step関数の使い方
勉強風記事を書いてみたくなったので、glslでよく使われるstep関数の使い方について書いてみる。
step関数とは
基準値aと比較される値xの二つの値を引数とする関数step(a,x)のことである。
返り値は、0または1であり、前者の値は「x<=aの時」、後者は「a<xの時」返る。
こんな関数何に使うの?と最初は思っていたのだが・・・・。
連続的なものを不連続にする
ちょっとshaderを書いてみると、連続な値を取って欲しくない時がたまにある。
例えば以下のような場合だ。
#ifdef GL_ES
precision mediump float;
#endif
uniform vec2 u_resolution;
uniform vec2 u_mouse;
uniform float u_time;
void main() {
vec2 st = gl_FragCoord.xy/u_resolution.xy;
st.x *= u_resolution.x/u_resolution.y;
float gray = sin((length(st-0.5)*20.0-u_time)*1.0);
gl_FragColor = vec4(vec3(gray) , 1.0);
}
境目のぼやけた部分がとても気持ち悪い。step関数を使えば、このぼやけた部分をくっきりとした縞模様にできるのではないか?と思い、やってみた。
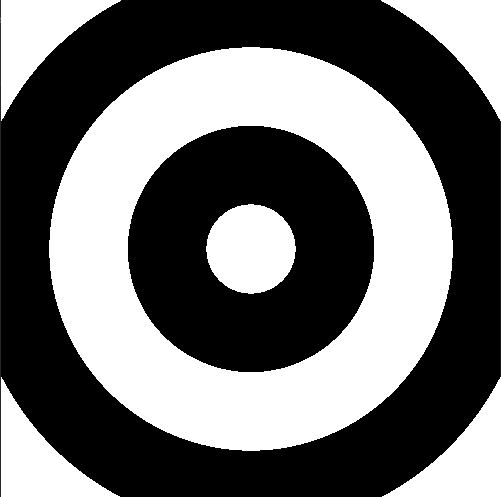
step関数を適用
要するに、上のコードにおける、grayの値が連続的に変化するゆえにこのようなことが起きているのだから、例えば、0.0という(grayの値域の半分の値)値を取って、以下のようにコードを変更してみる。
float gray = sin((length(st-0.5)*20.0-u_time)*1.0);
float gray_after = step(0.0,gray);
gl_FragColor = vec4(vec3(gray_after) , 1.0);
見事くっきりとした境目に変更することが出来た。