UnityのPresetの紹介
はじめに:
ゲーム開発ときに、プロジェクトによって、アセットの設定が多様と思います。(アセットImportとか、GameObjectのComponentのDefault設定など)、その設定タスクでは、基本は複雑ではないですが、やる時間がかかるし、同じ事を繰り返すとやる気がないとかの気持ちが生まれましたね、
その処理を便利化するため、UnityがPresetPresetというEditor機能を開発しました。
そのPresetの管理はEditorのPreset ManagerPreset Managerで管理されます。
Presetに関して、ほとんどUnityのOfficalページに書いてありますが、この記事では実際に触ってみた記事として書いております。
UnityのBuild inタイプのインポート設定をPresetとして保存する
普段ではAssetのインポート設定はコードAssetImporterを使って、設定をカスタマイズします。Presetを使ったら、そのコードを書かなくてもアセットのインポート設定をセットできます。更に、Presetはアセットなので、そのインポート設定のPresetをパッケージ化して、他のプロジェクトに持っていくことも可能です。
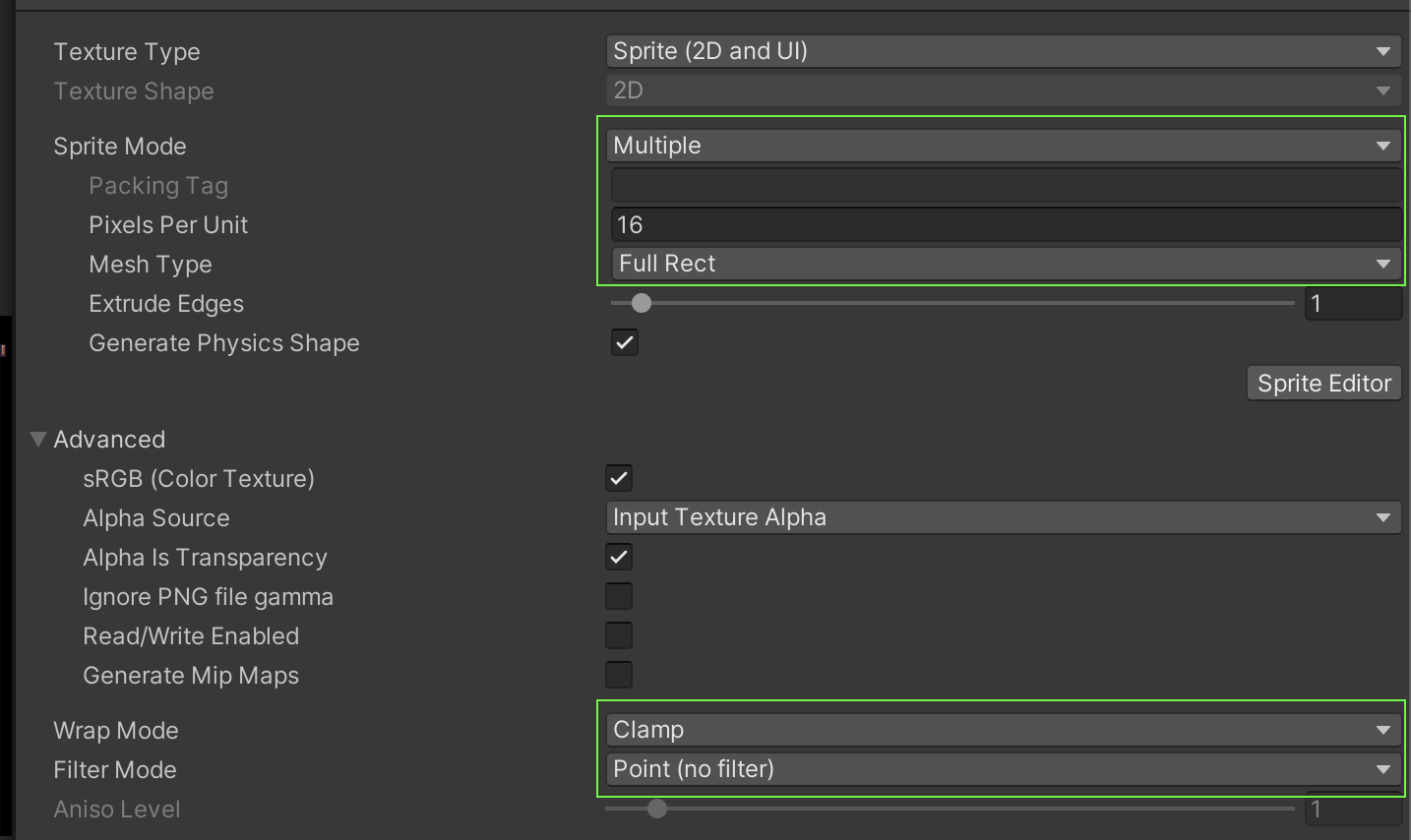
今回はPixel系のゲームの画像インポート設定で試してみました。
Pixel系なら、画像をインポートする際に、設定しなければならない項目があります:

一般的な扱い方はEditorスクリプトで、PostProcessorで処理しますね。
using System.Linq;
using UnityEditor;
using UnityEngine;
namespace App.Editor.Presets {
public class TextureImportPostProcess : AssetPostprocessor {
public static void OnPostprocessAllAssets(string[] importedAssets, string[] deletedAssets, string[] movedAssets,
string[] movedFromAssetPaths) {
var paths = importedAssets.Union(movedAssets);
