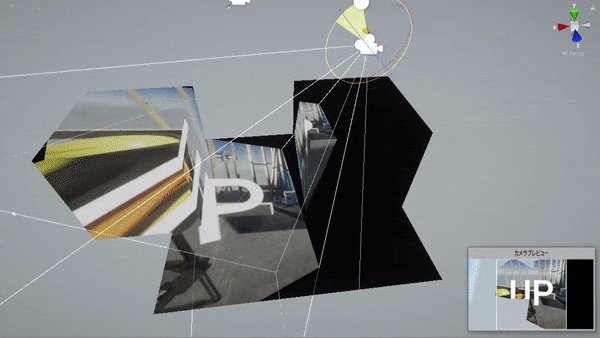
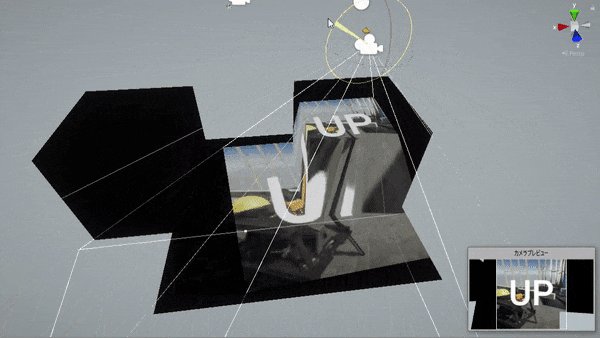
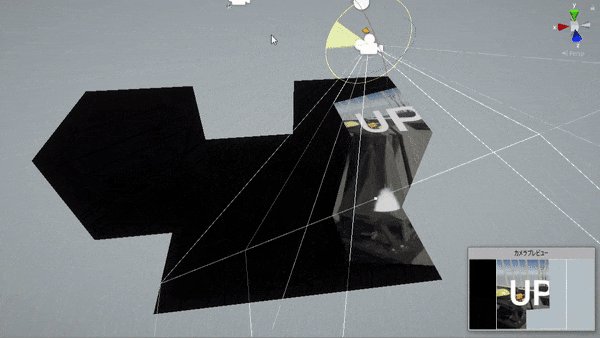
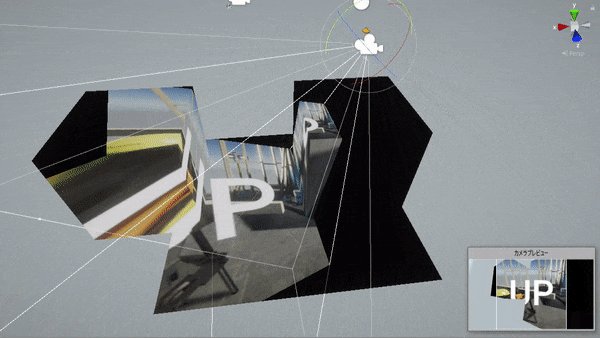
この記事にあるシェーダーをURPに移植した話です。
データ
シェーダーそのものを編集して対応させる方法もあるとは思うのですが
自分はシェーダー言語がわからないので、ShaderGraphで再現します。
スクリプト
スクリプト部分はそのまま使えそうです。
以下のパラメーターをシェーダーに送っています。
"_ProjectorMatrixVP"…VP行列(プロジェクション行列)
"_ProjectorTexture"…テクスチャ
"_ProjectorPos"…カメラの位置
シェーダー
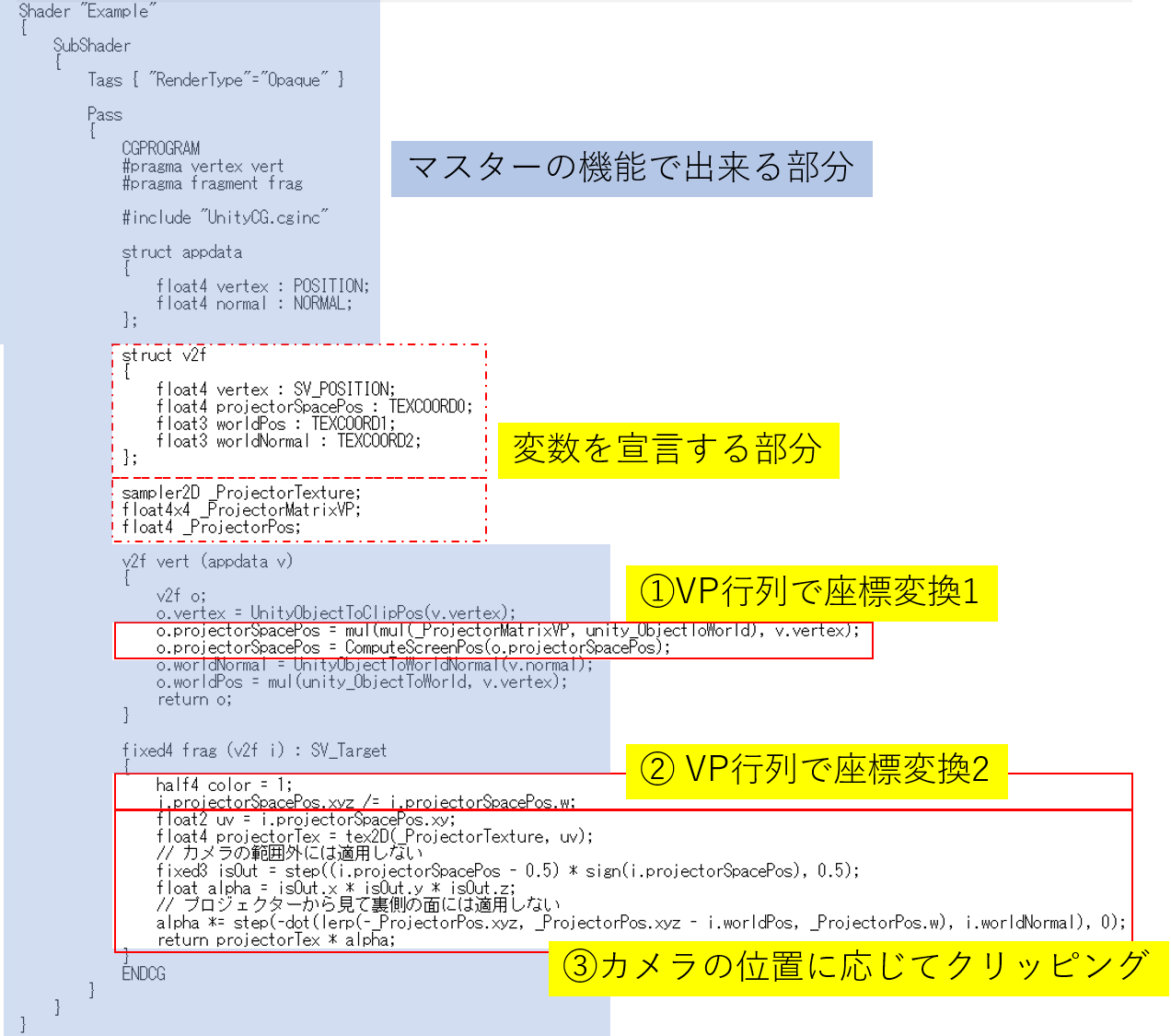
Unlitマスターをベースに再現していきますが
