はじめに

この度「人生を可視化できるアプリ【つづる自分史】」をリリースしました!!
このサービスの概要や思いなど色々書きましたので良ければ最後までご覧ください!!
【Twitterアカウント】
https://twitter.com/webpg_jun
【今回作ったサービス】
https://www.tsuzuru-jibunshi.com/
【GitHub】
https://github.com/shiramizu-junya/personal_history
アプリを作ったキッカケ
誰しも長い人生を生きていると、失敗したり、挫折することは多々あると思います。
私も失敗してきました。
しかし、そこから立ちあがろうと思っても、自分の経歴に自信がなく、人生を人に見せることに対して恥ずかしい感情がありました。
そんな感情から、1人悶々と考える日々がありました。
人間孤独になると、さらにマイナスに感じてきて、悲惨な方向に行動してしまう方もいらっしゃいます。
そこで、技術を使って人の人生を気軽に覗く事ができないか?と考え【つづる自分史】を作りました。
アプリに込めた思い・実現したい未来
「自分の人生に悲観する人を減らしたい」
そんな思いを込めてサービスを作りました。
人の人生を覗いてみると、今悩んでいることがちっぽけに感じたり、その悩みを解決するヒントが隠されているかもしれません。
このアプリを通して、人生をポジティブに捉える人が1人でも増えてくれると嬉しいと思っています。
サービス概要
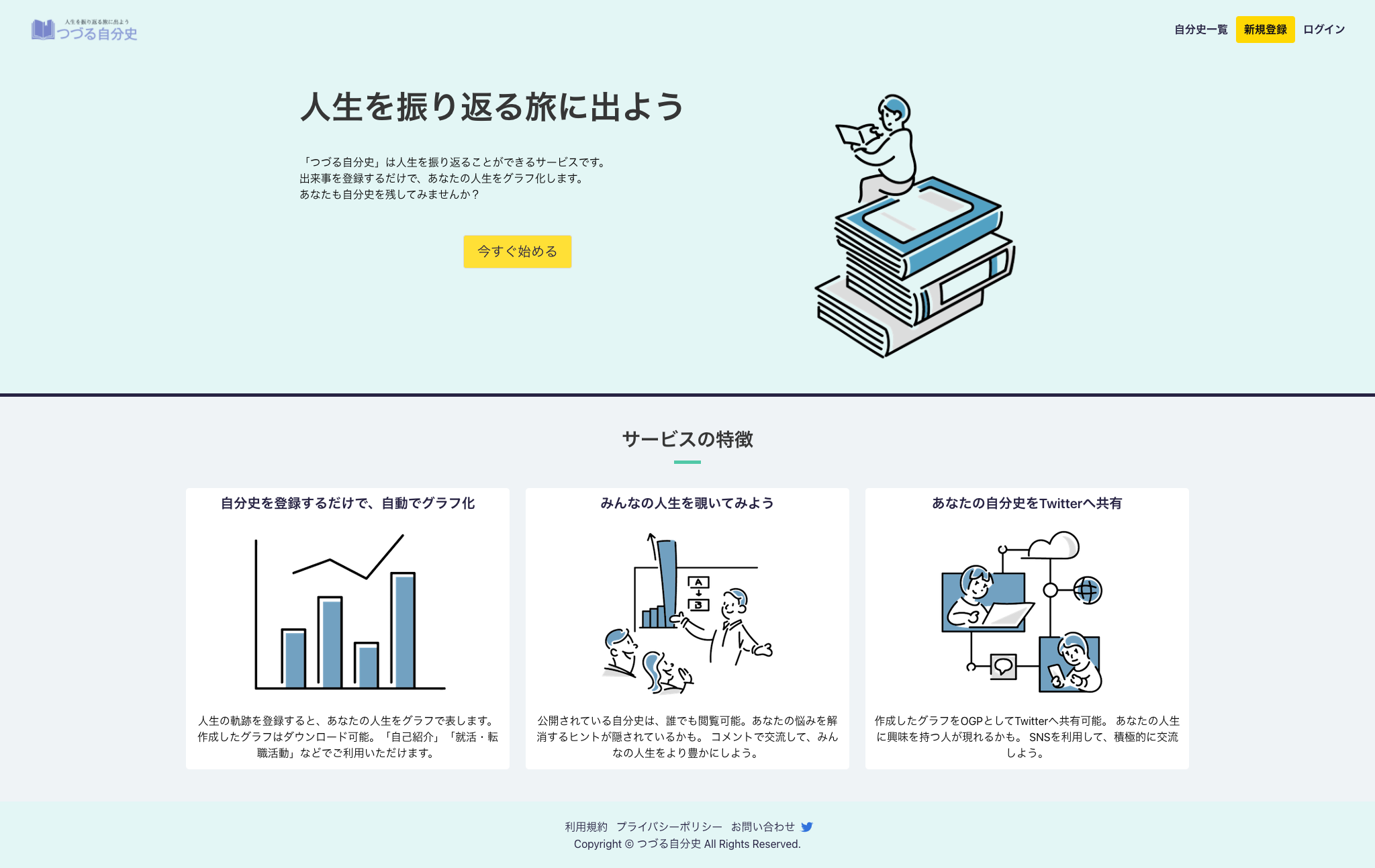
1、Topページ
Topページはできるだけシンプルなデザインを意識し、サービスの特徴が把握しやすいように工夫しました。

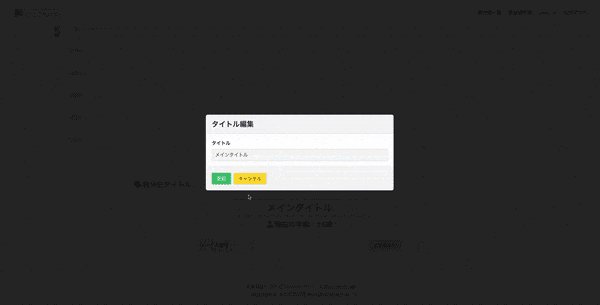
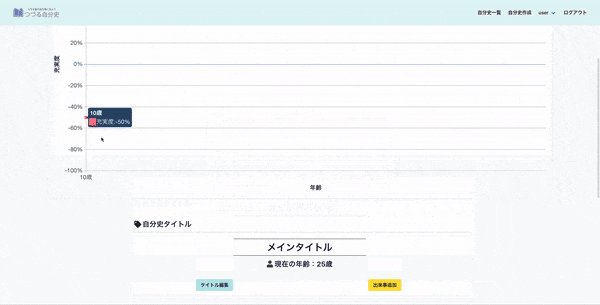
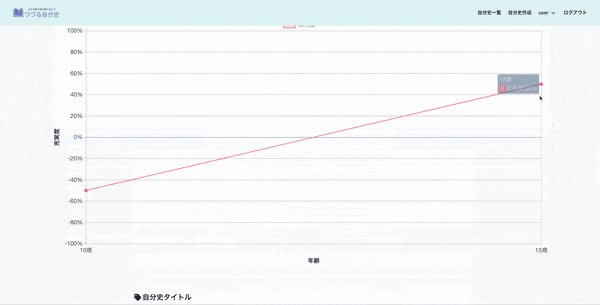
2、自分史作成 & 編集画面
自分史作成 & 編集画面では、出来事を「追加・編集・削除」することで、折れ線グラフに反映されます。
グラフにhoverすると、ポインターに1番近い出来事の情報が表示されるように実装しています。
作成した自分史は「公開・非公開」を選ぶ事ができ、一般に公開したくない人のために配慮しています。
青色の年表部分は年齢が若い順に表示されるよう実装しています。

