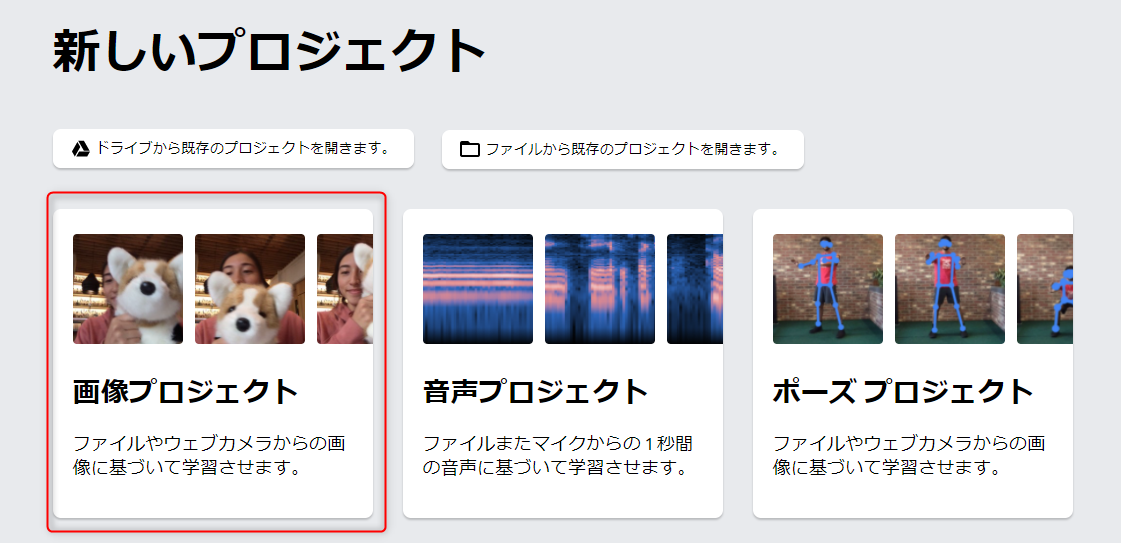
今回はkintone上でTeachableMachineを使ってかんたんな画像認識してみたいと思います。
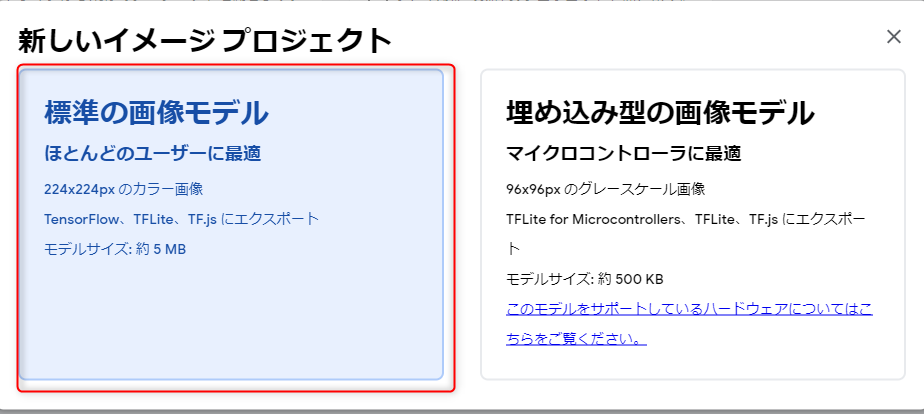
Teachable Machineの準備をする
↓こちらにアクセスして
https://teachablemachine.withgoogle.com/
クラス名を変更する
Class 1 を「ケーキ」に
Class 2 を「コップ」に
書き換えます。
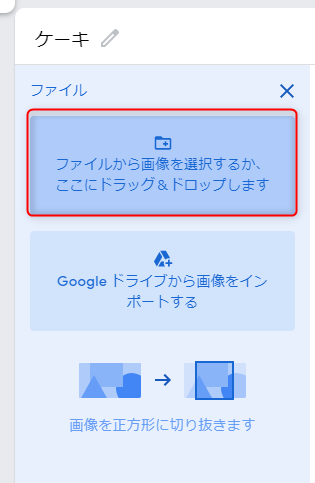
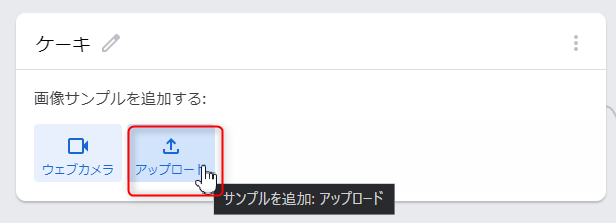
画像をアップロードする。
私がフリーハンドで描いたケーキの絵と、コップの絵をそれぞれケーキクラス、コップクラスにアップロードします。

