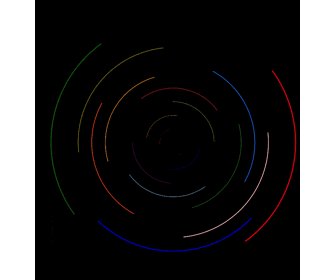
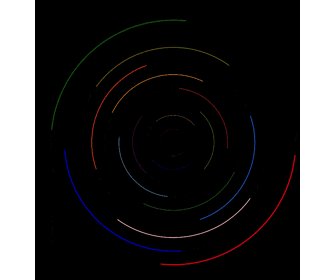
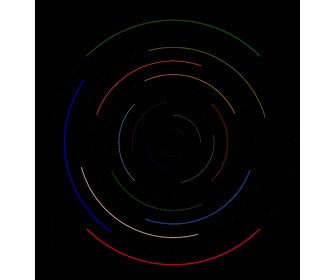
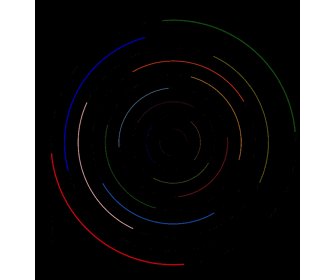
動作確認用
https://jsfiddle.net/junya_5102/b3obrpy3/2/
html
<div class="meteor-shower">
<div class="star"></div>
<div class="star"></div>
<div class="star"></div>
<div class="star"></div>
<div class="star"></div>
<div class="star"></div>
<div class="star"></div>
<div class="star"></div>
<div class="star"></div>
</div>
CSS
body{
background-color: black;
}
.meteor-shower{
position: fixed;
top: 50%;
left: 50%;
width: 1000px;
height: 1000px;
transform: translate(-50%,-50%) rotate(0);
animation: star_anim 24s linear infinite;
}
.star{
position: absolute;
top: 50%;
left: 50%;
border-width: 2px;
border-style: solid;
border-radius: 100%;
box-sizing: border-box;
/* ちらつき対策 */
-webkit-backface-visibility: hidden;
-moz-backface-visibility: hidden;
backface-visibility: hidden;
}
.star:nth-child(1){
width: 90%;
height: 90%;
border-color: red transparent green;
transform: translate(-50%,-50%) rotate(0);
}
.star:nth-child(2){
width: 80%;
height: 80%;
border-color: blue transparent black;
transform: translate(-50%,-50%) rotate(80deg);
}
.star:nth-child(3){
width: 70%;
height: 70%;
border-color: olive transparent pink;
transform: translate(-50%,-50%) rotate(210deg);
}
.star:nth-child(4){
width: 60%;
height: 60%;
border-color: orangered transparent dodgerblue;
transform: translate(-50%,-50%) rotate(155deg);
}
.star:nth-child(5){
width: 50%;
height: 50%;
border-color: forestgreen transparent orange;
transform: translate(-50%,-50%) rotate(20deg);
}
.star:nth-child(6){
width: 40%;
height: 40%;
border-color: skyblue transparent crimson;
transform: translate(-50%,-50%) rotate(90deg);
}
.star:nth-child(7){
width: 30%;
height: 30%;
border-color: purple transparent yellowgreen;
transform: translate(-50%,-50%) rotate(125deg);
}
.star:nth-child(8){
width: 20%;
height: 20%;
border-color: blue transparent orange;
transform: translate(-50%,-50%) rotate(45deg);
}
.star:nth-child(9){
width: 10%;
height: 10%;
border-color: green transparent red;
transform: translate(-50%,-50%) rotate(15deg);
}
@keyframes star_anim{
0%{
transform: translate(-50%,-50%) rotate(0);
}
100%{
transform: translate(-50%,-50%) rotate(360deg);
}
}
アニメーション2
@keyframes star_anim{
0%{
transform: translate(-50%,-50%) rotateX(70deg) rotate(0deg);
}
100%{
transform: translate(-50%,-50%) rotateX(70deg) rotate(360deg);
}
}
作り方
円を作り border-topとborder-bottom(rightとleft の組み合わせでも良い)に色を付ける
その円の大きさを変えれば完成