kintoneカスタマイズには遊び心?も必要かもしれません。というわけで(どういうわけだか)kintoneのカスタマイズビューに、音が鳴るボタンを置いてみたいと思います。
ボタンの中にJavaScriptを仕込みます。
JavaScriptによる影響等は自己責任でお願いします🙏
環境は
OS:Windows10
ブラウザ:Google chrome
を想定しています。
音源の準備
まずは一番大切な音源の準備。こちらのサイトから、好きな音をダウンロードして、解凍しておきましょう。
https://otologic.jp/
私はこちらから光る05をダウンロードしました^^
https://otologic.jp/free/se/flash01.html
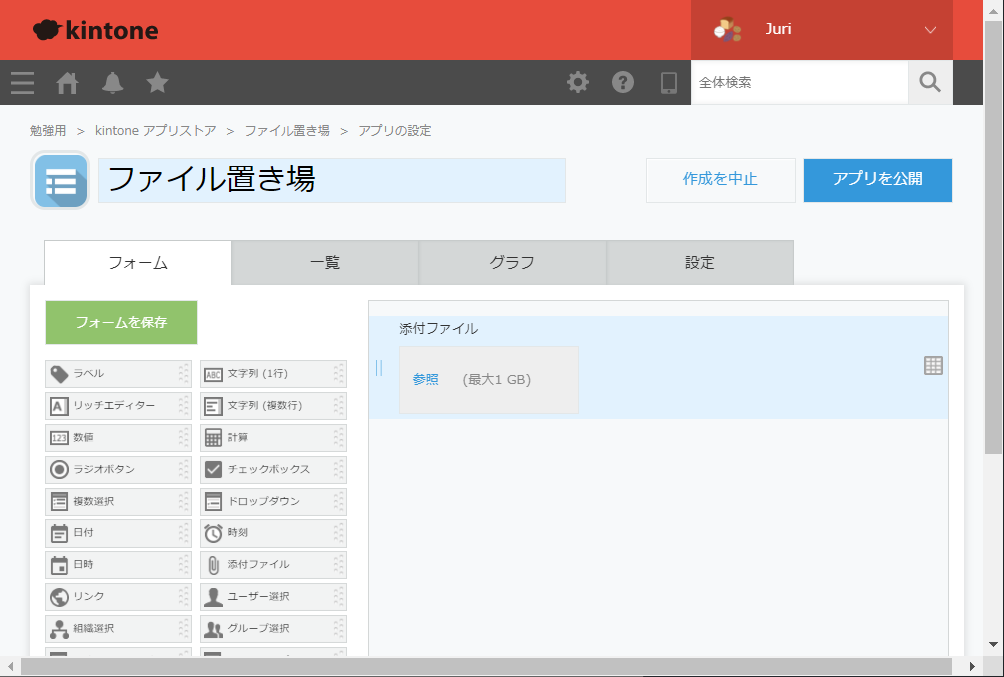
音楽ファイルを保存しておくアプリを作る
フィールドは添付ファイルだけです。
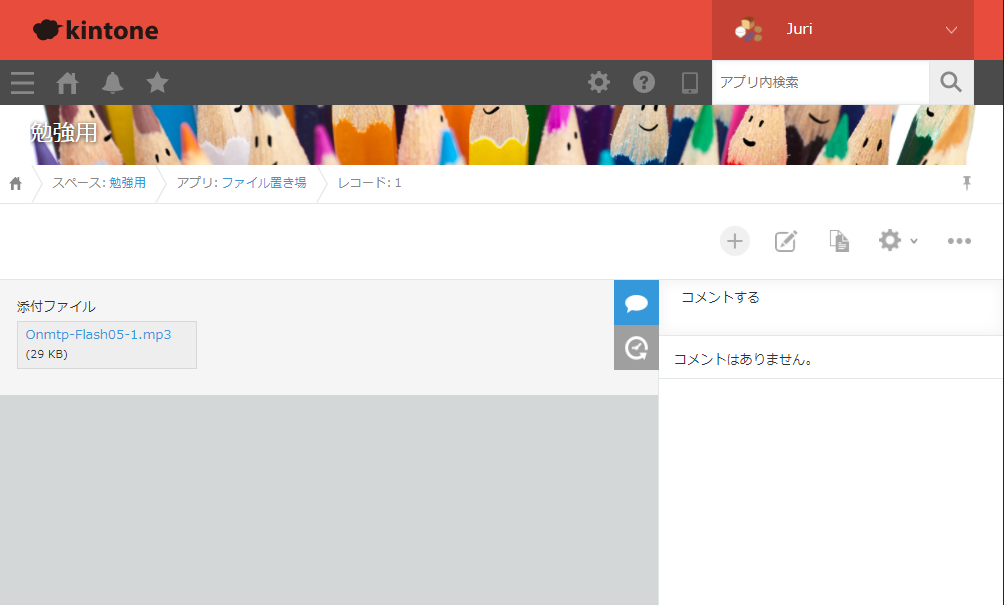
作ったアプリに新規レコード追加してダウンロードした音源保存
UPした音源のURLをソースから見つけてコピーしておく
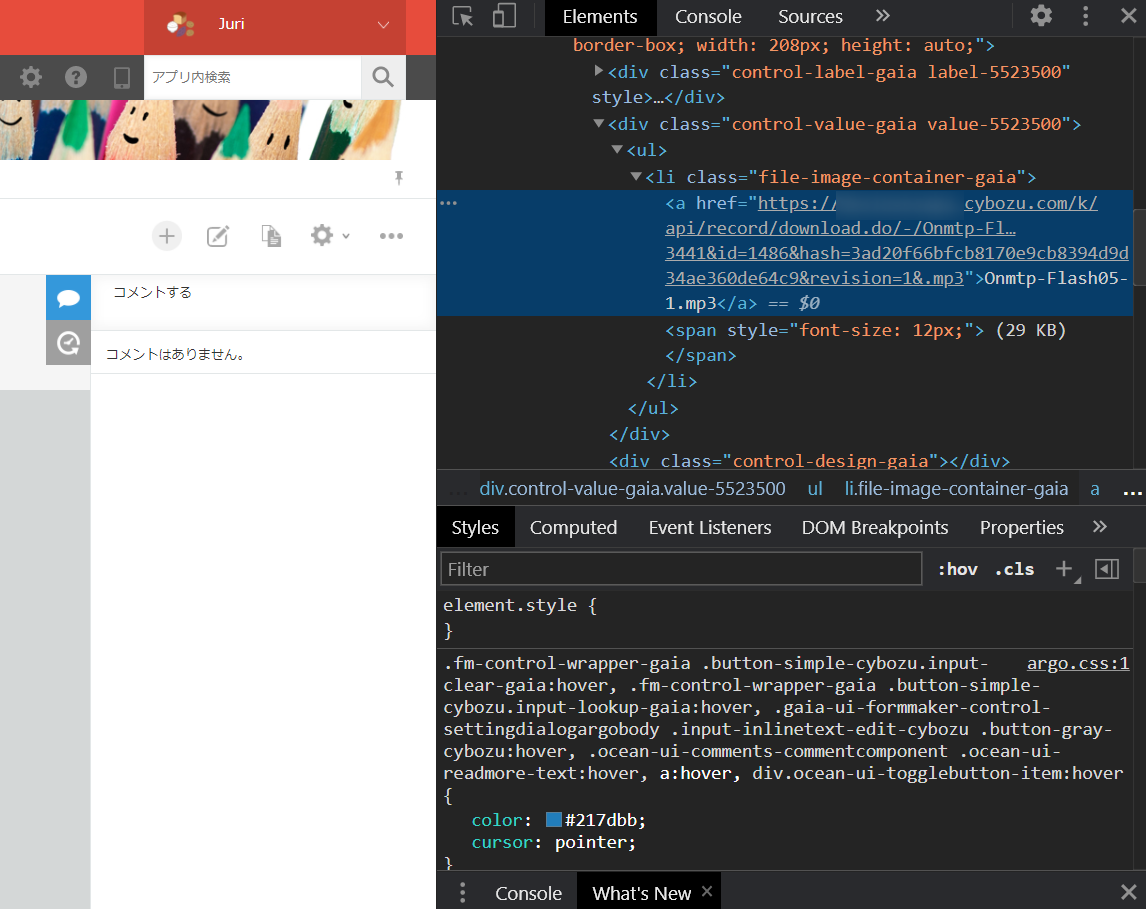
音源をUPしたレコードのページを開いたまま、キーボードのF12を押します。
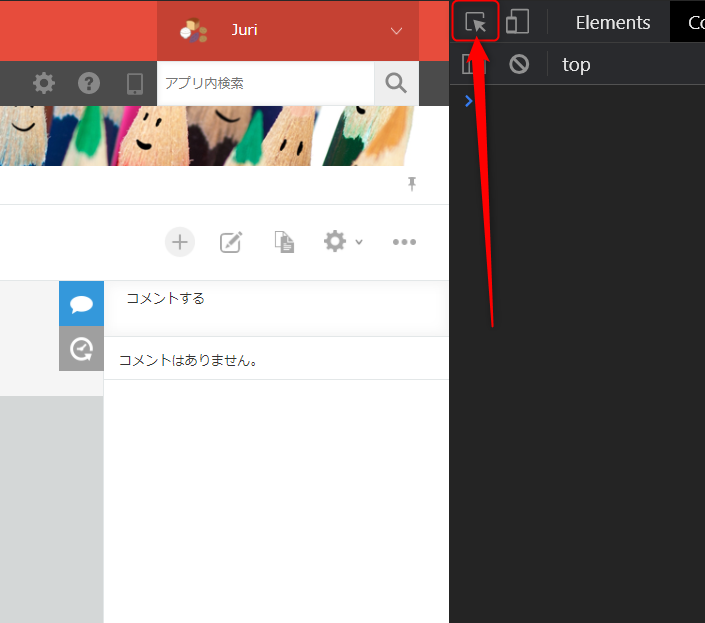
