みなさん、Oculus Riftライフ楽しんでますか?
この記事はOculus Rift Advent Calendar 2015 21日目の記事です。
いつもは硬派なイメージのOculusデモが多いUE4ですが、僕だってたまには可愛い女の子とたわむれてみたいと思う時もあるんです!



可愛い女の子をお迎えしよう!!
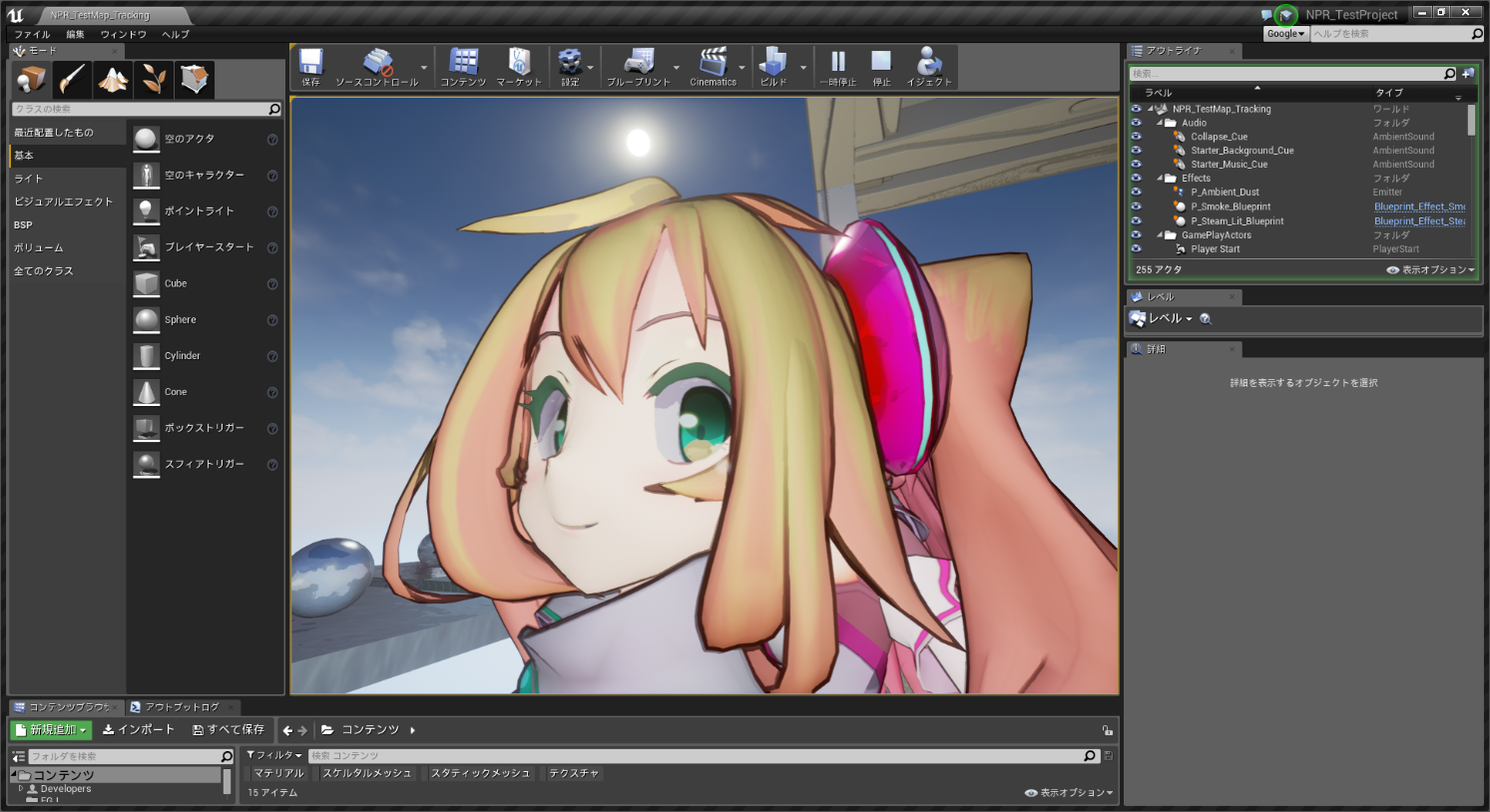
てことで、可愛い女の子をお迎えしたいと思います!(ハッカドールさん達を公開いただいたDeNA様と関係者の皆様に感謝と御礼を申し上げたいと思います。ありがとうございました!)ちなみに、今回のハッカドールさん達をUE4にお迎えするにあたりこちらのトゥーンシェーダーを適用しています。
それでは、お迎えしたハッカドールさんには、いつも僕の方を見てくれるようにブループリントを組んでみましょう。そして時々まばたきもしてくれるよう設定してみましょうか。
今回の記事では主にボーンをUE4のブループリントで制御する方法を書きますが、UE4上でボーンの構造の異なるアニメーションを利用する方法に関しては昨日のUnreal Engine 4 (UE4) Advent Calendar 2015