foreach (var p in paths) {
var importer = (TextureImporter)AssetImporter.GetAtPath(p);
var setting = new TextureImporterSettings();
setting.spritePixelsPerUnit = 16;
setting.spriteMeshType = SpriteMeshType.FullRect;
importer.spriteImportMode = SpriteImportMode.Multiple;
importer.wrapMode = TextureWrapMode.Clamp;
importer.filterMode = FilterMode.Point;
importer.SaveAndReimport();
}
}
}
}
Presetを仕様すると、コード1行も必要ないです!!!Σ(゚Д゚)
- Presetを作成する:
| Step | 処理 |
|---|---|
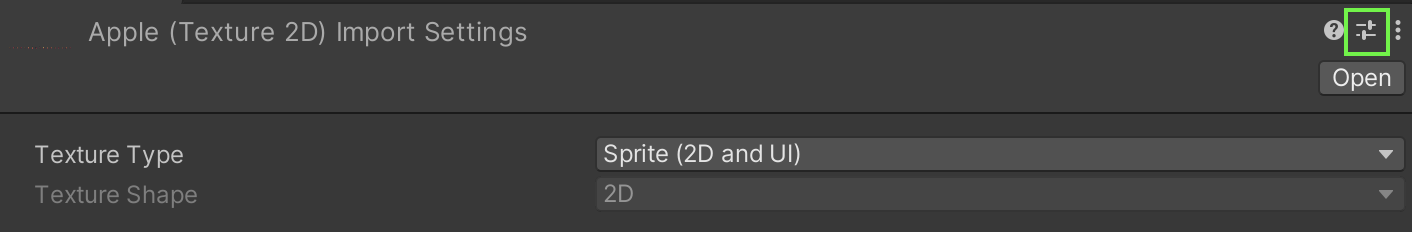