すると開発ツールが表示されます。
画像の矢印の部分をクリックします。
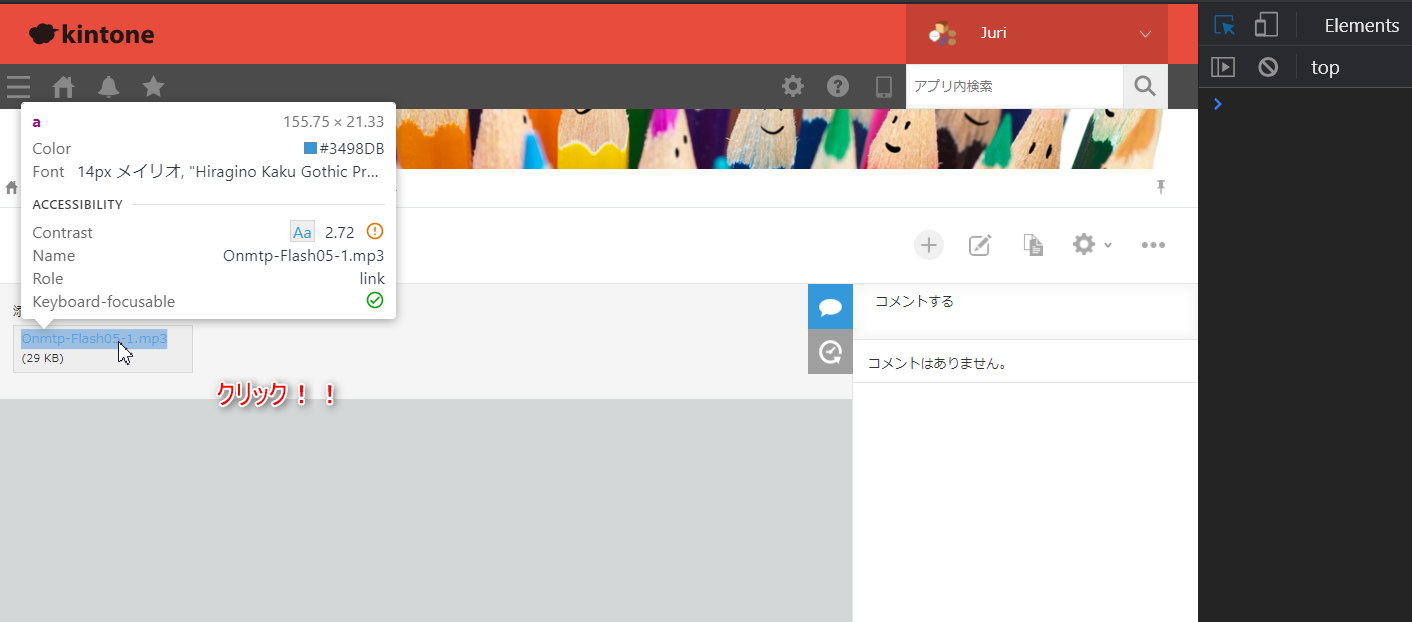
そのままUPしたファイル名をクリックすると、右側にhtmlが表示されます。
↓右側にhtmlが表示されたところ
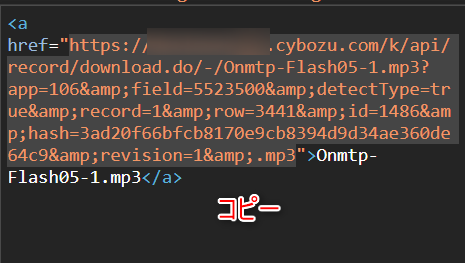
ダブルクオーテーションに囲まれているファイルのURLをコピー
メモ帳などに貼り付けておきましょう。
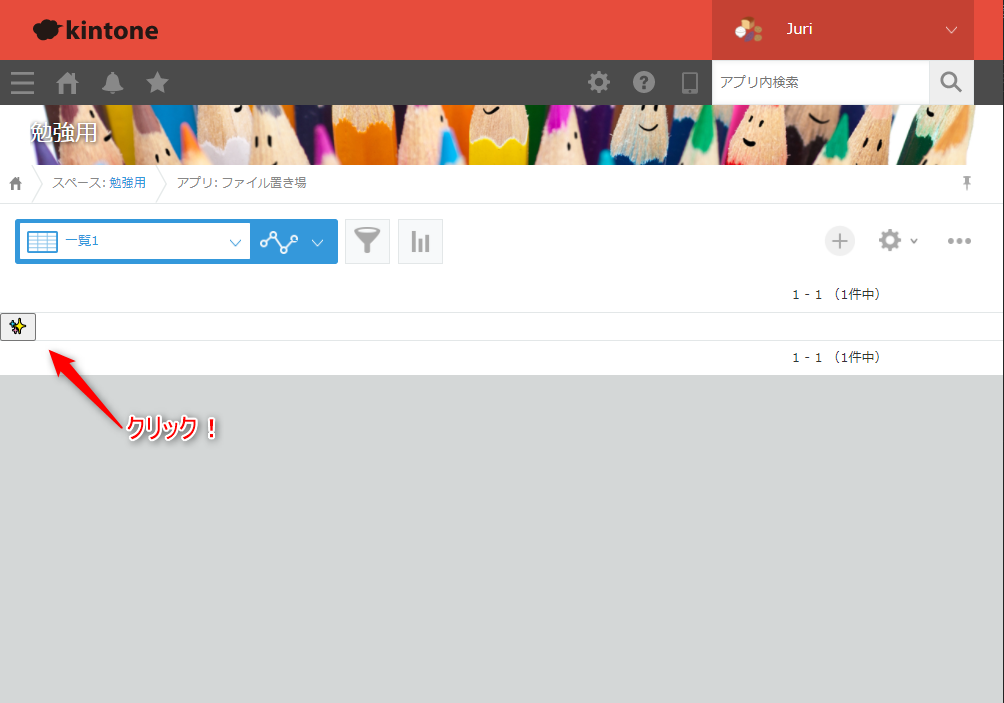
ボタンを設置する一覧を作る
アプリの名前
アプリに一覧を追加します。