20日目の記事にてsleepingdragonさん(@housakusleeping)の[ue4]ボーンアニメーションの再利用 MMDモデル編 にとても分かりやすくまとめてくださいましたので、そちらも併せて読んでみてください。
アニメーションブループリント
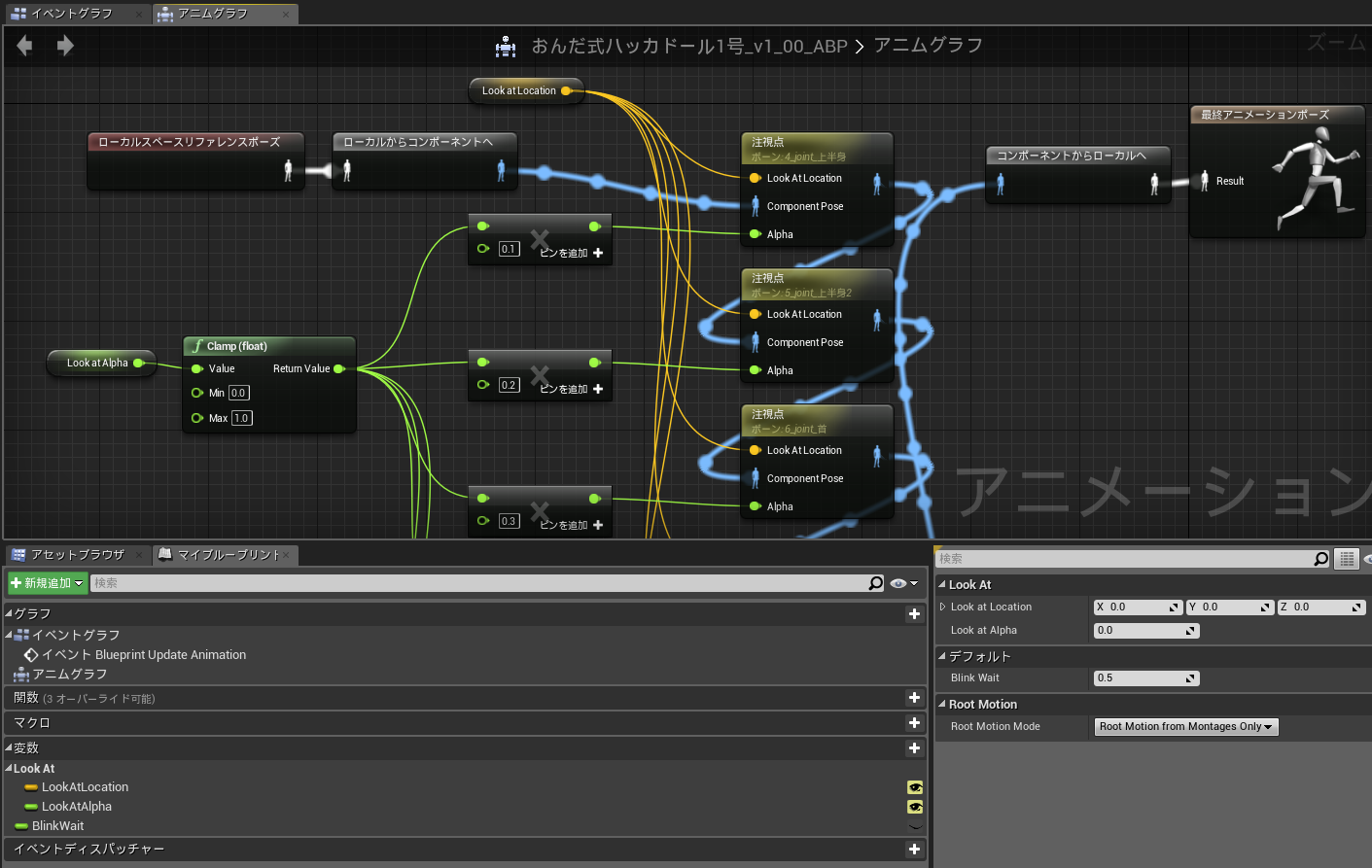
上半身から目までのボーンを制御して特定の方向に注目するアニメーションブループリントのアニムグラフ

ベクター変数「Look at Location」で注視点を受け取り、「Look at Alpha」の0.0~1.0で注視ボーン制御をどの程度適用するか指定します。
キモは注視点(Look At)ノードで上半身~目までのボーンを階層的に制御することなんですが、注視点ノードは「Look at Axis」に各ボーンの正面方向の軸を設定(ハッカドールモデルの場合はZ)することで、各ボーンが注視点を向くようになりますが、注視点が体の後ろに周った場合等上半身が物凄くのけぞってしまう場合があったのですが、UE4.9以降「Use