今回は、kintone REST API Clientをつかって、
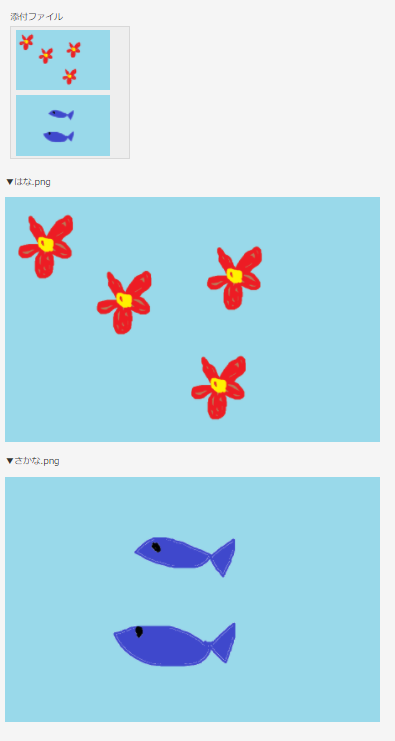
kintoneの添付ファイル画像をスペースフィールドに展開して表示してみます。
kintoneカスタマイズチュートリアルを一通り終わらせている方向けに書いております。
アプリの準備
| フィールド種類 | フィールドコード |
|:-:|:-:|:-:|
| 添付ファイル | 添付ファイル |
| スペース | sp |
JavaScript
kintone REST API Client を使用します。
https://unpkg.com/@kintone/rest-api-client@2.0.14/umd/KintoneRestAPIClient.min.js
イベントは「レコード詳細画面の表示後イベント」や「レコード印刷画面表示イベント」がおすすめです。
const client = new KintoneRestAPIClient();
const sp = kintone.app.record.getSpaceElement("sp");
for (let f of event.record.添付ファイル.value) {
const data = await client.file.downloadFile({
fileKey: f.fileKey,
});
// ファイル名
const title = document.createElement("p");
title.textContent = "▼" + f.name;
sp?.appendChild(title);
// 画像
const b = new Blob([data]);
const img = document.createElement("img");
img.src = URL.createObjectURL(b);
img.style.width = "600px";
sp?.appendChild(img);
}
添付ファイルフィールドいらない。画像だけ見えればいいという場合は
kintone.app.record.setFieldShown("添付ファイル", false);
も入れておくと良いかも?