こんにちは!
今回はJavaScriptのasync/awaitという小技を使って、
他のアプリのデータを取得してみたいと思います!
ふんわりと初心者向けに書きましたので、ふんわりと読んでもらえたら嬉しいです✨✨
アプリの準備
フォームには「数値」フィールドを1つだけおいたアプリを4つ作ります。
アプリA~Cのレコード番号1のレコードの数値を全部足した値を
アプリA+B+Cの数値フィールドに自動的に表示させます。
|アプリA|アプリB|
|:-:|:-:|:-:|:-:|
| |
| |
|
|アプリC|アプリA+B+C|
| |
| |
|
JavaScriptを書く
他のアプリのデータを取ってくるプログラムの書き方
JavaScriptは「アプリA+B+C」用に書きます。
他のアプリのレコード番号が1のレコードを取ってくるには、下記リンク先を参考にすると
参考:
kintone REST API リクエスト
レコードの取得(GET)
const resp = kintone.api('/k/v1/record', 'GET', {'app': アプリのID,'id':1});
のように書けます。(アプリのIDには、アプリA~CのIDが入ります)
↑のように書いた場合、respの中にrecordの情報が入っていて、
record = resp.record // 取ってきたレコードの情報
fieldData = resp.record.フィールドコード.value //取ってきたレコードの、指定フィールドの値
のように、欲しい値を取得することができます。
以上を踏まえると、
下記のようなプログラムで、
アプリA~Cの「数値」を全部足すことができるような気がします。
(()=>{
kintone.events.on('app.record.create.show', event => {
//アプリA~Cからレコード番号1のレコードの情報を取ってくる
const respA = kintone.api('/k/v1/record', 'GET', {'app': アプリAのID,'id':1});
const respB = kintone.api('/k/v1/record', 'GET', {'app': アプリBのID,'id':1});
const respC = kintone.api('/k/v1/record', 'GET', {'app': アプリCのID,'id':1});
// アプリA~Cのレコード番号1の数値フィールドの合計を、アプリA+B+Cの数値フィールドに入れる
event.record.数値.value = Number(respA.record.数値.value)
+ Number(respB.record.数値.value)
+ Number(respC.record.数値.value);
return event;
});
})();
しかしこれではうまくいきません。
コンソールに表示されるエラー
先程のJavaScriptを実際に動かしてみると、コンソールには下記のようなエラーが表示されます。
※コンソールはWindowsPCでchromeを使用している場合、Ctrl+Shift+iのショートカットキーで表示されるウィンドウ内の「console」タブをクリックして表示できます。
参考:コンソールの開き方
Uncaught TypeError: Cannot read property '数値' of undefined
'数値'というプロパティがないよ!と言われています。
respA.record.数値.valueの部分でエラーが発生していて、
レコード情報に数値フィールドの情報がないので足し算できないよという意味です。
でも下記のように、レコードの情報を取ってくるプログラムを書いていました。
なぜ数値フィールドの値が取れないのでしょうか。
//アプリA~Cからレコードの情報を取ってくる
const respA = kintone.api('/k/v1/record', 'GET', {'app': アプリAのID,'id':1});
const respB = kintone.api('/k/v1/record', 'GET', {'app': アプリBのID,'id':1});
const respC = kintone.api('/k/v1/record', 'GET', {'app': アプリCのID,'id':1});
2人でやり取りをするプログラム!?
先程のプログラムですが、
kintone.api(~)という命令により、kintone REST APIが他のアプリのレコードの情報を取りに行っている間に、JavaScriptのプログラムが進もうとしてエラーになっています。
一見、JavaScriptがただ上から順番に実行されて終わるプログラムのように見えて、
