アプリIDを指定して、グラフの情報を取得して表示するというアプリを作ってみたいと思います。
グラフAPIのドキュメントはこちら
1つ目のアプリ、グラフのあるアプリ
アプリストアから案件管理アプリを追加します。
もうあるよーという方はこちらは飛ばして2つ目のアプリを追加してください。

2つ目のアプリ、グラフ設定を取得するアプリ
今回の主役アプリです。
「はじめから作成」でポチポチ作っていきます。
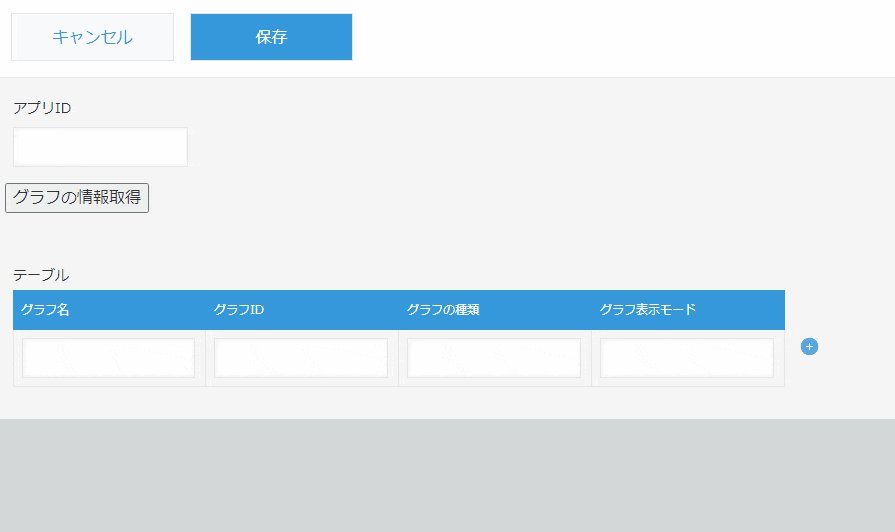
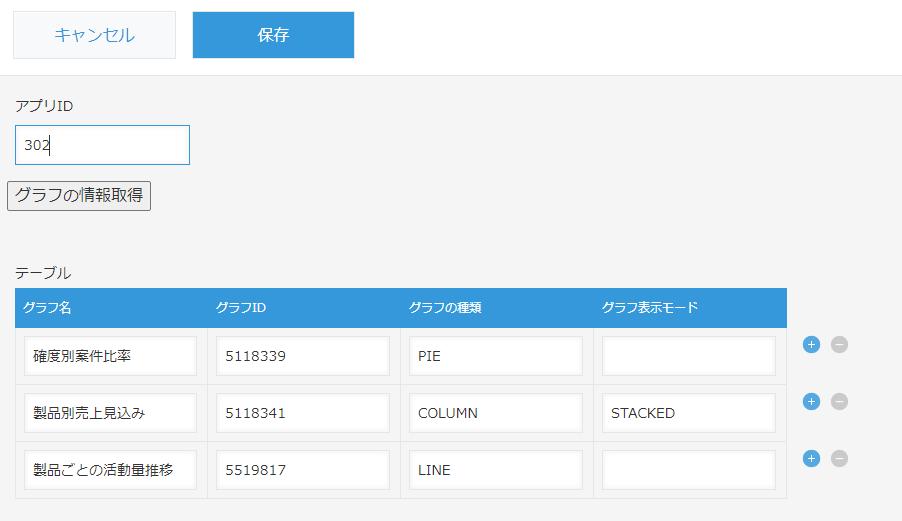
こんな見た目&フィールドにします。
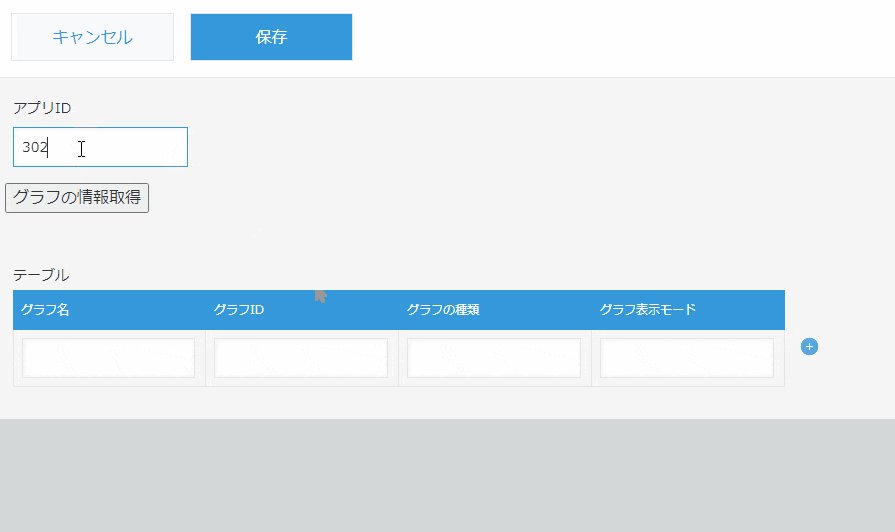
アプリIDに入力してボタンをクリックすれば、テーブルにグラフの設定を表示されるという仕様です。

| フィールド種類 | フィールド名 | フィールドコード | 備考 |
|---|---|---|---|
| 文字列(1行) | アプリID | アプリID | |
| スペース | -- | sp_btn | グラフの情報取得ボタンになる |
| 文字列(1行) | グラフ名 | name | テーブル内 |
| 文字列(1行) | グラフID | id | テーブル内 |
| 文字列(1行) | グラフの種類 | chartType | テーブル内 |
| 文字列(1行) | グラフ表示モード | chartMode | テーブル内 |
JavaScriptカスタマイズ
即時関数に、use strictをつけて、
追加、編集画面表示で動くようにしておきます。
(() => {
"use strict";
kintone.events.on(
["app.record.create.show", "app.record.edit.show"],
(event) => {
//処理
}
);
})();
スペースフィールドにボタンを設置します。
//ボタン設置
