<div class="rhombus"></div>
.rhombus{
position: fixed;
top: 0; left: 0;
width: 100%;
height: 100%;
background-image:
linear-gradient( 45deg, rgba(255,0,0,.75) 1em, transparent 1em),
linear-gradient(135deg, rgba(0,255,0,.75) 1em, transparent 1em),
linear-gradient(225deg, rgba(0,0,255,.75) 1em, transparent 1em),
linear-gradient(315deg, rgba(0,0,0,.75) 1em, transparent 1em);
background-size: 4em 4em;
animation: anim 1s linear infinite;
}
@keyframes anim{
from{
background-position: 0 0;
}
to{
/* background-sizeのx値と合わせる */
background-position: 4em 0;
}
}
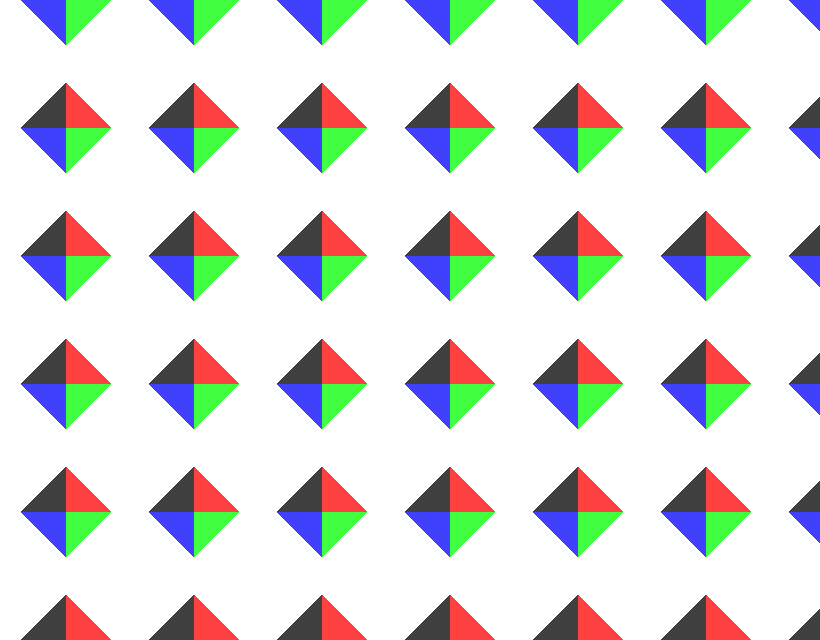
菱形模様を作る
菱形を4つの線形グラデーションを使って作ります。
グラデーションの角度を 45度から90度ずつ変えていく
1, 菱形の右上部分を作る
linear-gradient(45deg, red 1em, transparent 1em)
2, 菱形の右下部分を作る
linear-gradient(135deg, lime 1em, transparent 1em)
3, 菱形の左下部分を作る
linear-gradient(225deg, blue 1em, transparent 1em)
4, 菱形の左上部分を作る
linear-gradient(315deg, black 1em, transparent 1em)
5, background-size と background-repeat で画面全体に配置
background-size は 菱形の大きさに合わせて指定 (サンプルでは 多めに指定
background-repeatは 初期値が repeatなので省略できます
完成です
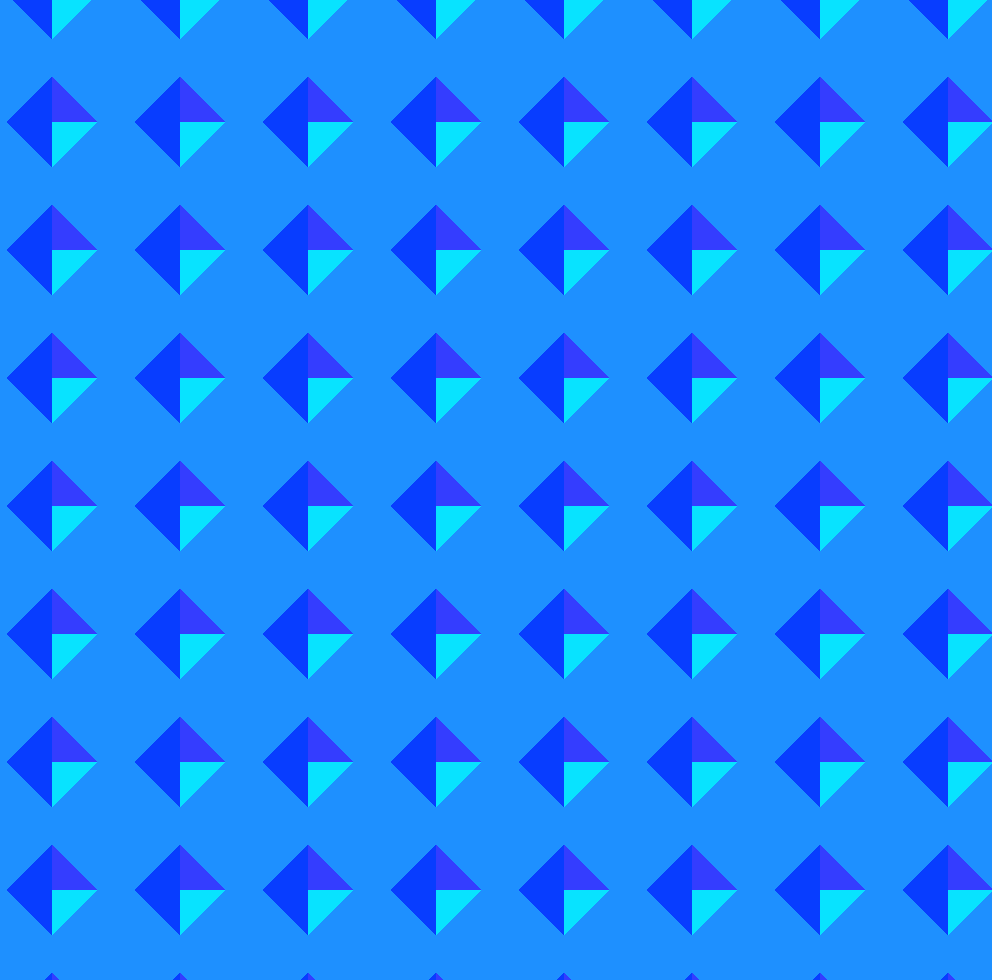
background-blend-modeを使う
background-blend-modeは 背景画像, 背景色をブレンドできます。
background-blend-mode: キーワード値;
- キーワード値
- normal (初期値)
- multiply
- screen
- overlay
などが使用できます (他にも色々ありますが省略します)
background-color: dodgerblue;
background-blend-mode: overlay;
線形グラデーション と dodgerblueをブレンド
スクロールアニメーション
.rhombus{
animation: anim 1s linear infinite;
}
@keyframes anim{
from{
background-position: 0 0;
}
to{
/* background-sizeのx値と合わせる */
background-position: 4em 0;
}
}