| 1 | ンポートしたSpriteを選択して、上記のPixel系の設定セットする。Inspectorで、右上のところあるの調整アイコンにクリックするとPresetWindowが開けます
|
|
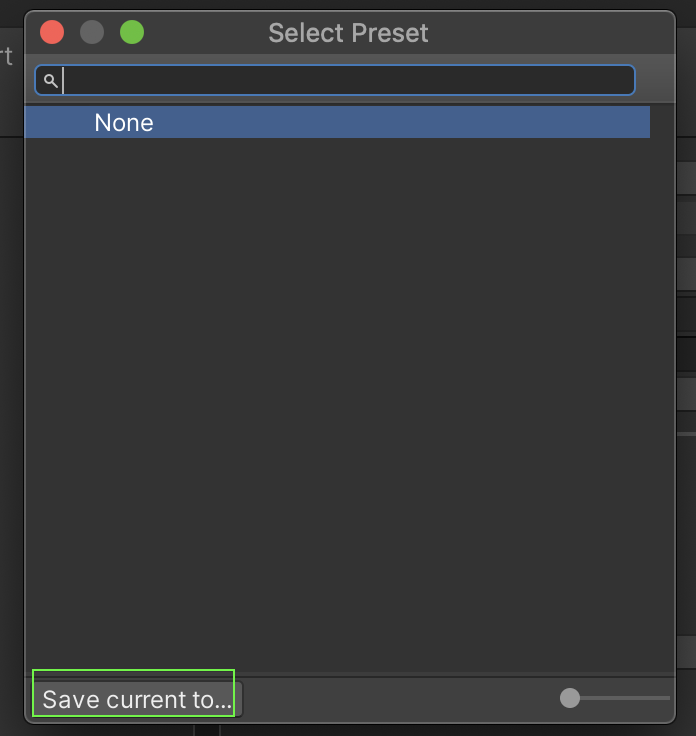
| 2 | 開かれたのWindowsにあるの[Save Current to...]ボタンをクリックして、Presetを保存する場所を選択する
ここまででは、Presetの作成が完了されました。 |
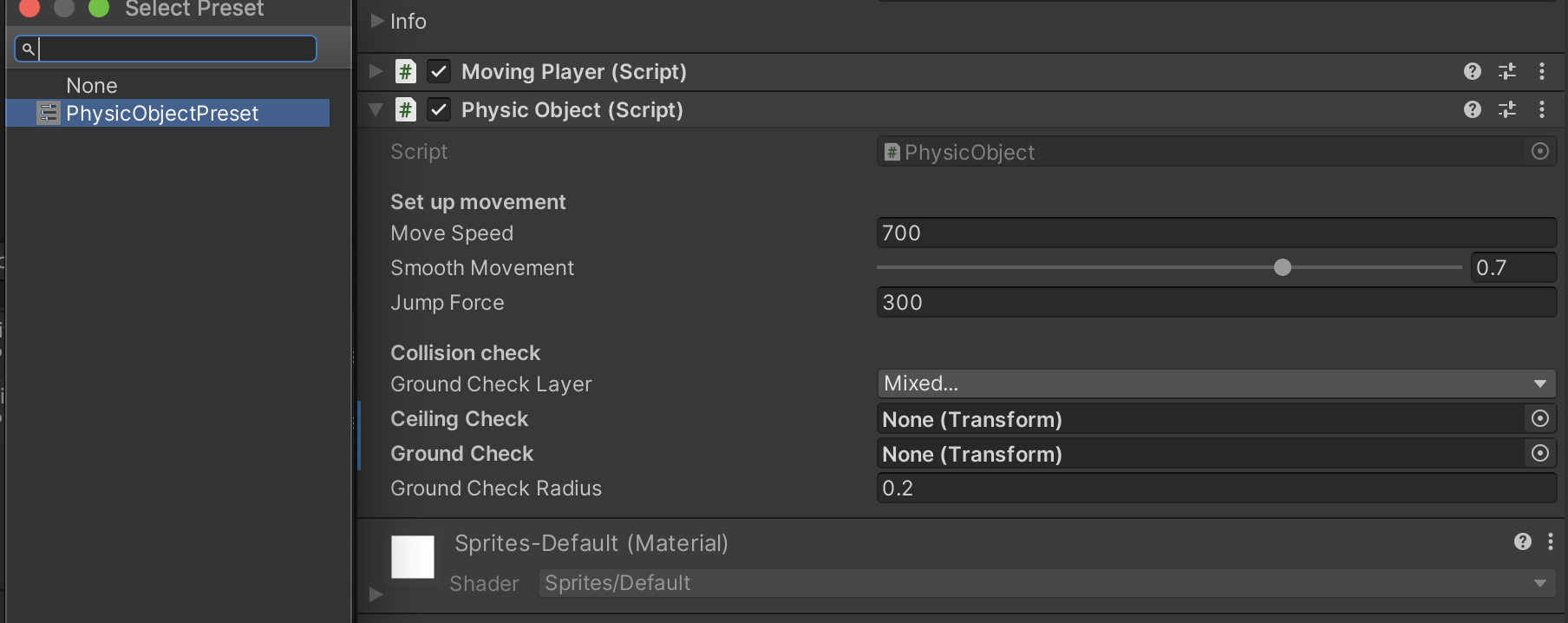
- Presetを使う方法:
任意のSpriteに、Presetを適用する:
| Step | 処理 |
|---|---|
| 1 | Spriteを選択して、①と同じ手順で、Preset設定Windowを開きます。 |
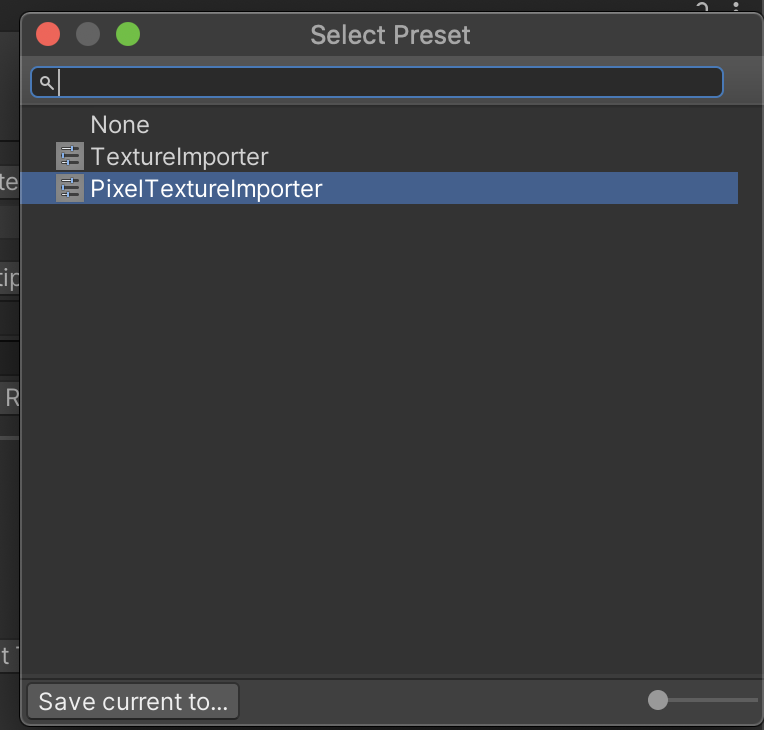
| 2 | 適用したいPresetにダブルクリックすると設定が完了しました。
|
|
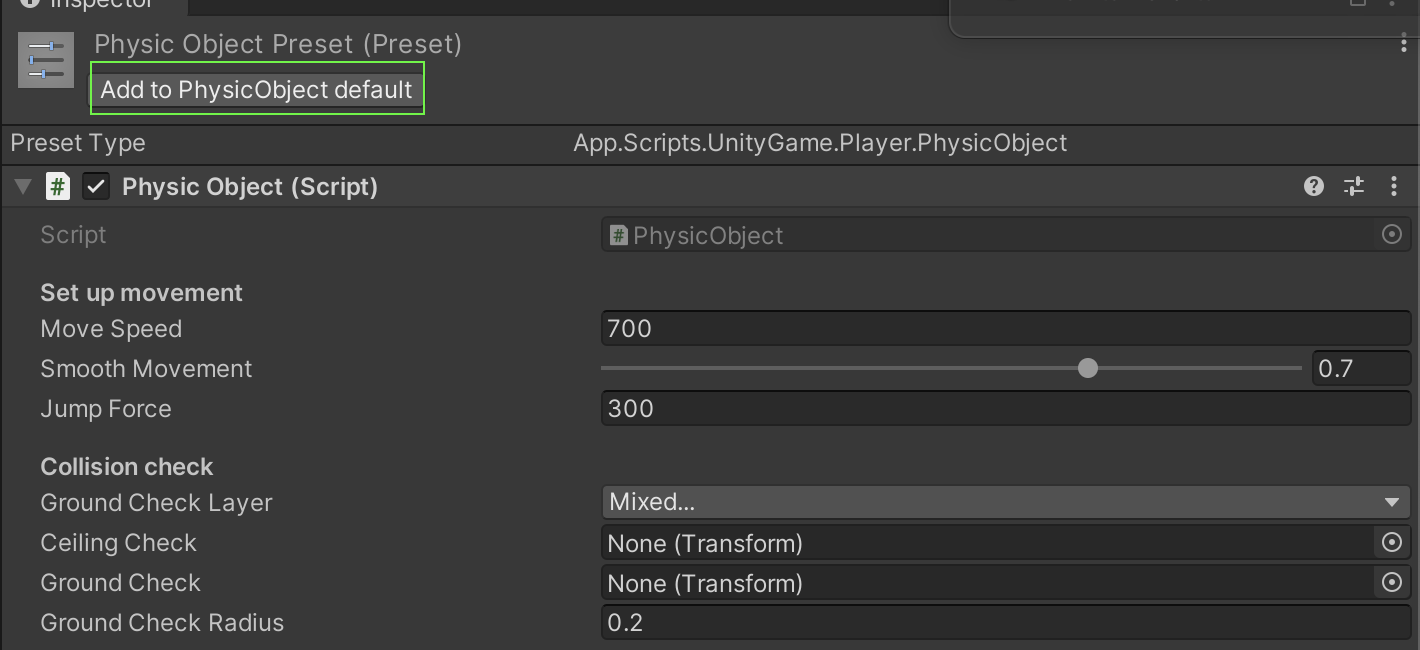
デフォルトPresetを設定する:
| Step | 処理 |
