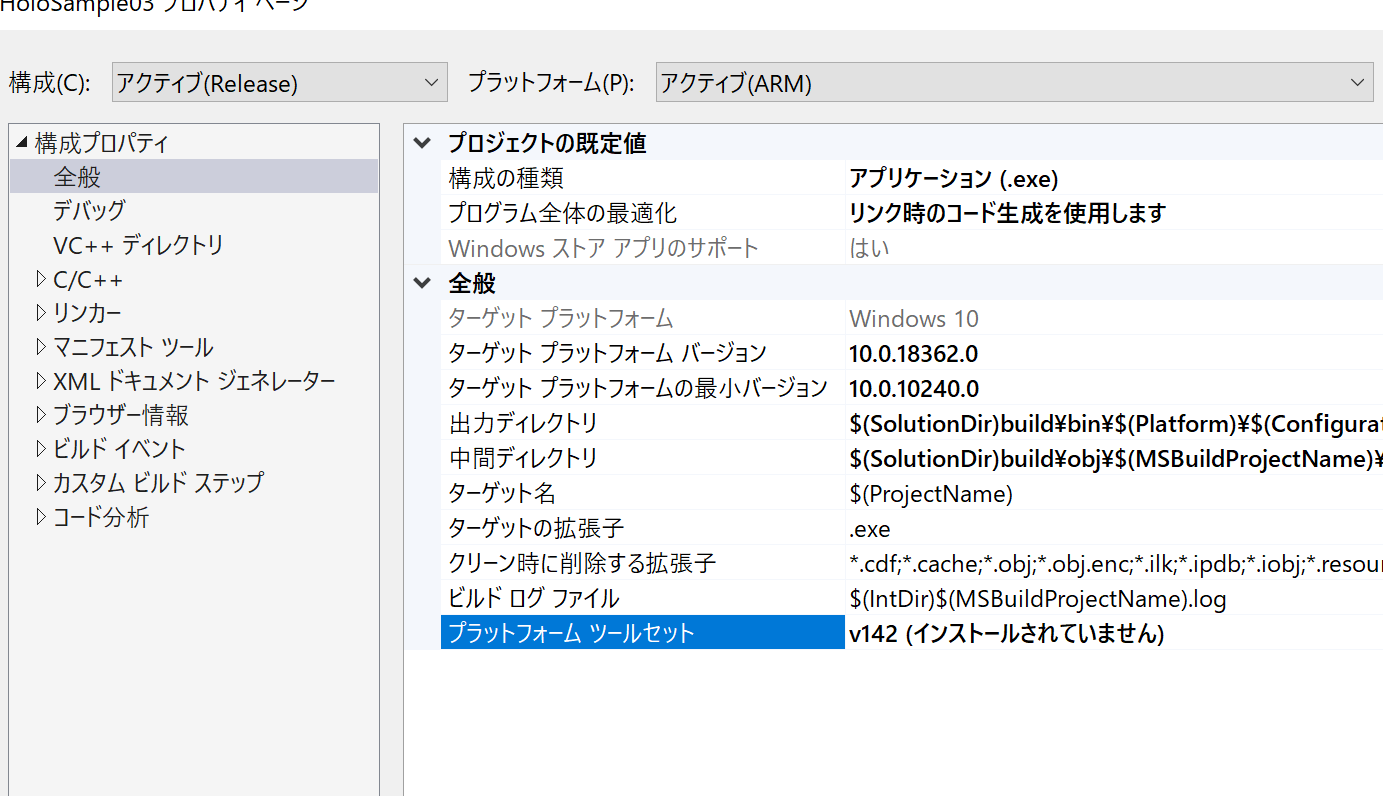
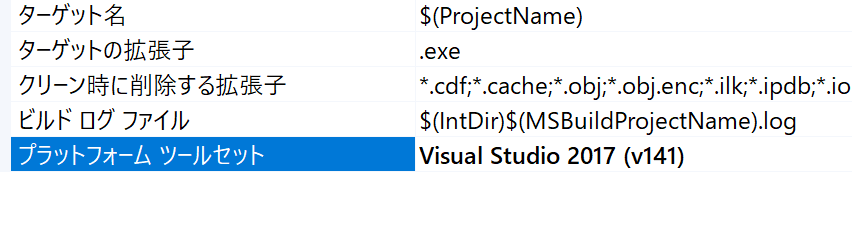
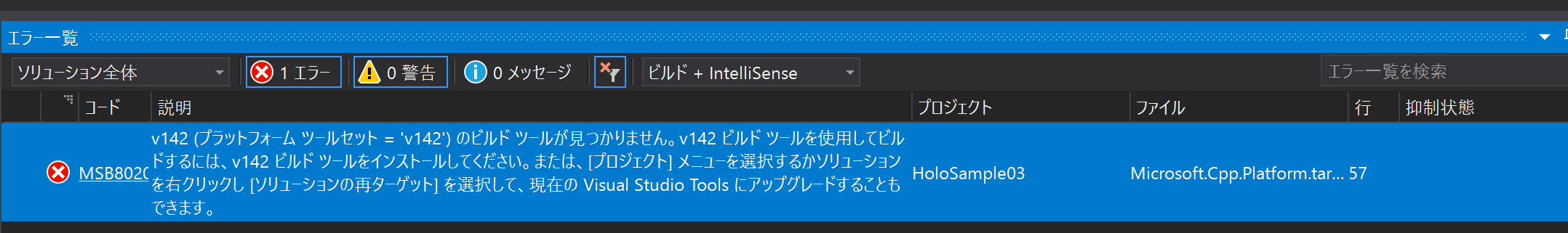
が、、、駄目!! 'v142' のビルド ツールが見つかりません。と言われてしまう。

きたよ!再度HoloLensの設定内の開発者向け内ペアリングを確認します。

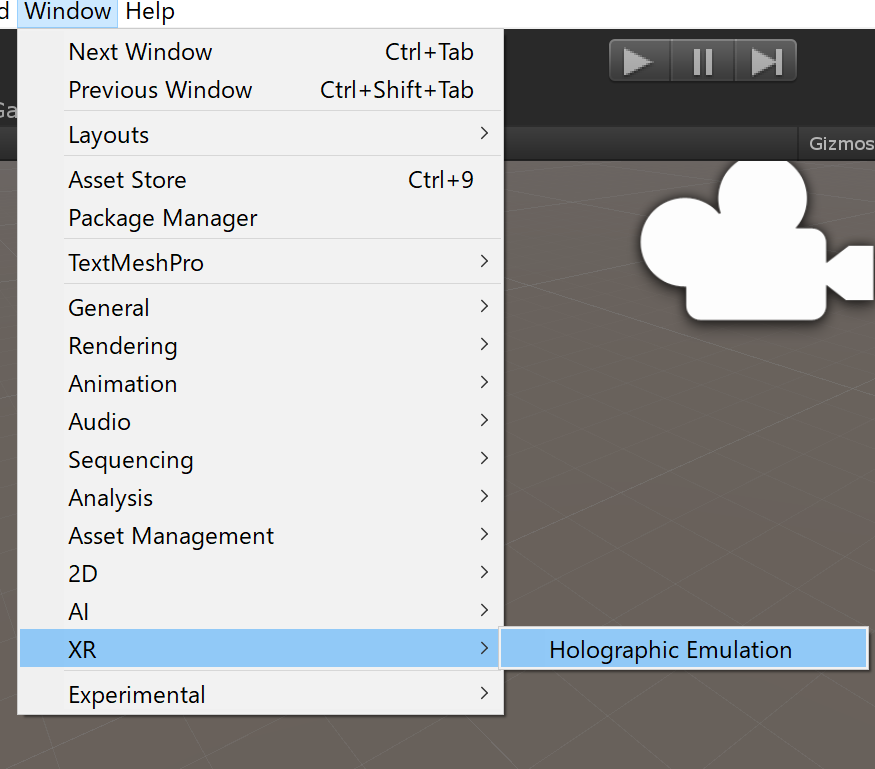
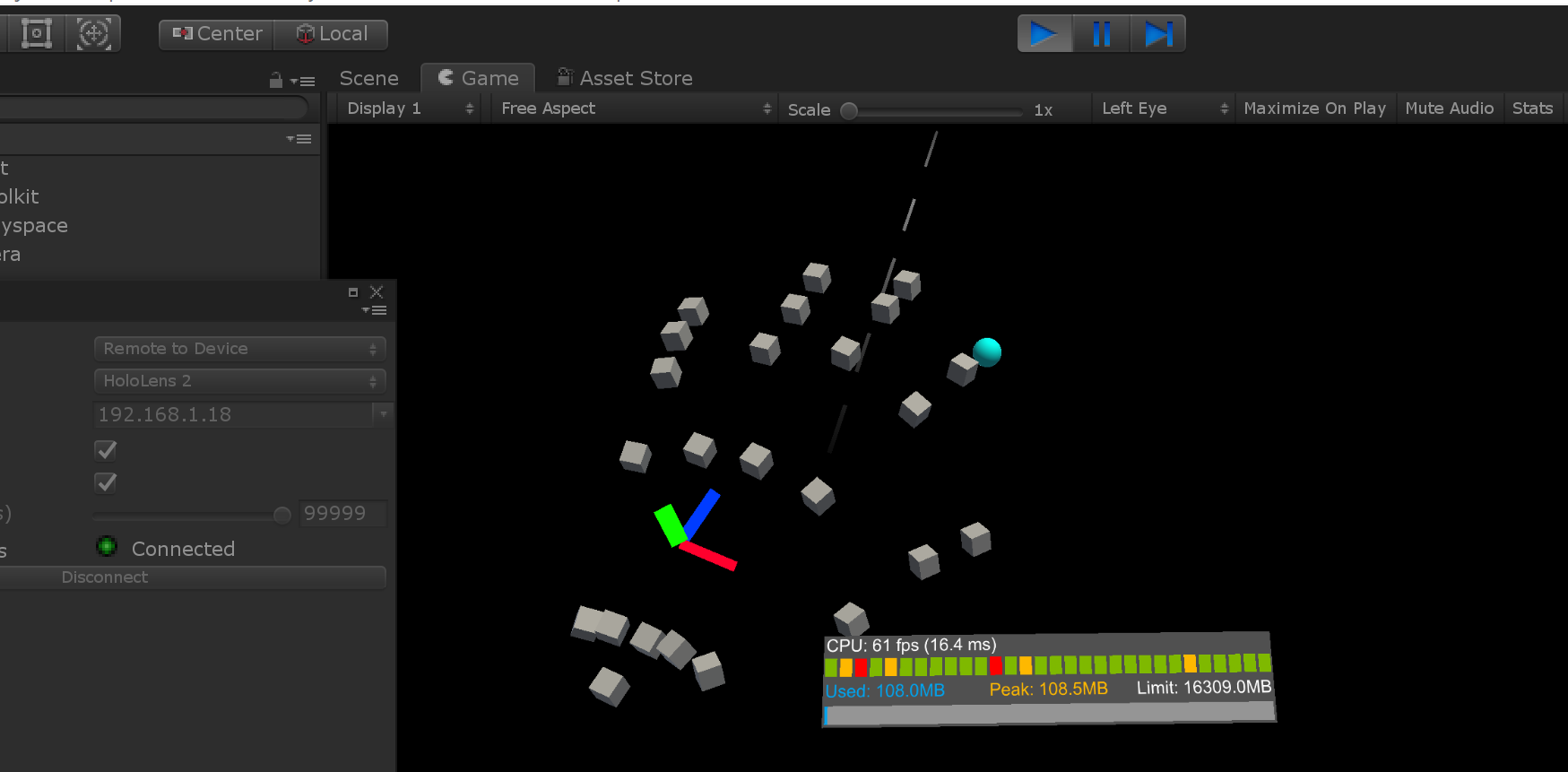
しかし、毎回ビルドしていると、ものすごく時間がかかるので、Holographic Remoting Playerで確認します。

WindowsStoreでインストール後に起動させて、IPアドレスを確認。

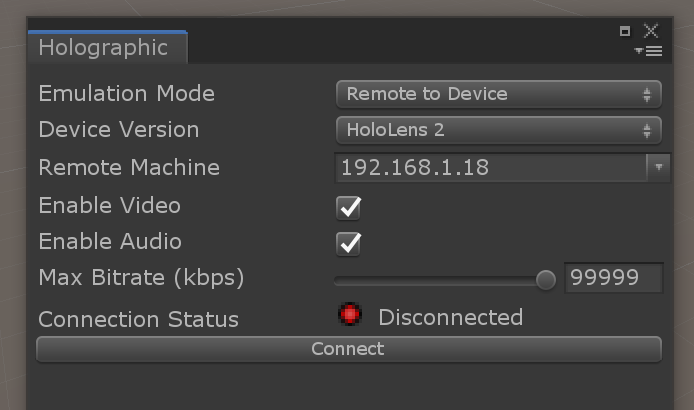
EmulationModeをRemote to Device、Device VersionはHoloLens2、RemoteMachineにIPアドレスを入力します。

この状態でPlayをすると、実際に確認しながら作業ができるようになります。

いろいろ確認できる準備ができたので、まずは、いつもの豆腐を出してみましょう。
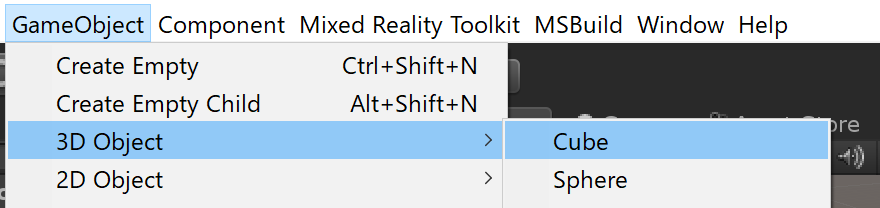
GameObjectからCubeを呼び出します。

