今回はkintone REST API Clientを使ってフィールドコードやフィールド名を書き換えるアプリを作ります。
前置きが長くなってしまったので、早く作りたいよという方はアプリの準備にジャンプしてください。
前置き
皆さんは、kintoneアプリストアのサンプルアプリを使ったことがありますか?
サンプルデータも含まれていたりして、何かとkintoneのいろはを勉強するのにも便利ですよね!
しかし私はそんなサンプルアプリで1点、どうしても受け入れられない点がありました。
それは・・・
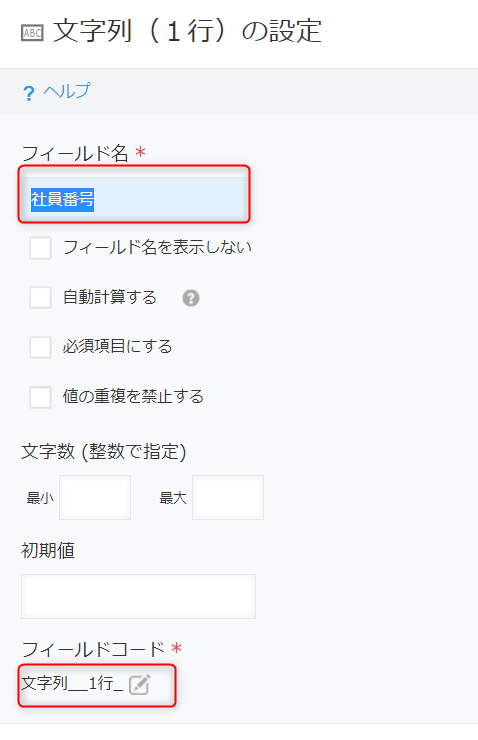
フィールド名とフィールドコードが違う!!!問題。
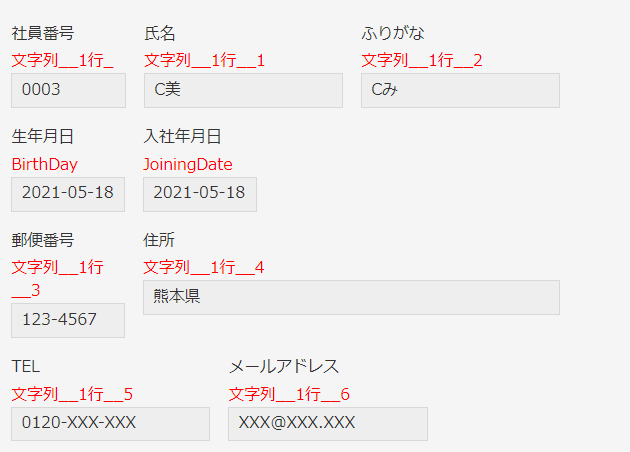
こちらのフィールドコード表示ブックマークレットを使用すると・・・
カオスです。
ただこのフィールドコードをなんとかしたい。それだけのためにフィールドコードを何とかするアプリを作りました。
しかし実は、プロジェクト・アスノートさんがステキなアプリテンプレートを配布しているので、
フィールドコードをとにかく変えたいとかほかの便利機能を使いたいな~という方は↓こちらへ
自分で作ってみたいという方は続きをどうぞ読んで試してみてね。
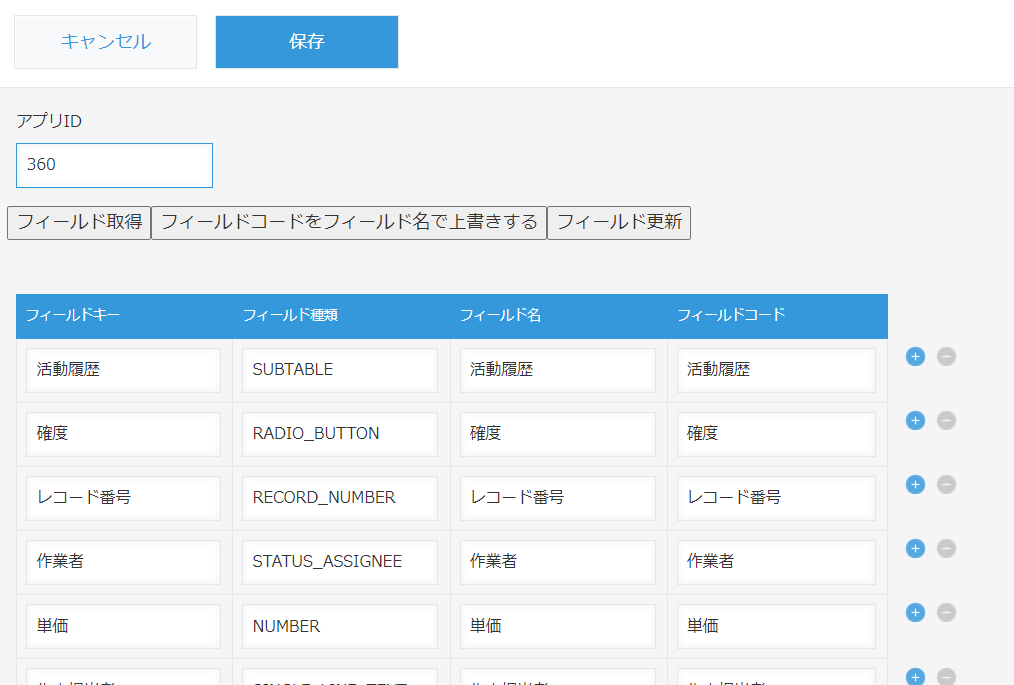
完成図
ボタンを3種類設置します。
アプリIDフィールドに対象のアプリIDを入力し、
フィールド取得ボタンをクリックしてフィールド取得、
フィールドコードをフィールド名で上書きして、更新ボタンをクリックします。
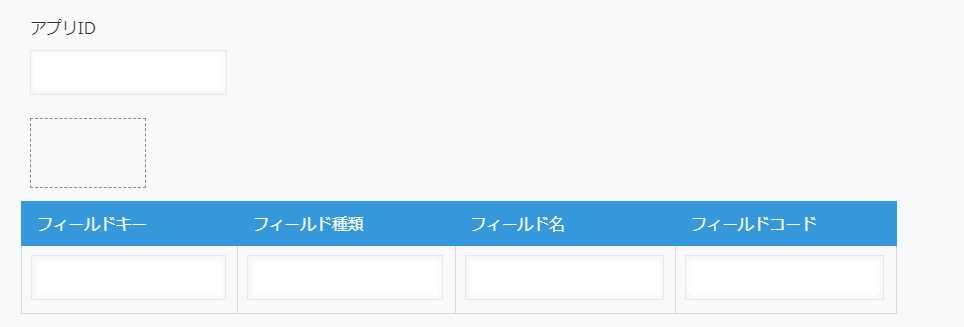
アプリの準備
フィールドは以下のように設置します。
| フィールド種類 | フィールドコード | 備考 |
|---|---|---|
| 文字列(1行) | アプリID | |
| スペース | spBtn | 各種ボタンを置くところ |
| テーブル | テーブル | |
| 文字列(1行) | フィールドキー | テーブル内フィールド |
| 文字列(1行) | フィールド種類 | テーブル内フィールド |
| 文字列(1行) | フィールド名 | テーブル内フィールド |
| 文字列(1行) | フィールドコード | テーブル内フィールド |
JavaScript
kintone REST API Client のCDNをJavaScript / CSSでカスタマイズに登録しておきます。
https://unpkg.com/@kintone/rest-api-client@latest/umd/KintoneRestAPIClient.min.js
ボタン設置
// スペースフィールドにボタン設置
const sp = kintone.app.record.getSpaceElement("spBtn");
// フィールド取得ボタン
const btn_fields = document.createElement("button");
btn_fields.textContent = "フィールド取得";
sp.appendChild(btn_fields);
// 上書きボタン
const btn_label2code = document.createElement("button");
btn_label2code.textContent = "フィールドコードをフィールド名で上書きする";
sp.appendChild(btn_label2code);
// 更新ボタン
const btn_update = document.createElement("button");
btn_update.textContent = "フィールド更新";
sp.appendChild(btn_update);
フィールド取得ボタンクリック
// フィールド取得ボタンクリック
btn_fields.addEventListener("click", async () => {