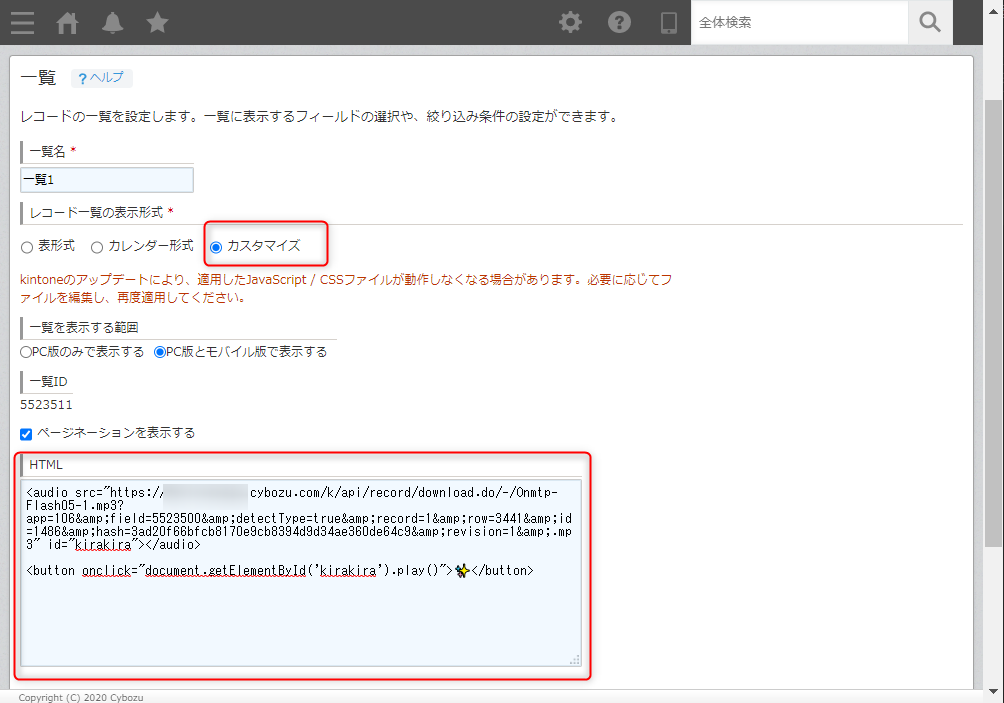
カスタマイズビューにして、

書き込むコードはこんな感じ~。先程コピーしたURLを使います。
<audio src="コピーしたURL" id="kirakira"></audio>
<button onclick="document.getElementById('kirakira').play()">✨</button>
保存して公開してみましょう!
ボタンクリックで音が鳴るはず
音源をおいておくアプリと、ボタンを設置するアプリが別のアプリでも動きます。
連打には対応してません。鳴り終わってからクリックしてね。
以上です。