この記事はHoudini Apprenticeアドベントカレンダー2020 25日目の記事です。

Part1である「Houdiniの新しいリギングとアニメーション:KineFX機能まとめ」を補足する形で書ききれなかった内容を追記します。
MotionClipとは
KineFX機能群の中で、「MotionClip」という名前から始まるノードが10種類追加されました。

これらのMotionClipファミリーは、いったい何のために追加されたのでしょうか。
KineFXを紹介する動画「Luiz Kruel による KineFX の講演」において、ステートマシンにインスパイアされたとある通り、KineFXの思想の根本には細かいアニメーションクリップを組み合わせて最終的に欲しい結果を得るようなワークフローとなっています。

ステートマシンの概念は、Unityなどゲームエンジンでのアニメーションに利用されています。
その理由は、外的な要因(ゲームコントローラーの入力)によって最終的なアニメーションの結果を動的に得たいためです。
ゲームにおける、ステートマシンの概念を理解するために以下の本がお勧めです。
アニメーションに関する技術が網羅的に非常にまとまった形で掲載されています。

キャラクタアニメーションの数理とシステム - 3次元ゲームにおける身体運動生成と人工知能
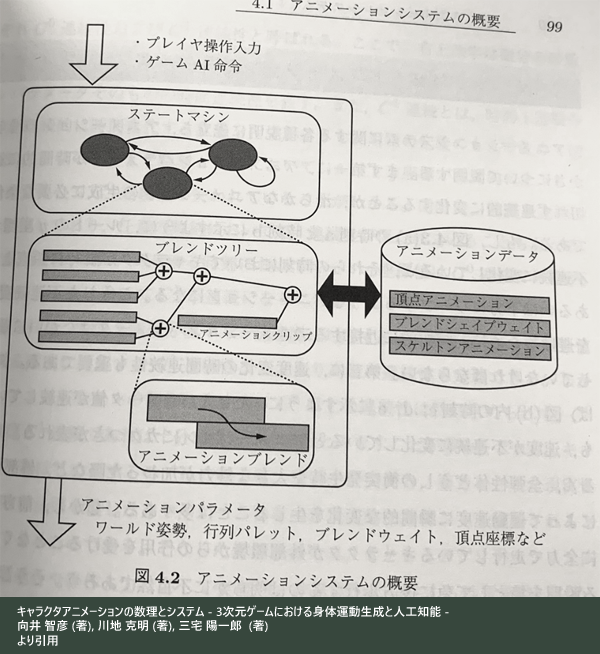
本書の第4章 アニメーションシステム の中で
”アニメーションシステムは、大きく分けてステートマシンとブレンドツリーという二つのモジュールから構成される。まずステートマシンは、キャラクタの行動状態を表すデータの管理およびその時間変化を処理するモジュールである。例えば歩行ステートや停止ステート、攻撃ステートなどのように意味論として異なるアニメーションを分類して管理する。また、ブレンドツリーは、同一ステートに属するアニメーションのバリエーションを生成するためのデータ構造・処理機構である。”
とあります。

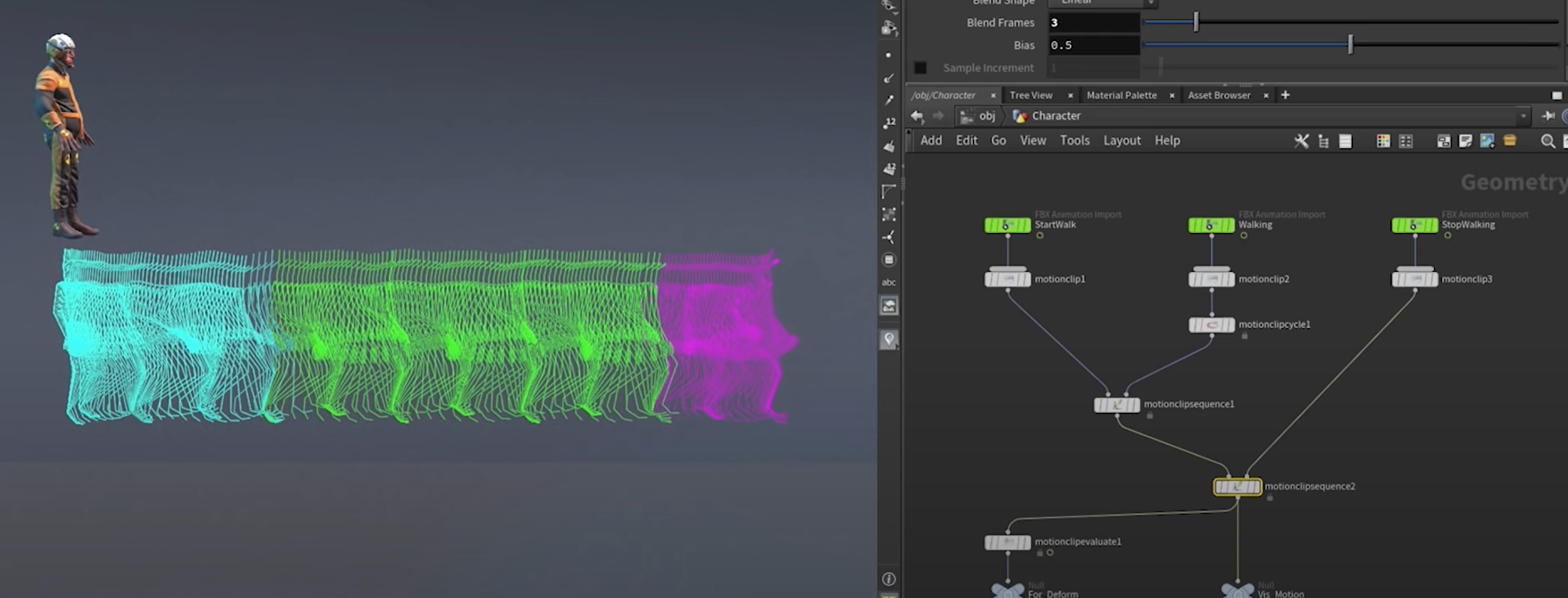
KineFXはこの考えを元に設計されています。Houdini18.5 KeyNoteにおいて、例として出されたシーンを見ると、ゲームエンジンのステートマシンとは少し違うけれども似通った機能である事がわかるかと思います。(※群衆のAgentのトリガーを利用すれば、状態の変化ができるかもしれませんが未検証)