マスターの機能ですでに実行されているところと、
再現しなければいけないところを切り分けました。

元のコードの”unity_ObjectToWorld”は、”v.vertex”(オブジェクトスペースのポジション)をワールドスペースに変換するらしい。
ので、あらかじめグラフ側でワールドポジションを準備します。
①と②をなぜ別に処理しているのかはわかりません。
①部分はCPUで、②部分はGPUで処理されている?のかもしれないです。
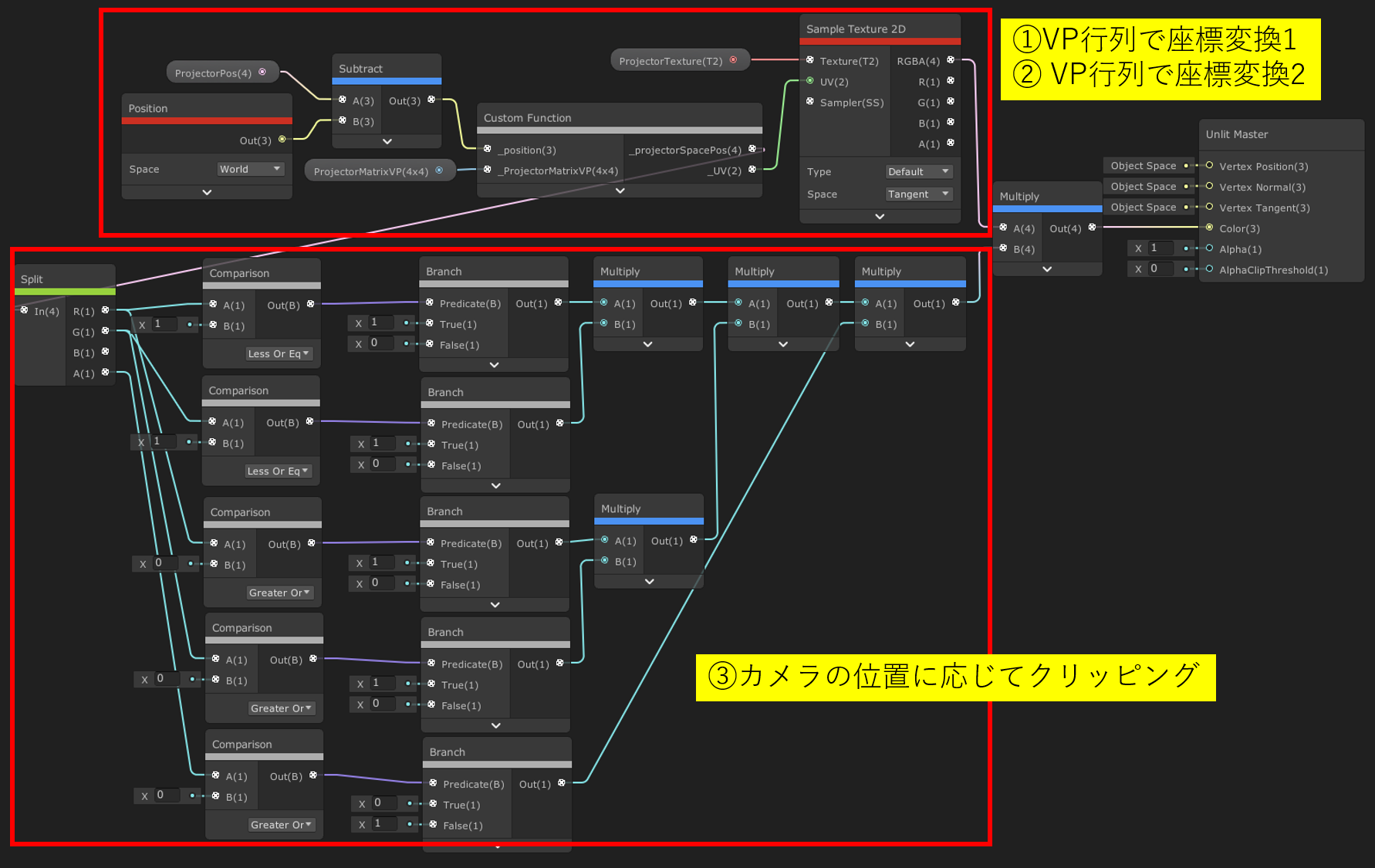
今回は①②両方カスタムファンクションで行います。
完成したグラフは↓です
③の部分はもっといい書き方ありそう。


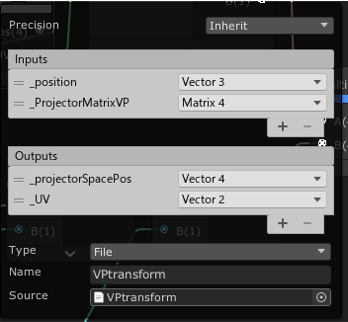
カスタムファンクションのコード
void VPtransform_float
(float3 _position,
float4x4 _ProjectorMatrixVP,
out float4 _projectorSpacePos,
out float2 UV)
{
float4 vertex;
float4 projectorSpacePos;
float3 worldPos;
float3 worldNormal;
# if SHADERGRAPH_PREVIEW
_projectorSpacePos= float4 (1, 1, 1, 1);
UV = float2(1, 1);
# else
projectorSpacePos = mul(_ProjectorMatrixVP, _position);
projectorSpacePos = ComputeScreenPos(projectorSpacePos);
projectorSpacePos.xyz /= projectorSpacePos.w;
float2 uv = float2(projectorSpacePos.x, projectorSpacePos.y);
_projectorSpacePos = projectorSpacePos;
UV = uv;
# endif
}