|---|---|
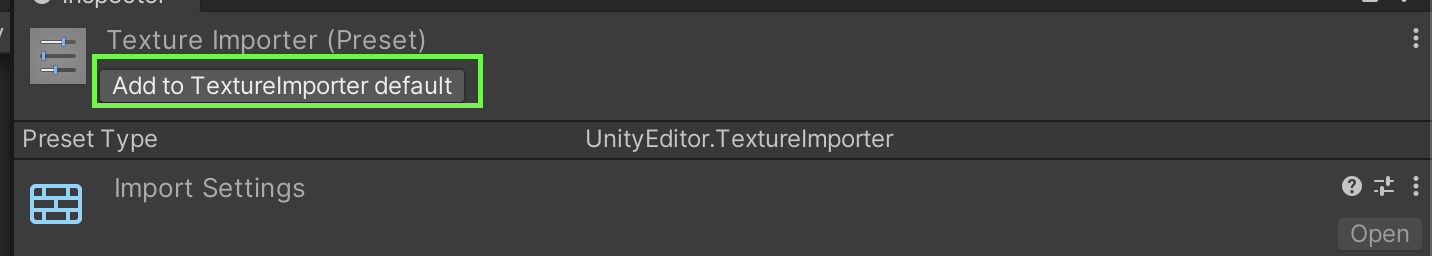
| 1 | Presetアセットを選択する。Inspectorの上にあるの[Add to xxxImporter Default]ボタンをクリックすると設定が完了されます。この設定で今後、どのSpriteがインポートされるも設定されたPresetの設定を自動で適用されます。
|
|
カストマイズコンポーネントのPresetをPresetとして保存する
Editor上の話、Componentの設定を再利用したいケースは絶対あると思います。例:
- コーピー元オブジェクトとペースト先オブジェクトの構成が違う: Componentのメニューを開いて、UnityのCopy/Paste Component Value(Paste As New Component)機能を使う。
- コーピー元オブジェクトとペースト先オブジェクトの構成が同じ: GameObjectをPrefab化して、PrefabのNested Prefab機能を使う。
