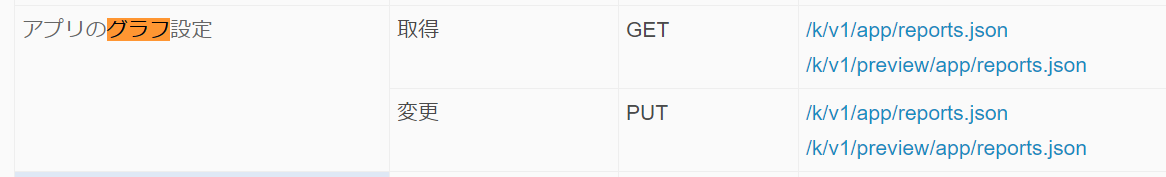
2021年2月のアップデートで、グラフAPIが追加されました。
GETとPUTの2種類あるようです。
今回はConsole上でGETを試してみたいと思います。
アプリの準備
アプリストアの案件管理アプリを追加しましょう。
Console上でAPIを叩いてみる
Windows、Chromeを使っている場合はF12キーを押すとデベロッパーツールが表示されます。
Consoleタブを開き、下記のコードを貼り付けてEnterします。
const body = {
'app': kintone.app.getId()
};
const graphSetting = await kintone.api(kintone.api.url('/k/v1/app/reports', true), 'GET', body);
graphSetting;
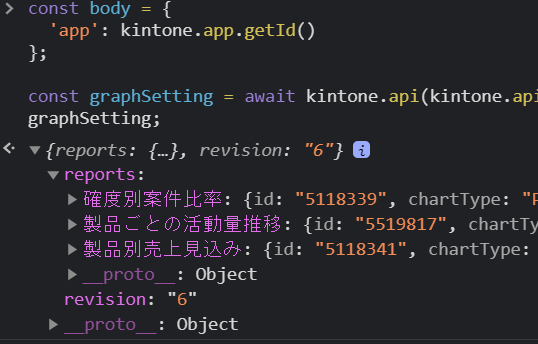
graphSetting.reportsがグラフの設定となり、
graphSetting.reports.グラフ名にそれぞれのグラフの設定が入っているようです。
Console上で
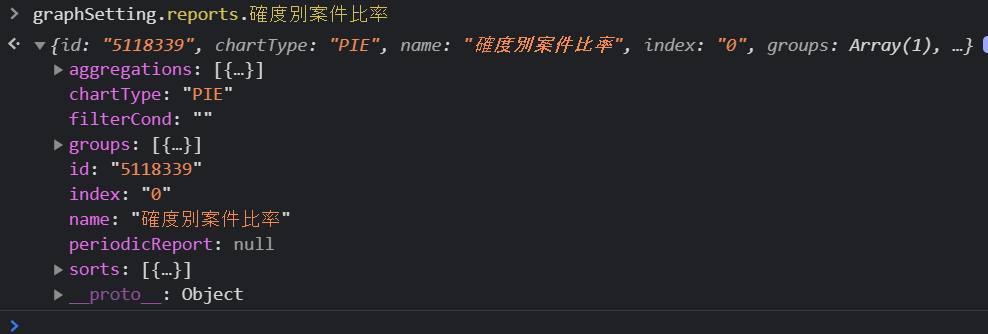
graphSetting.reports.確度別案件比率
と入力するとConsoleにはこんな感じに「確度別案件比率グラフ」の設定が表示されます。

もし同じ名前のグラフがあったら?
ここで疑問が生まれました。
同じ名前のグラフがあったら、graphSetting.reports.確度別案件比率のような感じには1つのグラフ設定を取得できないのでは?と。(同じ名前のグラフをつけるようなことは実際ないとは思いますが)
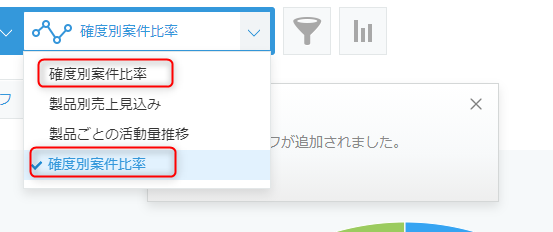
そこで、「確度別案件比率」というグラフをもう一つ追加してみました。
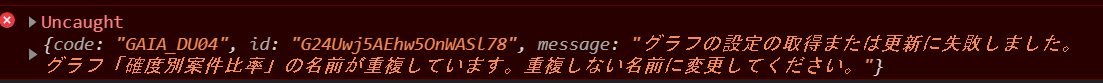
そしてグラフの情報を取得するAPIを叩いてみると・・・。
グラフ名は重複しないように付けないといけませんね。
まとめ
今回はConsole上でグラフの設定を取得してみました。
次回以降、グラフの設定を取得~からの、更新できるようなアプリを作ってみたいと思います~。