Look Up Axis」というチェック項目が増え上方を固定するモードが追加されました背骨系のボーンはこのチェックを入れ「Look Up Axis」に各ボーンの上方の軸を設定(ハッカドールモデルの場合はY Neg)することで上半身ののけぞりを防いでいい感じに注視点を向かせる事ができるようになっています。
| ボーン名 | Alphaへ入れる係数 | Look at Bone | Use Look Up Axis | Look Up Axis |
|---|---|---|---|---|
| 4_joint_上半身 | 0.1 | Z | Y neg | |
| 5_joint_上半身2 | 0.2 | Z | Y neg | |
| 6_joint_首 | 0.3 | Z | Y neg | |
| 7_joint_頭 | 0.5 | Z | Y neg | |
| 9_joint_左目 | 1.0 | Z | Y neg | |
| 10_joint_右目 | 1.0 | Z | Y neg |
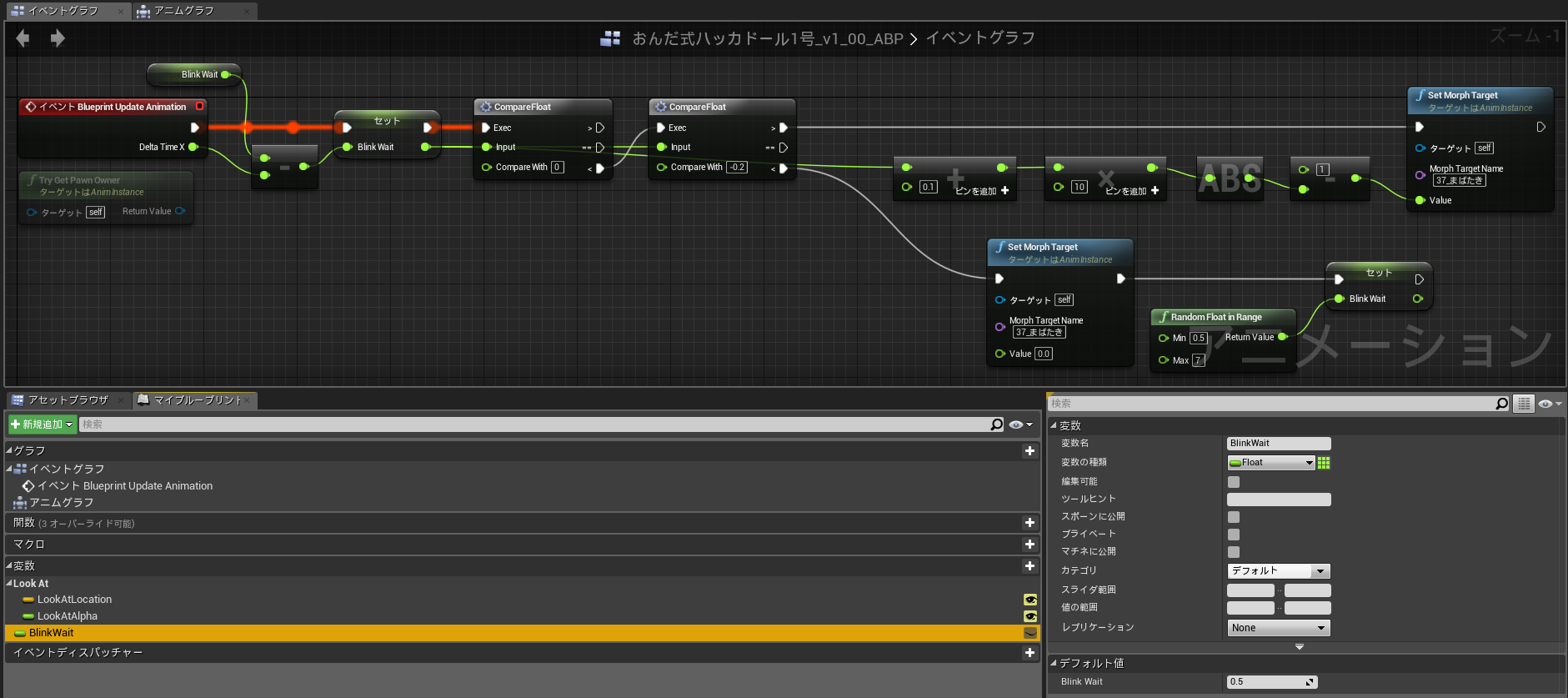