上記の①シナリオで、Presetが生まれる前に、もし設定物が多いなら、Componentをコーピーして、ペースト操作繰り返し、又はスクリプトで(MonoBehaviourのReset関数とか)設定しなければならないですね(~_~;)
やはりベストのやり方ではないですね。(もちろんPresetみたいなEditor拡張を書けよいですが、コストも発生しちゃいますね)
Presetを使いましたら、上記のシナリオが簡単で達成できます(コード1行も必要ない):
上記の設定で完了しました。これから、GameObjectにPhysicsObjectというComponentを追加しましたら、上記のPresetが自動で適用されます。これで、開発が早くなりましたね。
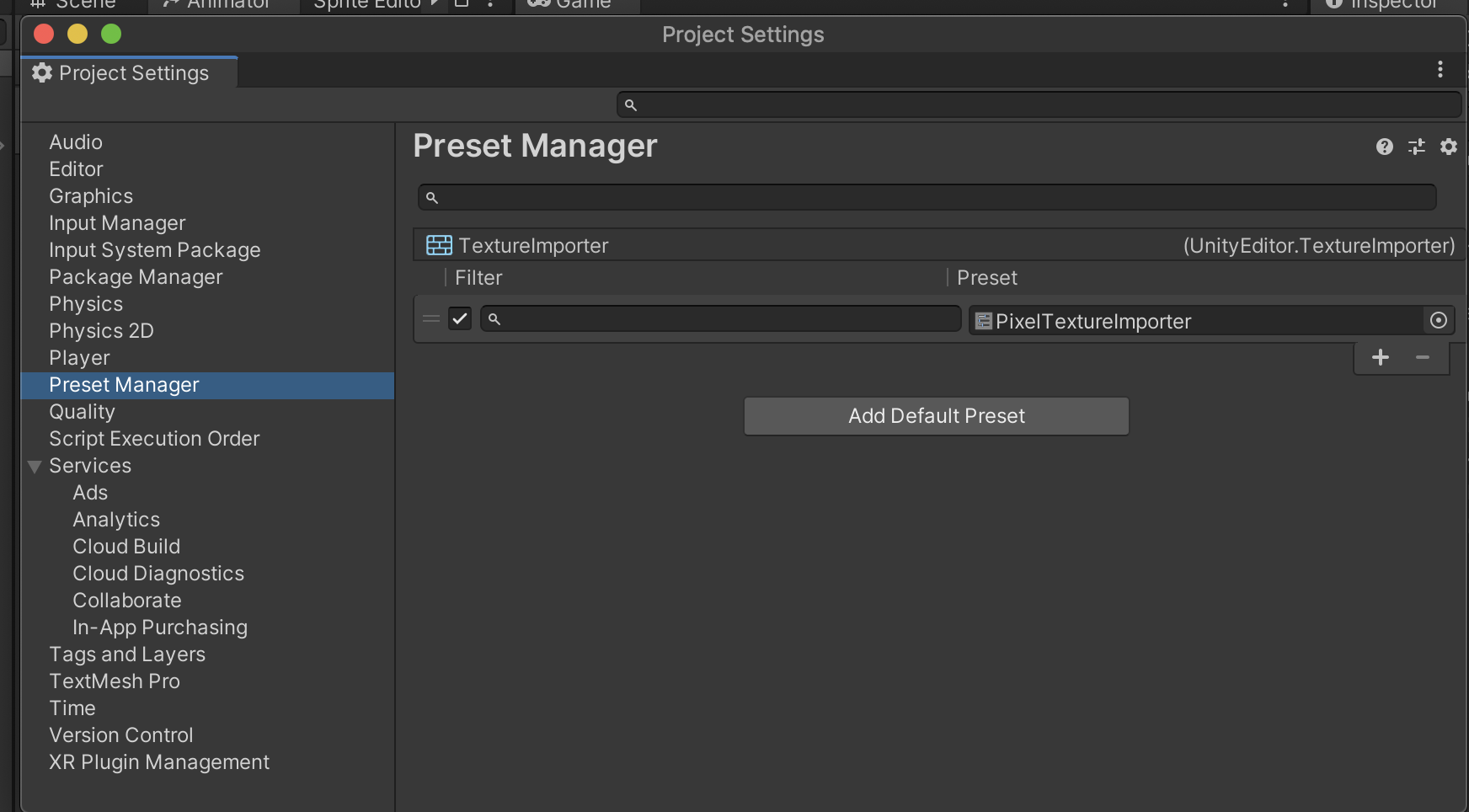
Preset Manager
Preset ManagerはプロジェクトのPresetを全部管理しています。
Preset ManagerはEdit > Project Setting > Preset Managerに置いてあります。
DefaultのPresetを追加や削除はここで設定できます
まとめ
Presetが本当に便利なツールです。これをうまく利用できましたら、Workflowや自動化が改善できると思います。