今回はkintone UI Component v1でアプリにラジオボタンを設置します。
アプリの準備
スペースフィールドを1つ設置します。
スペースの要素IDはradioとしておきましょう。
kintone UI Component v1 の準備
JavaScript / CSSでカスタマイズ に
kintone UI Component v1 のCDNを追加しておきます。
CDN : https://unpkg.com/kintone-ui-component/umd/kuc.min.js
JavaScript
↓コチラを参考にしつつ、スペースフィールドにラジオボタンを設置します。
// 詳細イベントでラジオボタン表示
kintone.events.on(["app.record.detail.show"], (event) => {
// ラジオボタン設置用スペース
const spRadio = kintone.app.record.getSpaceElement("radio");
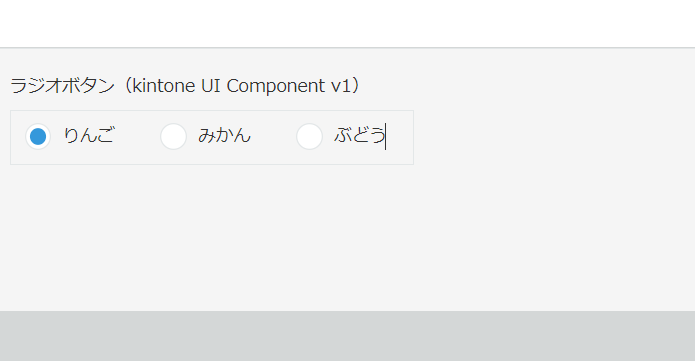
const radio = new Kuc.RadioButton({
label: "ラジオボタン(kintone UI Component v1)",
items: [
{
label: "りんご",
value: "りんご",
},
{
label: "みかん",
value: "みかん",
},
{
label: "ぶどう",
value: "ぶどう",
},
],
itemLayout: "horizontal", // 横に並べるのでhorizontal
visible: true,
disabled: false,
borderVisible: true,
});
spRadio.appendChild(radio);
// ラジオボタン選択変更イベントでコンソールに表示
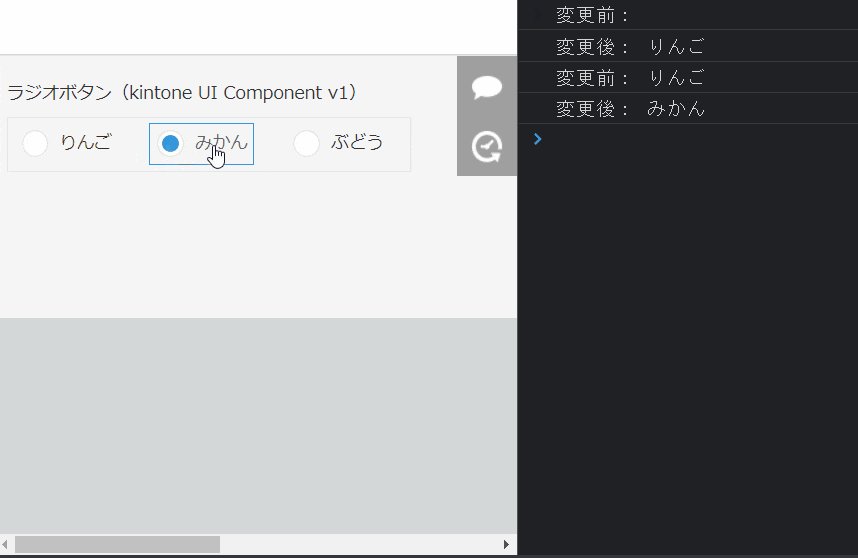
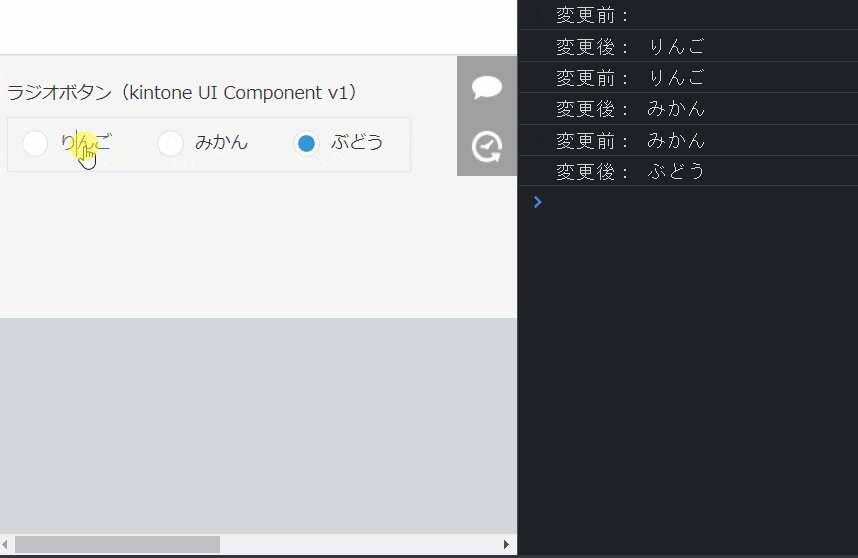
radio.addEventListener("change", (event) => {
console.log("変更前:", event.detail.oldValue);
console.log("変更後:", event.detail.value);
});
return event;
});
コード全体はコチラ↓
動作確認 & まとめ
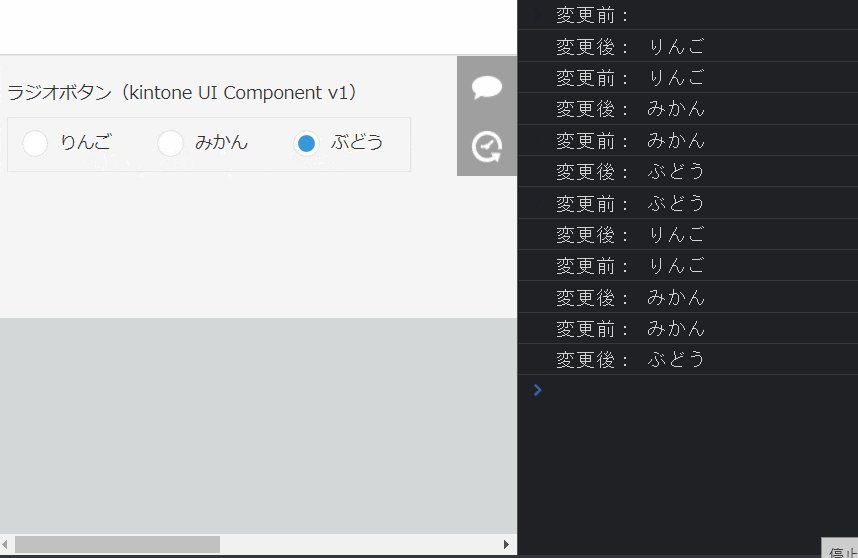
ラジオボタンの選択で、コンソールに変更前、変更後の値が表示されます。

チェックボックス同様、前回値が取得できるので役に立ちそうです^^
是非試してみてください~✨