※歩行開始/歩行/歩行停止 のクリップを組み合わせてアニメーションを生成している
そして、その中の機能
・クリップ終端で巻き戻して再生を行うループアニメーション
・複数のアニメーションから新しいポーズを生成するポーズブレンド
・2つのアニメーションクリップを連結するためのトランジション
などを実現するために**「MotionClip」**機能があります。
MotionClipの利点
MotionClipを利用する利点は、以下の2点に集約されます。
・全てのアニメーションフレームが1つに結合されているためSOPで編集できる。そのため、従来のChopを利用しなくてもアニメーションの編集ができる。
・アニメーションがジオメトリキャッシュされる。
サンプルファイル
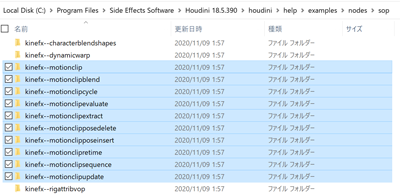
サンプルファイルとして、ヘルプ内にあるMotionClipExampleを使用します。
バージョンによってパスは異なりますが、デフォルトのままでインストールしていれば以下の場所にExampleのhdaが存在しています。
C:\Program Files\Side Effects Software\Houdini 18.5.390\houdini\help\examples\nodes\sop
このディレクトリ下にkinefx用のExampleからMotionClipと名前の付いたファイルを見ていきます。

MotionClip(入力&変換)
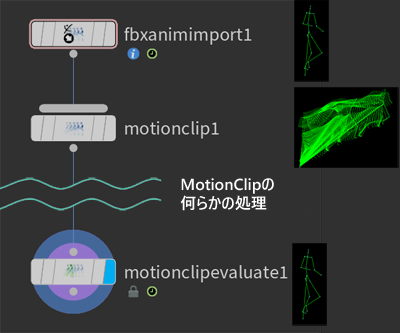
このノードはスケルトンアニメーションをMotionClipに変換します。

入力はスケルトンアニメーションです。(例:FBXAnimationImportやSceneCharacterImportの第3アウトプットなど)
ノードへの入力数は、1つだけでなく複数のインプットも可能です。※複数入力時はPackInputにチェックを入れる必要があります。各入力のクリップが独自にパックされたプリミティブに配置されます。

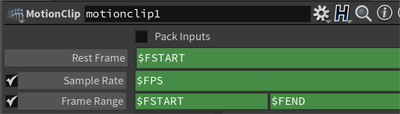
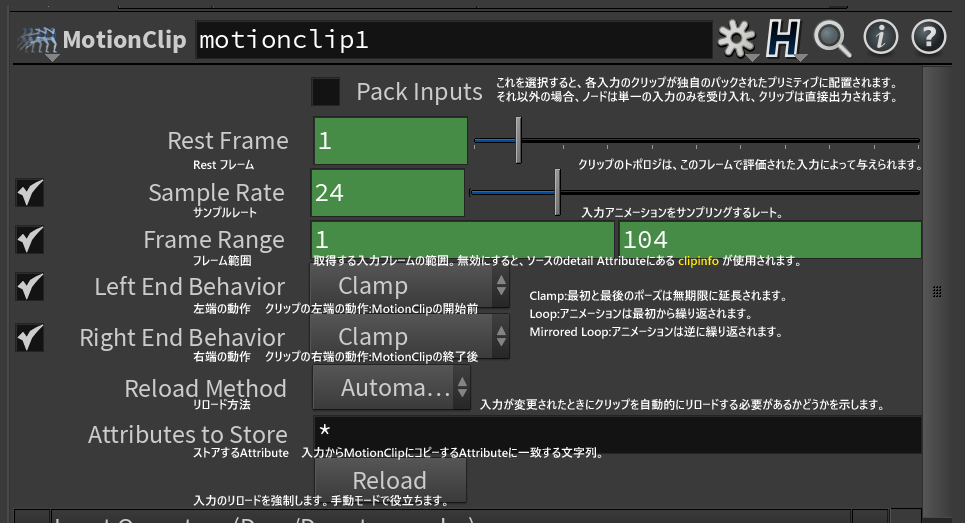
指定されたフレーム範囲とサンプルレートのデフォルトは以下の設定なので、必要に応じてフレーム数などを入力し、クリップ範囲を調整します。

各種設定は以下の通りです。

{
"left_end_behavior": {
"type": "string",
"value": "clamp"
},
"name": {
"type": "string",
"value": ""
},
"range": {
"type": "vector2",
"value": [
0,
4.291666666666667
]
},
"rate": {
"type": "float",
"value": 24
},
"right_end_behavior": {
"type": "string",
"value": "clamp"
},
"source_range": {
"type": "vector2",
"value": [
0,
4.291666666666667
]
},
"source_rate": {
"type": "float",
"value": 24
}
}
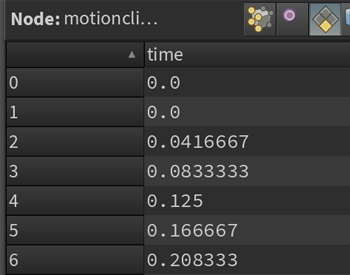
出力はPackされたプリミティブのリストで構成されます。
最初のプリミティブ(primitive番号:0)は、Rest Frameで評価されたスケルトントポロジーを含みます。残りのプリミティブ(primitive番号:1~)はそれぞれキャッシュされたフレームを表し、各ジョイントの位置を表すポイントのリストを含みます。
よって、primitiveの数は、RestFrame(1)+Frame Range(1~)の数になります。また、point数は、1フレームごとにpackされているので同数になります。