目を時々まばたきさせるためのアニメーションブループリントのイベントグラフ

まばたきに関しては特に変わった事はしていなくって、Set Morph Targetノードで、モーフターゲット名を指定(今回のハッカドール1号さんの場合は「37_まばたき」)してValueを0.0を基準に±1.0を指定することでモーフを制御できます。(ハッカドール1号さんは125モーフターゲットが入っていたので、いろいろなモーフを動かしてみるのも面白いと思います)
ブループリント
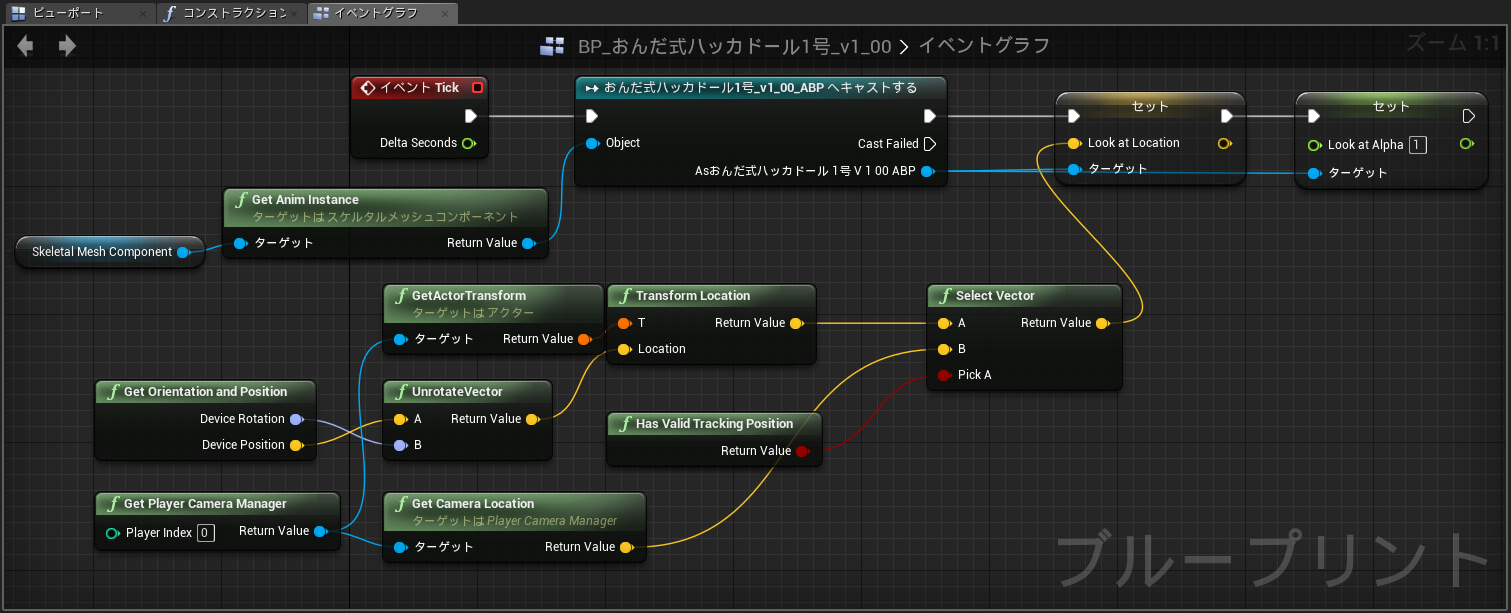
プレイヤーの位置をアニメーションブループリントに渡すためのブループリント

Oculus Rift等でヘッドトラッキングが効いている場合は、トラッキングされた頭の位置を、ハッカドール1号のアニメーションブループリントの変数「Look at Location」にワールド座標系で渡します。
それ以外の場合は、カメラの位置を同じく変数「Look at Location」にワールド座標系で渡します。
あっ、そうそう。可愛い子には間近までお近づきになりたいですよね?ね?