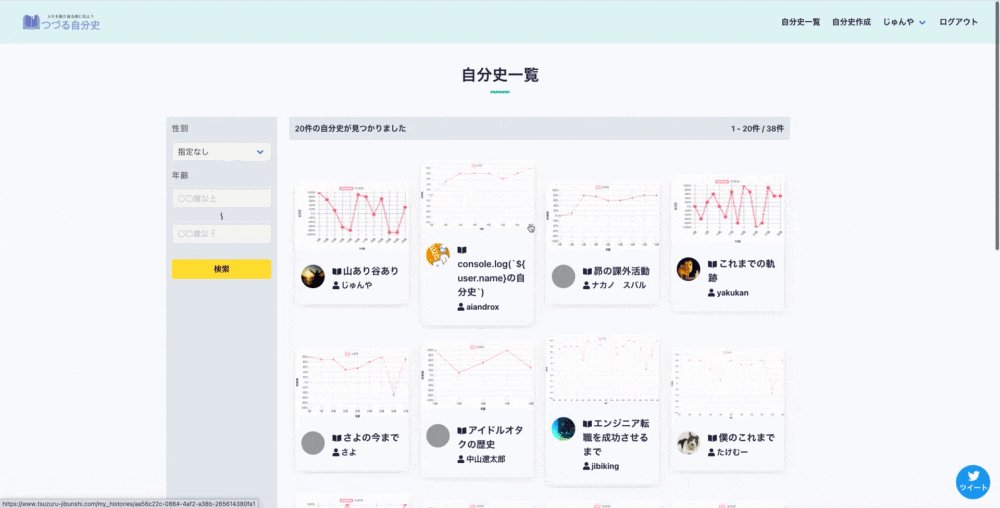
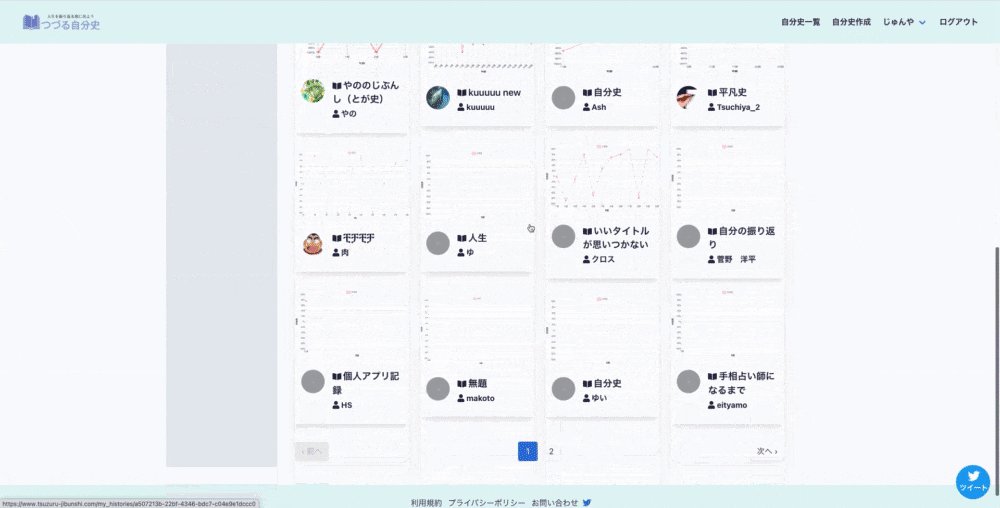
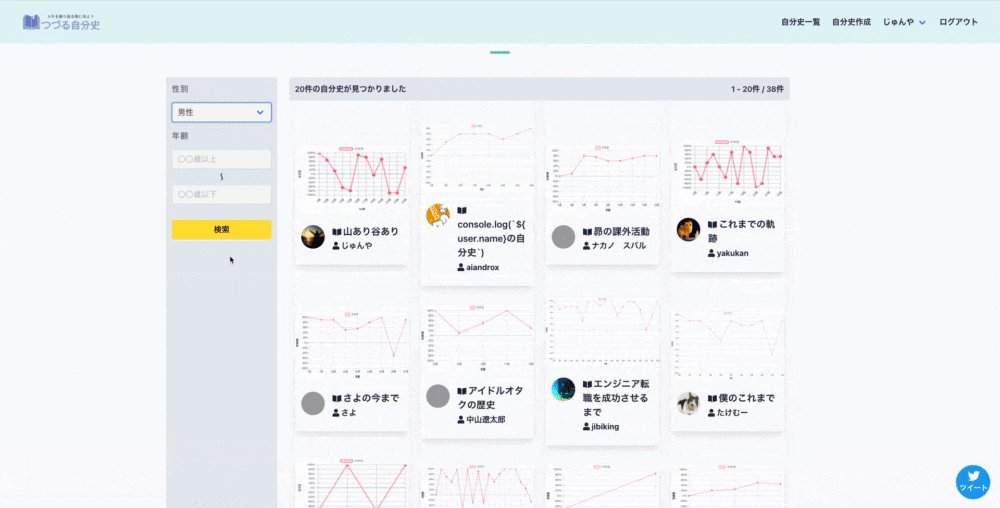
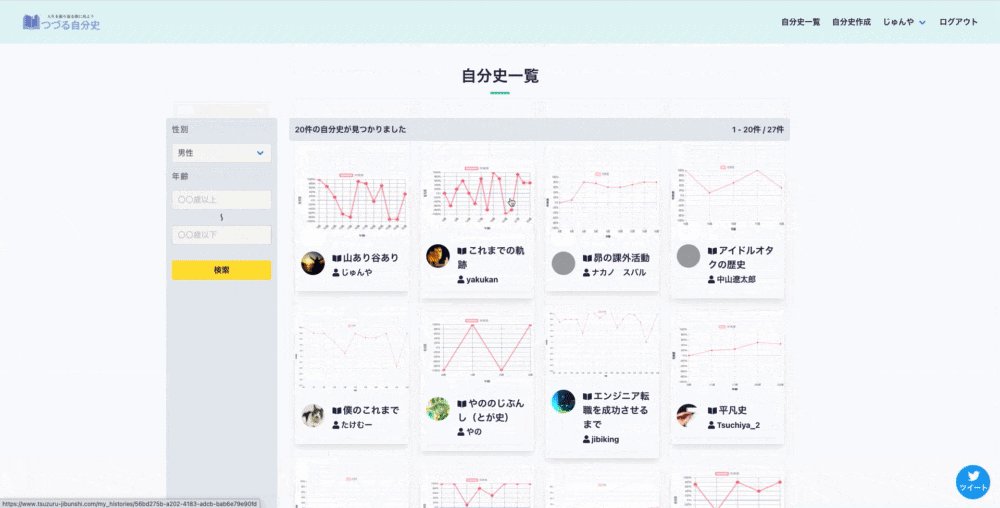
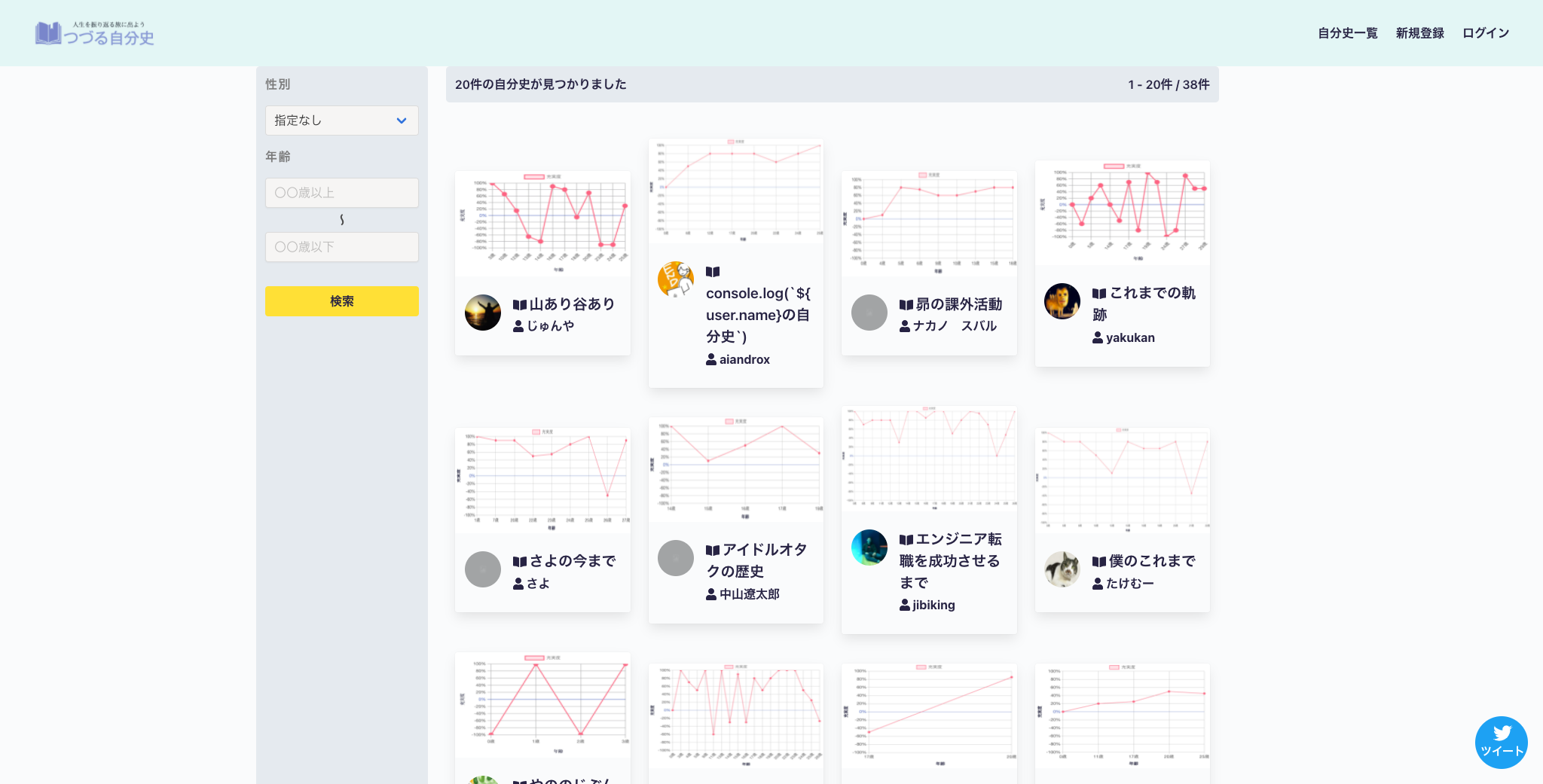
3、自分史一覧画面
自分史一覧画面では、「公開」されている自分史のみが表示されています。
気になる自分史をクリックすることで、詳細画面に遷移します。
また、「性別」や「年齢」で検索して、目当ての自分史を探す事が可能です。

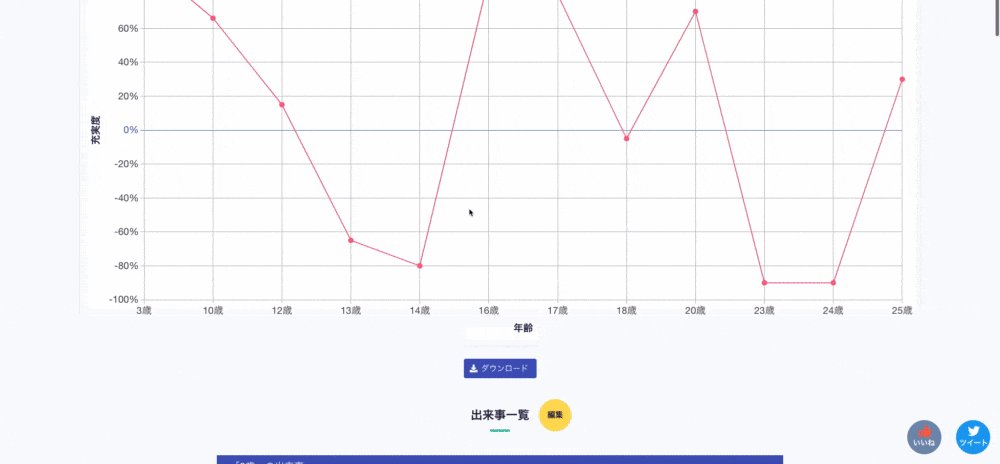
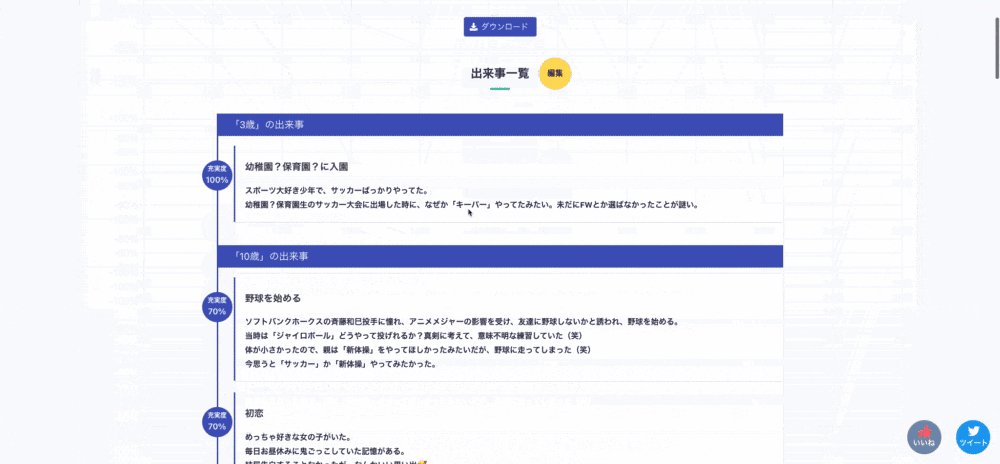
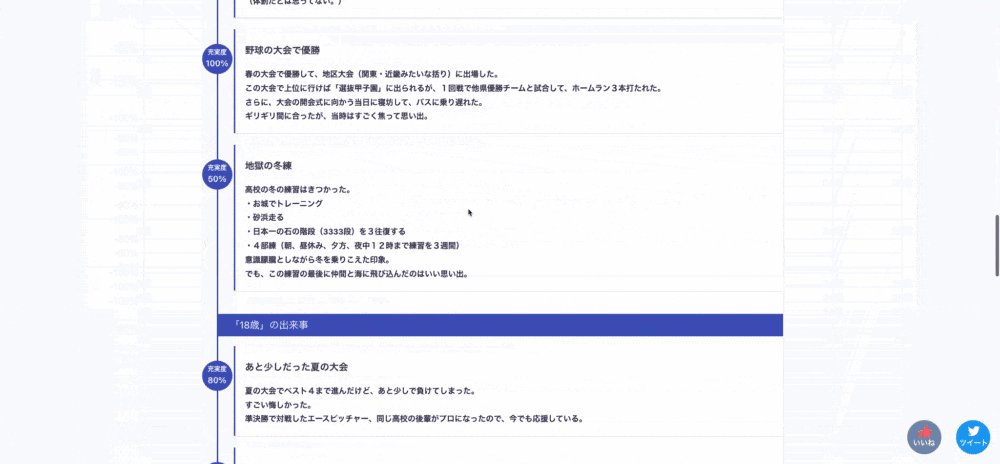
4、自分史詳細画面
詳細画面では、「グラフ」や「出来事」を閲覧することができます。
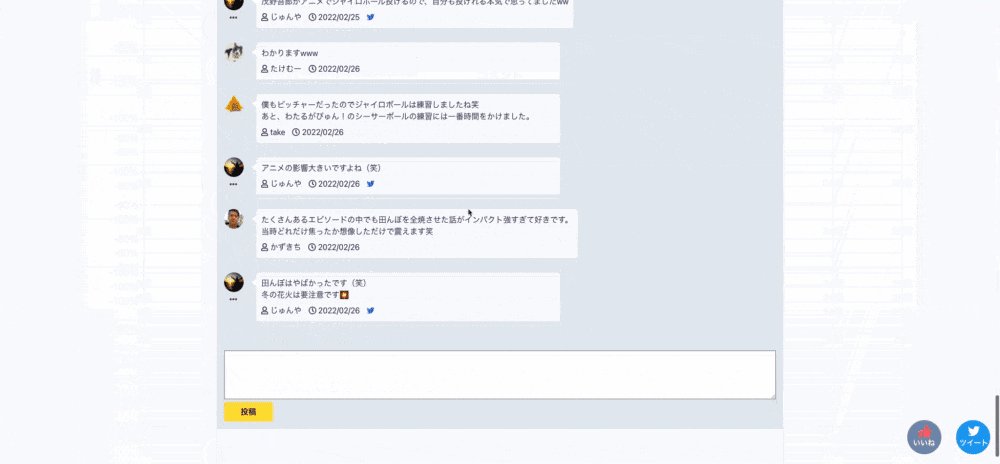
