今回は揃え方です。
justify-contentとalign-items、align-self、align-contentをまとめます。
準備
<div id="flex">
<div class="flex-item">A</div>
<div class="flex-item">B</div>
<div class="flex-item">C</div>
<div class="flex-item">D</div>
<div class="flex-item">E</div>
<div class="flex-item">F</div>
<div class="flex-item">G</div>
</div>
#flex{
background: #55BE2E;
display: flex;
height: 300px;
width: 300px;
}
.flex-item{
background: #EE6E73;
font-size: 3em;
}
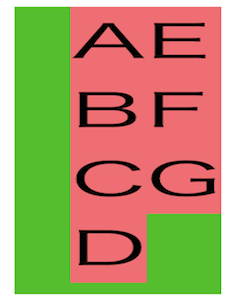
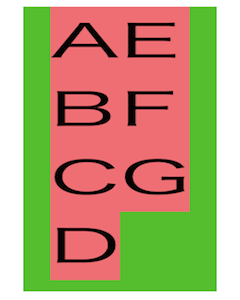
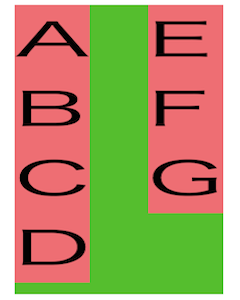
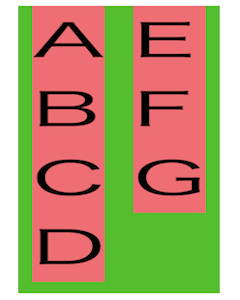
justify-content
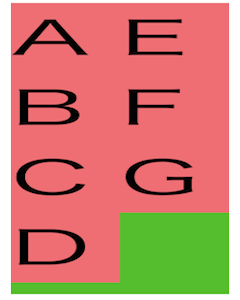
画像はflex-flow: row;と指定した状態での揃え方です
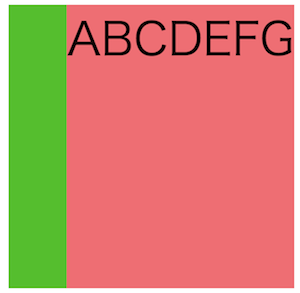
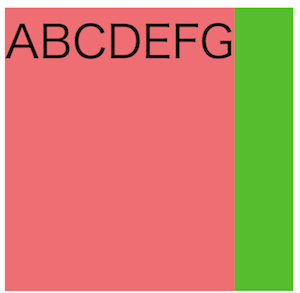
justify-content: flex-start;
justify-content: flex-end;
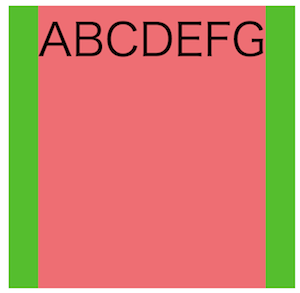
justify-content: center;
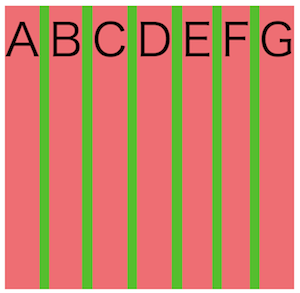
justify-content: space-between; (要素の間をあける、端は除く)
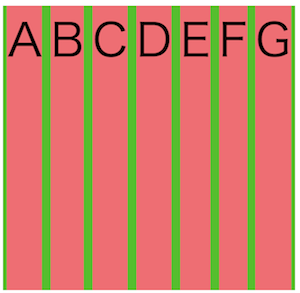
justify-content: space-around; (要素の間をあける)
align-items
画像はflex-flow: row;と指定した状態での揃え方です
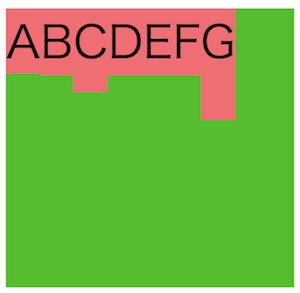
align-items: flex-start;
align-items: flex-end;
align-items: center;
align-items: baseline;
A,C,Gの高さが異なっている場合
align-items: stretch; (初期値)
flexアイテムをflexコンテナに合わせて引き伸ばす。
flexアイテムに高さを指定していない場合
flexアイテムに高さを指定した場合 (Aにheight:100px;と指定)
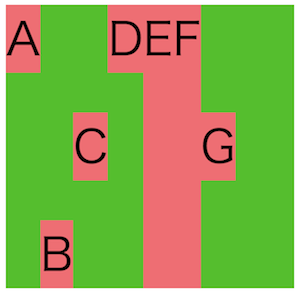
align-self
align-itemsを個別に指定できる
.flex-item:nth-child(1){
align-self: flex-start;
}
.flex-item:nth-child(2){
align-self: flex-end;
}
.flex-item:nth-child(3){
align-self: center;
}
.flex-item:nth-child(4){
align-self: baseline;
}
.flex-item:nth-child(5){
align-self: auto;
}
.flex-item:nth-child(6){
align-self: stretch;
}
.flex-item:nth-child(7){
align-self: center;
}
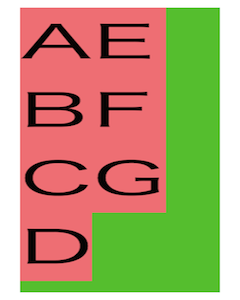
align-content
align-contentは複数行のFlexboxを揃えるプロパティです。
単一行のFlexboxに指定しても動きません
align-content: flex-start;
align-content: flex-end;
align-content: center;
align-content: space-between; (要素の間をあける、端は除く)
align-content: space-around; (要素の間をあける)
align-content: stretch; (初期値)
注意点
※flexアイテムの並べ方によって、justify-contentとalign-items、align-self、align-contentの方向(主軸)が変わる。
詳しくは下記参照
CSS flexible box の利用 - Web developer guide | MDN