みなさん、いつもアンリアルエンジンのご活用ありがとうございます!
この記事はUnreal Engine 4 (UE4) 其の弐 Advent Calendar 2015 14日目の記事です。
@shop_0761さんの「【UE4】カノ神拳【AdventCalendar13日目】」動画と解説面白かったですね。
皆さん、UE4を使えるようになってくると、さらに複雑な事をしたくなってくるかと思います。でも、複雑になってくると思ったように動かない部分や連携できない部分が出てきて単純に思ったままに組み込んでいくだけでは済まなくなってくるんですよね。
そんな時に役に立つのがUE4のデバッグや解析機能です。
エディタ上の便利な操作
- このあと頻繁に「コンソールコマンド」という言葉が出てきますが、ゲーム中にデバッグ機能を呼び出すためのコマンドで「@」キーを押すことで入力できるようになります。
- また、エディタでのレベル編集中にいくつかのビューの場所を保存しておきたい時があると思いますが、「Ctrl+数字(アルファベットキー側)」でビュー位置の保存、「数字(アルファベットキー側)」でビュー位置の再現ができます。要はビューのブックマークですね。
- ゲーム起動中に「F8」キーでゲームを動作させたままエディタ操作をしてレベル上の様々なアクターを操作することも可能です。
- ゲーム起動中に「F9」キーでスクリーンショットを撮影できます。エディタ起動中は「F9」キーを押しながらビューのクリックで特定のビューのスクリーンショット。さらに詳しくはこちらのドキュメントにあります。
プログラマさん向けVisual Studioの設定
UE4のC++コーディングをされるプログラマさんには、こちらのUnrealVS 拡張のインストールは超おすすめです!
UE4.10の場合Engine/Extras/UnrealVSフォルダ内にVS2012,VS2013,VS2015版のインストーラが置いてあります。
こちらをインストールすると、プロジェクトのビルドや起動時のオプション指定、バッチビルド、GenerateProjectFiles.batを起動してくれる機能がメニューバーに追加されます。

さらに、こちらのUE4にVisual Studioを設定する方法に記載されている設定もビルドやデバッグの効率を高めるためにもとても有用です。特に最後に書いてあるビジュアライザのUE4.nativesを入れることで、TArrayやStringクラスの中身が読みやすい形式で出力されとても便利になります。(Engine/Extras/VisualStudioDebugging/UE4.natvisの利用方法が書かれていますが、PS4UE4.nativesというファイルも見つかるかもしれませんね。テキストファイルで開いてみるとどこに置いたら良いかわかると思います)
また、Engine/Extras/VisualStudioSnippetsフォルダには、UE4の様々なクラス定義等簡単にしてくれるsnippetsがありますので、こちらも活用していただければと思います。(詳しくはすでにとげとげさんがこちらの記事でまとめられていました)
標準で用意されているアサーション系のマクロはこちらにドキュメントがあります。
アサーション
また、起動時のオプションでもいくつかデバッグに有用なものがありますので、こちらも目を通してみてください。
コマンドライン引数
あとはVisual Studioを使ってビルドやデバッグも思いのままです。
描画のデバッグ機能
描画周りのデバッグに関してはグラフィック プログラミングページを見ていただくとかなり細かくいじっていただけるかと思いますが、VisualStudio 2015のグラフィックス診断とキャプチャ機能はかなり強力なので、おすすめです!ってUE4の機能じゃないですね。UE4の描画周りのデバッグ機能はエディタのビュー上部のボタンから利用いただくのがやりやすいです。
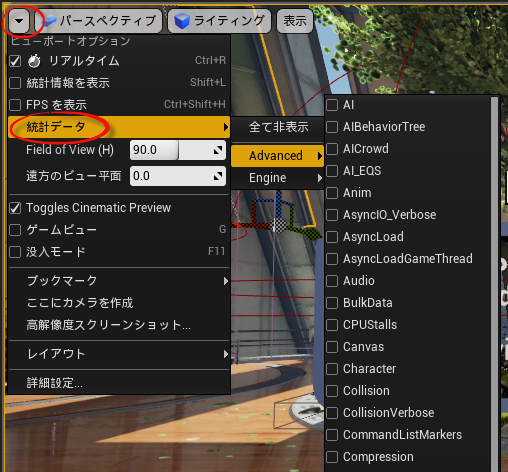
ビューポートオプション