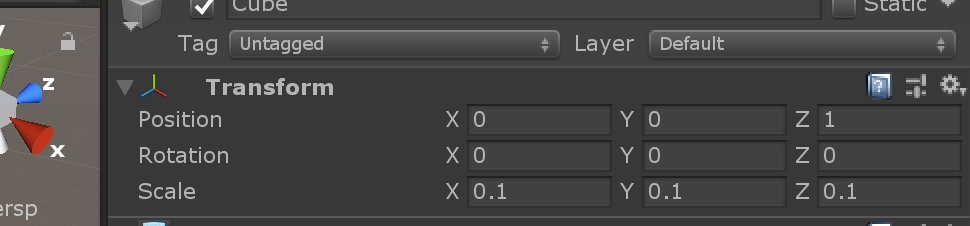
サイズと位置を調整して、、(Unityでの1は1mなので大きさを0.1=10cmに)

目の前に立方体を確認できました。
ユーザーインターフェースの作成
MSの HoloLens 2 のチュートリアルから
MixedRealityToolkit オブジェクトを選択した状態で、
・構成プロファイルを [DefaultHoloLens2ConfigurationProfile] に変更
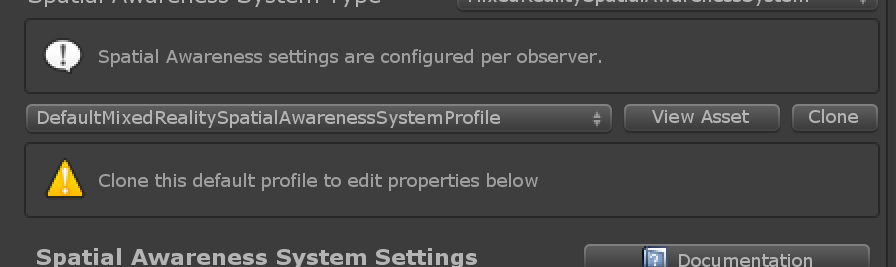
・Copy & Customize(コピーしてカスタマイズ) ボタンをクリック
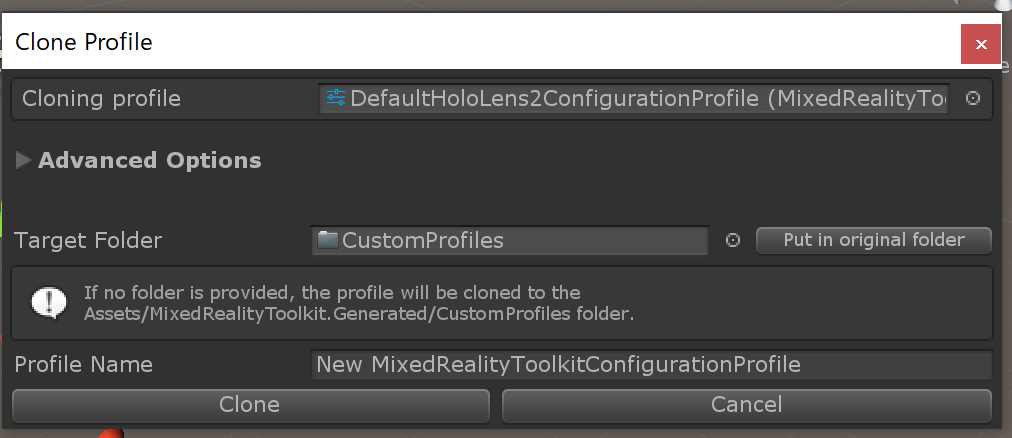
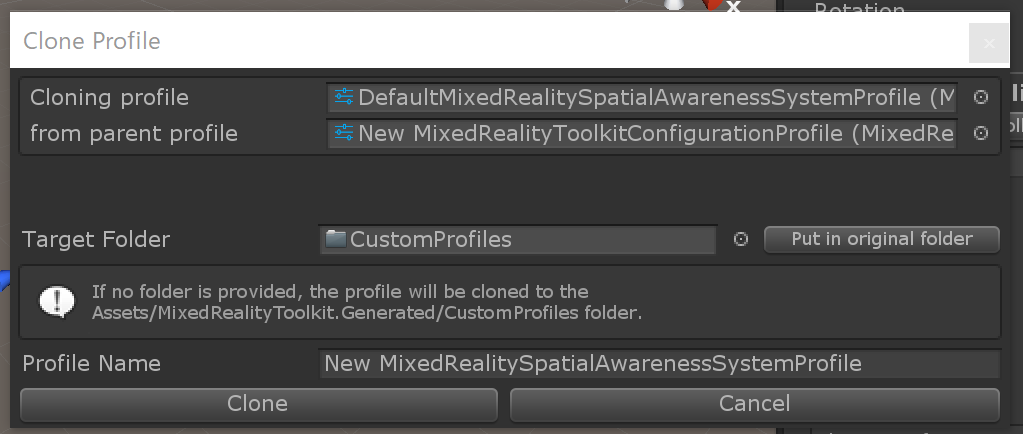
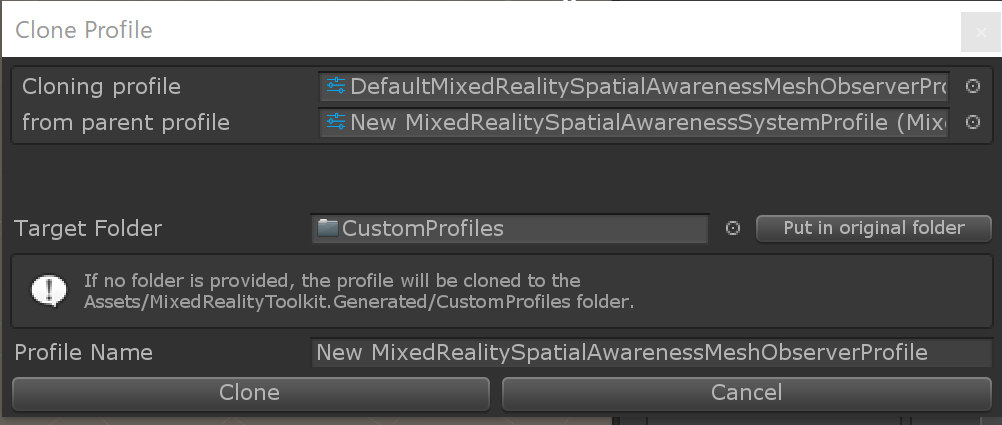
・Clone Profile(プロファイルの複製) ウィンドウでClone。

・Spatial Awareness(空間認識) タブ内の、Enable Spatial Awareness System(空間認識システムを有効にする) チェックボックスをオン

・Clone(複製) ボタンをクリックしてClone Profile(プロファイルの複製) ウィンドウを開き、DefaultMixedRealitySpatialAwarenessSystemProfile の編集可能なコピーを作成します。


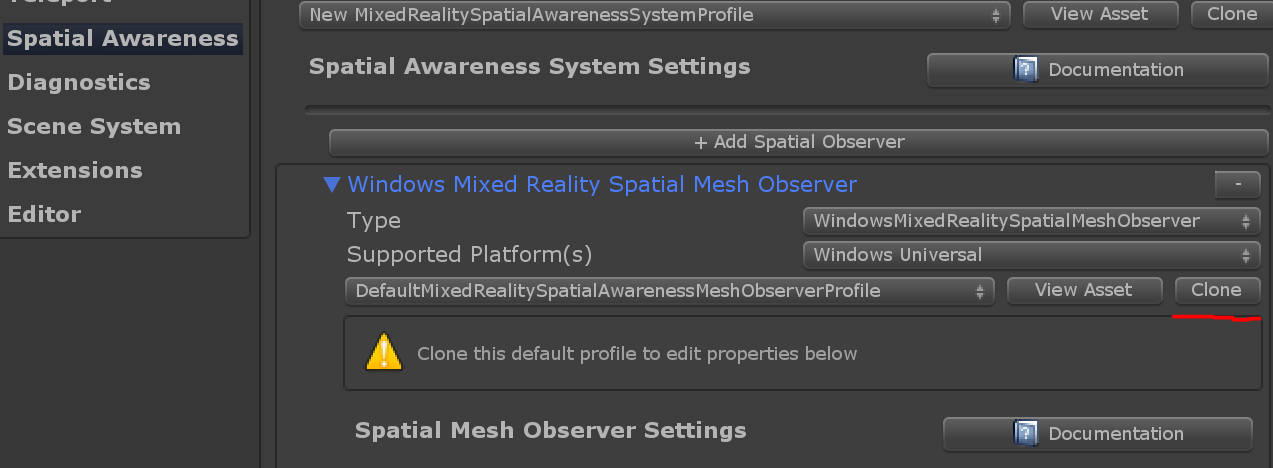
・次はWindows Mixed Reality Spatial Mesh Observer(Windows Mixed Reality 空間メッシュ オブザーバー) セクション内のClone(複製) ボタンをクリック


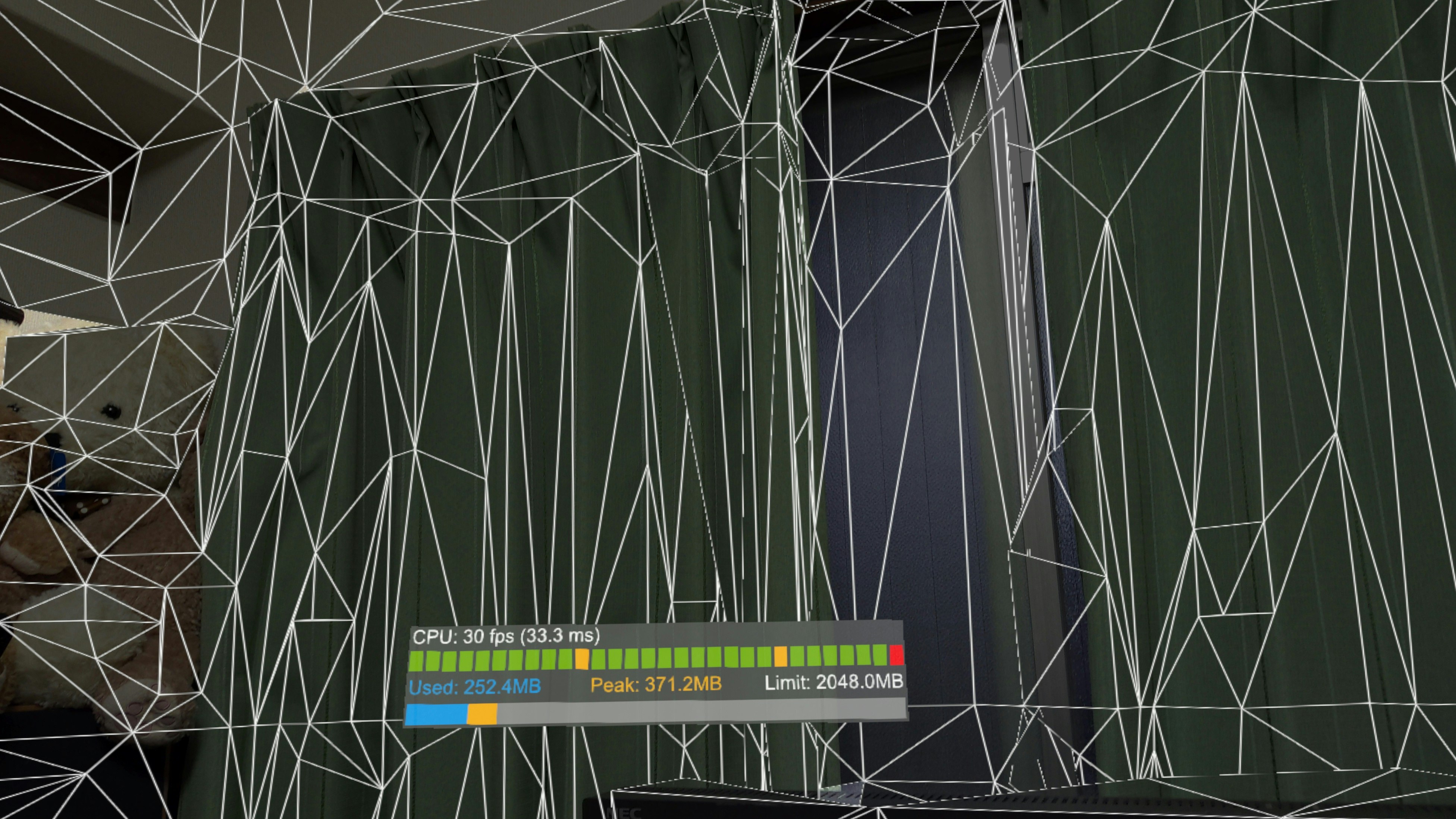
空間認識メッシュの可視性を非表示に変更するために、Spatial Mesh Observer Settings(空間メッシュ オブザーバーの設定) で、Display Option(表示オプション) をOcclusion(オクルージョン) に変更。
 ハンド トラッキングのジェスチャと対話可能なボタン
ハンド トラッキングのジェスチャと対話可能なボタン
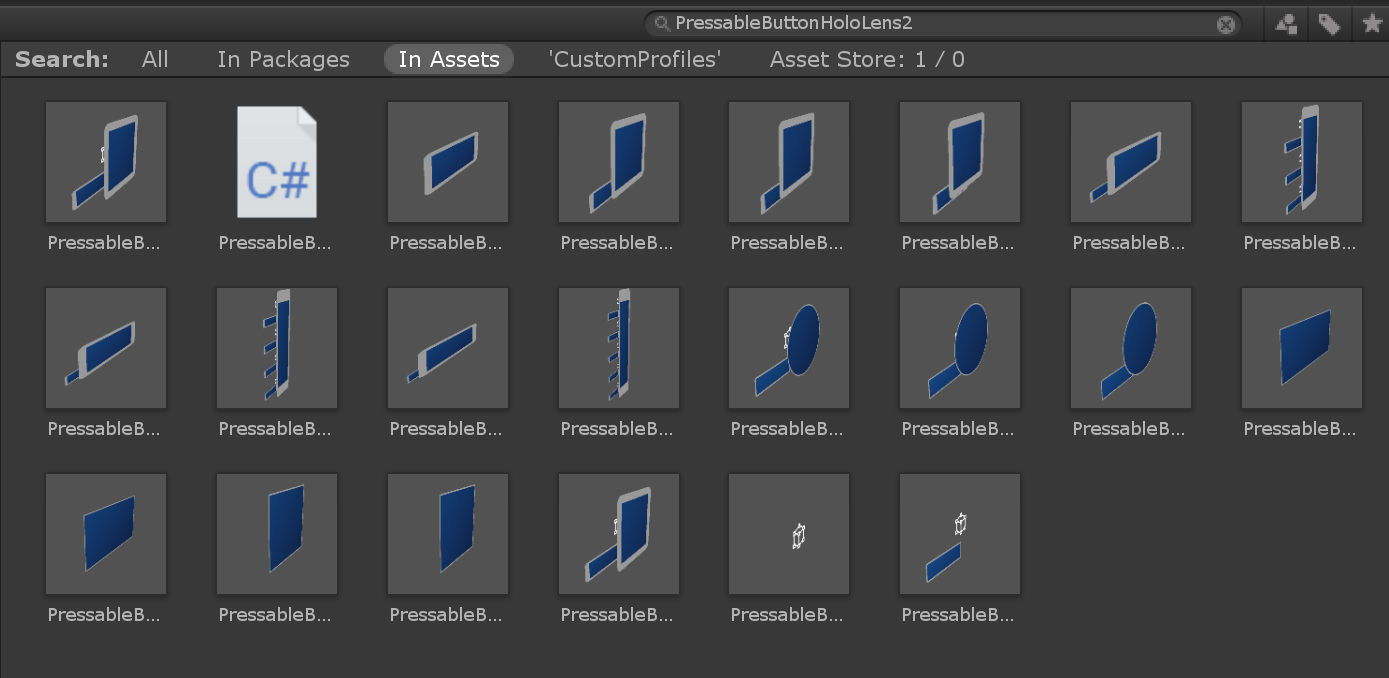
Projectウィンドウで PressableButtonHoloLens2 を検索して、プレハブを追加します。