「コメント」や「いいね」も可能で、ユーザーと交流する事が可能です。
また、グラフは「ダウンロードボタン」から取得する事ができます。

Twitter共有リンクは2つ存在します。
1つ目は、自分が作成したコメントです。
コメントをTwitterに共有できるようにしています。
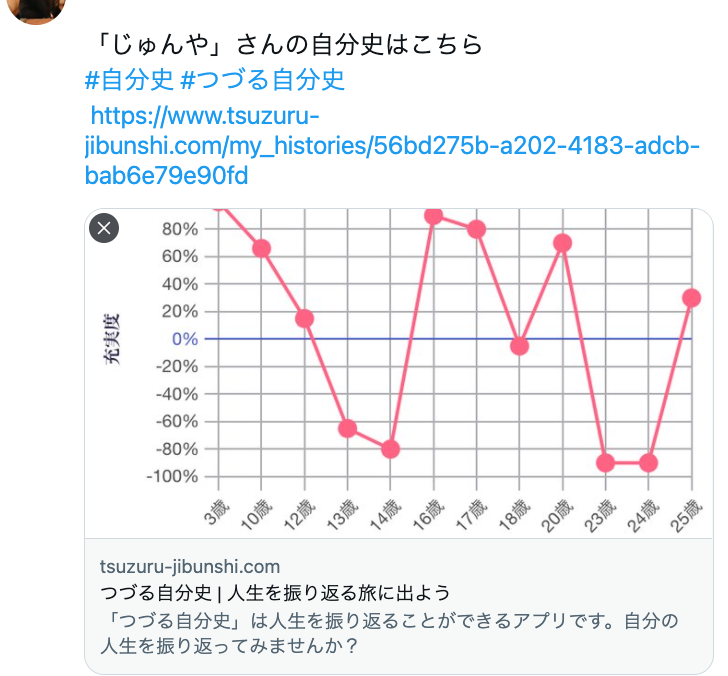
2つ目は、右下のTwitterリンクです。
このリンクをクリックすると、グラフをOGPとして、Twitterに共有できます。

使用技術
バックエンド
- Ruby 3.0.3
- Rails 6.0.4.1
フロントエンド
- HTML
- CSS(SCSS)
- Bulma(CSSフレームワーク)
- Vue.js 2.6.14
- JavaScript(jQuery)
データベース
- MySQL 8.0.26
ストレージサービス
- Amazon S3
主なGem
認証系
- sorcery
アセット
- carrierwave
- carrierwave-base64
検索・ページネーション
- pagy
- ransack
JSONデータのシリアライズ