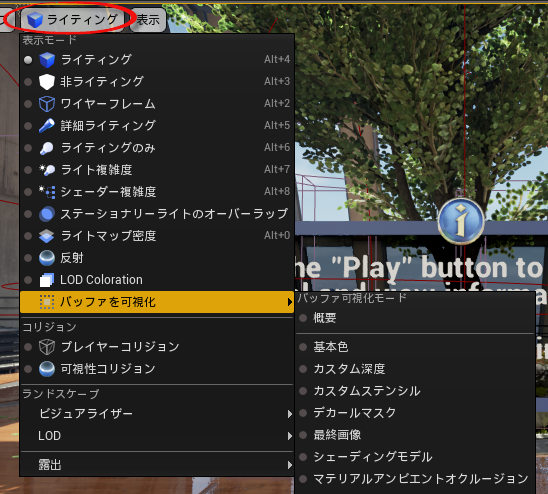
ビューモード

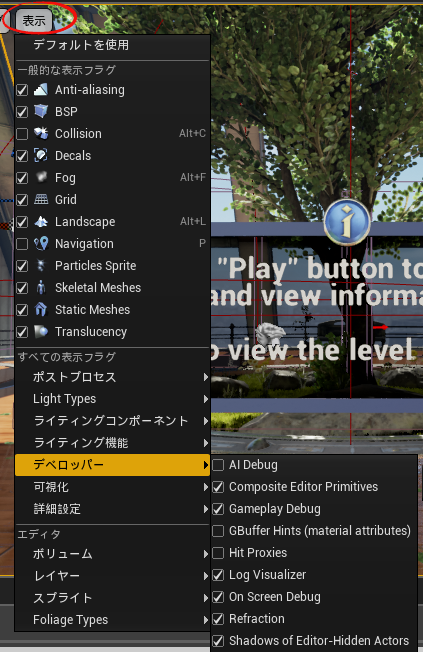
表示フラグ

解析機能
GPUプロファイラ(ProfileGPUコマンド)

ビジュアルに解析できる機能と、ログに各項目を出力する機能が備わっていますので、ビジュアルに解析しつつ、最適化前のログと最適化途中のログ等を比較しつつ対応を検討することが可能です。
CPUプロファイラ(プロファイラ)

ビジュアルロガー(ビジュアルロガー)


コンソールコマンド
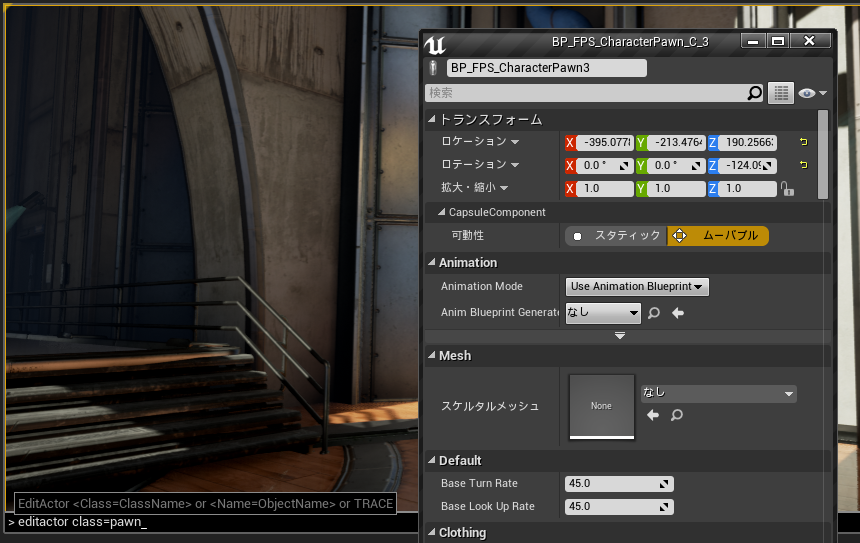
「EditActor class=クラス名 or name=オブジェクト名 or trace」でプロパティ編集用のダイアログを表示できます。(traceオプションは視線の先のオブジェクトを選択します。もちろんリアルタイムに変更・反映されます。ただしスタティックなオブジェクトの移動等はできません)

「Editobject class=クラス名 or name=オブジェクト名 or trace」でオブジェクトのプロパティ編集用のダイアログを表示できます。
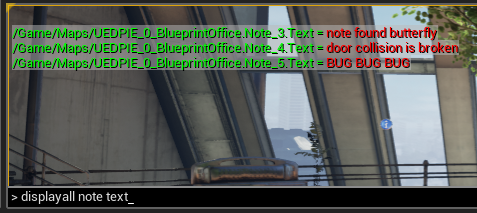
「DisplayAll classname propertyname」画面上に特定のクラスのプロパティを常時表示して観察することができます。