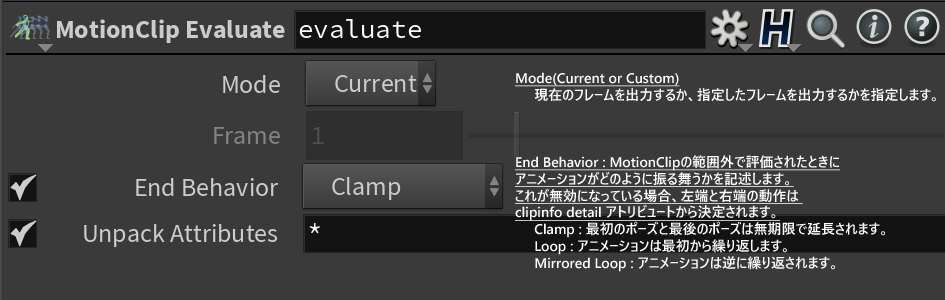
MotionClip Evaluate(出力&評価)
ただし、MotionClipのままのデータでは使い物にならないので、最終的に、MotionClipEvaluateに入力して、単一のフレームで評価します。つまりMotionClipでの一連の処理としてはMotionClipで始まり、MotionClipEvaluateで終わります。

出力ジオメトリには、指定されたフレームで評価されたMotionClipのポーズで出力されたスケルトンとなります。そのフレームにジョイントが存在しない場合は、周囲のフレームからデータを補間します。

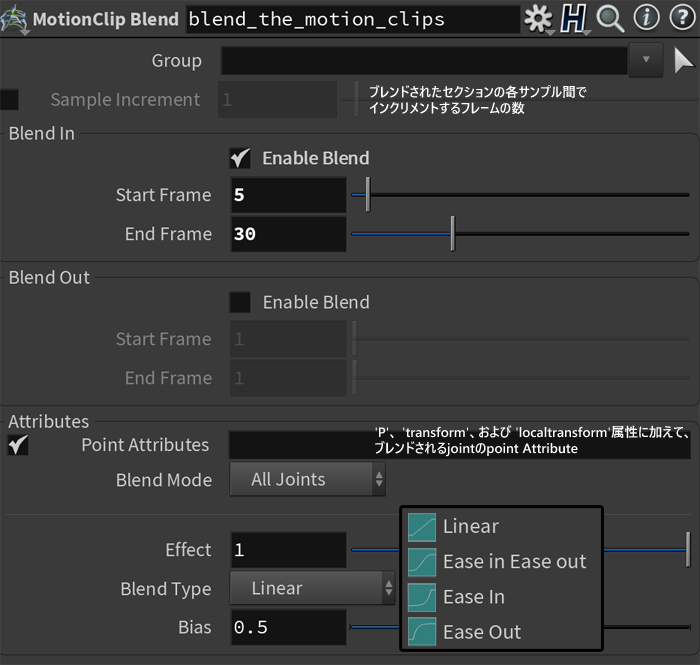
MotionClip Blend(混合)
1つのモーションクリップのアニメーションを別のモーションクリップの上にブレンドします。
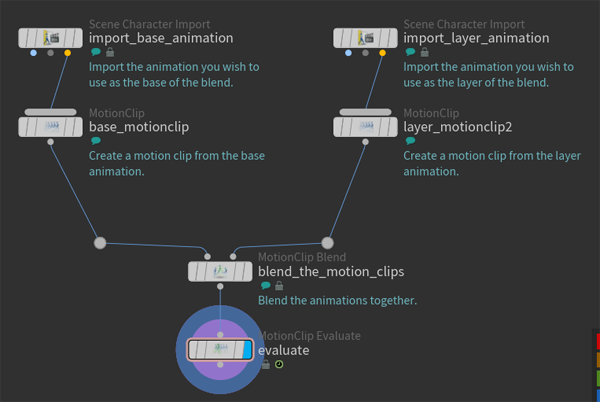
ExampleのSimpleMotionClipBlendのシーンを見ながら動作を確認してきます。

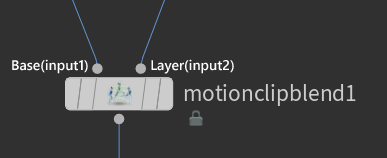
このノードは、Base(input1)とLayer(input2)の2つのMotionClipsを取得し、Baseのアニメーション上にLayerのアニメーションをブレンドします。