const appId = kintone.app.record.get().record.アプリID.value;
const client = new KintoneRestAPIClient();
const fields = await client.app.getFormFields({
app: appId,
});
const obj = kintone.app.record.get();
let tblValue = [];
Object.keys(fields.properties).forEach((f) => {
tblValue.push({
id: null,
value: {
フィールドキー: {
type: "SINGLE_LINE_TEXT",
value: fields.properties[f].code,
},
フィールド種類: {
type: "SINGLE_LINE_TEXT",
value: fields.properties[f].type,
},
フィールド名: {
type: "SINGLE_LINE_TEXT",
value: fields.properties[f].label,
},
フィールドコード: {
type: "SINGLE_LINE_TEXT",
value: fields.properties[f].code,
},
},
});
});
obj.record.テーブル.value = tblValue;
kintone.app.record.set(obj);
});
フィールドコードをフィールド名で上書きするボタンクリック
// フィールドコードをフィールド名で上書きする
btn_label2code.addEventListener("click", async () => {
const obj = kintone.app.record.get();
obj.record.テーブル.value.forEach((r) => {
r.value.フィールドコード.value = r.value.フィールド名.value;
});
kintone.app.record.set(obj);
});
フィールド更新ボタンクリック
// フィールド更新
btn_update.addEventListener("click", async () => {
const appId = kintone.app.record.get().record.アプリID.value;
const obj = kintone.app.record.get();
const client = new KintoneRestAPIClient();
const fields = await client.app.getFormFields({
app: appId,
});
obj.record.テーブル.value.forEach((r) => {
fields.properties[r.value.フィールドキー.value].label =
r.value.フィールド名.value;
fields.properties[r.value.フィールドキー.value].code =
r.value.フィールドコード.value;
});
// フィールド更新
const ret = await client.app.updateFormFields({
app: appId,
properties: fields.properties,
});
// テスト環境→運用
await client.app.deployApp({
apps: [{ app: appId, revision: ret.revision }],
});
});
まとめ
これでサンプルアプリのフィールドに悩まされることも少なくなる!?かも知れません。
フィールドコードに使えない文字もあるのでそこは運用で回避してくださいね。
サブテーブル内のフィールドコードには対応していないのですが、やってみたい方はぜひ挑戦してみてください。