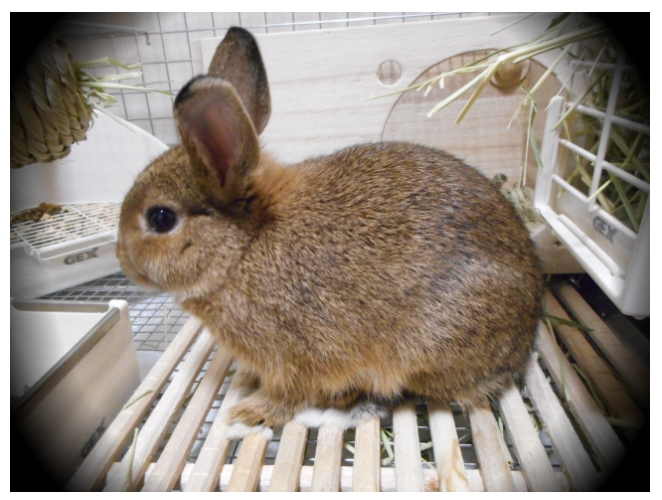
トイカメラで撮影すると 写真の四隅が暗くなる現象(ビネット効果)をCSSで再現します。
こんな感じです
imgタグを使う場合
<div class="vignette">
<img src="sample.JPG">
</div>
div{
position: relative;
width: 320px; height: 240px;
}
div img{
width: 100%;
}
/* ビネット効果 */
.vignette:before{
content: '';
position: absolute;
top: 0; left: 0;
width: 100%; height: 100%;
background:
radial-gradient(circle at 50% 50%, transparent 70%, black 90%);
z-index: 2;
}
円形グラデーションを使って表現しています。
画像の上に四隅を暗くしたグラデーションを乗せるだけです。
背景画像として使う場合
<div class="img"></div>
.img{
width: 320px; height: 240px;
background:
radial-gradient(circle at 50% 50%, transparent 70%, black 90%),
url(sample.JPG) 0 0 / cover;
}
backgroundのurl()がうさぎ画像、 radial-gradient()がビネット効果です。
重要なのは、指定した順に画面手前から画面奥に向かって描画されていくので
background:
url(sample.JPG) 0 0 / cover,
radial-gradient(circle at 50% 50%, transparent 70%, black 90%);
画像を先に指定すると ビネット効果が得られません。