【超重要】可愛い子とお近づきになるためのテクを伝授します!
- UE4のデフォルト設定だと顔に(顔ですよ顔!)近づいたりするとポリゴン抜けちゃいません?
そんな時は「プロジェクト設定」の「エンジン-基本設定」の「設定」に「Near Clip Plane」という項目があるので、ここを数センチとかに変えちゃいましょう。(UE4の場合は1.0が1cmです)
ちなみに、Oculus Riftでの動作時はNear ClipとFar Clipの設定が簡単にできるコマンドがあります。おかずさん(@pafuhana1213)が詳しくは解説された記事があるので詳しくはそちらを参照してください。 - デフォルトのプレイヤーだと自身のモデルが見えて興ざめするのと、自分の体のコリジョンで可愛い子にお近づきできないので…SpectatorPawnというプレイヤー系のクラスを使うことにします。しかもSpectatorPawnは可愛い子の周りの空間を自由に飛び回ることもできます。
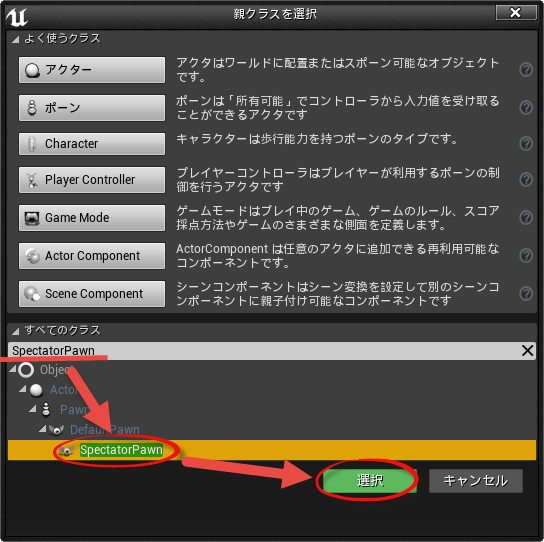
- コンテンツブラウザのフォルダ内で何もないところを右クリックして「ブループリントクラス」を選択すると、以下の様なダイアログが出ます。

- 「すべてのクラス」をクリックしてテキスト入力欄にSpectatorPawnと入力し、「SpectatorPawn」を選んで「選択」をクリックします。
- これでSpectatorPawnを継承したブループリントクラスが作成されます。クリックして「F2」キーもしくは右クリックから「名前の変更」で名前を「MySpectator」等適当に変更しましょう。
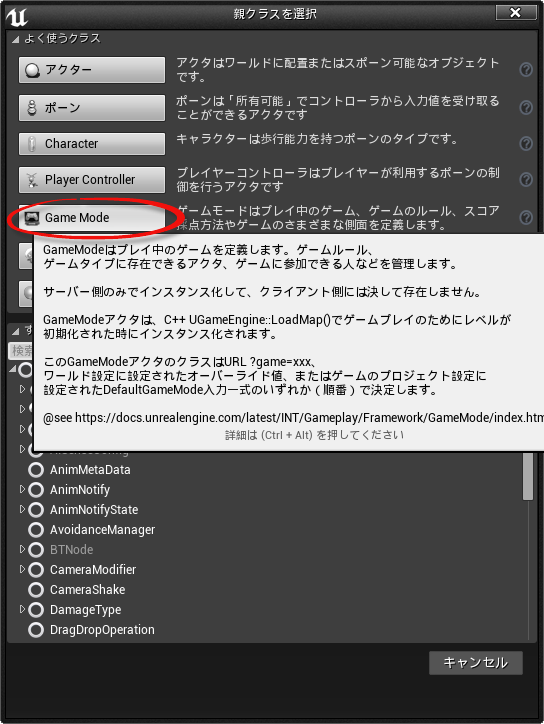
- 次に、この「MySpectator」を利用するゲームのモードを作成しますが、SpeacatorPawnを継承したブループリントを作成した時と同じようにコンテンツブラウザの何もないところで右クリックから「ブループリントクラス」を選択して「GameMode」を選択しましょう。

