kintoneで英語を読んでくれる英語勉強ツール作ってみたので紹介します👀
アプリの準備
| フィールドの種類 | フィールドコード | フィールド名 | メモ |
|---|---|---|---|
| スペース | spSuteki | 詳細画面の読み上げボタンにします | |
| 文字列(1行) | 英文 | 英文 | |
| 文字列(1行) | 和訳 | 和訳 | |
| 文字列(1行) | 読み上げボタン | 🔊(絵文字のスピーカー) | 一覧画面用の読み上げボタンにします。値は空にしておきましょう。 |
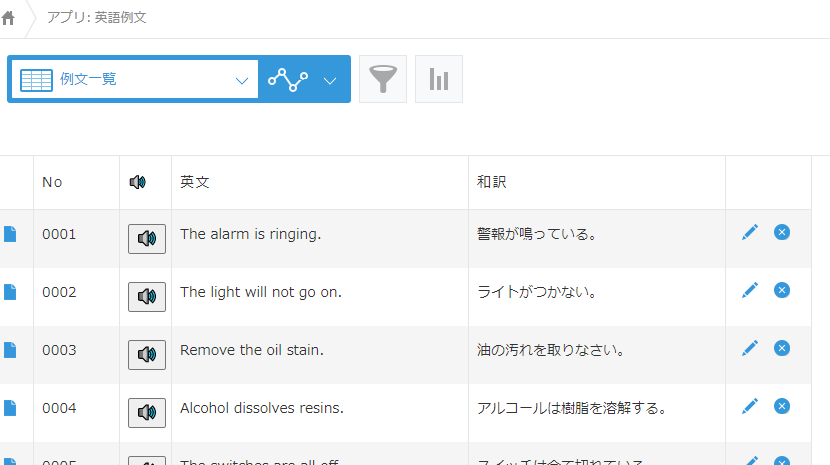
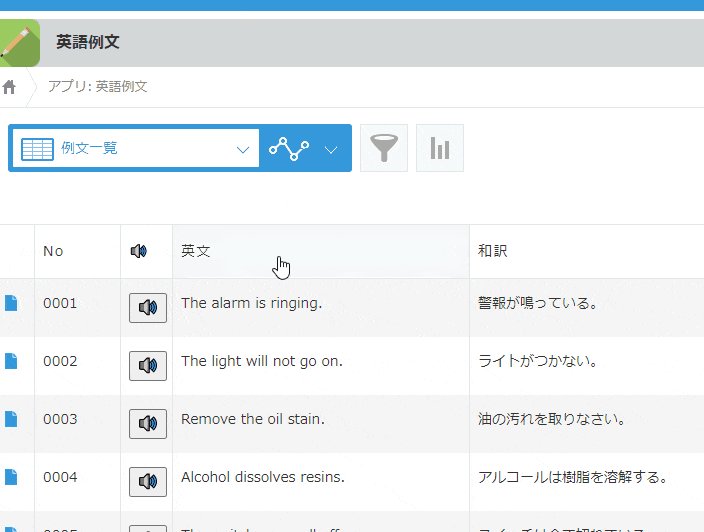
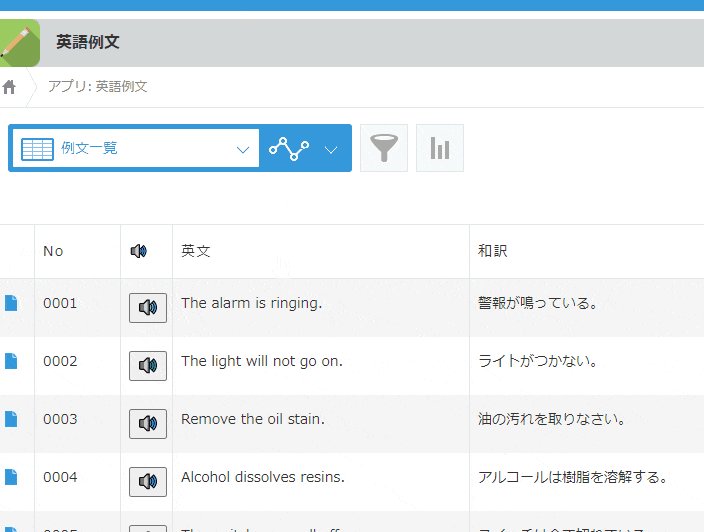
一覧画面
JavaScriptを使ったカスタマイズで普通の一覧に読み上げボタン(🔊)をつけます。
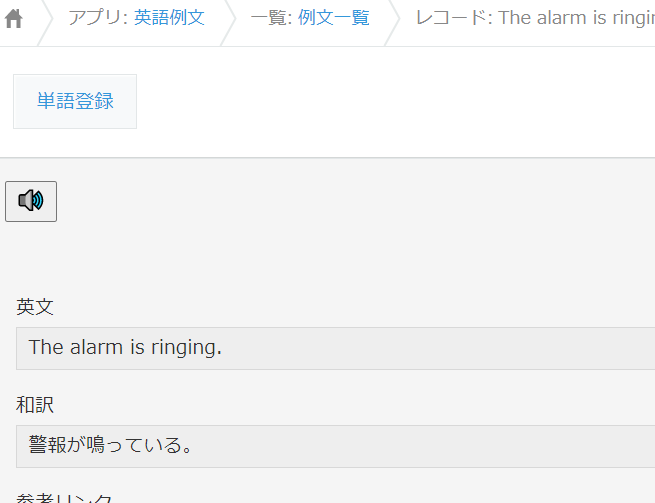
詳細画面
詳細画面ではスペースに読み上げボタン(🔊)を設置します。
単語登録用のアクションボタンがあってもいいですね👀そのへんはお好みで。
JavaScriptを書く
英語で読み上げる
こちらを参考にさせていただきました👀
https://developer.mozilla.org/ja/docs/Web/API/SpeechSynthesisUtterance
https://qiita.com/hachisukansw/items/c2b9bf2f0e137af39f38
const readEng = (stcEng) => {
const u = new SpeechSynthesisUtterance();
u.text = stcEng;
u.lang = "en-US";
u.rate = 1.0;
speechSynthesis.speak(u);
};
一覧画面
アプリの準備で作っておいた文字列(1行)をボタンに変身させます。
(わざわざフィールドを作らず、英文フィールドの前後に追加しても良いかも知れない。)
kintone.events.on(["app.record.index.show"], (event) => {
//ボタンを置きたいフィールドの情報を取ってくる
const sp = kintone.app.getFieldElements("読み上げボタン");
event.records.forEach((r, idx) => {
//ボタンを作る
const btn = document.createElement("button");