今回は左上のものを追加します。

プレハブをヒエラルキーにドラッグすると、TextMeshProのインポーターが立ち上がるので、Import TMP Essentialsボタンを押して追加します。

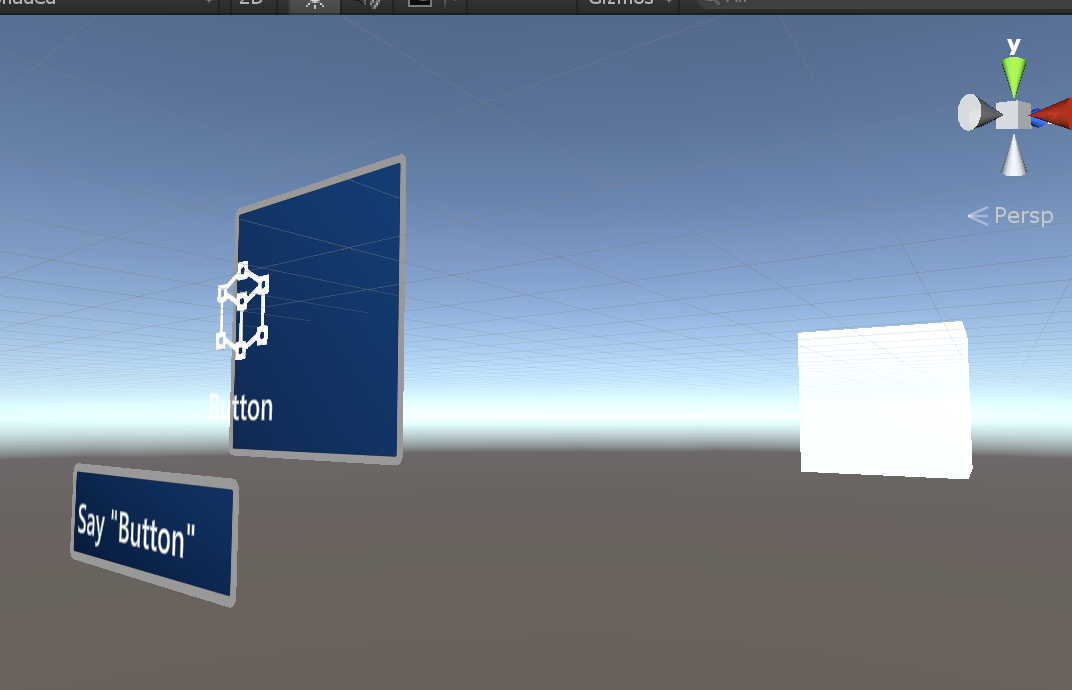
ボタンの位置は、カメラ前に配置させるために
x = 0、y = 0、z = 0.5
として設定します。
するとボタンが追加されていることを確認することができます。

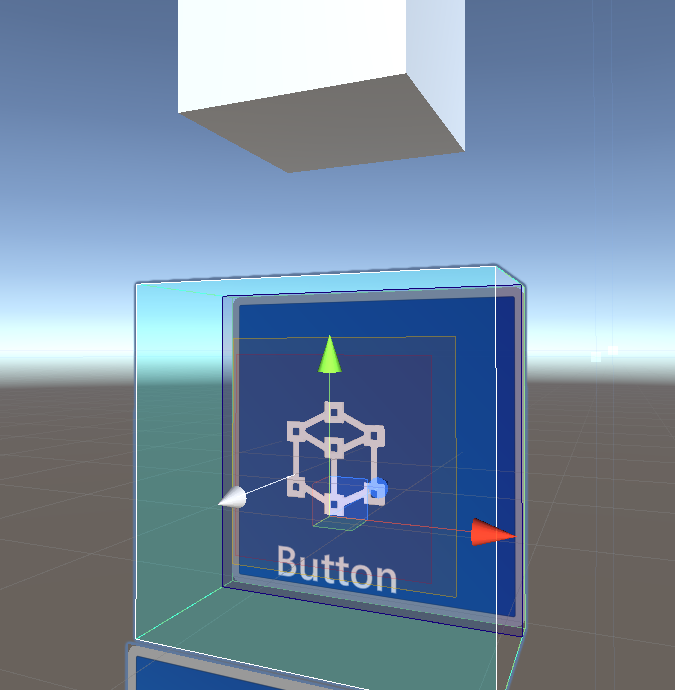
さっき追加したboxの位置をボタン近くに移動させます。Transformを
Position x = 0、y = 0.04、z = 0.5
Scale x = 0.02、y = 0.02、z = 0.02)。
とします。

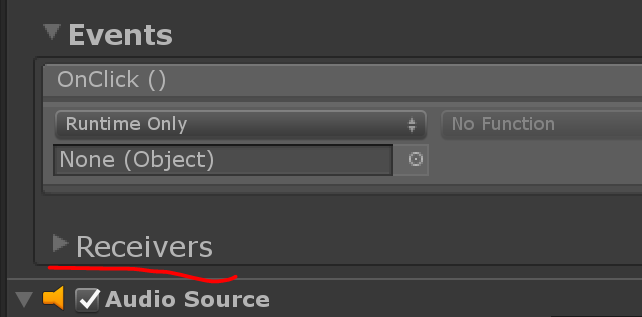
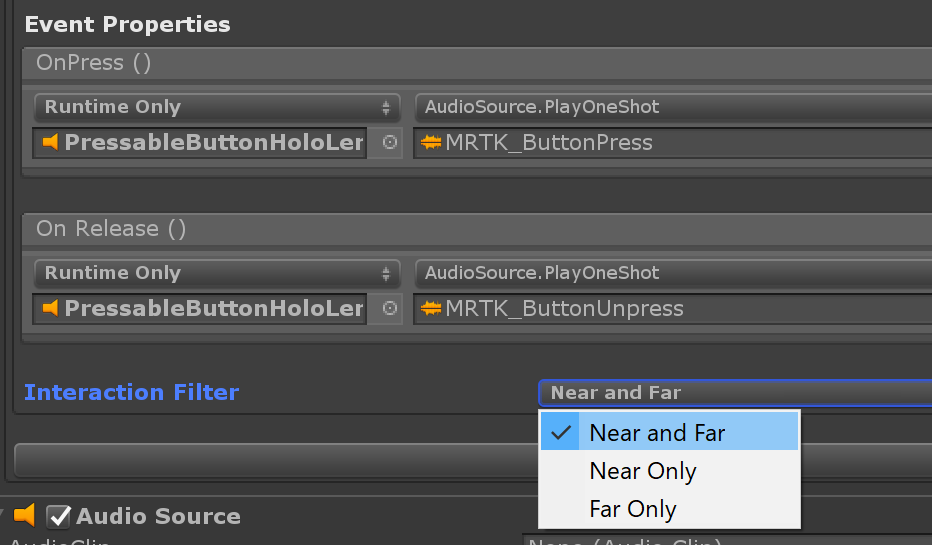
再度、PressableButtonHoloLens2 オブジェクトを選択して、インスペクタ内のInteractable (Script) コンポーネント内 Events > Receiversセクションを展開します。

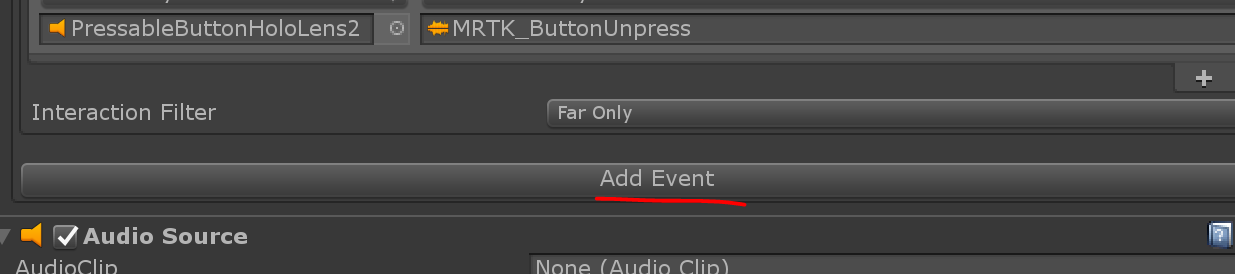
一番下にあるAddEventを押して、イベント レシーバーの種類 InteractableOnPressReceiver の新しいイベント レシーバーを作成します。※InteractableOnPressReceiver というイベント レシーバーの種類を使用すると、追跡対象のハンドがボタンを押したときに、押されたイベントにボタンが応答できるようになります。

イベント レシーバーに対して、 Interaction Filter(対話式操作フィルター) をNear and Far(近くと遠く) に変更します。

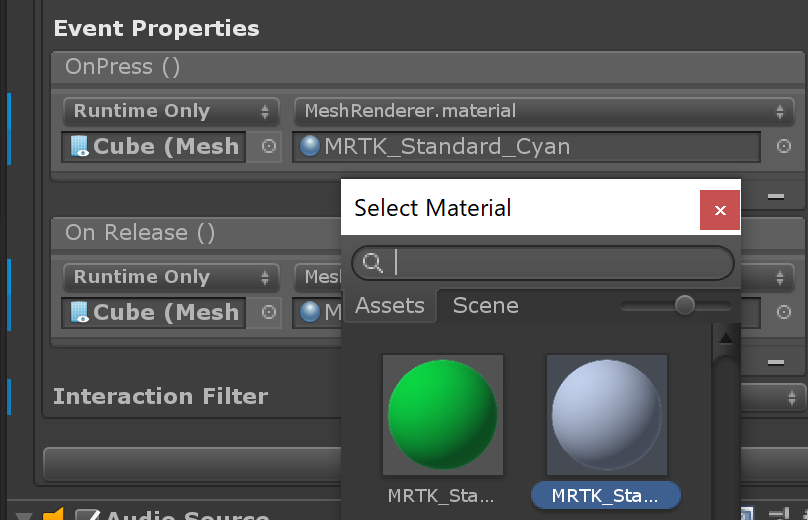
次に、On Press イベントを受け取るようにキューブを構成していきます。
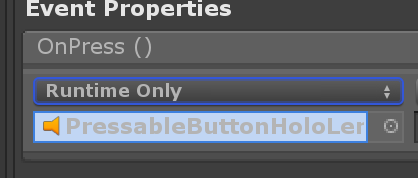
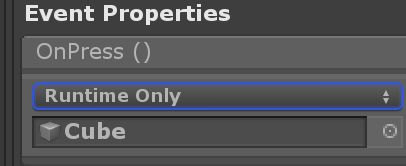
Hierarchyウィンドウから、キューブを On Press () イベントの Event Properties オブジェクト フィールドにドラッグして、レシーバーとして割り当てます。
以下の場所にCubeを持ってきて

