はじめに
Githubを飾ってアピールする方法を少しメモ
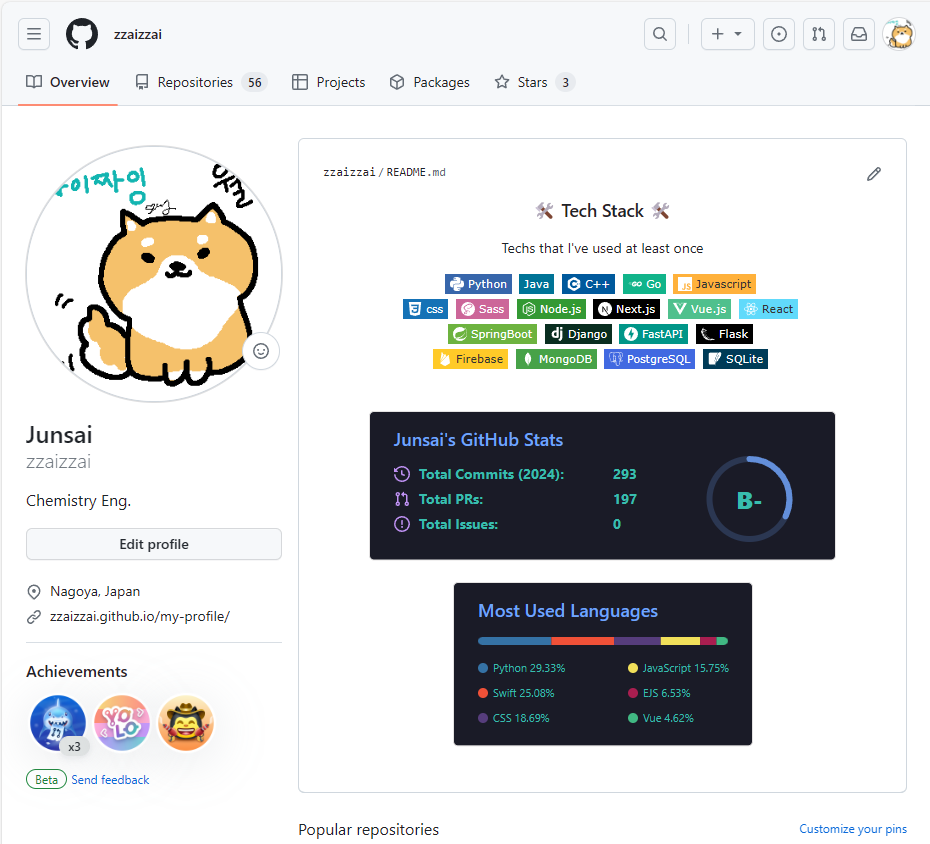
成果物
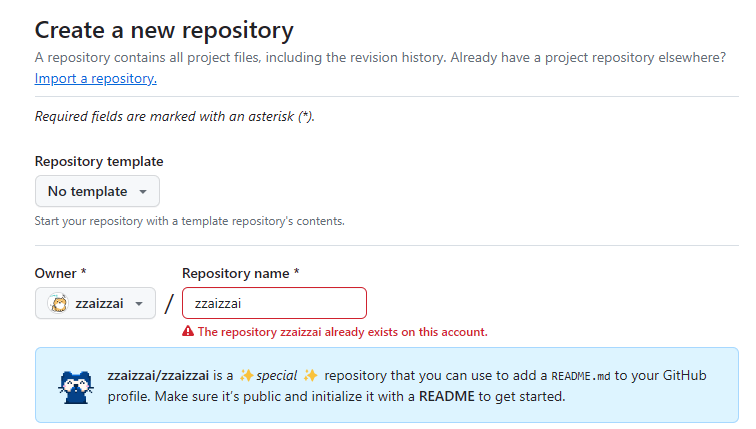
アカウント名のレポジトリを作成する
Techバッチを追加する
markdown
<h3 align="center">🛠 Tech Stack 🛠</h3>
<p align="center"> Techs that I've used at least once </p>
<p align="center">
<img src="https://img.shields.io/badge/Python-3766AB?style=flat-square&logo=Python&logoColor=white"/></a> 
<img src="https://img.shields.io/badge/Java-007396?style=flat-square&logo=Java&logoColor=white"/></a> 
<img src="https://img.shields.io/badge/C++-00599C?style=flat-square&logo=C%2B%2B&logoColor=white"/></a> 
<img src="https://img.shields.io/badge/Go-11B48A?style=flat-square&logo=Go&logoColor=white"/></a> 
<img src="https://img.shields.io/badge/Javascript-ffb13b?style=flat-square&logo=javascript&logoColor=white"/></a> 
</p>
- バッチとアイコンを下のサイトを参考にしながら追加する。
バッチ
アイコン
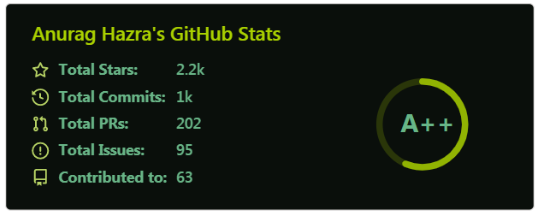
Gitgub statを追加する
GitHub Stats Card を追加する

- ****部分に自分のgithubアカウントを入力し、hide部分に隠したい項目を入力する。
- サイトを参考にしてテーマは色々と変更が可能
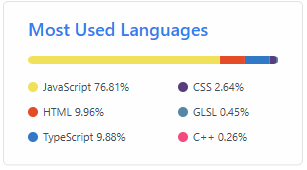
Language statsを追加する

- ****部分に自分のgithubアカウントを入力し、hide部分に隠したい項目を入力する。
- 私はHTMLは表示したくなかったので、htmlは非表示とした。
Github Stat 参考サイト
終わりに
これで飾りはできたけど、少し盛り過ぎている感じはあるので、より仕事で成果を出して行きたい。