const sp = kintone.app.record.getSpaceElement("sp_btn");
const btn = document.createElement("button");
btn.textContent = "グラフの情報取得";
sp.appendChild(btn);
ボタンクリックのイベントです。REST API をawaitで呼び出すのでasyncをつけておきます。
※addEventListenerの方が好きな人はそちらで書いてね!
//ボタンクリック
btn.onclick = async () => {
//処理
}
次はグラフAPIでグラフの設定を呼び出します。
kintone.app.record.get()でクリック時のレコードの内容を取得するようにしましょう。
//クリック時のレコードの内容を取得
const obj = kintone.app.record.get();
const body = {
app: obj.record.アプリID.value,
};
//グラフAPIでグラフの設定を呼び出す
const graphSetting = await kintone.api(
kintone.api.url("/k/v1/app/reports", true),
"GET",
body
);
次はテーブルにグラフの設定を書くところです。
説明は後述します。
//テーブルの行たち
const tRows = [];
//グラフ名でグラフ設定内をループして行を作る
Object.keys(graphSetting.reports).forEach((g) => {
tRows.push({
value: {
name: {
type: "SINGLE_LINE_TEXT",
value: graphSetting.reports[g].name,
},
id: {
type: "SINGLE_LINE_TEXT",
value: graphSetting.reports[g].id,