- active_model_serializers
Lintチェック
- rubocop
- rails_best_practices
N + 1検知
- bullet
テスト
- rspec-rails
- factory_bot_rails
主なフロントエンドライブラリ
- axios 0.22.0
- chart.js 3.7.0
- vue-chart-3 2.0.5
- vuex 3.6.2
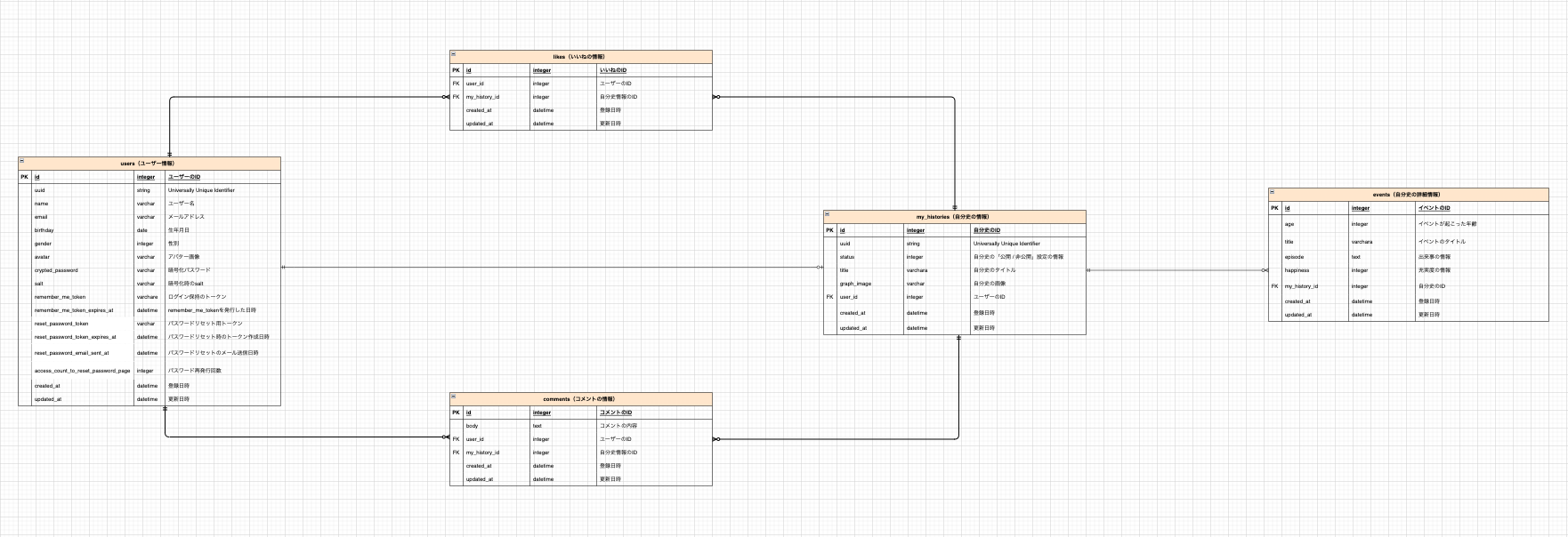
ER図
usersテーブル
ユーザーの各種情報を保存しています。
my_historiesテーブル
自分史の「メインタイトル」や「画像」「公開情報」を保存しています。
1人のユーザーは1つの自分史を作成できる仕様のため、「1対1」のアソシエーションを組んでいます。
eventsテーブル
「エピソード」「充実度」「年齢」など、自分史のメインデータを保存しています。
自分史1つにつき、複数のeventが紐づくため、「1対多」のアソシエーションを組んでいます。
likesテーブル
いいねの情報を保存するテーブルです。
commentsテーブル
コメント情報を保存するテーブルです。