置き換えます。

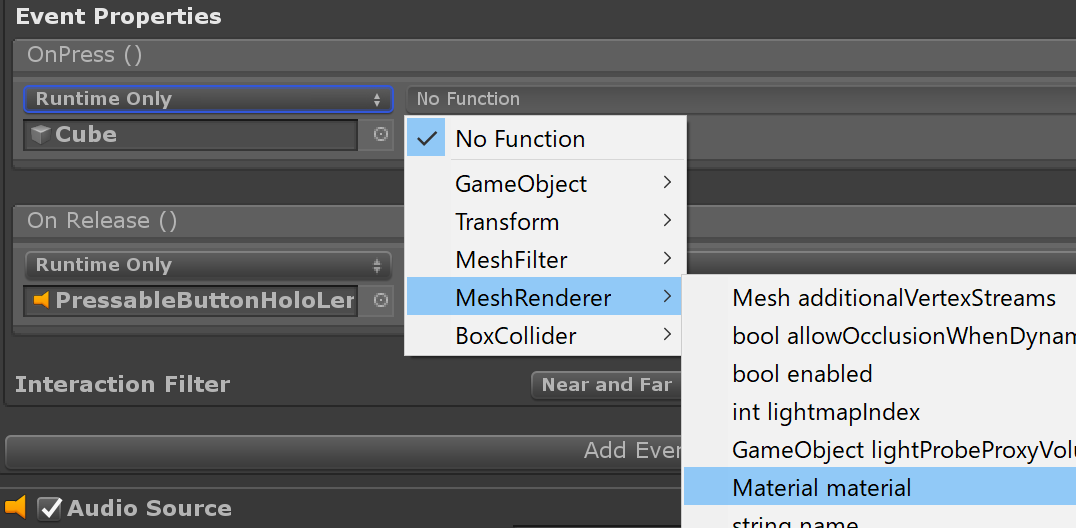
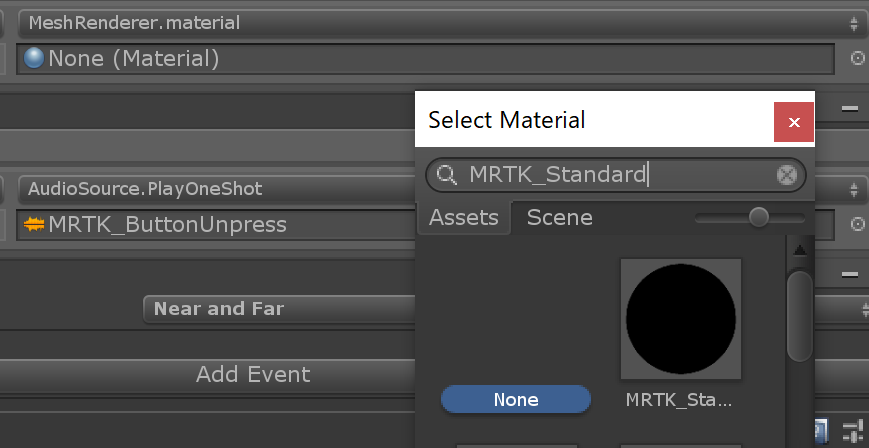
アクション ドロップダウン (現在は No Function(関数なし) が割り当てられている) をクリックし、 MeshRenderer > Material materialの順に選択して、On Press () イベントがトリガーされたときにキューブのマテリアル プロパティが変更されるように設定します。

選択したら、None (Material)の横の小さな円のアイコンをクリックして、MRTK_Standard_Cyanを検索、選択します。

 同じようにリリースした場合の設定を追加します。先ほどはOnClick()に設定したように、On Release()にCubeを、そしてMaterialにMRTK_Standard_LightGray を設定します。
同じようにリリースした場合の設定を追加します。先ほどはOnClick()に設定したように、On Release()にCubeを、そしてMaterialにMRTK_Standard_LightGray を設定します。

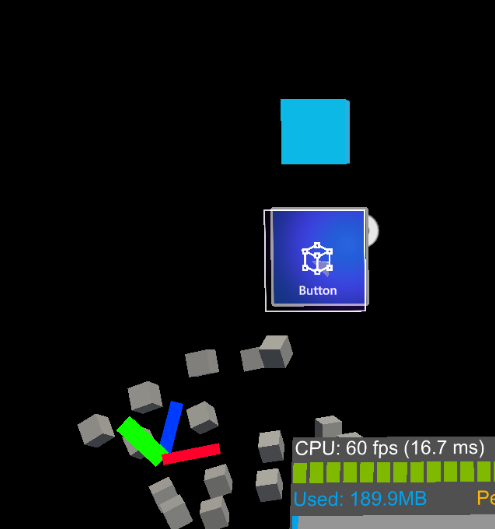
すると、ボタンを押している間だけシアンの色になるようになりました!か…簡単すぎる…あっけなさすぎる!

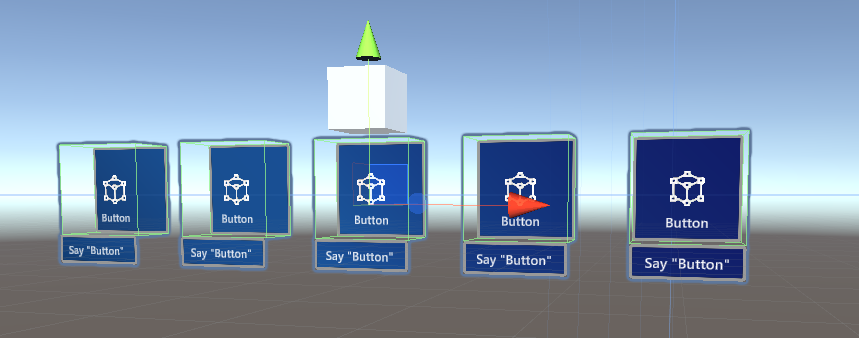
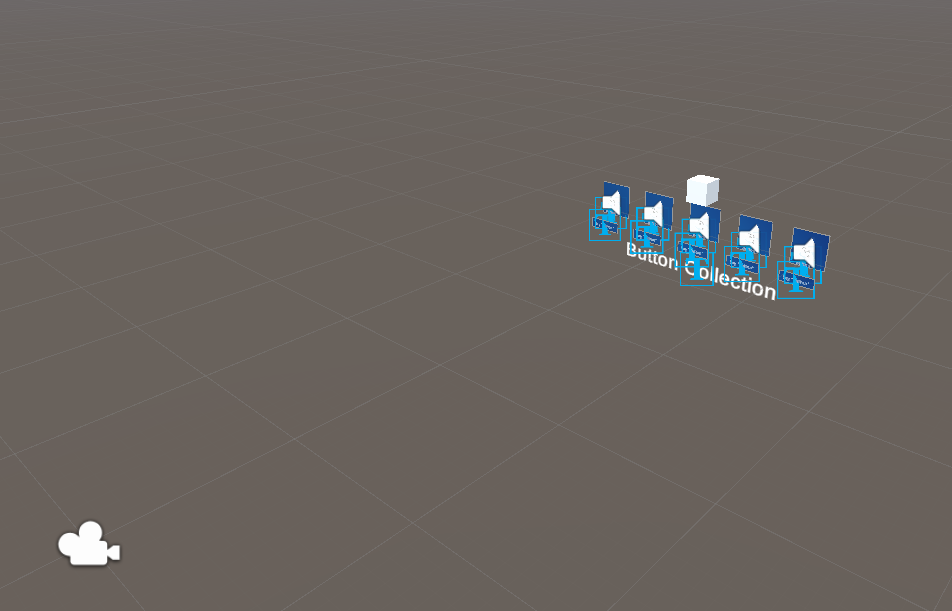
MRTK の Grid Object Collection を使用したボタンのパネルの作成
・HierarchyでCreate Emptyを作成 名前はButtonCollectionとします。
・ButtonCollectionを親として、先ほど作成したPressableButtonHoloLens2 をドラッグさせて従属させます。

・PressableButtonHoloLens2 を4回Duplicate(Ctrl+C Ctrl+V)させます。

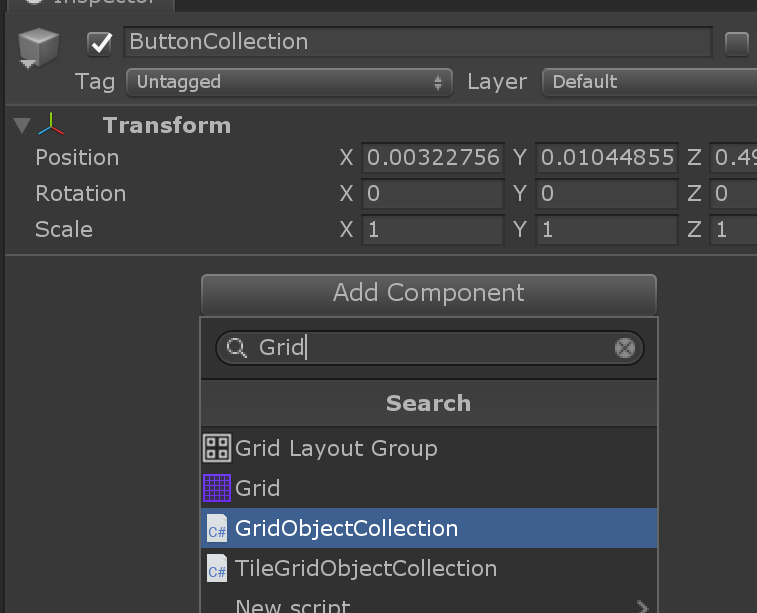
・ButtonCollection オブジェクトを選択した状態で、InspectorでAdd Componentし、次に Grid Object Collection を検索して選択し、Grid Object Collection (Script) コンポーネントを ButtonCollection オブジェクトに追加します。

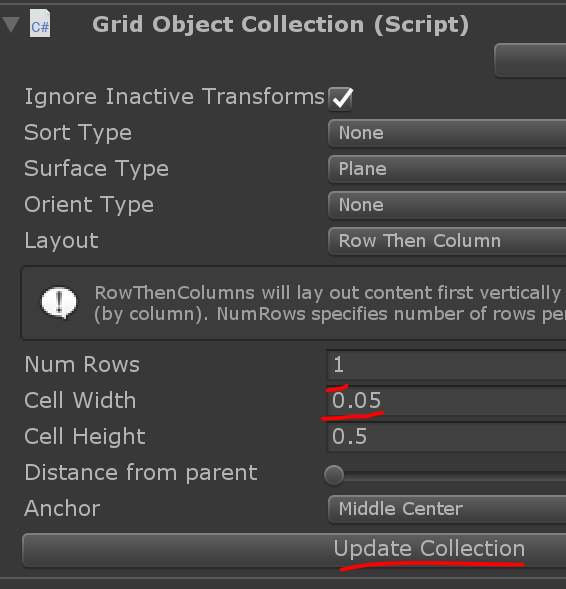
Num Rows(行数) を 1 に変更して、すべてのボタンを 1 行に整列させる
Cell Width(セル幅) を 0.05 に変更して、行内でボタンを一定間隔で並べる
次に、 Update Collection ボタンをクリックして、新しい構成を適用します。


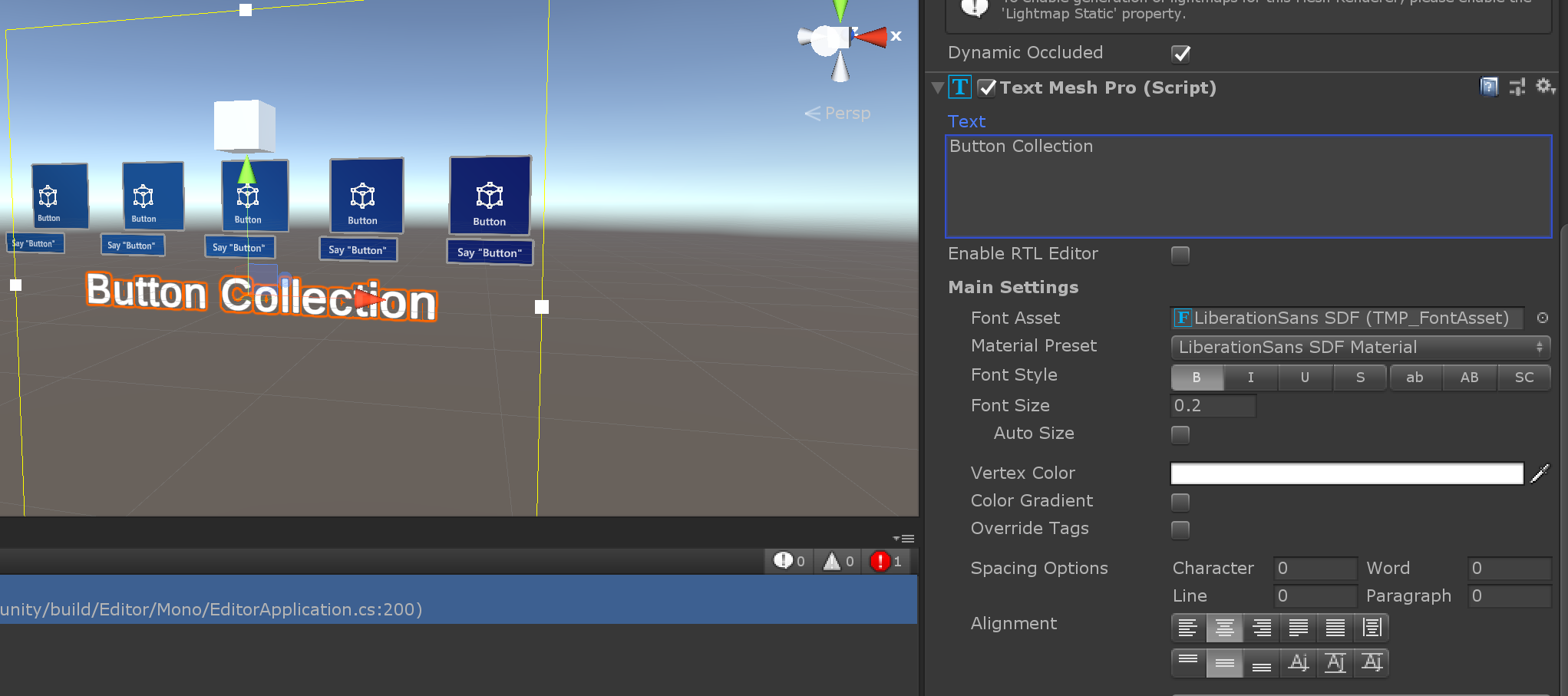
シーンへのテキストの追加
・ButtonCollection オブジェクトを右クリックし、3D Object > Text - TextMeshPro
・Inspectorでサイズ変更Rect TransformのPos Y:-0.0425、Width:0.24、Height:0.024 に変更
・Text Mesh Pro (Script) のTextを Button Collection、Font Style:Bold、Font Size:0.2、Alignment:center middleに変更する