},
chartType: {
type: "SINGLE_LINE_TEXT",
value: graphSetting.reports[g].chartType,
},
chartMode: {
type: "SINGLE_LINE_TEXT",
value: graphSetting.reports[g].chartMode,
},
},
});
});
//レコードのテーブルに行を挿入
obj.record.テーブル.value = tRows;
kintone.app.record.set(obj);
tRowsはテーブルの行たちが入る配列です。
呼び出したグラフ設定は配列の要素番号ではなくてkeyで指定しないといけないので、
Object.keys(graphSetting.reports).forEach(~のような感じでループします。
graphSetting.reports[g].name、graphSetting.reports[g].idなどはグラフの設定から持ってきています。name、id、chartType、chartModeはそれぞれ
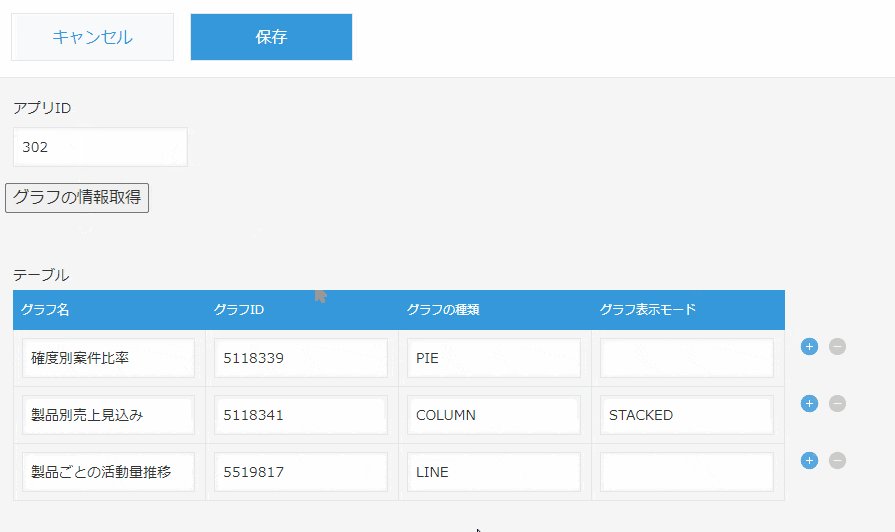
- name : グラフ名
- id : グラフのID
- chartType : グラフの種類
- chartMode : グラフの表示モード
です。
詳しくは、グラフAPIのドキュメントの「レスポンスパラメータ」のところを確認してくださいね。
↓グラフAPI(GET)ドキュメント
コード全体はこちらです↓
動作確認&まとめ
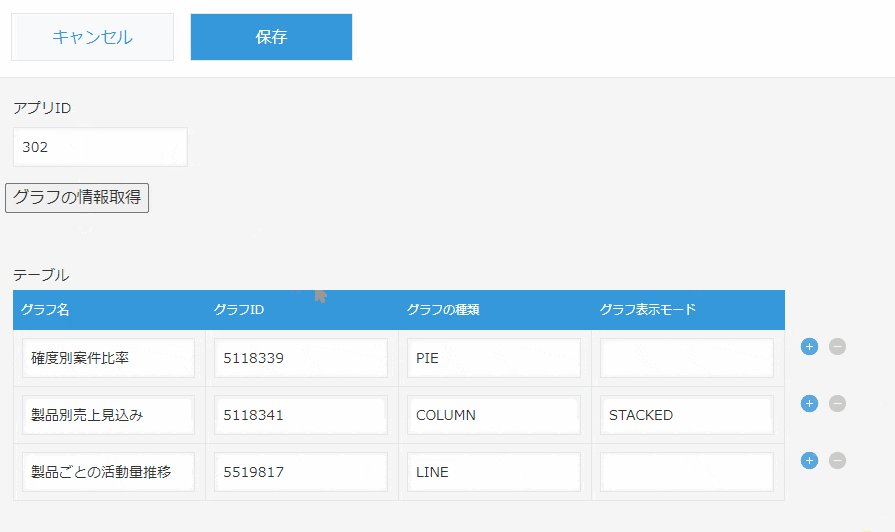
こんな感じに動いたでしょうか??
(とにかく動くだけのコードなので、エラー処理などは適宜書いてくださいね!)
というわけで、
グラフの設定の取得をしてみました!
次回はこのアプリをちょっと進化させて、グラフ設定の更新やグラフの新規追加をするアプリを作ってみたいと思います。