| クラス | 画像 |
|---|---|
| ケーキ |
   
|
| コップ |
   
|
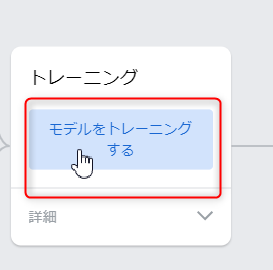
トレーニング
モデルをトレーニングするボタンを押します。
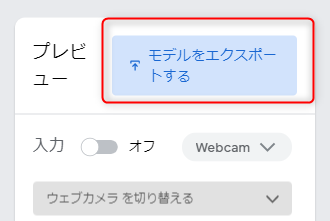
モデルをエクスポート→アップロードする
モデルをエクスポートボタンをクリックします。
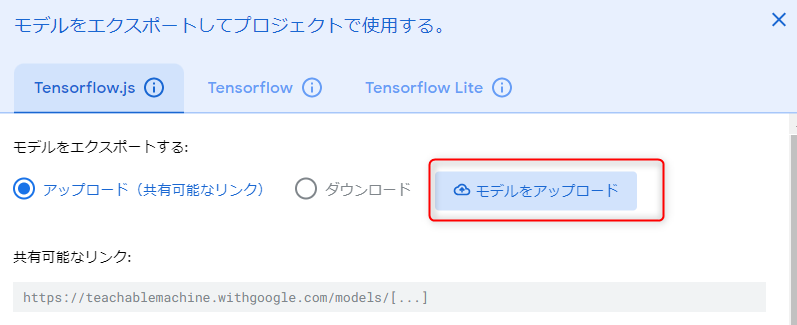
モデルをアップロードします。
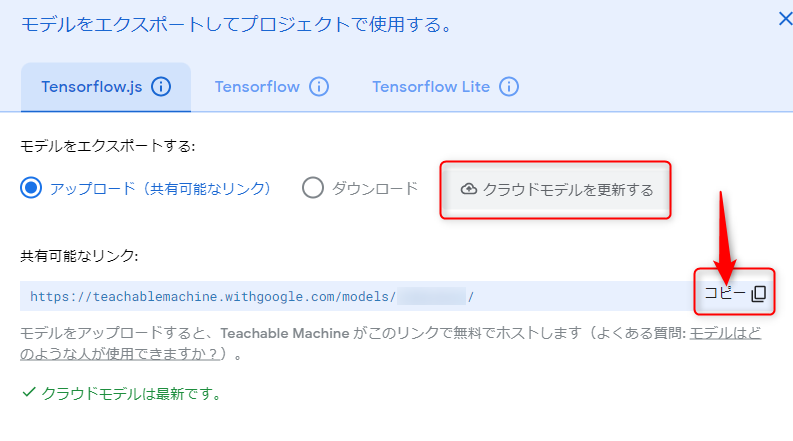
暫く待つと、クラウドモデルは最新です。と表示される&「共有可能なリンク」が表示されるのでコピーしておきます。
ちゃんと控えておきましょう!!