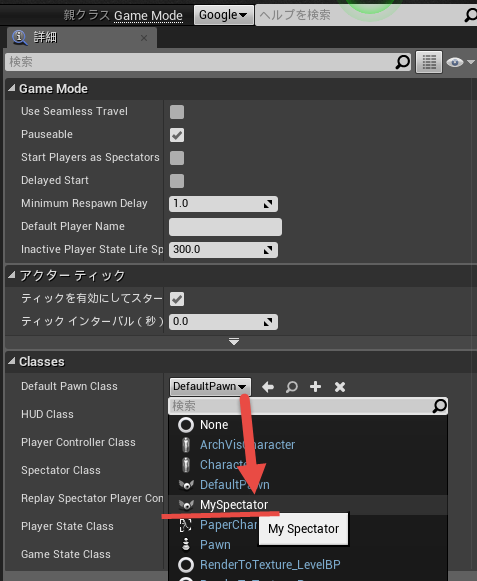
- できあがったブループリントの名前を「MyGameMode」等に変更してダブルクリックしてから「Default Pawn Class」が「DefaultPawn」となっているところを「MySpectator」に変更して「コンパイル」と「保存」します。



- これでゲームのモードができましたが、実際に使うように設定する必要があります。
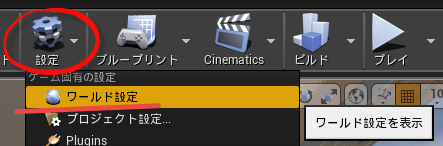
- 「設定」アイコンから「ワールド設定」を選択します。

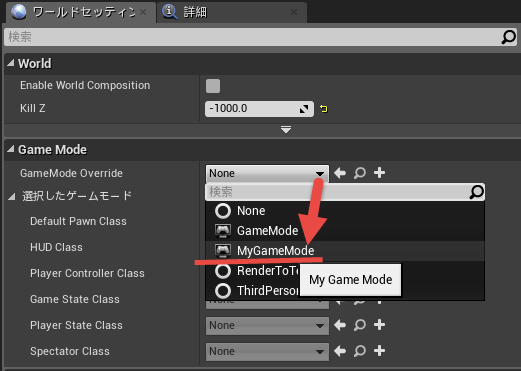
- すると、エディタ右側に「ワールドセッティング」タブが現れるので「GameMode Override」をクリックして「MyGameMode」を設定すると、今作成したゲームのモード「MyGameMode」と「MySpectator」でゲームがプレイできるようになります。

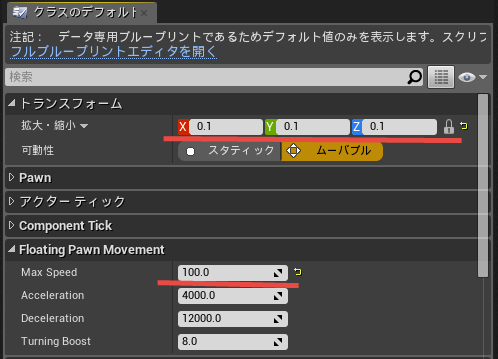
- これでとりあえず可愛い子の周りを動き回れるようになるんですが、移動速度が早くてなかなか思った位置に止まれないのと、コリジョンがある所に近づけないという非常にもどかしい状態になります。
応用
これで、Oculus Riftを被って覗き込むとハッカドールさんがジッとこちらを見てくれるようになりましたが、この手法は他にも応用が利きます。
例えば、RPGでNPCに話しかけると、主人公の顔の方を見て話しはじめたり、街の人達がジーッとよそ者を目で追ったり…この機能が入るだけでゲームの中のキャラクターがとても生き生きとしてくるので、ぜひ皆さんのゲーム等コンテンツにも応用してみてください。
あと、この方法も単純に適用するだけでなく、注視点の移行時の補間や注視の適用値の調整、各ボーン毎に遅れて追随する度合い等を調整するとより自然な挙動をつくりだせると思うのでその辺にチャレンジしてみるのも面白いと思います。
