flow field の可視化
flow field を可視化するコードの書き方を紹介しよう。
準備
javascriptライブラリのp5jsを使用する。ベクトルの考え方は仮定。
flow field とは
各点にベクトルがくっついたもの。以下のような図を想像してもらえればよい。

点が変化した時、ベクトルも変化するのが通例。(もちろん、変化しないこともある。この場合、変化しないflow fieldとなる)
その変化の仕方、各点にどんなベクトルが定義されているのか、それを記述したものが、flow fieldです。
実際の記述
では、実際にflow field を一つ書いてみよう。
点座標に対して、ベクトルを一つ作るのが、flow fieldだから、引数として、x,yと言う点座標を受け取り、p5.jsのベクトルを返す関数を書けばいい。
function my_field(x,y){
let vec = createVector(x,y);
return vec;
}
この時点で、もうflow fieldはできている。どんなflow fieldか想像できるだろうか?
グリッドの用意
ここから、flow fieldを可視化する手続きに入る。各点で、flow field のベクトル情報を受け取ることができれば、OKなので、各点に点を打っておく。
for(let i=0; i<10; i++){
for(let j=0; j<10; j++){
let x = width/10*i;
let y = height/10*j;
point(x,y);
}
}
ここまでのコードをp5.jsで表示してみよう。
function setup() {
createCanvas(400, 400);
}
function my_field(x,y){
let vec = createVector(x,y);
return vec;
}
function draw() {
background(220);
for(let i=0; i<10; i++){
for(let j=0; j<10; j++){
let x = width/10*i;
let y = height/10*j;
point(x,y);
}
}
}
現状、flow field と、グリッドが別々に存在している状態です。
反映
では、flow fieldを可視化してみよう。
ベクトルの大きさをとって(magメソッド)、それを、pointの大きさに変えてみよう。
let w = my_field(x,y).mag();
strokeWeight(w);
この二行を、pointを描画する手前に挿入。
function setup() {
createCanvas(400, 400);
}
function my_field(x,y){
let vec = createVector(x,y);
return vec;
}
function draw() {
background(220);
for(let i=0; i<10; i++){
for(let j=0; j<10; j++){
let x = width/10*i;
let y = height/10*j;
//反映
let w = my_field(x,y).mag();
strokeWeight(w);
point(x,y);
}
}
}
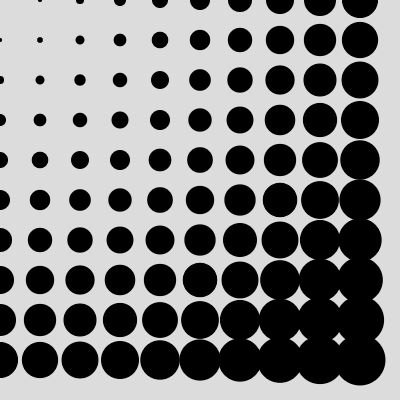
ちょっと値が大きすぎる。wを調整するために、1/10をかけてみる。
function setup() {
createCanvas(400, 400);
}
function my_field(x,y){
let vec = createVector(x,y);
return vec;
}
function draw() {
background(220);
for(let i=0; i<10; i++){
for(let j=0; j<10; j++){
let x = width/10*i;
let y = height/10*j;
//反映
let w = my_field(x,y).mag();
strokeWeight(w/10);
point(x,y);
}
}
}