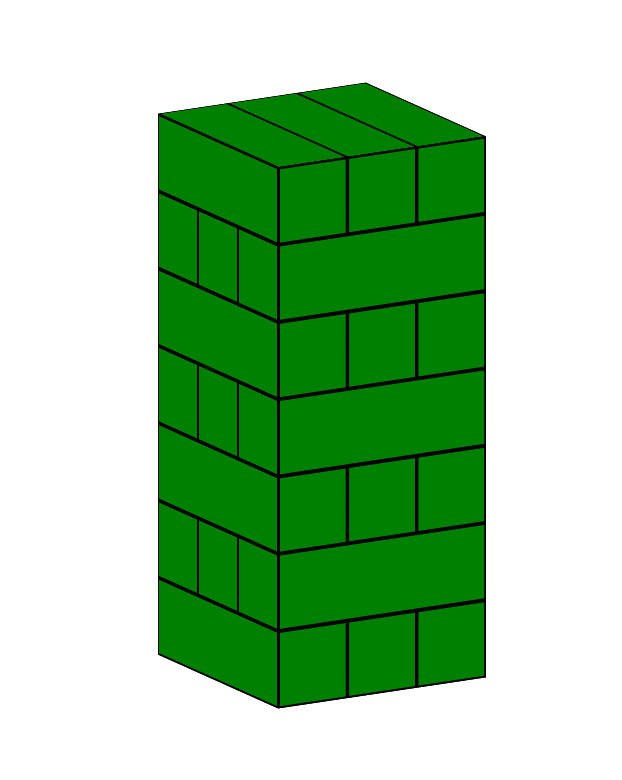
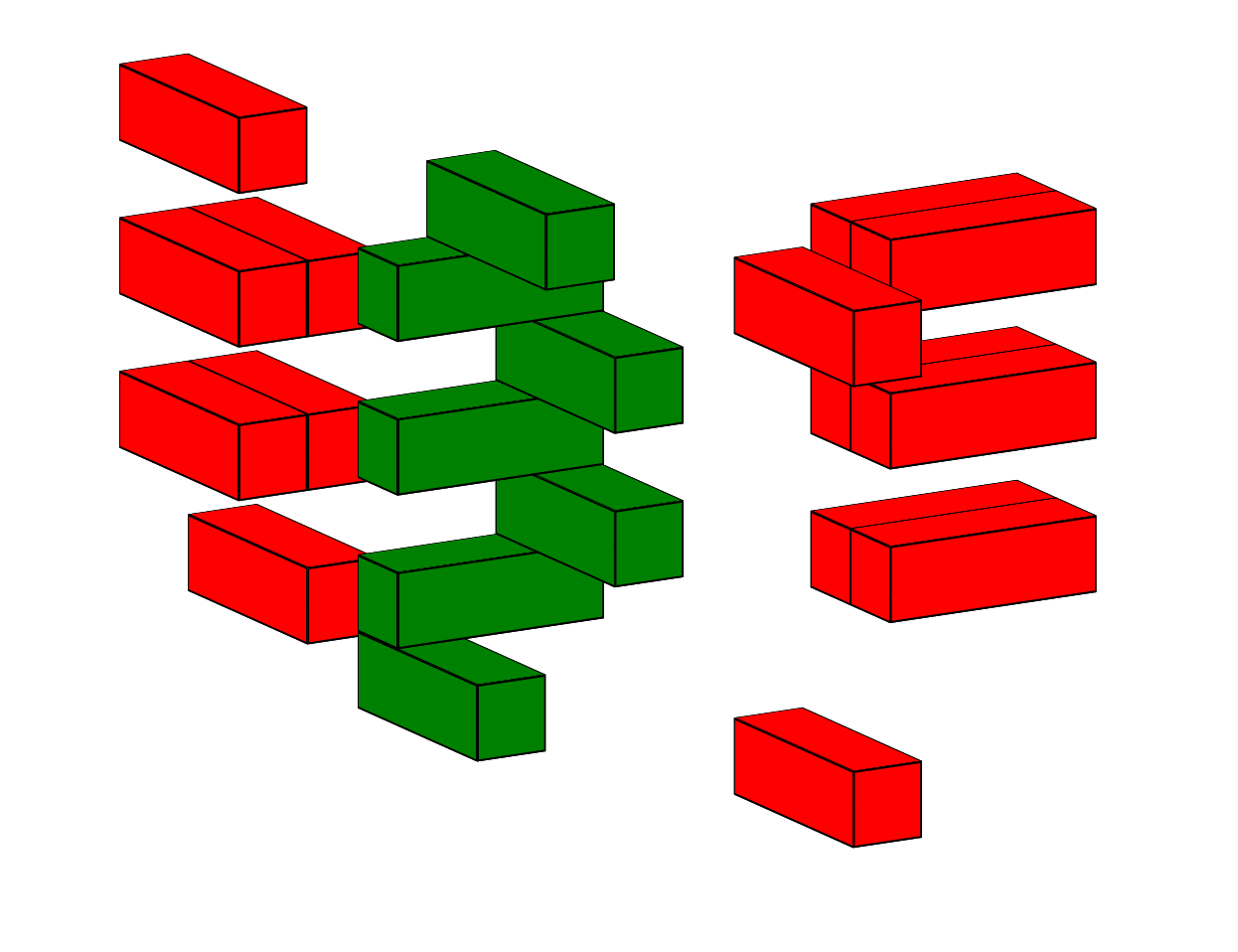
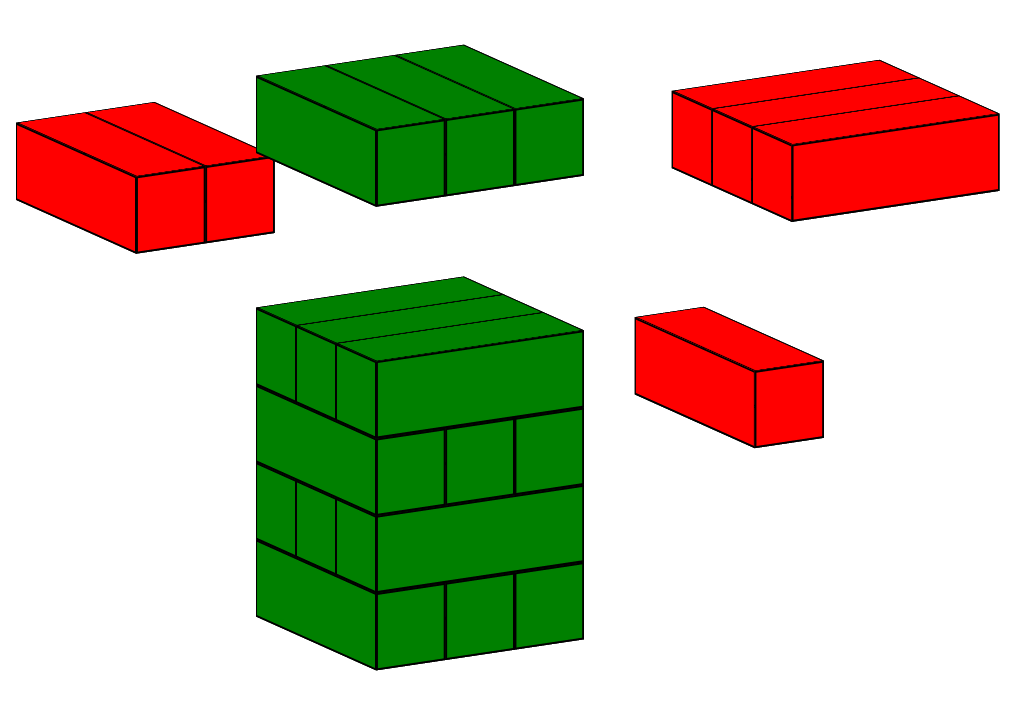
ブロックをクリックすると解体できます。
実際に確認したい人向け
https://jsfiddle.net/junya_5102/uL3ej9hf/
html
<div class="tower">
<!-- 1段目 -->
<label class="block green">
<input type="checkbox">
<span class="plane1"></span>
<span class="plane2"></span>
</label>
<label class="block green">
<input type="checkbox">
<span class="plane1"></span>
<span class="plane2"></span>
</label>
<label class="block green">
<input type="checkbox">
<span class="plane1"></span>
<span class="plane2"></span>
</label>
<!-- 2段目 -->
<label class="block green">
<input type="checkbox">
<span class="plane1"></span>
<span class="plane2"></span>
</label>
<label class="block green">
<input type="checkbox">
<span class="plane1"></span>
<span class="plane2"></span>
</label>
<label class="block green">
<input type="checkbox">
<span class="plane1"></span>
<span class="plane2"></span>
</label>
<!-- 3段目 -->
<label class="block green">
<input type="checkbox">
<span class="plane1"></span>
<span class="plane2"></span>
</label>
<label class="block green">
<input type="checkbox">
<span class="plane1"></span>
<span class="plane2"></span>
</label>
<label class="block green">
<input type="checkbox">
<span class="plane1"></span>
<span class="plane2"></span>
</label>
<!-- 4段目 -->
<label class="block green">
<input type="checkbox">
<span class="plane1"></span>
<span class="plane2"></span>
</label>
<label class="block green">
<input type="checkbox">
<span class="plane1"></span>
<span class="plane2"></span>
</label>
<label class="block green">
<input type="checkbox">
<span class="plane1"></span>
<span class="plane2"></span>
</label>
<!-- 5段目 -->
<label class="block green">
<input type="checkbox">
<span class="plane1"></span>
<span class="plane2"></span>
</label>
<label class="block green">
<input type="checkbox">
<span class="plane1"></span>
<span class="plane2"></span>
</label>
<label class="block green">
<input type="checkbox">
<span class="plane1"></span>
<span class="plane2"></span>
</label>
<!-- 6段目 -->
<label class="block green">
<input type="checkbox">
<span class="plane1"></span>
<span class="plane2"></span>
</label>
<label class="block green">
<input type="checkbox">