JavaScriptさんとkintone REST APIさんという二人がやり取りをしながら処理をするようなプログラムになっています。
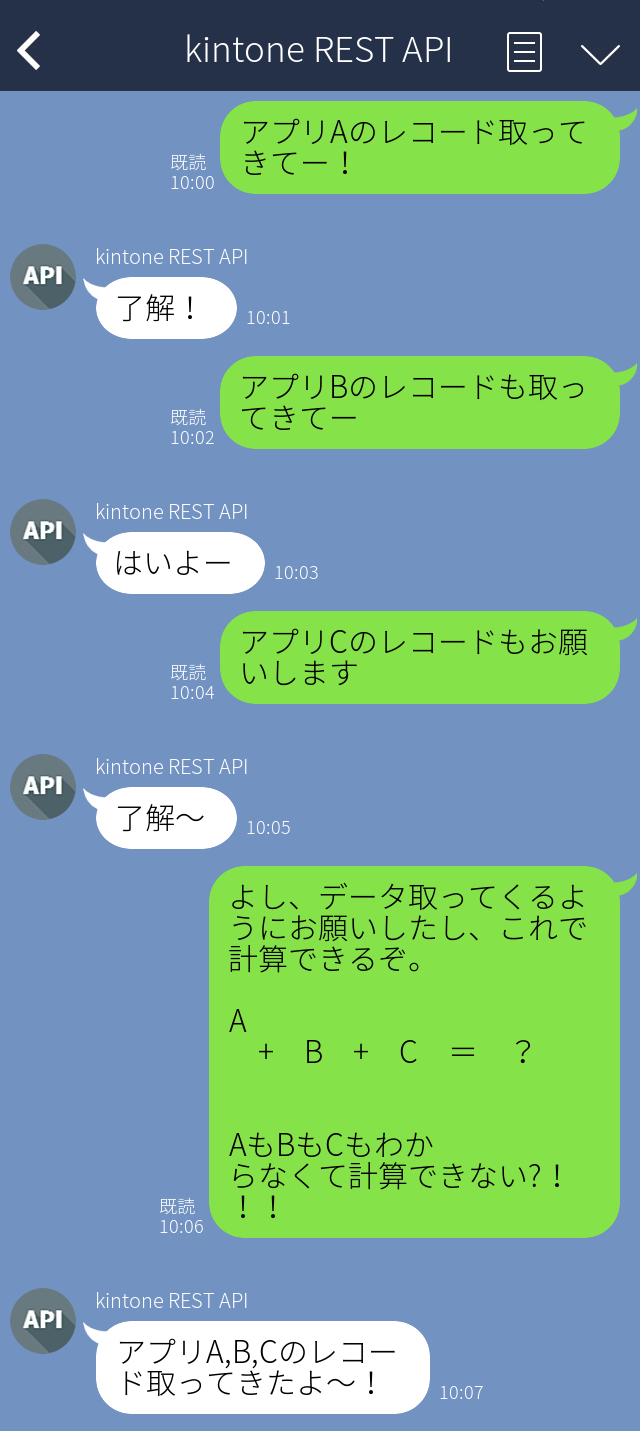
チャットツール風に表すとこんな感じになります。
JavaScriptの気持ちになってお読みください↓

JavaScriptさんは、まだレコードの内容がわからないというのに値を足そうとして失敗します。
JavaScriptとAPI、二人のタイミングが合っていません。
こういった、**タイミングを合わせる必要のある処理を「非同期処理」**といいます。
ではプログラムの方を見てみましょう。
この行では、JavaScriptがAPIに「アプリAのレコード取ってきてー」とお願いしただけで安心してしまって、
APIからのレスポンスを待たずにJavaScriptのプログラムが先に進んでしまうという現象が起こっています。
//アプリAのレコード取ってきてー!のプログラム
const restA = kintone.api('/k/v1/record', 'GET', {'app': アプリAのID,'id':1});
アプリAからレコードを取得完了する前に、
プログラムの方は進んでしまって、↓の計算式を先に解こうとします。
//よし、計算するぞ!(respA,respB,respCがなにか分かっていない)
event.record.数値.value = Number(respA.record.数値.value)
+ Number(respB.record.数値.value)
+ Number(respC.record.数値.value);
まだrespA、respB、respCが分からない状態なのに、
respA.record.数値.valueという値を使おうとした結果、先程のエラーが出ます(><)
ではどうすればよいのか?
これはタイミングを合わせて、以下のチャットのようになると良さそうです。
またまたJavaScriptさんの気持ちになって読んでください↓

APIが他のアプリのレコードの情報を取ってくるまで(レスポンスがあるまで)JavaScriptは待っています。
async/awaitを書き加える
APIが「情報を取ってくるのを待つ」ために
async/awaitという非同期処理のレスポンスを待ってくれる仕組みを使ってみましょう。
async は「今からタイミング合わせるよ~!」
await は「返事(レスポンス)が帰ってくるの、待つ!」
の意味です。使い方は簡単。
asyncを、同期したい関数の前(今回は event => {の前)に
awaitを、待ちたい非同期処理の前(kintone.apiの前)に置くだけです。
(()=>{
//awaitを使いたい関数の前(event =>の前) に asyncを書く
kintone.events.on('app.record.create.show', async event => {
//await をつけると、非同期処理のレスポンスを(kintone.apiの処理)を待ってくれる
const respA = await kintone.api('/k/v1/record', 'GET', {'app': 197,'id':1});
const respB = await kintone.api('/k/v1/record', 'GET', {'app': 198,'id':1});
const respC = await kintone.api('/k/v1/record', 'GET', {'app': 199,'id':1});
event.record.数値.value = Number(respA.record.数値.value)
+ Number(respB.record.数値.value)
+ Number(respC.record.数値.value);
return event;
});
})();
これで他のアプリのデータを取ってきてフィールドに表示することができるようになります。
試してみてね!
まとめ
kintone.api(~~)は非同期処理となるので、タイミングを合わせる(同期をとる)ように工夫してプログラムを書かなくてはいけません。
また、await中で待ち続けている間は、プログラムがずーっと止まったままになってしまうので、kintoneの画面がフリーズした状態になります。ですので、使い所も考えながらawaitしましょう^0^
そんな、kintoneカスタマイズの肝となりそうな「非同期処理」ですが
非同期処理についてふんわりと理解してもらい、次につなげてもらえたら嬉しいなと思います^^
developer networkの↓も参考に挑戦してみてくださいね!
async/awaitの使い方