背景
未経験からエンジニアを目指し勉強中です。
自分ひとりでWebアプリケーションを作ってみて、プログラミングをそれなりにわかってきたつもりだったある日、
「MVCについてわかりやすく説明して」と言われ、うまく答えられなかったのが悔しかったので、
私自身の備忘録も兼ねて、いっそのこと記事にしてやろうと思い、この記事を執筆しました。
私もそうですが、プログラミング初心者の方は、Webの記事の内容が難しくて理解できないという経験を一度はしたことあるのではないでしょうか。今回MVCについて再学習し、記事にするにあたり、そういった方々にも配慮した記事を作成したいと思っております。
ですので、本記事は「MVCってなに?」「MVCについて超わかりやすく説明されている記事が欲しい」、そんな思いを抱えた「超初心者の方」向けに、噛み砕いて説明をしていく記事になっております。
初学者故に、至らぬ点が多々あるとは思いますが、温かく見守っていただけますと幸いです。
なお、何かお気づきの点があればコメントにてご指摘ください。
MVCとは
ひとまず、WikipediaでMVCについて調べてみると下記のようなことが記載されています。
Model-View-Controller (MVC、モデル・ビュー・コントローラ) はUIを持つソフトウェアに適用されるソフトウェアアーキテクチャの一種である。MVCはソフトウェアを処理/Model・表示/View・入力伝達/Controllerの3要素に分割し、ソフトウェア内部データをユーザーが直接参照・編集する情報から分離する。プレゼンテーション(View・Controller)とドメイン(Model)を分離しまたユーザー入力(Controller)と表示(View)も分離することでソフトウェアの保守性・開発生産性を向上させる。
・出典:Wikipedia