kintoneアプリの作成
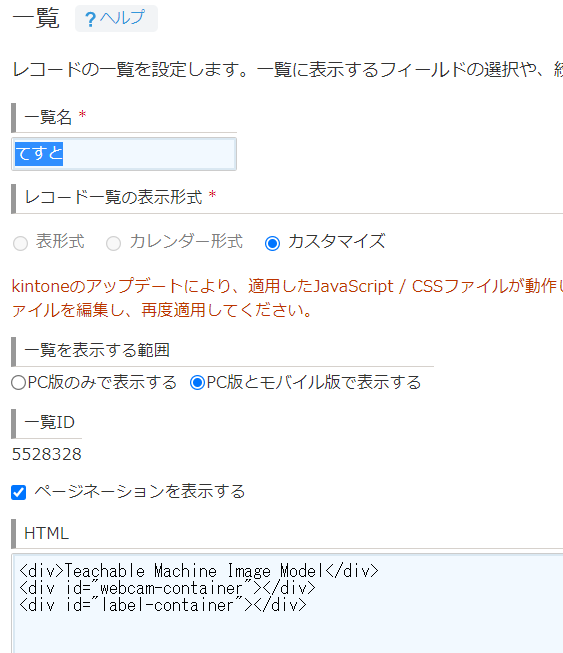
フォームは作成しなくていいので「一覧」を作成します。
一覧はカスタマイズビューにして、htmlに次のように書きます。
<div>Teachable Machine Image Model</div>
<div id="webcam-container"></div>
<div id="label-container"></div>
JavaScript / CSSでカスタマイズ
「JavaScript / CSSでカスタマイズ」に下記2つを追加しておきます。
https://cdn.jsdelivr.net/npm/@tensorflow/tfjs@1.3.1/dist/tf.min.js
https://cdn.jsdelivr.net/npm/@teachablemachine/image@0.8/dist/teachablemachine-image.min.js
また、kintone UI Comnponentも追加しておきましょう。
コード本体には(ほぼコピペですが)次のように書きます。
const URL=""内に、先程コピーした共有可能なリンクを貼り付けます。
(() => {
// レコード追加画面表示時
kintone.events.on(["app.record.index.show"], function (event) {
// the link to your model provided by Teachable Machine export panel
const URL = "【コピーした共有可能なリンク】";
let model, webcam, labelContainer, maxPredictions;
// メニュー下の余白
const sp = kintone.app.getHeaderSpaceElement();
const btn = new Kuc.Button({
text: "ボタン",
type: "submit",
});
sp?.appendChild(btn);
btn.addEventListener("click", async () => {
const modelURL = URL + "model.json";
const metadataURL = URL + "metadata.json";
// load the model and metadata
// Refer to tmImage.loadFromFiles() in the API to support files from a file picker
// or files from your local hard drive
// Note: the pose library adds "tmImage" object to your window (window.tmImage)
model = await tmImage.load(modelURL, metadataURL);
maxPredictions = model.getTotalClasses();
// Convenience function to setup a webcam
const flip = true; // whether to flip the webcam
webcam = new tmImage.Webcam(200, 200, flip); // width, height, flip
await webcam.setup(); // request access to the webcam
await webcam.play();
window.requestAnimationFrame(loop);
// append elements to the DOM
document.getElementById("webcam-container").appendChild(webcam.canvas);
labelContainer = document.getElementById("label-container");
for (let i = 0; i < maxPredictions; i++) {
// and class labels
labelContainer.appendChild(document.createElement("div"));
}
});
async function loop() {
webcam.update(); // update the webcam frame
await predict();
window.requestAnimationFrame(loop);
}
// run the webcam image through the image model
async function predict() {
// predict can take in an image, video or canvas html element
const prediction = await model.predict(webcam.canvas);
for (let i = 0; i < maxPredictions; i++) {
const classPrediction =
prediction[i].className + ": " + prediction[i].probability.toFixed(2);
labelContainer.childNodes[i].innerHTML = classPrediction;
console.log(prediction);
}
}
return event;
});
})();
まとめ
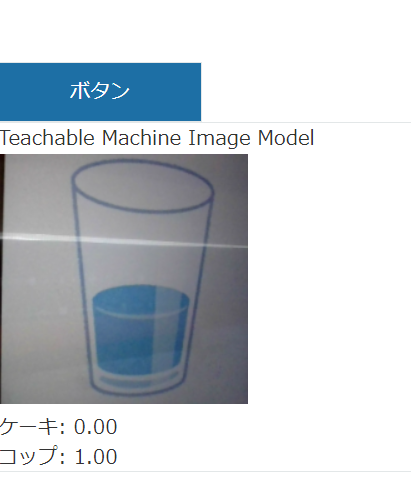
アプリを開いて「ボタン」をクリックするとカメラが起動し、カメラに映る物が「コップ」か「ケーキ」か見分けてくれます。
(PCのカメラにスマホでいらすとやのイラストを見せてみました)
| ケーキ | コップ |
|---|---|
 ケーキの可能性が濃厚! |
 コップの可能性が濃厚! |