次のチュートリアル:動的なコンテンツの配置とソルバーの使用
Projectウィンドウで、Assets > MixedRealityToolkit.SDK > Features > Utilities > Solvers(ソルバー) に移動します。

前のチュートリアルで作成したボタンコレクションを拡張して、ユーザーの視線の方向に従うようにします。 さらに、ボタンコレクションが以下のようになるソルバーを構成します。
・ユーザーの読み取り方向に対して平行に回転する
・ユーザーの水平の視線の向きより下に配置する※他のオブジェクトを妨げないために
・ボタンを押しやすくするために、ユーザーからおよそ腕半分の距離に配置する
1.Orbital ソルバーを追加する
ButtonCollectionオブジェクトを選択し、Inspectorで、Add Componentから、Orbital (Script) コンポーネントを追加します。
それぞれのコンポーネントを以下の構成します。
Solver Handler (Script)
・Tracked Target Type が Head
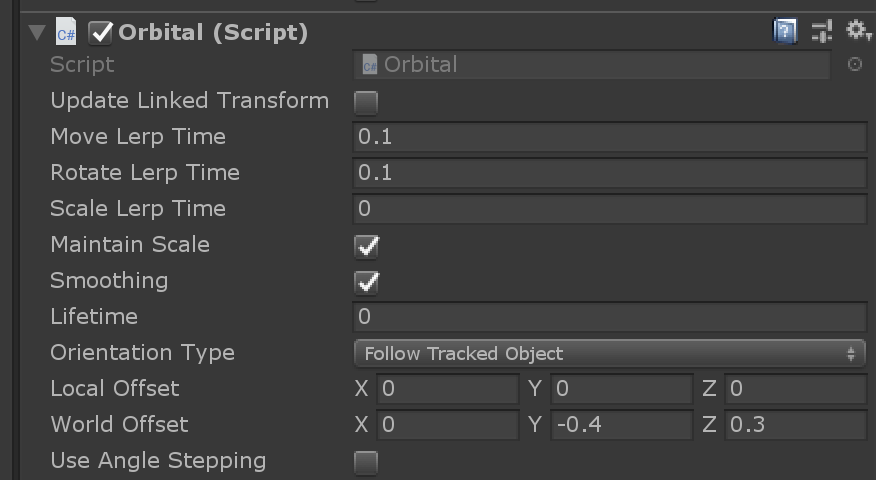
Orbital (Script)
・Orientation Type が Follow Tracked Object
・Local Offset X = 0、Y = 0、Z = 0
・World Offset X = 0、Y = -0.4、Z = 0.3

Playで確認すると、先ほどまでcubeの下にあったボタンコレクションが視界の真下に移動しています。
オブジェクトに追跡対象の手を追跡させる
Cube オブジェクトを、ユーザーの追跡対象の手を追跡するようにします。
ソルバーの構築は以下のように構成します。
・ユーザーの手の回転に合わせて向きを変える
・ユーザーの手首の位置に移動する
・Radial View ソルバーを使用する
1.Radial View ソルバーを追加する
Cubeオブジェクトを選択し、Inspectorで、Add Componentから、Radial View (Script) を追加します。
2.Radial View ソルバーを構成する
コンポーネントを以下のように構成します。
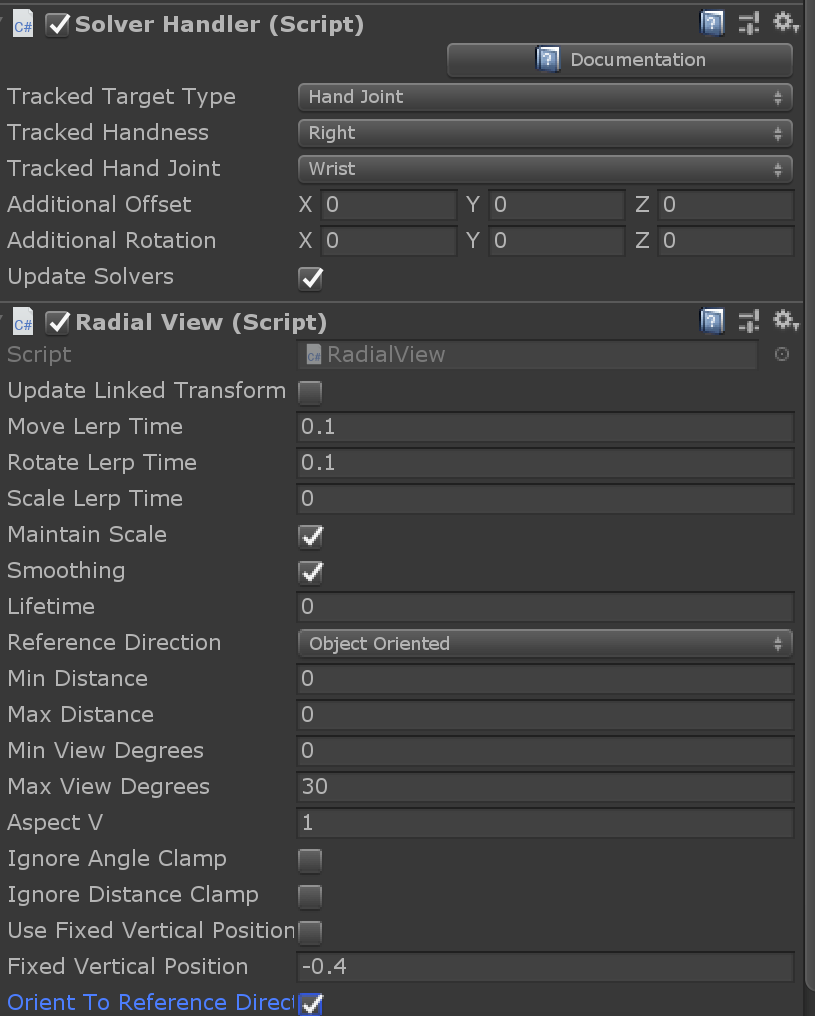
Solver Handler (Script)
・TrackedTracked Target Type : Hand Joint
・Tracked Handness : Right
・Tracked Hand Joint : Wrist (手首)
Radial View (Script)
・Reference Direction:Object Oriented
・Orient To Reference Direction(参照方向に向ける) チェックボックスをオン
・Min Distance : 0
・Max Distance : 0

Playで確認すると、右手にcubeが追従していることを確認できます。
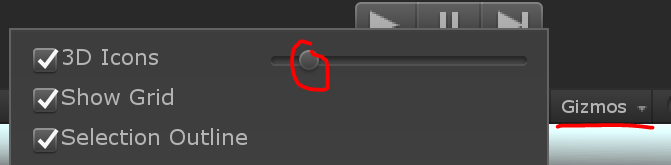
ギズモのサイズ
いまさらですが、シーン上のギズモが無駄に大きかったので変更します。

SceneのGizmosを開き、3D Gizmosを好みのサイズまで変更します。

一番左端から1段階右にしたあたりで見えやすくなりました。

3D オブジェクトの操作
コレクションの一部としての 3D オブジェクトの整理、基本操作のための境界ボックス、近距離操作と遠距離操作、手の追跡によるタッチやグラブ ジェスチャなど、基本的な 3D コンテンツとユーザー エクスペリエンスについて説明します。
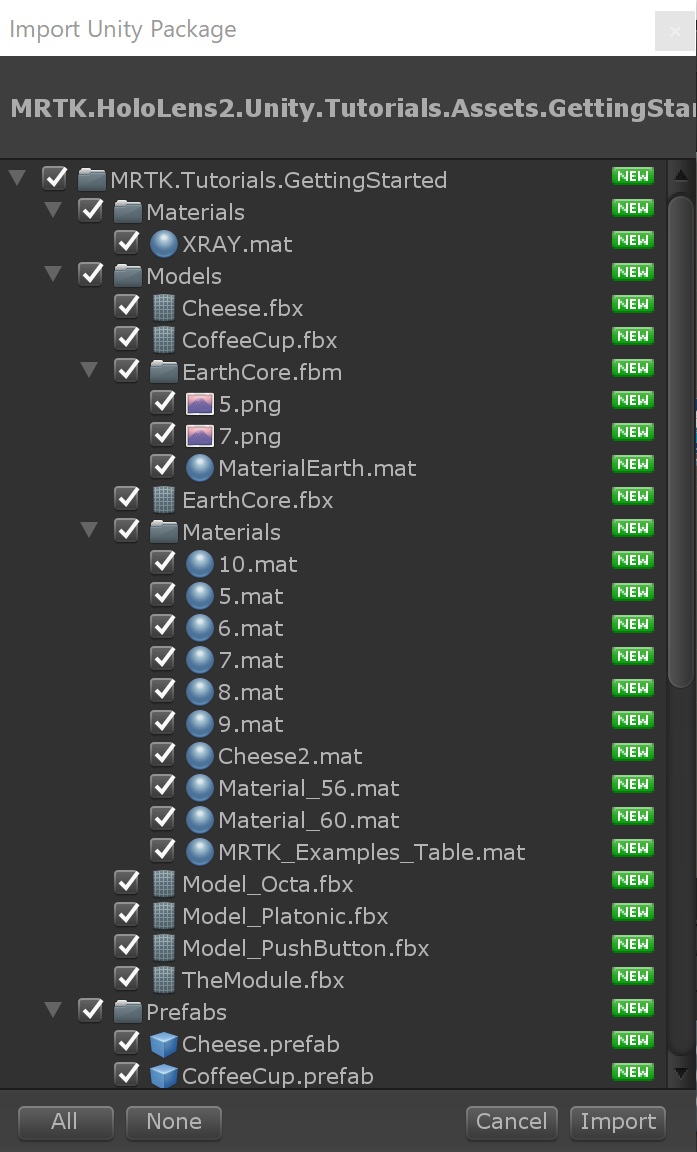
MRTK.HoloLens2.Unity.Tutorials.Assets.GettingStarted.2.3.0.3.unitypackage
Unity カスタム パッケージをダウンロードしてインポートします。

コレクション内の 3D オブジェクトを整理する
3D オブジェクトのパネルを作成します。 具体的には、3D オブジェクトが 3 x 3 グリッドに配置されるように構成します。
・3D オブジェクトを親オブジェクトにペアレント化する
・Grid Object Collection (Script) コンポーネントを追加して構成する
1.3D オブジェクトを親オブジェクトにペアレント化する
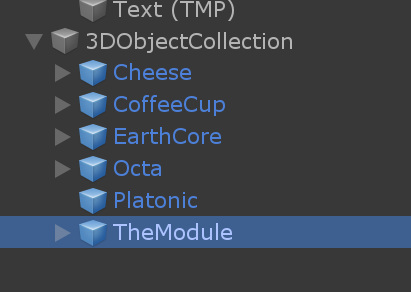
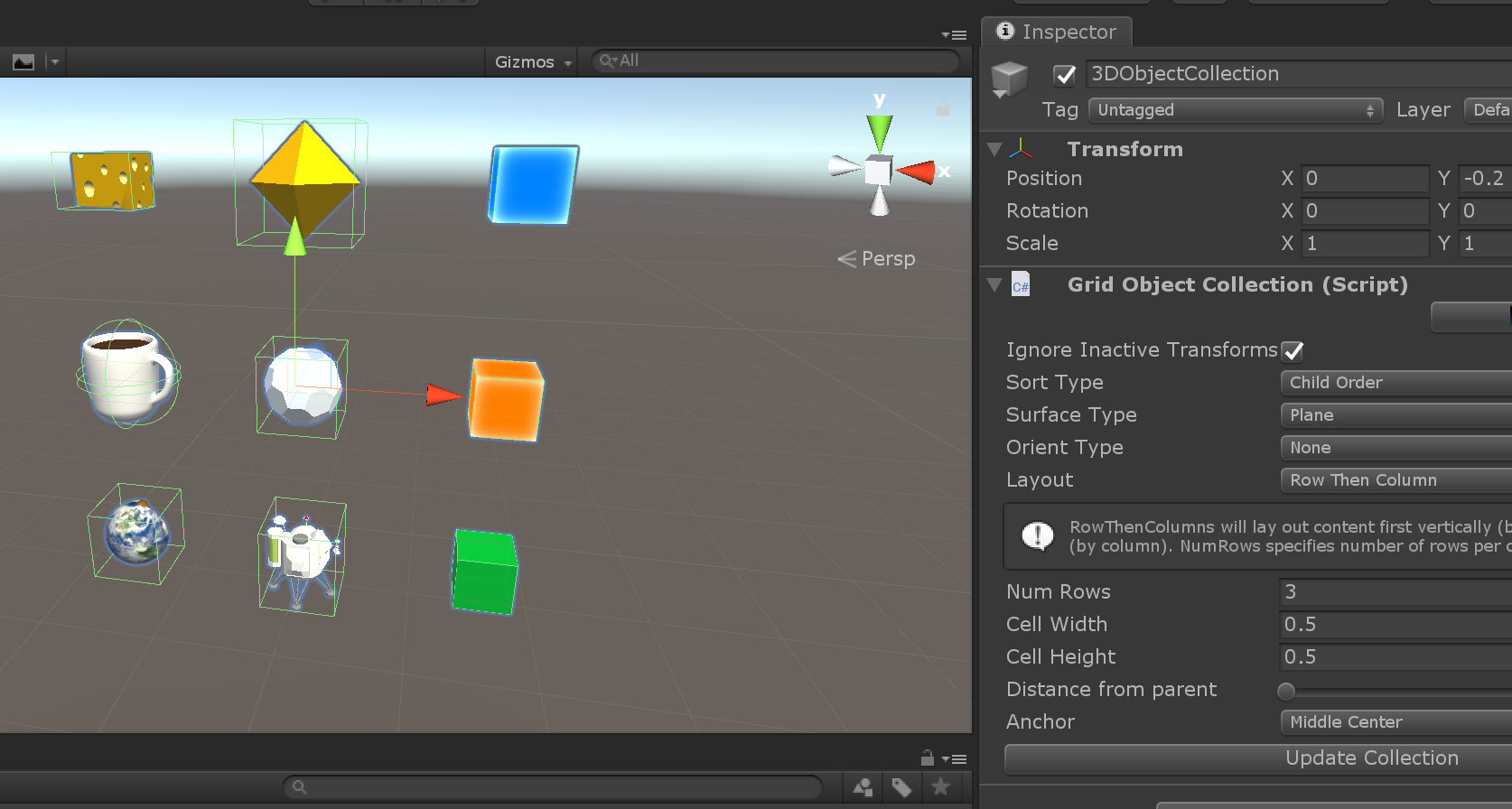
Hierarchyで 空のオブジェクトを作成し、(適切な名前たとえば、3DObjectCollectionを付けて) 適切な場所 (たとえば、X = 0、Y = -0.2、Z = 2) に配置します。
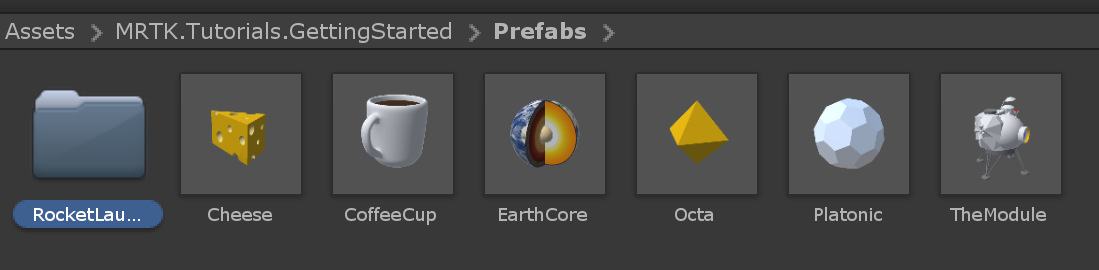
Projectウィンドウで、 Assets > MRTK.Tutorials.GettingStarted > Prefabs に移動