少々難しいので、上記の文章を超簡単にまとめると、MVCとは「モデル」と「コントローラー」と「ビュー」ってやつの3人で役割分担するという概念のことです。
役割分担することで、各々の役割がはっきりするから、開発やメンテナンスするのが楽になるよ、ってことです。
役割を分けることで、例えば「Webページの見た目をもっと良くしたい!」という変更の必要性が出てきた場合も、「じゃあビューだけ変えよう!」という風に、
容易に仕様変更ができるようになります。「開発やメンテナンスするのが楽になる」というのはこういうことです。
上記の説明でも、少々難しい場合は、とりあえず「1人で全て担当するのは大変だから、役割分担したほうがいいよね」って概念なんだと捉えておいてください。
では、次はMVC各々について解説をしていきます。
M(モデル)とは
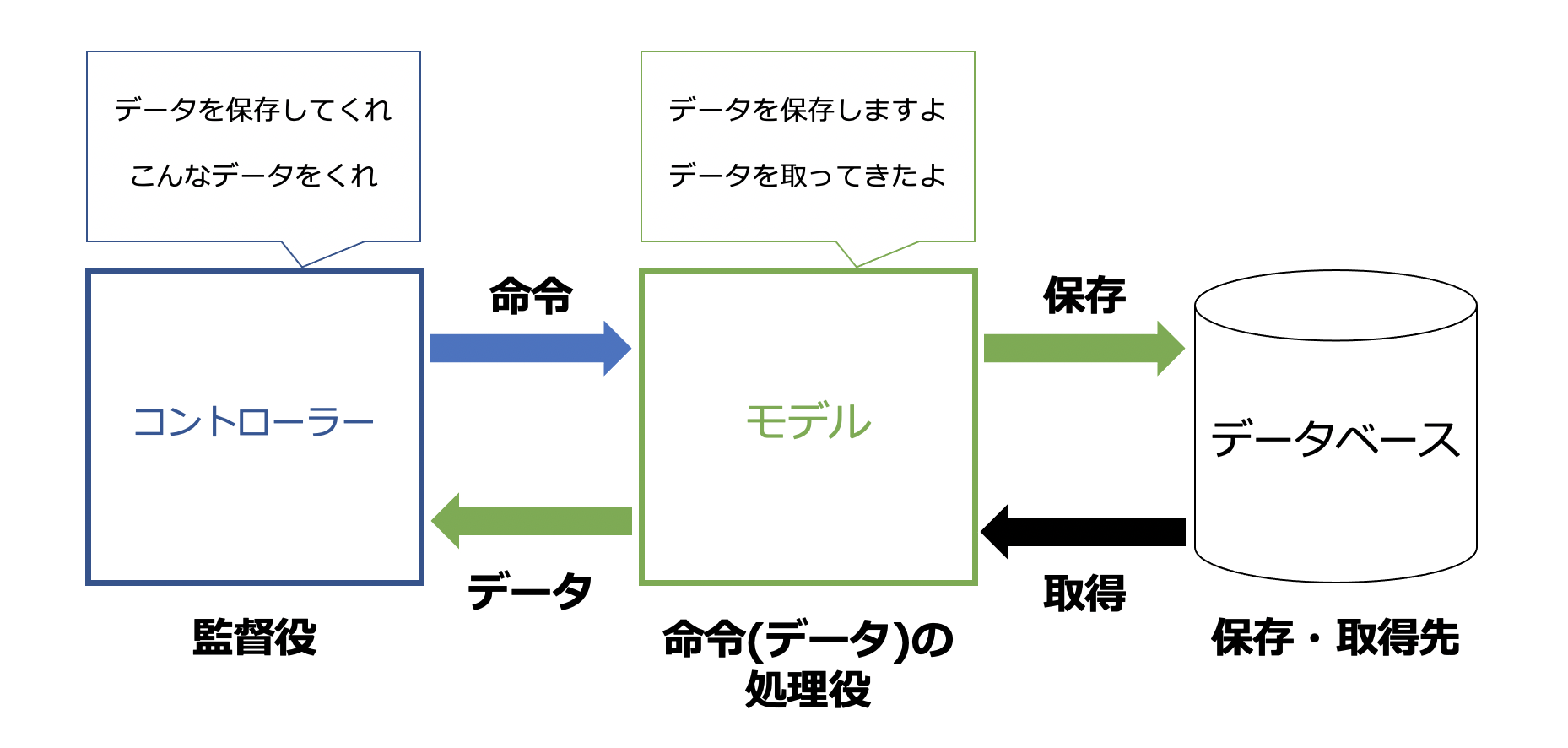
モデルとは難しい言葉で説明すると、「Webアプリケーションにおけるビジネスロジック(データベースから取得してきた値を加工するメソッドや、レコード検索の条件が書かれたメソッド、データを保存する前に加工するメソッドなど)を定義するもの。」です。
これをわかりやすく書き換えると、
「データを処理したり、データをデータベースへ保存したりする部分」になります。
コントローラーから、「〇〇ってデータをデータベースに保存してくれ」や「△△ってデータが欲しいからデータベースを調べてくれ」というような命令を受け、データを保存するためにデータベースにアクセスしたり、データをデータベースから取得したりする「データの処理役」がモデルです。
V(ビュー)とは
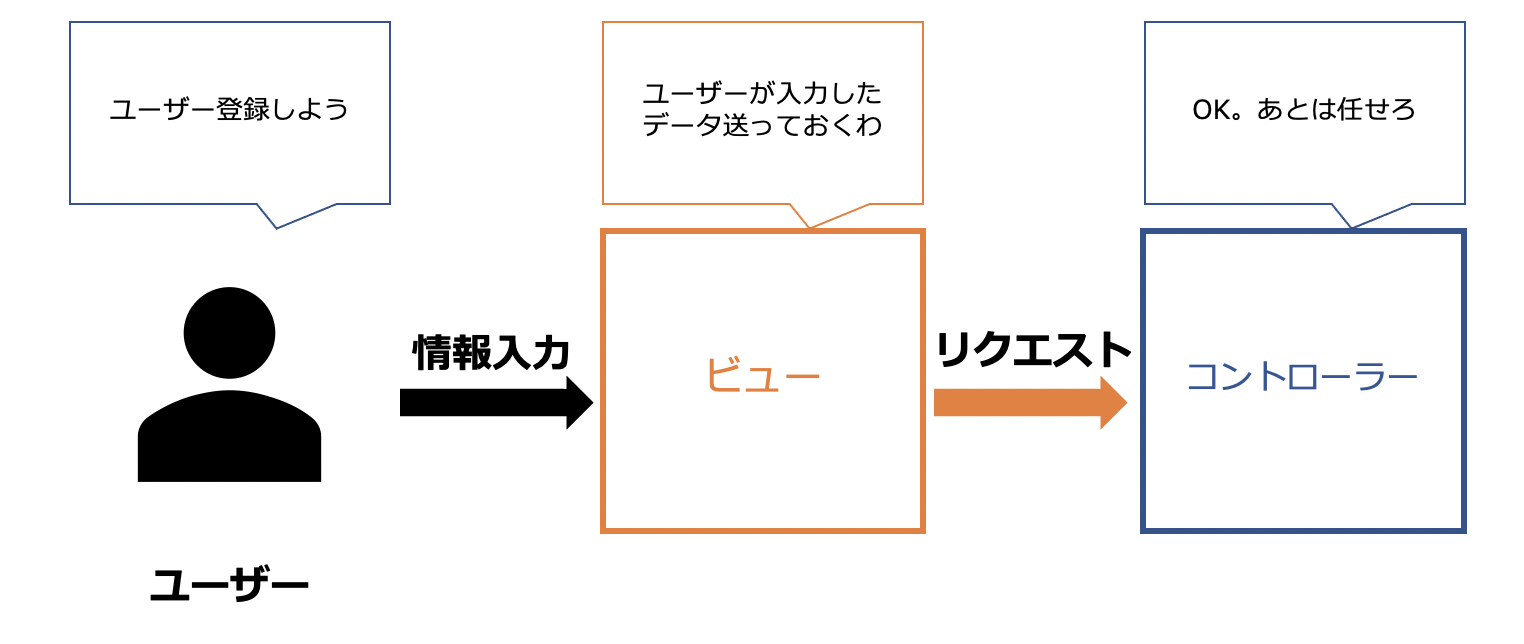
ビューは一番わかりやすいものだと思います。実際にユーザーが見る画面です。
下記のように、画面にデータを表示したり、出力したりするところを担当しています。