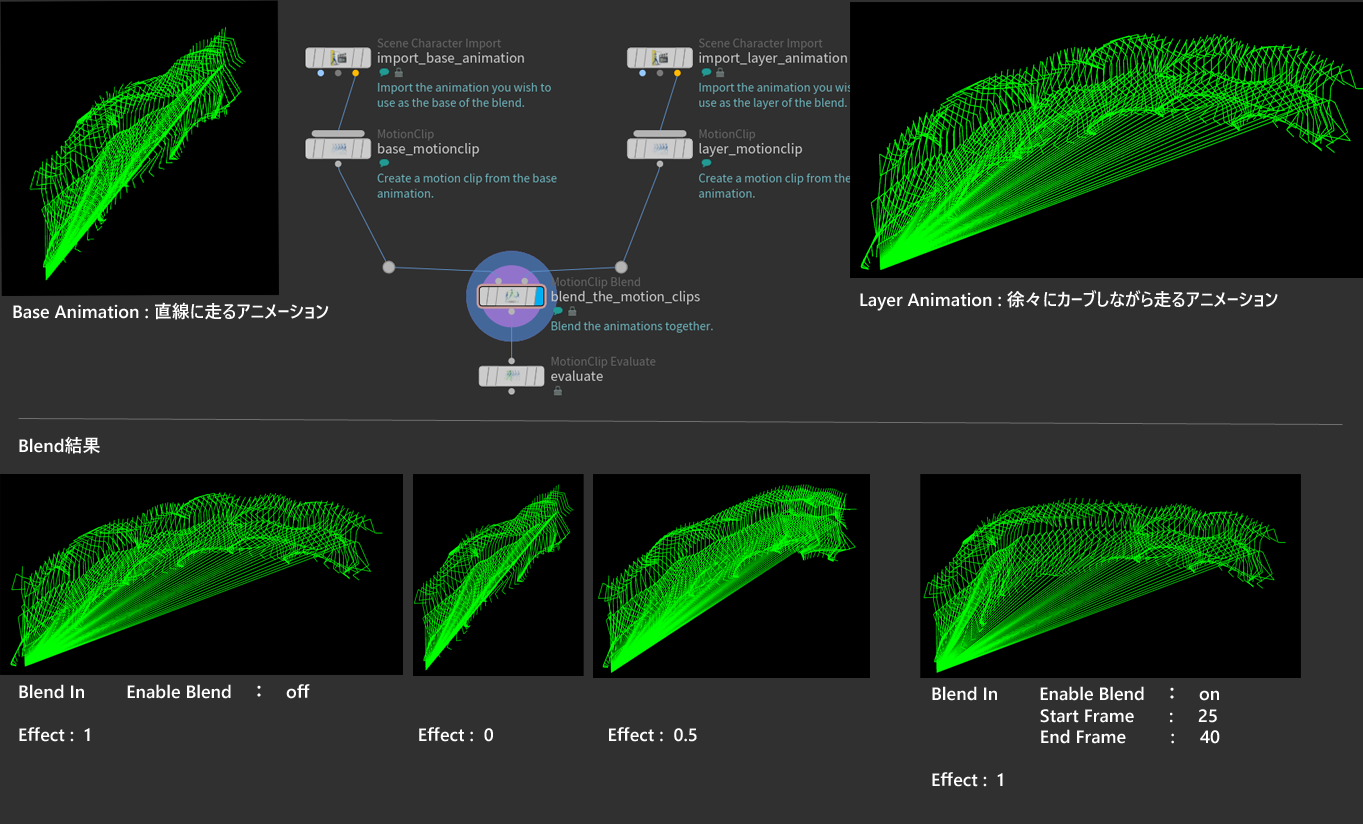
デフォルトでMotionClip Blendノードを呼び出した場合、レイヤーの重みであるEffectが1であるため、Layer(input2)のアニメーションと同一のアニメーションとなります。
このEffectを0にするとBase(input1)のアニメーションに。0.5にするとちょうど中間を割ったようなアニメーションとなります。また、Effectで指定された最大の重みまでフェードイン(もしくはフェードアウト)させることも可能です。

出力クリップの長さは、ベースクリップとその上にレイヤー化されているセグメントの和集合になります。
※和集合:Base = 1~15フレーム 、Layer = 10~30フレームとすると、base ∪ layer = 1~30フレームになります。
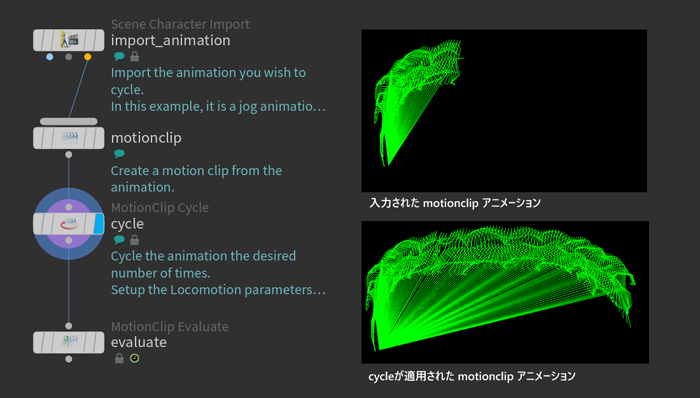
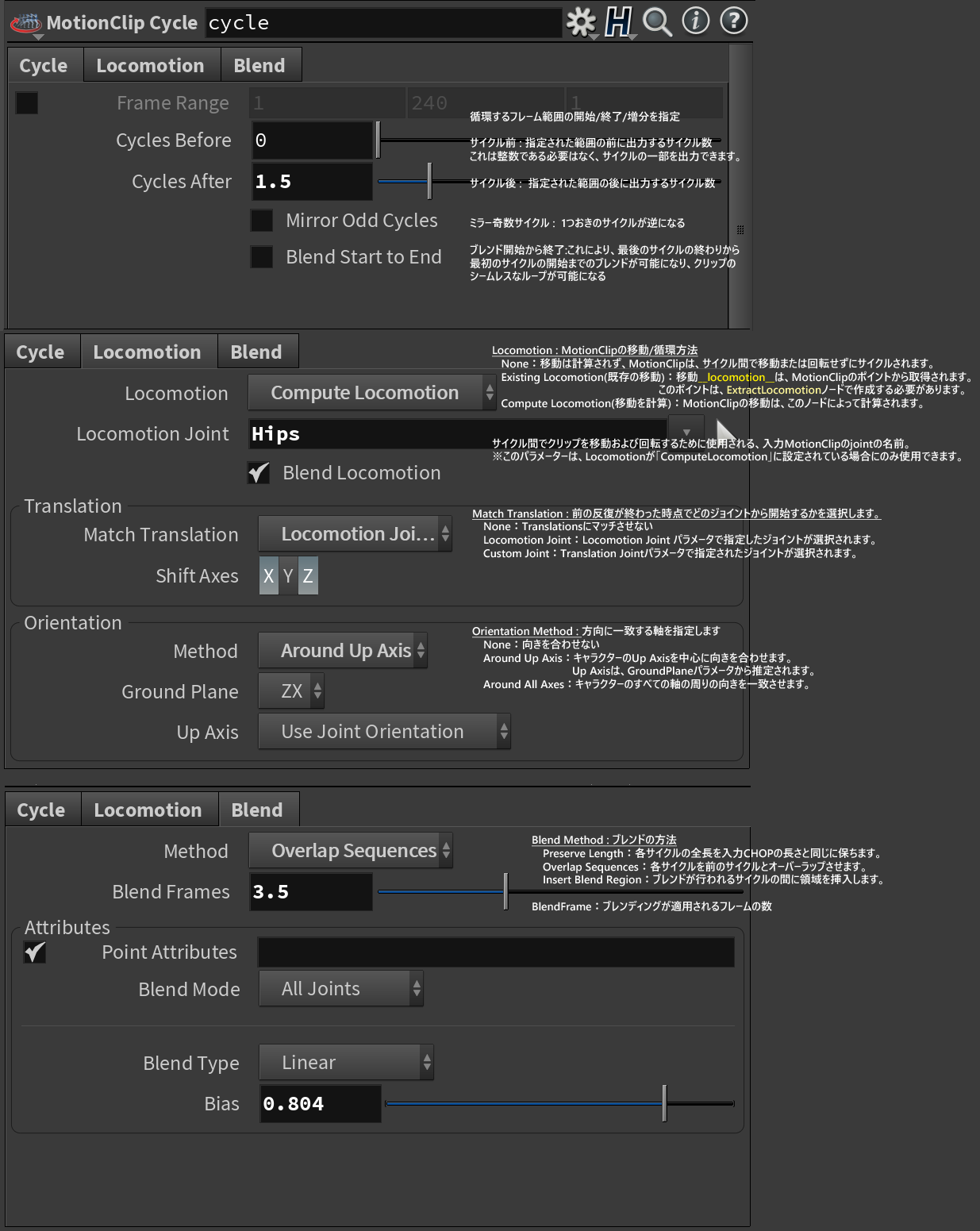
MotionClip Cycle(循環)
モーションクリップの一部をスムーズにループします。
ループといえば、最初のmotionclipノードのRightEndBehaviour:Loopや、最後のMotionClipEvaluateのEndBehaviour:Loopなどでもループ機能があるため、不要ではないかと思う人もいるかもしれません。
しかしこのノードは、単純なループだけに留まらない機能を持っています。