次のプレハブを 3DObjectCollection にペアレント化します。
・Cheese
・CoffeeCup
・EarthCore
・Octa
・Platonic
・TheModule

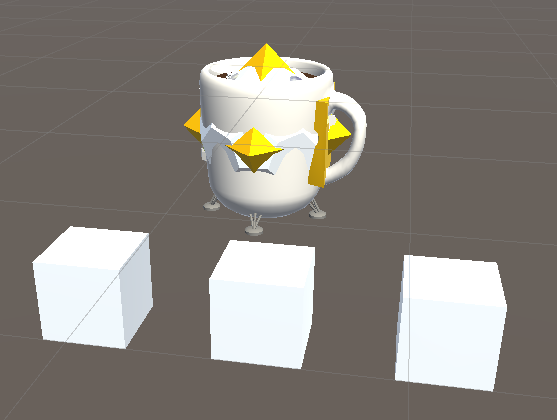
3DObjectCollection の子オブジェクトとして 3 つのCubeを作成します。
Transformの Scale : X = 0.15、Y = 0.15、Z = 0.15
に設定します。Position Y:-0.3として、Cubeを複製し、それぞれのX座標とマテリアルを割り当てます、マテリアルは Assets > MixedRealityToolkit.SDK > StandardAssets > Materials にあります。
Cube
Position X:-0.3
Materials:MRTK_Standard_GlowingCyan
Cube(1)
Position X:0
Materials:MRTK_Standard_GlowingOrange
Cube(2)
Position X:0.3
Materials:MRTK_Standard_Green
などとします。※位置は適当です。


2.Grid Object Collection (Script) コンポーネントを追加して構成する
Grid Object Collection (Script) コンポーネントを 3DObjectCollection オブジェクトに追加し、次のように構成します。
Sort Type : Child Order
次に、Update Collection ボタンをクリックして、新しい構成を適用します。

3D オブジェクトの操作
3D オブジェクトを操作する機能を追加します。 またプレハブオブジェクトの場合は、ユーザーが追跡対象の手を使用して、これらのオブジェクトに手を伸ばしてつかむことができるようにします。
主な手順は次のとおりです。
・すべてのオブジェクトに Manipulation Handler (Script) コンポーネントを追加する
・プレハブ オブジェクトに Near Interaction Grabbable (Script) コンポーネントを追加する
・Manipulation Handler (Script) コンポーネントを構成する
1.すべてのオブジェクトに Manipulation Handler (Script) コンポーネントを追加する
Hierarchyで、すべてのオブジェクトを選択し、Manipulation Handler (Script) コンポーネントを追加します。
※注意:このチュートリアルでは、コライダーが既にプレハブに追加されています。 Cube オブジェクトなどの Unity プリミティブの場合、オブジェクトが作成されるときに Collider コンポーネントが自動的に追加されます。
2.プレハブ オブジェクトに Near Interaction Grabbable (Script) コンポーネントを追加する
Hierarchyで、Cube以外のオブジェクトCheese ~ TheModule オブジェクトを選択し、すべてのオブジェクトに Near Interaction Grabbable (Script) コンポーネントを追加します。
3.Manipulation Handler (Script) コンポーネントを構成する
■既定の操作
Cube オブジェクトについて、そのままの動きが見たいので何も設定しません。
■操作をスケールのみに制限する
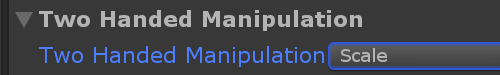
Cube (1) オブジェクトについて、Two Handed Manipulation Type(両手を使った操作の種類) を Scaleに変更し、ユーザーがオブジェクトのサイズのみを変更できるようにします。

■移動をユーザーから一定の距離に制限する
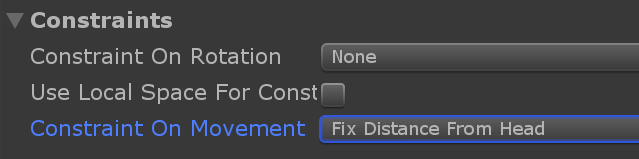
Cube (2) オブジェクトについて、Constraint On Movement(動きの制限) を Fix Distance From Head(頭部から一定の距離) に変更して、オブジェクトを移動したときに、それがユーザーから同じ距離を保つようにします。

■既定のグラブ可能な操作
Cheese、CoffeCup、および EarthCore オブジェクトについて、そのままの動きが見たいので何も設定しません。
■遠距離操作機能を除去する
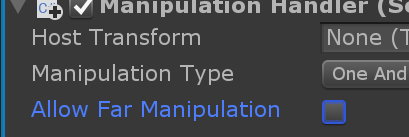
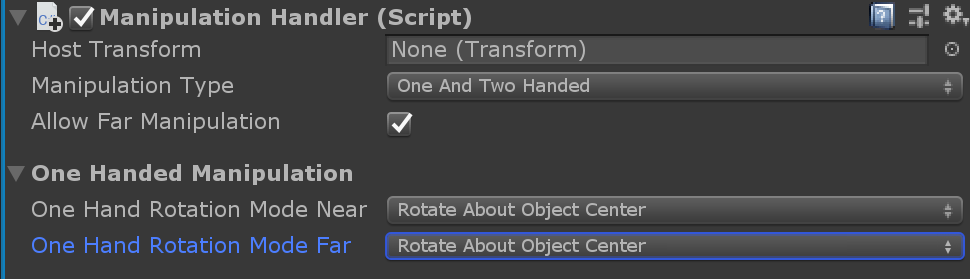
Octa オブジェクトについて、Allow Far Manipulation(遠距離操作を許可) チェック ボックスをオフにして、ユーザーが追跡対象の手を使用した場合のみオブジェクトを直接操作できるようにします。

■オブジェクトを中心を軸に回転させる
Platonic オブジェクトについて、One Hand Rotation Mode Near(片手回転モード - 近距離) および One Hand Rotation Mode Far(片手回転モード - 遠距離) を Rotate About Object Center(オブジェクトの中心を軸に回転) に変更し、ユーザーがオブジェクトを 1 つの手で回転させたとき、オブジェクトが中心を軸に回転するようにします。

■オブジェクトを放した後も動作を続ける
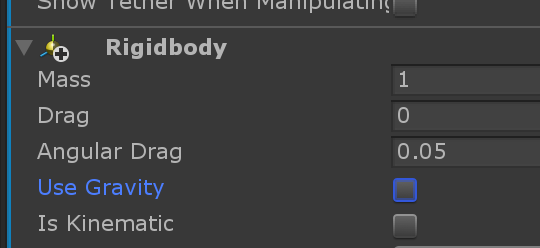
TheModule オブジェクトについて、Rigidbody コンポーネントを追加して物理的処理を有効にし、Use Gravity(重力を使用) チェックボックスをオフにして、オブジェクトが重力の影響を受けないようにします。

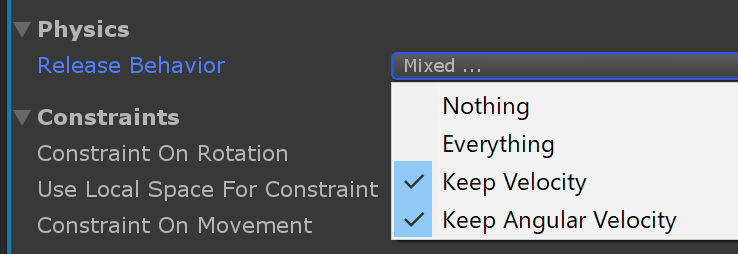
Manipulation Handler (Script) コンポーネントに戻り、 Release Behavior(解放動作) が Keep Velocity(速度を維持) およびKeep Angular Velocity(角速度を維持) の両方に設定されていることを確認し、オブジェクトがユーザーの手から離れた後も動き続けるようにします。

バウンディング(境界)ボックスボックスの追加
バウンディングボックスには、拡大縮小および回転に使用できるハンドルが用意されているため、1 つの手で、近距離と遠距離の両方のオブジェクトを操作するのがより簡単かつ直感的になります。
この例では、EarthCore オブジェクトに境界ボックスを追加して、ハンドルを使用した拡大縮小と回転を使用して、このオブジェクトを操作できるようにします。
■重要
境界ボックスを使用できるようにするには、オブジェクトに次のコンポーネントが必要です。
・Collider コンポーネント、たとえばボックス コライダー
・Bounding Box (Script) コンポーネント
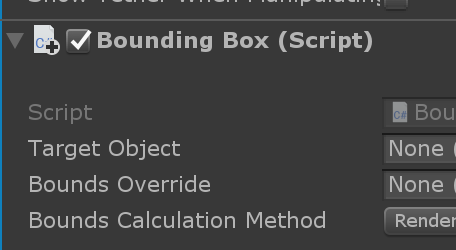
Bounding Box (Script) コンポーネントを EarthCore オブジェクトに追加する
Inspectorで EarthCoreオブジェクトを選択し、Bounding Box (Script) コンポーネントを追加します。

Playボタンを押して確認します。
タッチ エフェクトの追加
手でオブジェクトに触れたときにイベントがトリガーされるようにします。 具体的には、ユーザーが触れたときにサウンド エフェクトが再生されるように Octa オブジェクトを構成します。
これを実現するための主な手順は次のとおりです。
・オブジェクトに Audio Source コンポーネントを追加する
・オブジェクトに Near Interaction Touchable (Script) コンポーネントを追加する
・オブジェクトに Hand Interaction Touch (Script) コンポーネントを追加する
・On Touch Started イベントを実装する
・エディター内のシミュレーションを使用してタッチ操作をテストする
■重要
タッチ イベントをトリガーできるようにするには、オブジェクトに次のコンポーネントが必要です。
Collider コンポーネント、可能であればボックス コライダー
Near Interaction Touchable (Script) コンポーネント
Hand Interaction Touch (Script) コンポーネント
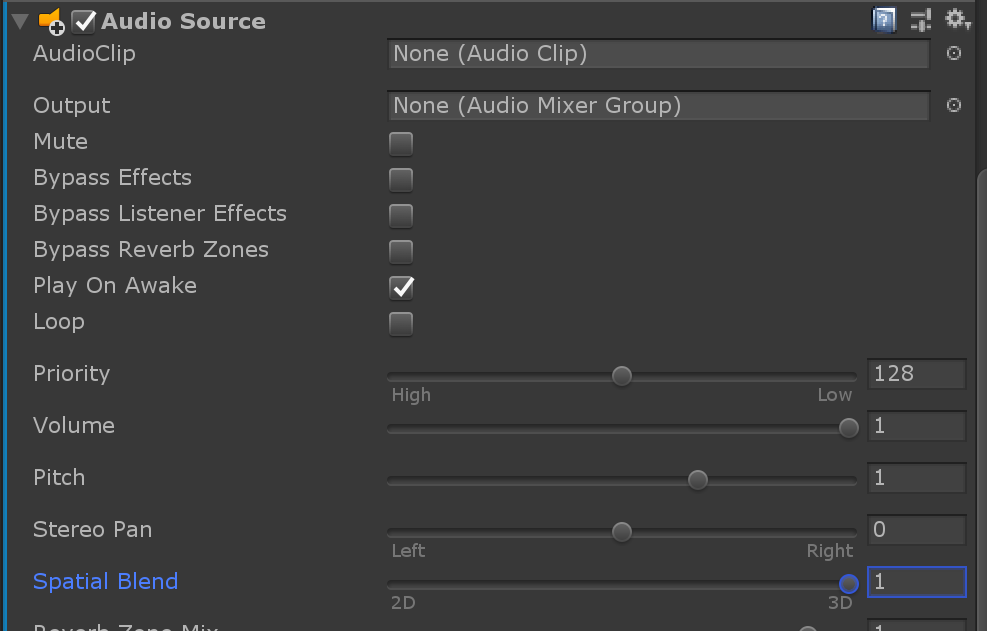
1.オブジェクトに Audio Source コンポーネントを追加する
Octaオブジェクトを選択し、Audio Source コンポーネントを追加します。次に、Spatial Blendを 1 に変更して、空間オーディオを有効にします。