<span class="plane1"></span>
<span class="plane2"></span>
</label>
<label class="block green">
<input type="checkbox">
<span class="plane1"></span>
<span class="plane2"></span>
</label>
<!-- 7段目 -->
<label class="block green">
<input type="checkbox">
<span class="plane1"></span>
<span class="plane2"></span>
</label>
<label class="block green">
<input type="checkbox">
<span class="plane1"></span>
<span class="plane2"></span>
</label>
<label class="block green">
<input type="checkbox">
<span class="plane1"></span>
<span class="plane2"></span>
</label>
</div>
CSS
/* タワー */
.tower{
position: relative;
top: 60vh;
left: 30vw;
width: 120px;
height: 400px;
-webkit-transform-style: preserve-3d;
-moz-transform-style: preserve-3d;
transform-style: preserve-3d;
transform: rotateX(-15deg) rotateY(30deg);
}
/* ブロック */
.block{
position: absolute;
display: inline-block;
width: 120px;
height: 40px;
-webkit-transform-style: preserve-3d;
-moz-transform-style: preserve-3d;
transform-style: preserve-3d;
}
.plane1{
position: absolute;
left: 0;
display: inline-block;
width: 100%;
height: 100%;
background-color: currentColor;
box-shadow: 0 0 0 1px black inset;
-webkit-transform-style: inherit;
-moz-transform-style: inherit;
transform-style: inherit;
}
.plane1:before{
content: "";
position: absolute;
width: 100%;
height: 100%;
background-color: currentColor;
box-shadow: 0 0 0 1px black inset;
transform-origin: bottom center;
transform: rotateX(-90deg);
}
.plane1:after{
content: "";
position: absolute;
right: 0;
width: 40px;
height: 100%;
background-color: currentColor;
box-shadow: 0 0 0 1px black inset;
transform-origin: right center;
transform: rotateY(90deg);
}
.plane2{
position: absolute;
left: 0;
width: 100%;
height: 100%;
background-color: currentColor;
box-shadow: 0 0 0 1px black inset;
transform-style: inherit;
transform-origin: top center;
transform: rotateX(90deg);
-webkit-backface-visibility: hidden;
-moz-backface-visibility: hidden;
backface-visibility: hidden;
}
.plane2:before{
content: "";
position: absolute;
width: 100%;
height: 100%;
background-color: currentColor;
box-shadow: 0 0 0 1px black inset;
transform-origin: bottom center;
transform: rotateX(90deg);
}
.plane2:after{
content: "";
position: absolute;
width: 40px;
height: 100%;