Esampleのファイルでは、MotionClipの終端で走り終わった位置から、さらに加えて存在しなかった延長となるアニメーションループを作り出すことができます。

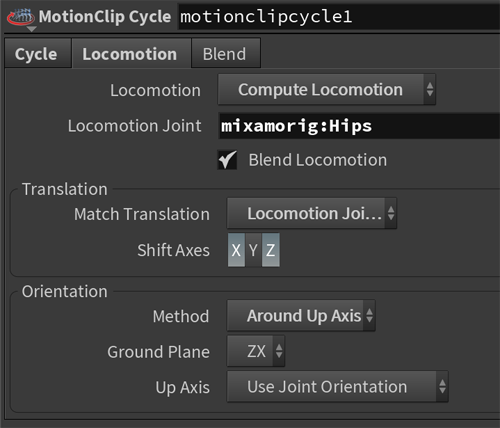
今回のケースは、走り終わった地点からまた走りだしてほしいので、それに応じた設定を行います。まずLocomotionタブ内でComputeLocomotionを指定し、固定するjointを設定。反復終了後の開始地点をLocomotion Jointに設定して、合わせて向きも一致させます。
上手く開始フレームと終了フレームで同じ動作をしていれば、特に設定は必要ないですが、異なる動作をしている場合はBlendでオーバーラップさせる期間を設ける必要があります。ここは長すぎても短すぎても変になってしまう可能性があるため、上手くMotionClipの長さやBlendFrameの数値を調整する必要があります。

