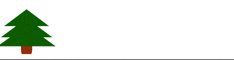
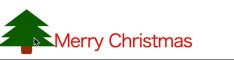
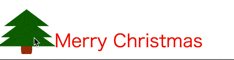
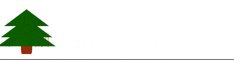
ツリーにマウスカーソルを乗せるとメッセージが出てくる。
HTML
<div class="tree">
<div class="leaves green"></div>
<div class="trunk brown"></div>
<p class="message">Merry Christmas</p>
</div>
CSS
.tree{
position: relative;
width: 100px;
height: 100px;
}
.tree .leaves{
position: absolute;
bottom: 15%;
left: 50%;
border: 40px solid transparent;
border-bottom: 30px solid currentColor;
transform: translate(-50%,-50%);
box-sizing: border-box;
z-index: 2;
}
/* 共通部分 */
.tree .leaves:before,
.tree .leaves:after{
position: absolute;
content: "";
border: inherit;
border-bottom: inherit;
box-sizing: inherit;
}
.tree .leaves:before{
transform: translate(-50%,-35%) scale(1.15,1.13);
}
.tree .leaves:after{
transform: translate(-50%,-18%) scale(1.3,1.25);
}
.tree .trunk{
position: absolute;
bottom: 0;
left: 50%;
width: 20%;
height: 20%;
border-radius: 10% / 20%;
background-color: currentColor;
transform: translateX(-50%);
z-index: 1;
}
.tree .message{
position: absolute;
bottom: 0;
left: 50%;
display: inline-block;
margin: 0;
font-size: 2rem;
letter-spacing: -2rem;
color: transparent;
white-space: nowrap;
transition: 1s;
}
.tree:hover > .message{
left: 100%;
letter-spacing: 0;
color: red;
}
/* 色 */
.green{
color: green;
}
.brown{
color: #9D3718;
}
leaves(葉)の部分はborderで三角形を作って表現しています。