background-color: currentColor;
box-shadow: 0 0 0 1px black inset;
transform-origin: left center;
transform: rotateY(90deg);
}
.green{
color: green;
}
.block input{
display: none;
}
/* タワー組み立て */
label:nth-of-type(1){
transform-origin: left center;
transform: rotateY(90deg);
}
label:nth-of-type(2){
transform-origin: left center;
transform: translateX(40px) rotateY(90deg);
}
label:nth-of-type(3){
transform-origin: right center;
transform: rotateY(-90deg);
}
label:nth-of-type(4){
transform: translateY(-100%) translateZ(-120px);
}
label:nth-of-type(5){
transform: translateY(-100%) translateZ(-80px);
}
label:nth-of-type(6){
transform: translateY(-100%) translateZ(-40px);
}
label:nth-of-type(7){
transform-origin: left center;
transform: translateY(-200%) rotateY(90deg);
}
label:nth-of-type(8){
transform-origin: left center;
transform: translateY(-200%) translateX(40px) rotateY(90deg);
}
label:nth-of-type(9){
transform-origin: right center;
transform: translateY(-200%) rotateY(-90deg);
}
label:nth-of-type(10){
transform: translateY(-300%) translateZ(-120px);
}
label:nth-of-type(11){
transform: translateY(-300%) translateZ(-80px);
}
label:nth-of-type(12){
transform: translateY(-300%) translateZ(-40px);
}
label:nth-of-type(13){
transform-origin: left center;
transform: translateY(-400%) rotateY(90deg);
}
label:nth-of-type(14){
transform-origin: left center;
transform: translateY(-400%) translateX(40px) rotateY(90deg);
}
label:nth-of-type(15){
transform-origin: right center;
transform: translateY(-400%) rotateY(-90deg);
}
label:nth-of-type(16){
transform: translateY(-500%) translateZ(-120px);
}
label:nth-of-type(17){
transform: translateY(-500%) translateZ(-80px);
}
label:nth-of-type(18){
transform: translateY(-500%) translateZ(-40px);
}
label:nth-of-type(19){
transform-origin: left center;
transform: translateY(-600%) rotateY(90deg);
}
label:nth-of-type(20){
transform-origin: left center;
transform: translateY(-600%) translateX(40px) rotateY(90deg);
}
label:nth-of-type(21){
transform-origin: right center;
transform: translateY(-600%) rotateY(-90deg);
}
/* アニメーション */
.tower{
transition: 4s;
}
.tower:active{
transform: rotateX(-15deg) rotateY(270deg);
}
.block *{
transition: left 1.5s;
}
.block input:checked ~ *{
color: red;
left: 200%;
}