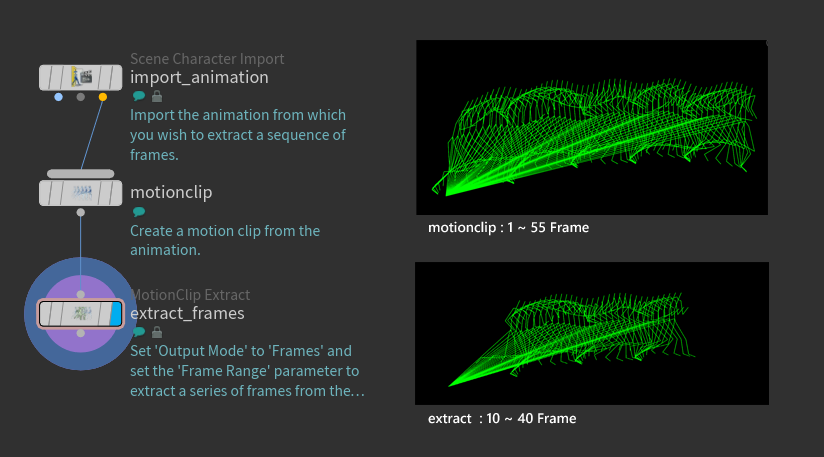
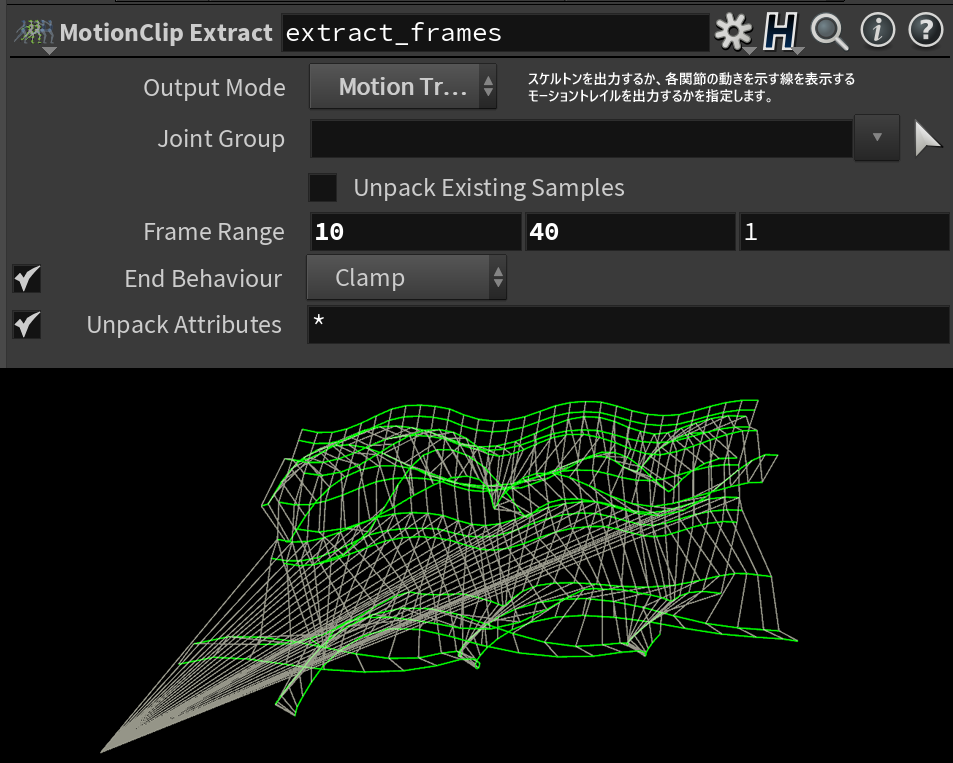
MotionClip Extract(抽出)
モーションクリップから一連のフレーム上のジョイントのモーションを抽出します。要求されたフレームがクリップに保存されていない場合、隣接するキャッシュされたフレーム間を補間します。
Exampleでは1~55フレームのアニメーションの前後の足切り(範囲10~40フレーム)を行っています。

このようにスケルトンを出力すること以外に、MotionTrailをOutputとして出力することもできます。

後程解説しますが、このように部分的に抽出したデータを一部編集してMotionClip Updateを行うことによってMotionClipを新しいアニメーションとして作り替えることが可能です。
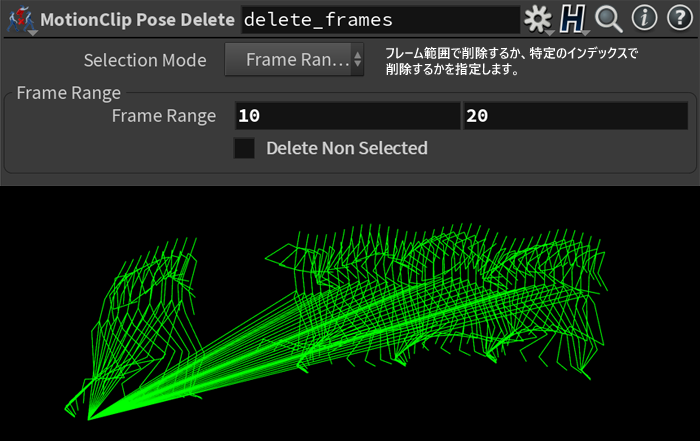
MotionClip Pose Delete(削除)
指定したサンプルをモーションクリップから削除します。
評価中に、欠落しているフレームは周囲のフレームから補間されます。

MotionClip Pose Insert(挿入)
指定したポーズを含む MotionClip に新しいサンプルを追加します。
ポーズには、クリップスケルトンのジョイントサブセットが含まれている必要があります。
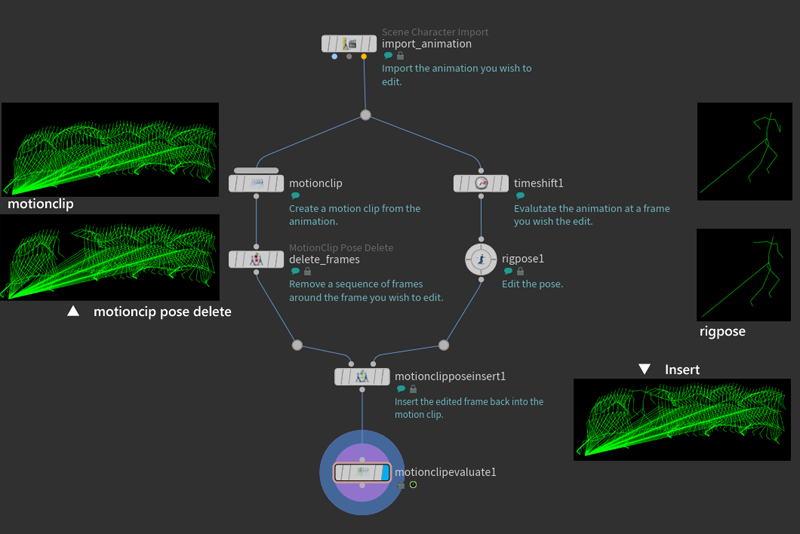
Exampleでは、まずMotionClip Pose Deleteで12-18フレームを削除し、分岐したもう一つはtimeshiftでその中間の18フレーム目を取得。その18フレーム目をrigposeで手を挙げるポーズに変更し、再度MotionClip Pose Insertで挿入するという手順を踏んでいます。

