kintoneプラグインを作ってみましたが、kintone UI Component を使って設置したはずのボタンが表示されません!!!でした。
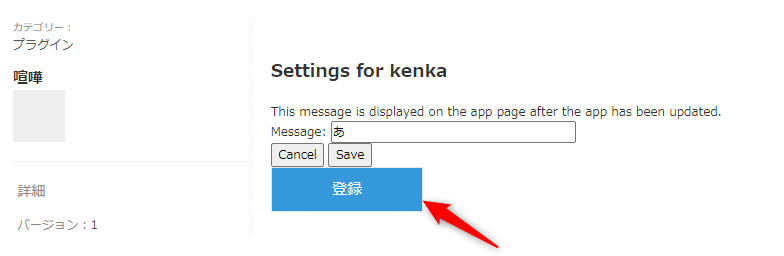
| あるべき姿 |
|---|
 |
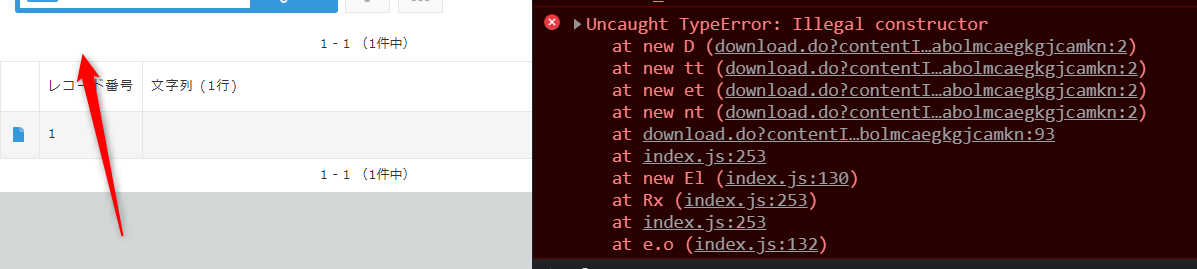
| あれぇ!?ボタンが設置されない!! |
 |
原因と対策
JavaScript / CSSでカスタマイズにCDNだったりアップロードしたものだったりがあると喧嘩して動かないようです(´-`)
設定画面のコードではなく、プラグイン本体(PC側もmobile側も)のコードについてこの現象が起こります。
というわけで以下のようなコトを試して、設定がダブらないように気をつけよう👀
- アプリそれぞれの JavaScript / CSSでカスタマイズ から kintone UI Component を削除する
- kintoneシステム管理の JavaScript / CSSでカスタマイズ から kintone UI Component を削除する
- プラグインのdesktop, mobile に kintone UI Component を埋め込まないようにする
~参考~
desktop.js
// kintone UI Component をnpmパッケージから呼び出すときは↓を使う
// import { Button } from "kintone-ui-component/lib/button";
(function (PLUGIN_ID) {
"use strict";
kintone.events.on("app.record.index.show", function () {
const sp = kintone.app.getHeaderSpaceElement();
// kintone UI Component を【JavaScript / CSS でカスタマイズ】やCDNから呼び出すときはこっち
const button = new Kuc.Button({
// kintone UI Component をnpmパッケージから呼び出す時はこっち
// const button = new Button({
text: "登録",
type: "submit",
});
sp.appendChild(button);
});
})(kintone.$PLUGIN_ID);
設定画面の方には埋め込んでOK
設定画面の方は【JavaScript / CSSでカスタマイズ】の影響を受けないようなので、
設定画面で kintone UI Component を使う時は遠慮なくプラグインに埋め込みましょう。
むしろ埋め込まないと動きません!