また、ユーザーからのリクエストをコントローラーへ送る役割も果たしています。
例えば、ユーザー登録画面でユーザーが入力した値(名前やメールアドレスなど)をコントローラーへ送る役割も果たしています。
(その後、コントローラーがモデルに命令をして、データが保存されるという仕組みです。)

C(コントローラー)とは
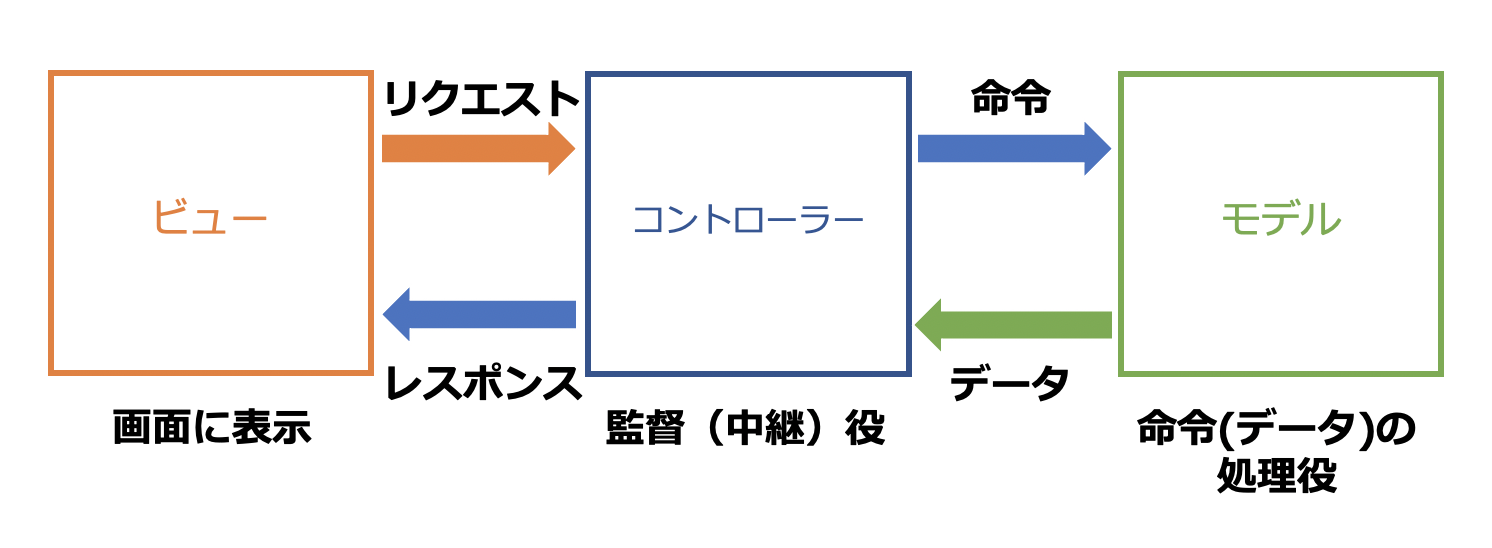
コントローラーとは、ビューとモデルを操作する部分です。
先にも解説をした、ビューから「ページを表示したい!」、「ユーザーからデータを入力してもらったよ!」というような、
リクエスト(要求)を受け取り、モデルに対してデータの処理の命令を出します。
また、モデルから処理の結果を受け取り、「このデータを表示して!」などをレスポンス(結果)としてビューへ返したりします。
下記の図のように、ビューとモデルの監督役として中継しているイメージです。
まとめ
ざっくりとした説明ではありますが、これでMVCについての解説は以上になります。
私自身、この概念を叩き込んで開発に勤んでいきたいところです。
同じプログラミング初心者の方にとって少しでも参考になれば幸いです。
ここまでご覧いただき誠にありがとうございました。
必要があれば、修正・追記をいたしますので、
何かお気づきの点などございましたら、コメントにてご連絡ください。
参考文献
MVCモデルとは?フレームワークを使う前に知っておきたい!
MVCとは?|初心者でもわかるプログラミング学習入門
【プログラミング】MVCをわかりやすく説明
MVCとは?MVCの概念や役割3つと具体例を紹介|メリット・デメリットも解説
上記の記事を参考にさせていただきました。こちらの記事の方が詳しく書いていることもありますので、
そちらも是非参考にしてみてください。