この手法の注意点として、ある程度補完の効く範囲でInsertを行わないとアニメーションとして歪な動きになってしまう可能性があります。切り替わりのタイミングを上手くブレンドできるように下準備が必要になるかと思います。
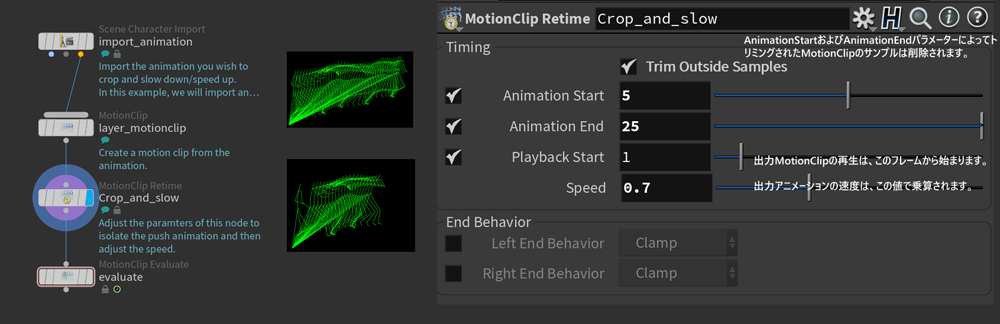
MotionClip Retime(速度調整)
モーションクリップの速度を調整(トリミング/スケーリング/変換)します。
また、MotionClipの左端と右端の動作を調整します。例えばSpeedを0.5とすると動きが半分の速度のスロー再生になります。Speedを2にすると倍速での動きとなります。

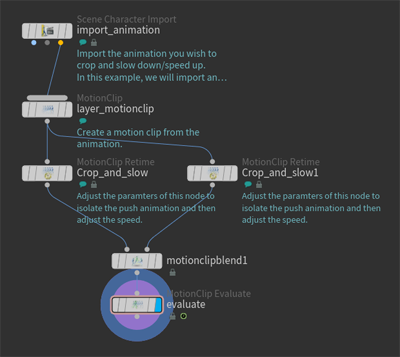
途中のフレームからスローモーションを作る場合、Speedのパラメータをアニメーションさせてしまうと、次のフレームが前のフレームよりも前のアニメーションとして再生されてしまうため、それぞれのspeedのアニメーションを2つ作りMotionClipBlendする方が安全です。(スローspeedの方は開始地点を前倒しする)


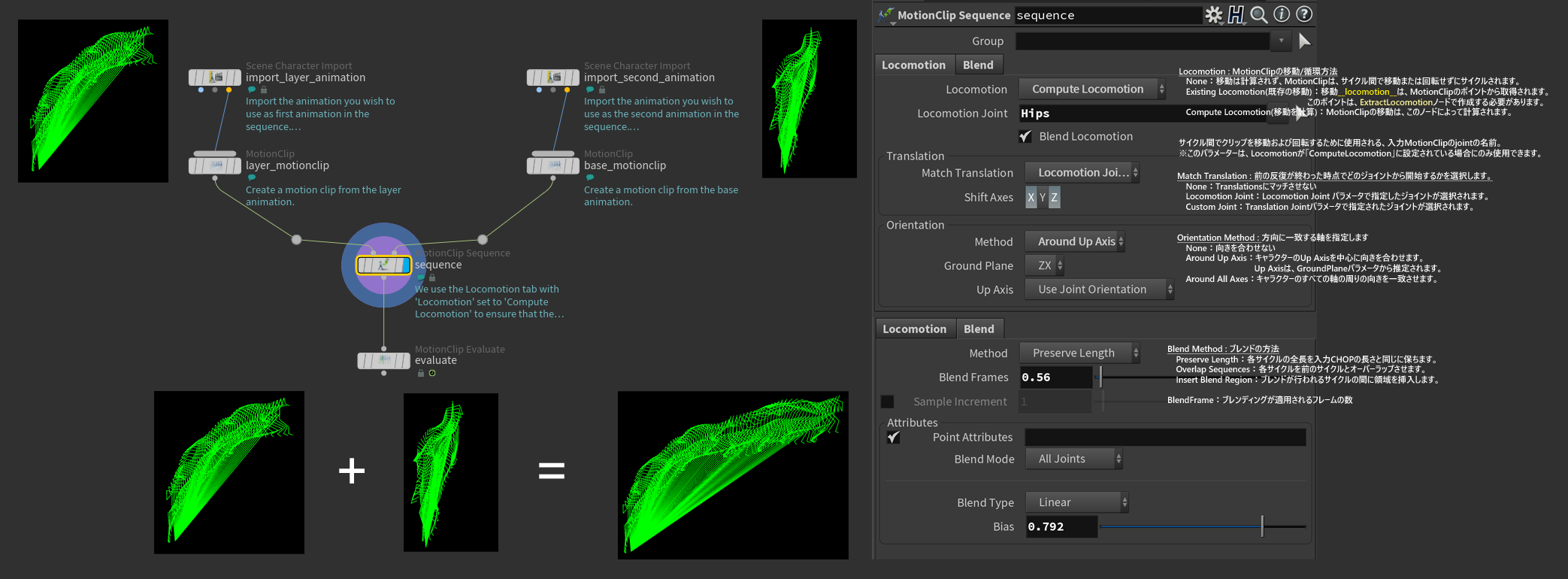
MotionClip Sequence(連結)
2つのモーションクリップを連結します。2番目のMotionClip入力が最初の入力に追加され、ブレンドしてスムーズなトランジションが作成されます。モーションの連結時の設定はMotionClip Cycleと同様です。