btn.textContent = "🔊";
sp[idx].firstChild.appendChild(btn);
//ボタンをクリックしたときの動作
btn.onclick = () => {
readEng(r.英文.value);
};
});
return event;
});
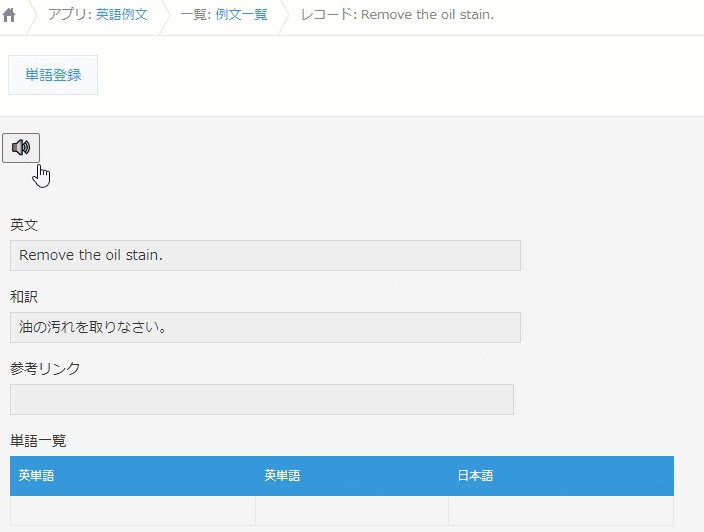
詳細画面
ボタン設置してみましたが、わざわざクリックするのは面倒な気がしたので・・・
スペースキー押しても読んでくれるようにしました。
kintone.events.on(["app.record.detail.show"], (event) => {
//ボタン設置
const sp = kintone.app.record.getSpaceElement("spSuteki");
const btn = document.createElement("button");
btn.textContent = "🔊";
sp.appendChild(btn);
//ボタンをクリックしたときの動作
btn.onclick = () => {
readEng(event.record.英文.value);
};
//スペースキー押しても読み上げる
document.onkeydown = (e) => {
if (e.code === "Space") {
readEng(event.record.英文.value);
}
};
return event;
});
できあがり
gifだから音声でないけど・・・👀雰囲気でも伝わればいいかな。
やった!これで、英語の勉強がはかどりますね!
が、がんばります!

おまけ
読み上げボタンの位置
読み上げボタンを英文フィールドに追加しても、別に悪くはないかな!👀✨✨

他の言語で読み上げたいとき
英語以外の言語を勉強したいよ~!ってときは
langプロパティに好きな言語コードを設定します。
↓たとえば中国語ならこんな感じ!
const readChn = (stcChn) => {
const u = new SpeechSynthesisUtterance();
u.text = stcChn;
u.lang = "zh-CN"; //←ここで読み上げる言語が変更できるよ
u.rate = 1.0;
speechSynthesis.speak(u);
};
読み上げたい言語は↓こちらを参考にされるといいかも?
https://www.benricho.org/translate/languagecode.html