はじめに
DMM WebCampでメンターをしている白瀬(@juvenile-develop)です。
Webサーバー自体の仕組みを大雑把に説明しようと思います。
Webの概要
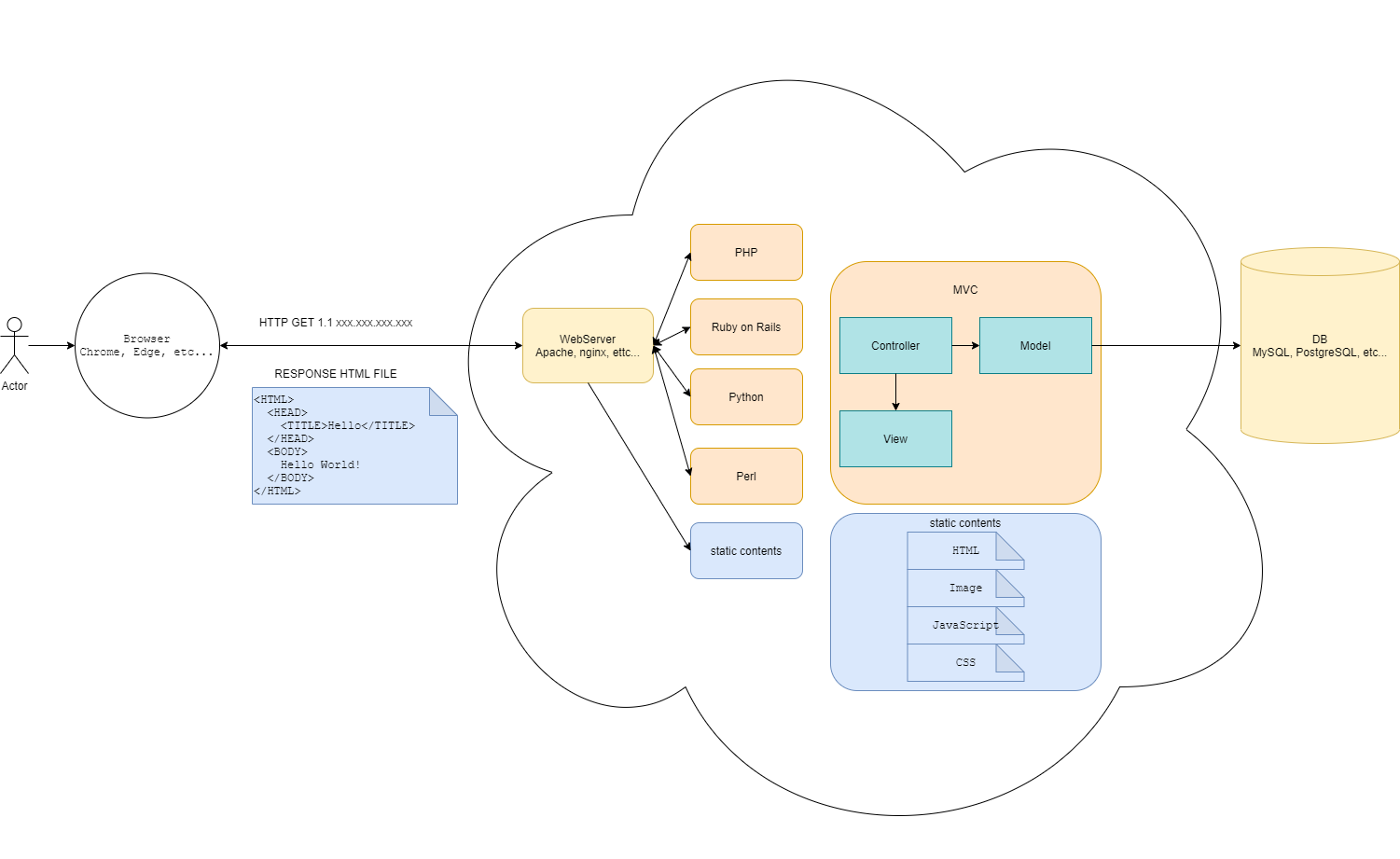
インターネットにおいてWebページをクライアントのリクエストに対してレスポンスを返してくれるのがWebサーバーのお仕事です。

リクエストの中身を作ってWebサーバーに送りレスポンスの中身を解析してユーザに表示するのがブラウザのお仕事です。
実際にリクエストの中身とレスポンスの中身を見てみましょう。
cURLというツール(及びライブラリ)を使うと通信内容を見れます。
$ curl -v -X GET http://example.com
curlが作成したHTTPのリクエストデータが出力されます。
> GET / HTTP/1.1
> Host: example.com
> User-Agent: curl/7.68.0
> Accept: */*
>
そして接続と自己紹介がうまくいくとレスポンスが返ってきます。
< HTTP/1.1 200 OK
< Age: 463948
< Cache-Control: max-age=604800
< Content-Type: text/html; charset=UTF-8
< Date: Sun, 29 Nov 2020 23:58:35 GMT
< Etag: "3147526947+ident"
< Expires: Sun, 06 Dec 2020 23:58:35 GMT
< Last-Modified: Thu, 17 Oct 2019 07:18:26 GMT
< Server: ECS (sjc/16DD)
< Vary: Accept-Encoding
< X-Cache: HIT
< Content-Length: 1256
<
これはレスポンスヘッダといわれる部分です。
1行目と最後の行以外は割愛します。
1行目はステータスが返ってきます。EC2でサーバーにDeployした方はよく見たかもしれませんが500エラーや404エラーはここに入っています。
最後の行はBodyの大きさが入っています。
<!doctype html>
<html>
<head>
<title>Example Domain</title>
<meta charset="utf-8" />
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<style type="text/css">
body {
background-color: #f0f0f2;
margin: 0;
padding: 0;
font-family: -apple-system, system-ui, BlinkMacSystemFont, "Segoe UI", "Open Sans", "Helvetica Neue", Helvetica, Arial, sans-serif;
}
div {
width: 600px;
margin: 5em auto;
padding: 2em;
background-color: #fdfdff;
border-radius: 0.5em;
box-shadow: 2px 3px 7px 2px rgba(0,0,0,0.02);
}
a:link, a:visited {
color: #38488f;
text-decoration: none;
}
@media (max-width: 700px) {
div {
margin: 0 auto;
width: auto;
}
}
</style>
</head>
<body>
<div>
<h1>Example Domain</h1>
<p>This domain is for use in illustrative examples in documents. You may use this
domain in literature without prior coordination or asking for permission.</p>
<p><a href="https://www.iana.org/domains/example">More information...</a></p>
</div>
</body>
</html>
レスポンスボディ(HTML)が返ってきます。
ブラウザはこのHTMLを解析して画面に出力します。

まとめ
これがWebサーバーのざっくりとした仕組みです。
これだけ?と思うかもしれませんが基本はこれだけです。
注意すべき点は、RubyやPHP, Perlなどのサーバーサイドプログラムのコードはサーバー内で完結しているため、クライアント側から見ることができないということです。
クライアント(ブラウザ)が見ることができるデータはHTML, CSS, JavaScriptに限ります。
データの流れ、データを持っている人を意識することによってアプリを作る際に迷わずバグも少なく作れます。また他の人が作っているモノ(プログラム以外でも)をそれがどのようにできているのかを考えるクセを付けることによって論理的な思考や理解がしやすくなります。