「DisplayClear」表示しているクラスとプロパティ名をクリアします。
「GetAll クラス名 プロパティ名」でログに値をダンプします。
「Set オブジェクト名 プロパティ名 値」でプロパティのセットもできちゃいます!
「ShowDebug」各アクタークラスがAActorから継承して持っているDisplayDebug関数のデバッグ表示機能を呼び出します。
「Slomo 速度係数」1.0で標準速度、0.1等するとゲーム内の進行速度が0.1倍になり、5.0等すると5倍速で動作します。
「Pause」ゲームをポースします。
「PlayersOnly」プレイヤー以外をポーズします。
「ce イベント名」リモートイベントを呼び出します。
「Fly」プレイヤーが空を飛べるようになるチートコマンド。(のはずだったのですが、CharacterMovementComponentとCharacterのFly対応が中途半端な気がする)
「Ghost」プレイヤーが空を飛んだり壁をすり抜けたりできるようになるチートコマンド。(のはずだったのですが、CharacterMovementComponentとCharacterのGhost対応が中途半端な気がする)
「God」無敵モード!
「RestartLevel」レベルの再スタート。
「MemReport (-full)」メモリの使用状況をダンプします。
「FreezeAll」描画とストリーミングの更新を止めます。オクルージョンのカリングの状況等を確認できます。(FreezeRenderingやFreezeStreamingというコマンドもあります)
あと、レベル上でゲームのデバッグしていると、この場所にメモを残しておきたいっと思うときありませんか?やられた時にダイイングメッセージとかとか・・・
プレイ中にコンソールコマンド「dn メモの内容(英語のみ使えます)」とすると、noteアクターが動的に配置されてtextプロパティに先ほどのメモの内容が保存されます。
ブループリント
https://docs.unrealengine.com/latest/JPN/Engine/Blueprints/UserGuide/Debugging/index.html
ブレイクポイント

ブループリントのノードにはブレイクポイントを設定できます、ノードを選択してから右クリックメニューから設定できますが「F9」キーでも設定・解除をできて便利です。
ウオッチ

変数の右クリックからウォッチ機能を有効にでき、有効になっているとブループリントのエディタ上で常に変数の状態を見ることができます。また、後述するブループリントデバッガーにも表示されます。(変数の修正等は、先ほどのコンソールコマンドEditActorやEditObjectで出来るかと思います)
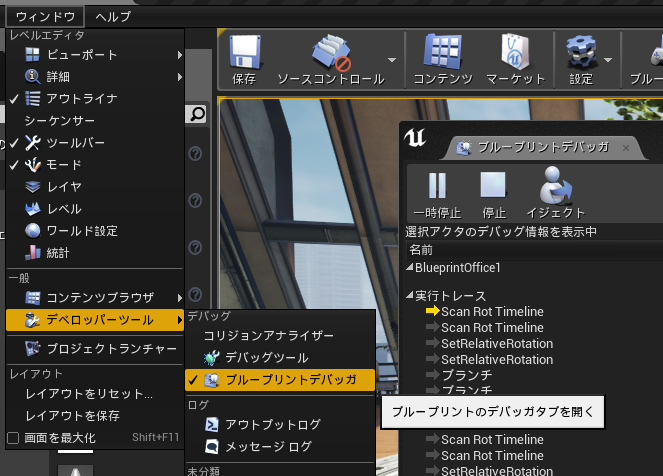
ブループリントデバッガー

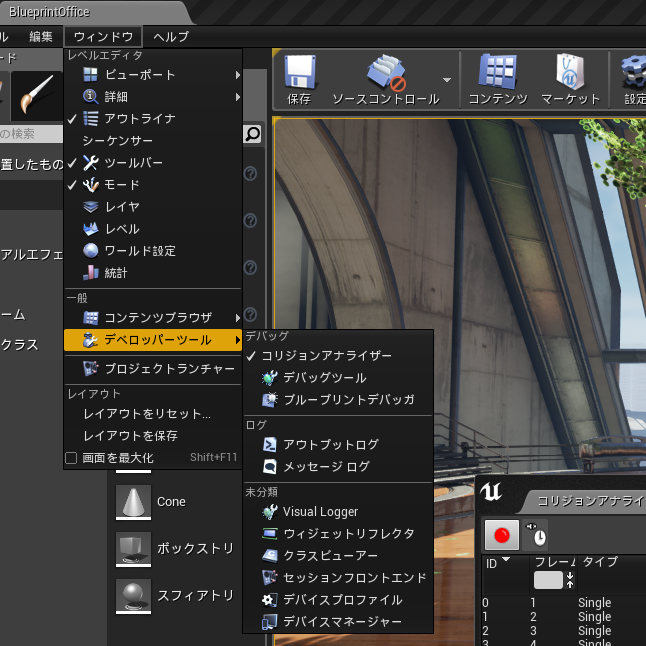
「ウインドウ」メニューの「デベロッパーツール」から「ブループリントデバッガ」を起動して変数の参照や実行とレースを行うことが可能です。
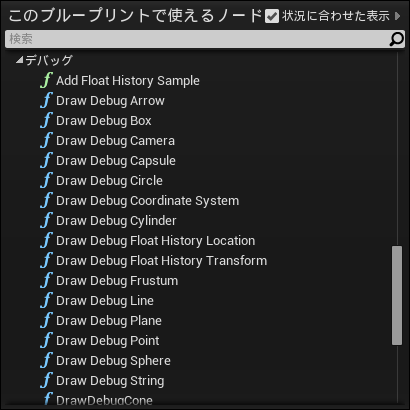
Draw~ノード群