そういう調整がしやすいのもUE4の良いところですね。 :)
おまけ
素敵な背景も欲しくなりますよね?ということで、おまけに360°動画を背景に使う方法も紹介しちゃいます。
- コンテンツブラウザの「コンテンツ」フォルダにMoviesというフォルダを作成して、エクスプローラで動画ファイルをこのフォルダにドラッグアンドドロップします。すると同名のメディアプレイヤーアセットが自動的に作成されます。
- 作成されたメディアプレイヤーを右クリックして「Create Media Texture」します。
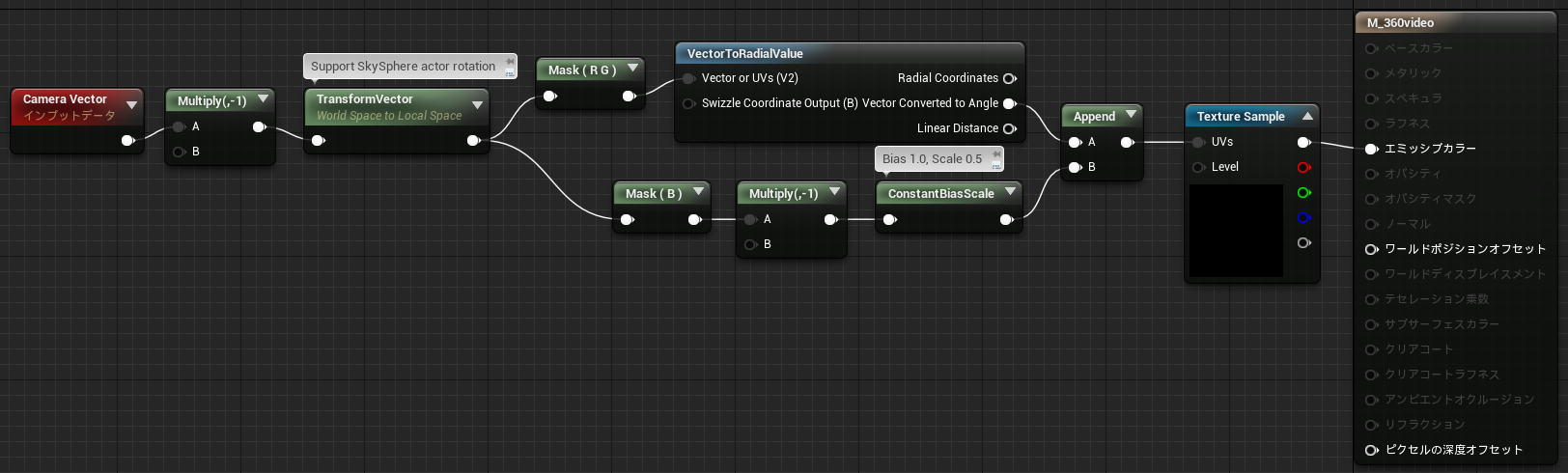
- こんな感じのシェーディングモデル「Unlit」なマテリアルを作成して、作成したMedia TextureをTexture Sampleに設定します。
- 「エンジン コンテンツ」内のスタティックメッシュ「SM_SkySphere」を原点近くに配置してScaleを10倍等して、先ほど作成したマテリアルを適用します。
- これで、背景に360°動画が再生されるようになります。
最後に
UE4は皆さんのフィードバックを受けて日々進化しています。例えば、今回使ったLook Atノードも4.8では背骨がのけぞってしまって酷いポーズになる場合があったんですが、4.9以降では背骨をピンと上方向に固定するモードも追加されて、綺麗な姿勢でこちらを見てくれるようになりました。また、4.11(もしくは4.12)ではHairシェーダー等も予定されているので、髪の毛に天使の輪等が入れやすくなったり、シーケンサーという新たなカットシーンエディタが利用できるようになったりする予定になっています。
このところUE4のVR案件が増えているとUE4のお仕事で有名な某H社の某Sさんからの噂もありましたし、ぜひこの機会にUE4をマスターしてVR案件ゲットにチャレンジしてみてください!
明日12/22は@n_yositakaさんの「これからネタ考えます」です。