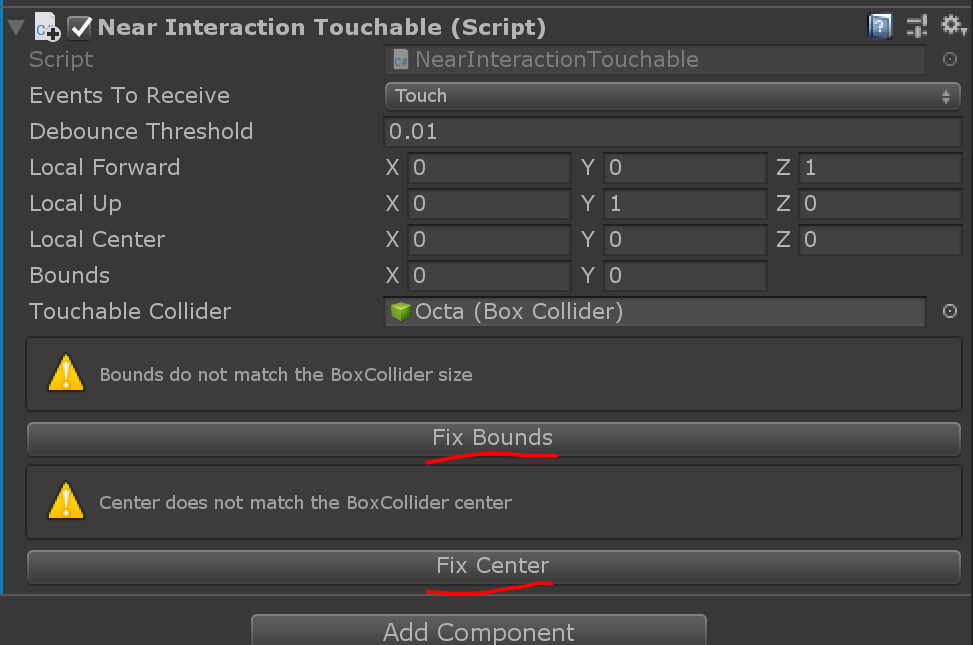
2.オブジェクトに Near Interaction Touchable (Script) コンポーネントを追加する
Octaオブジェクトが選択された状態で、
・Near Interaction Touchable (Script) コンポーネントを追加
・Fix Bounds(境界の修正) およびFix Center(センターの修正) ボタンをクリック
・Near Interaction Touchable (Script) のLocal Centerおよび Boundsのプロパティを BoxCollider に一致するように更新

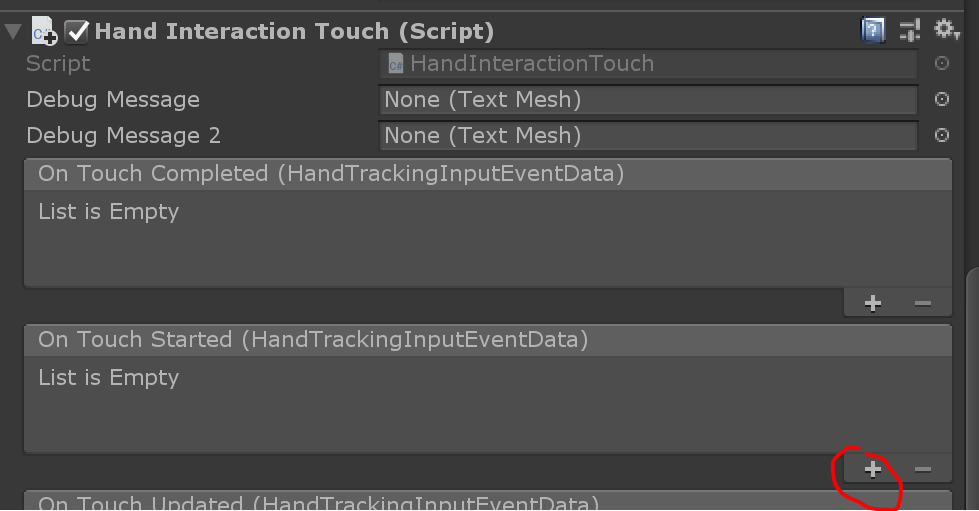
3.オブジェクトに Hand Interaction Touch (Script) コンポーネントを追加する
Octaオブジェクトを選択した状態で、Hand Interaction Touch (Script) コンポーネントを Octa オブジェクトに追加します。
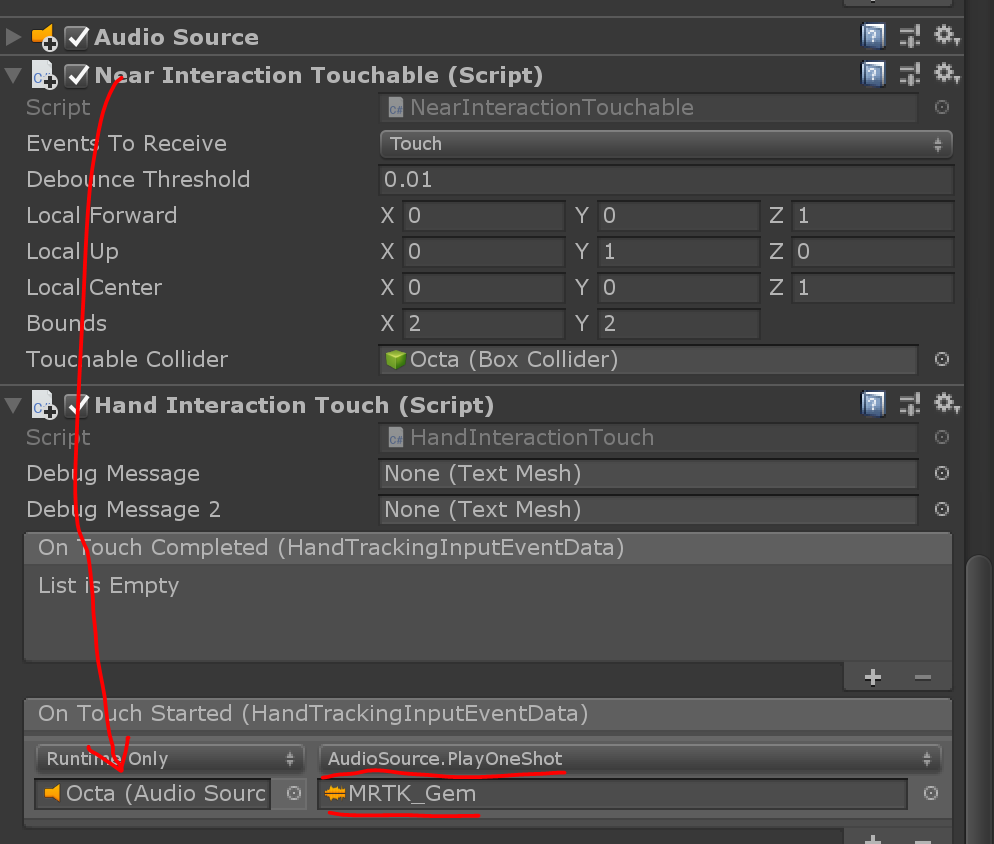
4.On Touch Started イベントを実装する
Hand Interaction Touch (Script) コンポーネントで、小さい + アイコンをクリックして、新しい On Touch Started () イベントを作成します。 次に、イベントを受信するように Octa オブジェクトを構成し、トリガーされるアクションとして AudioSource.PlayOneShot を定義します。

Assets > MixedRealityToolkit.SDK > StandardAssets > Audio に移動して、MRTK で提供されているオーディオ クリップを表示します。次に、適切なオーディオ クリップ (MRTK_Gem オーディオ クリップなど) を Audio Clipフィールドに割り当てます。

音声コマンドの有効化
音声コマンドを実装して、ユーザーが Octa オブジェクトでサウンドを再生できるようにします。主な手順は次のとおりです。
・既定の入力システム プロファイルを複製する
・既定の音声コマンド プロファイルを複製する
・新しい音声コマンドを作成する
・Speech Input Handler (Script) コンポーネントを追加して構成する
・音声コマンドの Response イベントを実装する
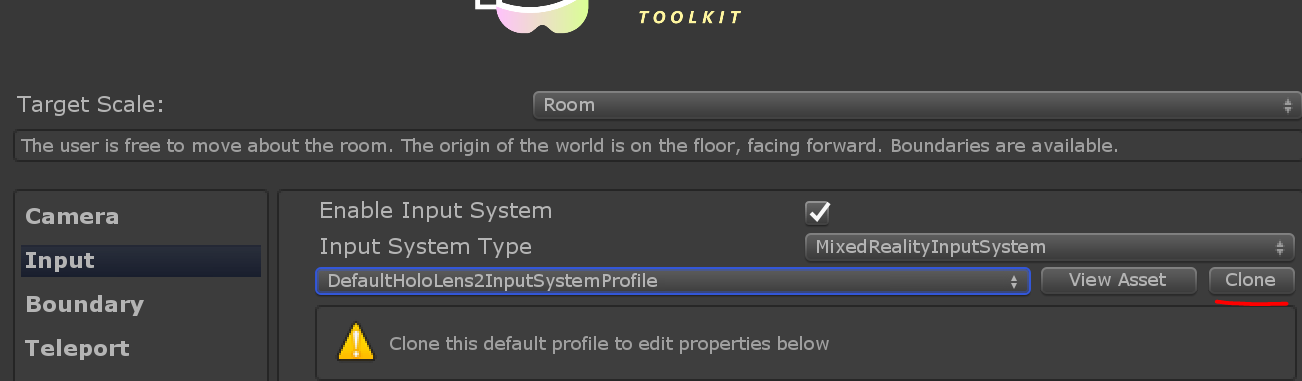
1.既定の入力システム プロファイルを複製する
HierarchyでMixedRealityToolkitオブジェクトを選択し、InspectorウィンドウでInputタブを選択し、DefaultHoloLens2InputSystemProfileを複製して、カスタマイズ可能な独自の入力システム プロファイルに置き換えます。

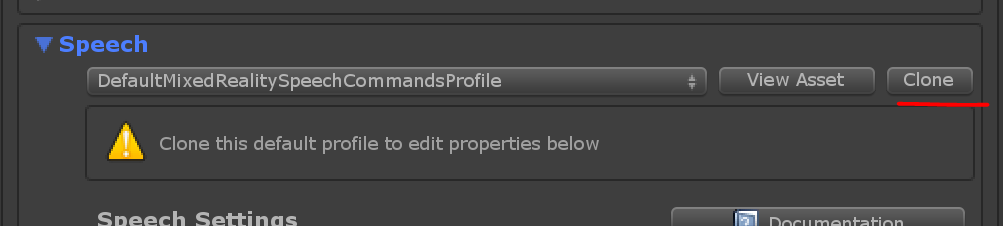
2.既定の音声コマンド プロファイルを複製する
Speechセクションを展開し、DefaultMixedRealitySpeechCommandsProfileを複製して、カスタマイズ可能な独自の音声コマンド プロファイルに置き換えます。

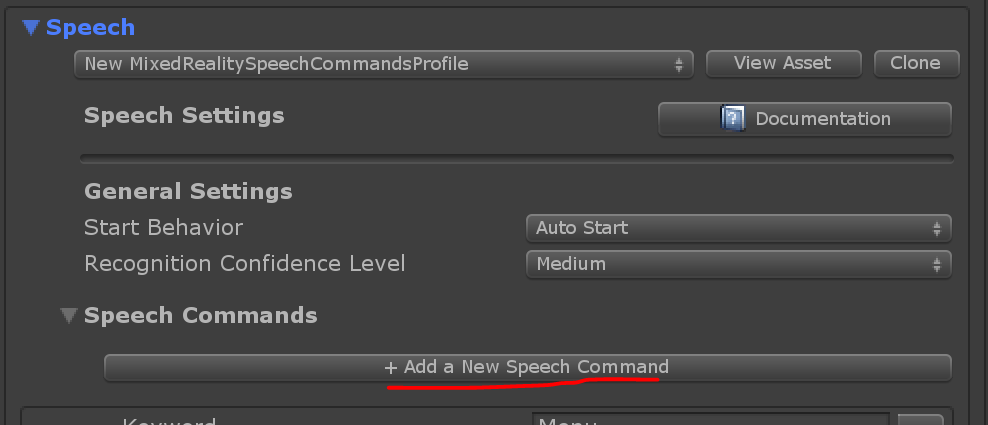
3.新しい音声コマンドを作成する
Speech Commandsセクションで、+Add a New Speech Command(新しい音声コマンドの追加) ボタンをクリックして、既存の音声コマンドの一覧の一番下に新しい音声コマンドを追加します。