こだわりポイント
1、 グラフを自動で画像に変換
一覧画面では、ユーザーが作成したグラフを画像で表示しています。
この画像は「自分史作成・編集画面」でイベントを「追加・編集・削除」するたびに、自動で画像に変換して、データベースに保存しています。
この機能を実装するためにcarrierwave-base64というGemを使っています。

2、 Vue.js + axiosを使って画面遷移をしない
自分史作成画面と編集画面はSSR(サーバーサイド レンダリング)ではなく、CSR(クライアントサイド レンダリング)で実装しています。
また、イベントを「追加・編集・削除」する機能は全てaxiosを使って、非同期でJSONデータだけをやりとりするようにしています。
このデータをchart.jsにもリアルタイムで反映することで、グラフの変化を見ながらイベントを追加できるようにしています。
このサービスでは、複数のイベントを「追加・編集・削除」するため、画面遷移をするとユーザーの使い勝手が悪いと考えました。
そこで、Railsを使ってリダイレクトするのではなく、データだけやり取りすることで、ユーザーの負担を減らすことを意識しました。
3、グラフのhover範囲 と ダウンロード機能
各ポイントの詳細な情報は、赤点の上にカーソルを合わせなくても、カーソルに1番近い情報が表示されるようにしました。
また、自分が作成したグラフは「ダウンロード」する事が可能で、「就活・転職活動・自己紹介」などで自由に利用できるよう実装しました。
今後実装したいこと
1、未来の自分史を作る機能
現状は過去にフォーカスをあてたサービスになっています。
そこで、未来の自分史も作成できれば、「過去」「未来」「現実」の3つを合わせたグラフを作成する事ができ、「未来の目標」と「現実」の差分を見える化したいと思っています。
2、 コメントの通知機能
現状ではコメントをしても、相手に通知が届かないので、「交流」が途絶えてしまいます。
そこで、通知機能を実装することで、「交流」を促す仕組みを作りたいと考えています。
3、 SNSログイン
このサービスを気軽に使っていただくために、SNSログイン機能を追加した方が良いと考えています。
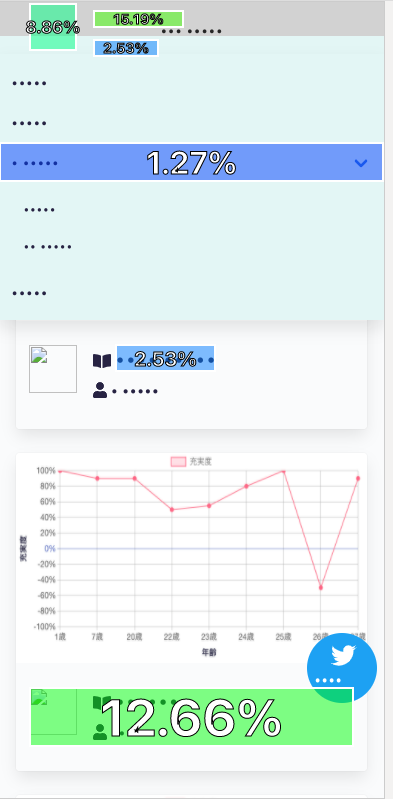
4、 ユーザーの動きに合わせた設計
ユーザーの動きを分析して、ユーザーに合わせた設計をしたいと思っています。
例えば、ヒートマップツールを確認すると、「12.66%」の人が、グラフの下部分(ユーザー名 など)をクリックしていることがわかります。
しかし、現状では「グラフ」部分にしかリンクが存在せず、ユーザーの勘違いを生んでいます。
このような、軽微な部分でもアプリの使い勝手は変わると思うので、しっかり分析をして、ユーザーに合わせた修正をしていきたいと思います。

終わりに
最後まで目を通していただきありがとうございました!
このサービスは「自分の人生に悲観する人を減らしたい」という思いを込めています。
一人でも多くの方が、サービスを通してポジティブな人生に変わることを願っています。
また、サービス作りにおいてご意見やご感想、アドバイスをいただいた皆さん、本当にありがとうございました。
今後もユーザーにとって使いやすい機能を模索していきたいと思います。
【Twitterアカウント】
https://twitter.com/webpg_jun
【今回作ったサービス】
https://www.tsuzuru-jibunshi.com/
【GitHub】
https://github.com/shiramizu-junya/personal_history