画面上にシンプルなプリミティブを描画するデバッグ機能がありますので、ブループリントで挙動がおかしいな?と思ったらぜひDraw~ノードを使ってみてください。
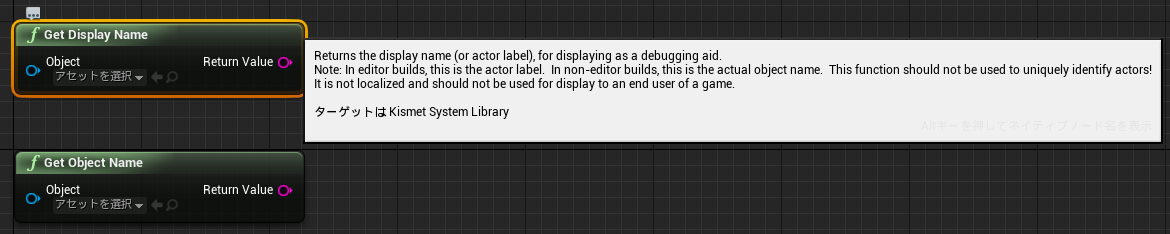
ブループリント周りで注意![]()
「Get Display Name」ノードは本番で使わないでください。エディタからのゲーム呼び出しとエディタなしのリリースモード等で挙動が異なります。

アクターやオブジェクトの特定は「Get Object Name」をご利用ください。
Collision
コリジョン周りも実は様々なものがあります
コンソールコマンド「show collision」で画面にコリジョン情報を描画することができます。
「ToggleDebugCamera」で移動する際に、画面中心から前方にLineCheckをしてヒットしているサーフェースの情報がでます。
また、コリジョンチェックが重かったり、思い通りに動いていないと思われる場合には「ウインドウ」メニューの「デベロッパーツール」にある「コリジョンアナライザー」が有用です。

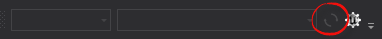
ゲームプレイ開始後に、コリジョンアナライザーの左上の赤丸ボタンを押すと記録が始まり、もう一度押すと記録がとまります。あとは各コリジョンチェックの行われたリストが羅列されますので、クリックすると画面内にコリジョンチェックの様子が描画されます。
また、PhysXの関連したより深いデバッグはコンソールコマンド「pxvis collision」や「pxvis」シリーズがあるのですが、さらに詳しくNVIDIAさんの「PhysX Visual Debugger」を利用開始するための「pvd connect」と利用終了するための「pvd disconnect」というコンソールコマンドもあり「pvd connect nodebug」でプロファイリングできたりもします。
その他
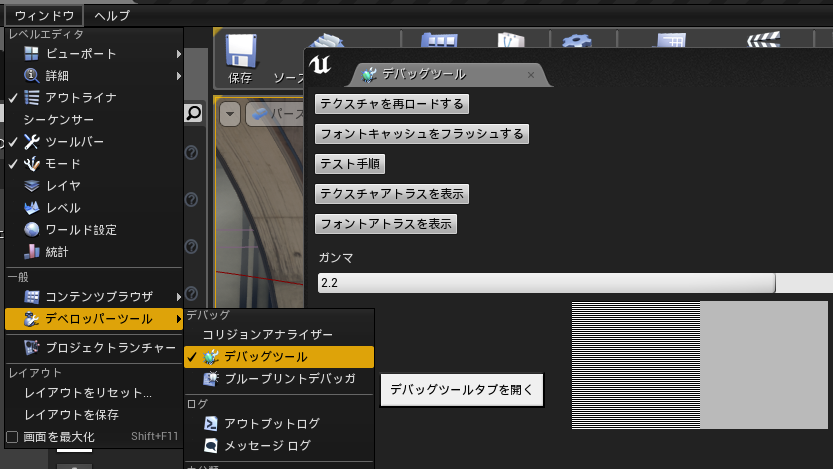
なぜかデバッグツールの中にGamma値の設定箇所がありガンマを弄れます。

(コンソールコマンド「gamma ガンマ値」でも設定できます)
最後に
UE4には様々なデバッグ・解析機能が備わっていますので、うまく使って楽しく効率よく素敵なコンテンツを制作してみてください!みなさんのUE4ライフがより楽しくなりますように!!
明日12/15は@xxJulexxさんの「映像クリエータ視点な使い方とか。」です。