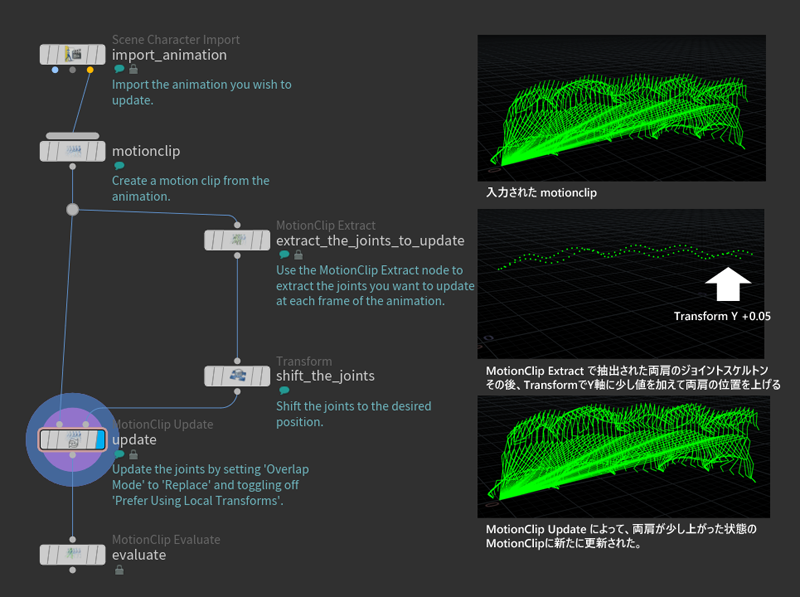
MotionClip Update(更新)
指定されたポイントリストを使用してモーションクリップを更新します。
time Attributeを持つポイントのリストを取得し、MotionClip内の一致するポイントを挿入/削除/更新します。通常はMotionClip Extractで編集が必要な個所を抽出し、SOPノードで何らかの編集を行います。
この例ではTransformでY軸を0.05加えることで両肩の位置を少し上げる更新を行っています。
Transform以外にも、ExtractのOutputをMotion Trailsにすることによって、noiseを加えたり、逆にsmoothで滑らかな動きにしたり、editで直接回転の軌跡を編集することができます。これまではアニメーションはChopでの調整であったこともあり、この自由度は非常にありがたいです。
編集が完了後は、MotionClip Updateを行うことで、MotionClipに編集データを適用することができます。

差分(緑に見えている箇所が編集によって変化した部分です)

Updateに入力するデータはFrames、Motion Trailsどちらでもかまいません。
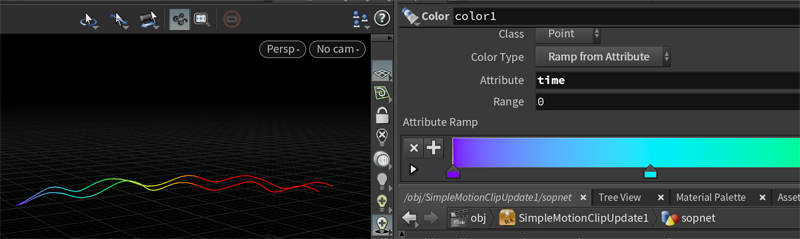
また、Motion Trailsを選択した場合、colorノードでtime Attributeに応じて色を変更することで時間に応じた変化をMotionClip上で確認しやすくなります。

応用
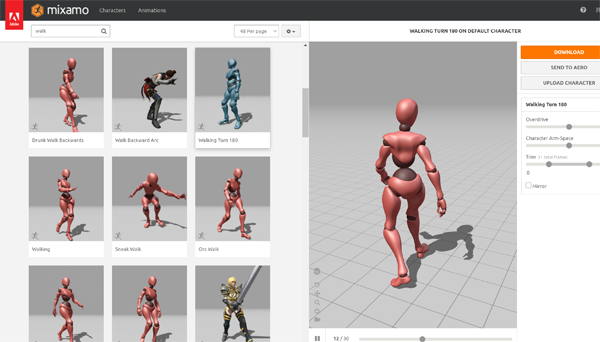
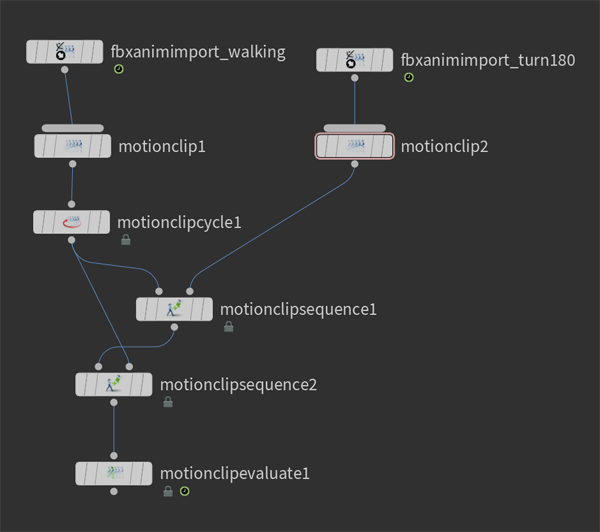
mixamoからデータを2つ取得してMotionClipでアニメーションをつけてみます。

今回使用するデータは、「Walking.fbx」と「Walking Turn 180.fbx」です。

mixamoのLocomotion Jointはmixamorig:Hipsを指定します。

歩きモーションのCycleと方向転換のシーケンスを結合できました!

まとめ
KineFXの機能は多岐に渡り、この分野だけでも覚えるのは一苦労です。しかし、本当に大事なのは、この後の工程のアニメーションで、如何にカッコいい動きができるかでしょう。そういった意味では、僕はアニメーションの経験値が少ないこともあったので、最大限KineFXを活用できたかというと、そうではなかったかと思います。
今後KineFXを使用してリグを構築した次に効果的なアニメーションを補助・作成する機能がもっと増えればいいなと感じました。Houdini19以降のバージョンアップが楽しみですね。
ここまで見てくれた皆様、ありがとうございます!この記事が皆様のお役に立てばうれしいです。