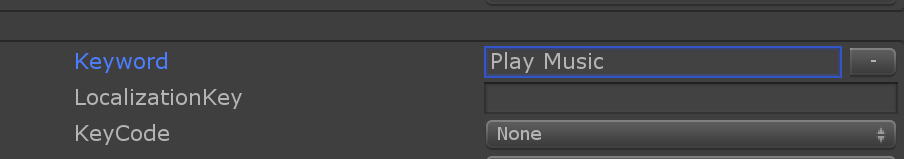
次に、Keywordフィールドに適切な単語または語句 (たとえば、Play Music) を入力します。

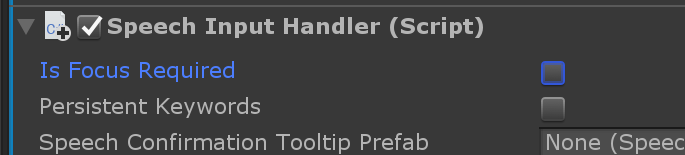
4.Speech Input Handler (Script) コンポーネントを追加して構成する
Octaオブジェクトを選択し、Speech Input Handler (Script) コンポーネントを追加します。 次に、Is Focus Required(フォーカスが必要) チェックボックスをオフにして、ユーザーが Octa オブジェクトを確認しなくても音声コマンドをトリガーできるようにします。

5.音声コマンドの Response イベントを実装する
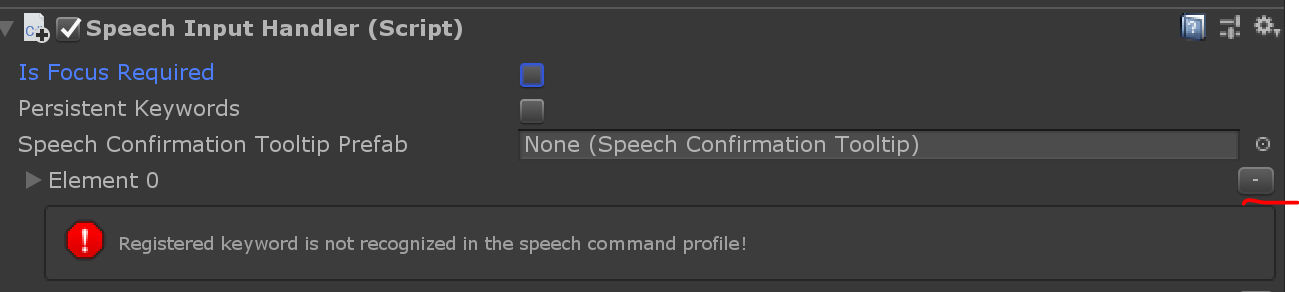
Speech Input Handler (Script) コンポーネントで、小さい + ボタンをクリックして、キーワードの一覧にキーワード要素を追加します。

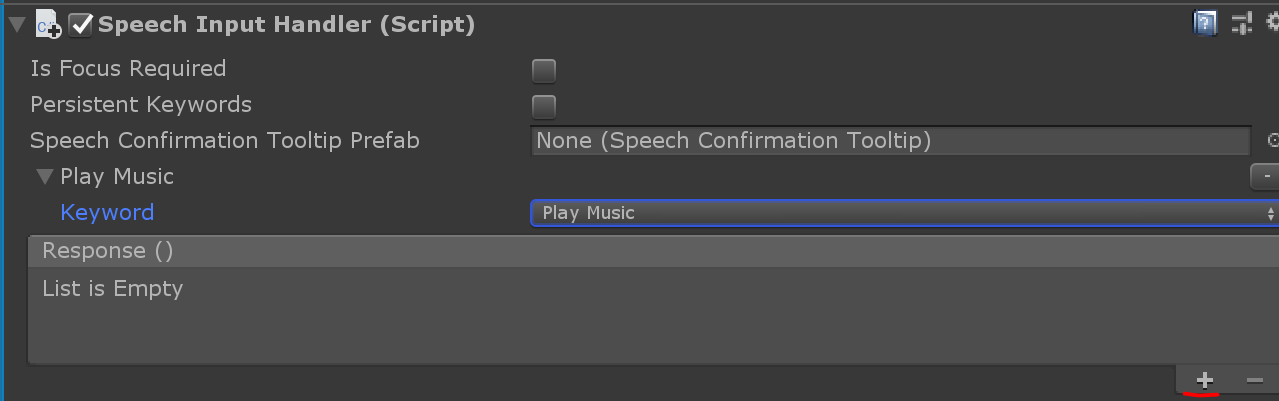
Element 0をクリックして展開し、 Keywordドロップダウンから、前に作成した Play Music キーワードを選択します。

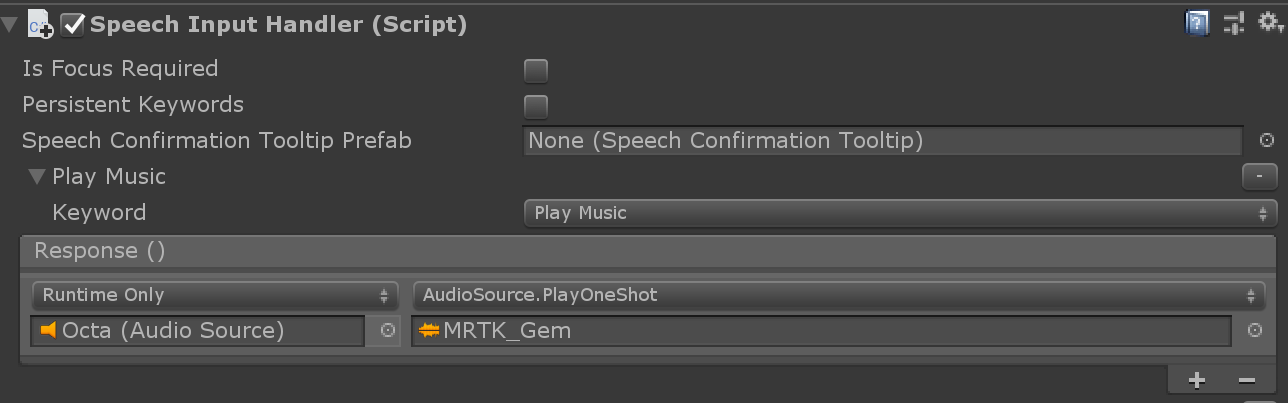
新しい Response () イベントを作成し、イベントを受信するように Octa オブジェクトを構成し、トリガーするアクションとして AudioSource.PlayOneShot を定義します。次に、適切なオーディオ クリップ (MRTK_Gem オーディオ クリップなど) を [Audio Clip](オーディオ クリップ) フィールドに割り当てます。

パン ジェスチャ
2D UI をスクロールし、次にそれを展開して 3D オブジェクトのコレクションをスクロールします。これを実現するための主な手順は次のとおりです。
・パンに使用できる Quad オブジェクトを作成する
・Near Interaction Touchable (Script) コンポーネントを追加する
・Hand Interaction Pan Zoom (Script) コンポーネントを追加する
・スクロールする 2D コンテンツを追加する
・スクロールする 3D コンテンツを追加する
・Move With Pan (Script) コンポーネントを追加する
1.パンに使用できる Quad オブジェクトを作成する
Hierarchyで、3D Object > Quad から、Quad をシーンに追加。
PanGesture のような適切な名前を付け、適切な場所に配置します (たとえば、X =1.5、Y = - 0.2、Z = 2 など)。
パン用のメッシュ コライダーは薄いので、ユーザーがコライダーを簡単に操作できるようにするために、ボックス コライダーに置き換えます。Mesh Collider コンポーネントをremoveし、Add ComponentからBox Collider コンポーネントを追加します。
厚みをつけるために、Sizeの Z を 0.15 に変更します。

2.Near Interaction Touchable (Script) コンポーネントを追加する
PanGesture オブジェクトが選択された状態で、Near Interaction Touchable (Script) コンポーネントを PanGesture オブジェクトに追加します。次に、Fix Bounds および Fix Center(センターの修正) ボタンをクリックして、Near Interaction Touchable (Script) のLocal Center(ローカルのセンター) および Bounds(境界) のプロパティを BoxCollider に一致するように更新します。
3.Hand Interaction Pan Zoom (Script) コンポーネントを追加する
PanGesture オブジェクトが選択された状態で、Hand Interaction Pan Zoom (Script) コンポーネントを PanGesture オブジェクトに追加し、次に Lock Horizontal(水平方向のロック) チェックボックスをオンにして、垂直スクロールのみを許可します。
4.スクロールする 2D コンテンツを追加する
Projectパネルで PanContent 素材を検索し、それをクリックして PanGesture オブジェクトのメッシュ レンダラー Materialsの Element 0プロパティにドラッグします。
Inspectorウィンドウで、新しく追加した PanContent 素材コンポーネントを展開します。次に、Tilingの Y 値を 0.5 に変更して X 値と一致させ、タイルを正方形で表示します。
5.スクロールする 3D コンテンツを追加する
Hierarchyウィンドウで、PanGesture オブジェクトの子オブジェクトとして 4 つのキューブを作成し、Transformの Scaleを X = 0.15、Y = 0.15、Z = 0.15 に設定します。
キューブを均等に配置して時間を節約するには、Grid Object Collection (Script) コンポーネントをキューブの親オブジェクト (PanGesture オブジェクト) に追加し、次のようにグリッド オブジェクト コレクション (スクリプト) を構成します。
Num Rows を 1 に変更して、すべてのキューブを 1 行に整列させる
Cell Width を 0.25 に変更して、行内でキューブを一定間隔で並べる
次に、Update Collection(コレクションの更新) ボタンをクリックして、新しい構成を適用します。
6.Move With Pan (Script) コンポーネントを追加する
Hierarchyウィンドウで、すべてのキューブ子オブジェクトを選択してから、Add Componentから、Move With Pan (Script) コンポーネントをすべてのキューブに追加します。
すべてのキューブが選択された状態で、PanGesture オブジェクトをクリックし、 Pan Input Sourceフィールドにドラッグします。
Hierarchyウィンドウで PanGestureオブジェクトを選択し、次にインスペクターで Mesh Rendererチェックボックスをオフにして、Mesh Renderer コンポーネントを無効にします。
ここでゲームモードに入ると、エディター内のシミュレーションでパンジェスチャを使用して、3Dコンテンツのスクロールをテストできます。
視線追跡
ユーザーが視線を向けている間、3DObjectCollection の各オブジェクトをゆっくり回転させるとともに、視線を向けているオブジェクトがエアタップまたは音声コマンドによって選択されたときにブリップ効果をトリガーする機能を実装します。
1.Eye Tracking Target (Script) コンポーネントをすべてのターゲット オブジェクトに追加する
Hierarchyウィンドウで、3DObjectCollectionオブジェクトを展開し、すべての子オブジェクトを選択してから、Inspectorウィンドウで、 Add ComponentでEye Tracking Target (Script) コンポーネントをすべての子オブジェクトに追加します。
すべての子オブジェクトが選択された状態で、Eye Tracking Target (Script) コンポーネントを次のように構成します。
・Select Actionを Selectに変更
・Voice Selectを展開し、音声コマンドの一覧の Sizeを 1 、Element 0を Selectに変更
2.Eye Tracking Tutorial Demo (Script) コンポーネントをすべてのターゲット オブジェクトに追加する
すべての子オブジェクトが選択された状態で、Add Componentで、Eye Tracking Tutorial Demo (Script) コンポーネントをすべての子オブジェクトに追加します。
3.While Looking At Target イベントを実装する
Hierarchyウィンドウで Cheeseオブジェクトを選択してから、新しい While Looking At Target () イベントを作成し、イベントを受信するようにCheeseオブジェクトを構成し、トリガーされるアクションとしてEyeTrackingTutorialDemo.RotateTarget を定義します。
そして3DObjectCollection 内のそれぞれの子オブジェクトに対して繰り返します。
4.On Selected イベントを実装する
HierarchyウィンドウでCheeseオブジェクトを選択し、新しい On Selected () イベントを作成します。次に、イベントを受信するようにCheeseオブジェクトを構成し、トリガーするアクションとして EyeTrackingTutorialDemo.BlipTarget を定義します。
3DObjectCollection 内のそれぞれの子オブジェクトに対して繰り返します。
5.エディター内のシミュレーションでシミュレートされた視線追跡を有効にする
Hierarchyウィンドウで MixedRealityToolkitオブジェクトを選択し、次に InspectorでInputタブを選択し、Input Data Providersセクションを展開して、 Input Simulation Serviceセクションを展開し、 DefaultMixedRealityInputSimulationProfile を複製して、カスタマイズ可能な独自の Input Simulation Profileに置き換えます。
Eye Simulationセクションで、Simulate Eye Position(目の位置のシミュレート) チェックボックスをオンにして、視線追跡シミュレーションを有効にします。
ここでゲーム モードに入ると、カーソルがオブジェクトの 1 つに接触するようにビューを調整し、手の操作または音声コマンドを使用してオブジェクトを選択することによって、実装したスピンとブリップの効果をテストできます。
6.Visual Studio プロジェクトのアプリ機能で視線入力を有効にする
アプリをビルドして、Visual Studio からお使いのデバイスにデプロイする前に、プロジェクトのアプリの機能で視線入力が有効になっている必要があります。 そのためには、 HoloLens 2 の Unity アプリのテストに関するページの手順を使用できます。
まとめ
・とりあえず整列させたいときは親オブジェクトにGrid Object Collection
・手とかに物を追従させたいときはRadial View
・ユーザーに追従する位置に置きたいときはOrbital
・3Dオブジェクトには、Manipulation Handler、プレハブにはNear Interaction Grabbable
・音を出したいときは、 Audio Source ・Near Interaction Touchable・ Hand Interaction Touch