実際に動作確認したい人向け
https://jsfiddle.net/junya_5102/7ud30547/1/
html
<div>
<span>-></span>
<span>-></span>
<span>ε≡</span>
<span>ヘ( `Д´)ノ</span>
<span>→</span>
<span>→</span>
<span>→</span>
<span>→</span>
<span>ε≡</span>
<span>ヘ( ´Д`)ノ</span>
<span>-></span>
<span>-></span>
</div>
CSS
body{
overflow: hidden;
}
div{
position: absolute;
top: 50%;
left: 50%;
display: block;
width: 1px;
height: 1px;
transform-style: preserve-3d;
transform: translate(-50%,-50%) rotateX(-100deg);
animation: spin_anim 6s linear infinite;
}
span{
position: absolute;
top: 50%;
left: 50%;
display: inline-block;
font-size: 3em;
white-space: nowrap;
/* backface-visibility: hidden; */
}
span:nth-child(1){ transform: translate(-50%,-50%) rotate(0deg) translateY(-300px) rotateX(90deg); }
span:nth-child(2){ transform: translate(-50%,-50%) rotate(30deg) translateY(-300px) rotateX(90deg); }
span:nth-child(3){ transform: translate(-50%,-50%) rotate(60deg) translateY(-300px) rotateX(90deg); }
span:nth-child(4){ transform: translate(-50%,-50%) rotate(90deg) translateY(-300px) rotateX(90deg); }
span:nth-child(5){ transform: translate(-50%,-50%) rotate(120deg) translateY(-300px) rotateX(90deg); }
span:nth-child(6){ transform: translate(-50%,-50%) rotate(150deg) translateY(-300px) rotateX(90deg); }
span:nth-child(7){ transform: translate(-50%,-50%) rotate(180deg) translateY(-300px) rotateX(90deg); }
span:nth-child(8){ transform: translate(-50%,-50%) rotate(210deg) translateY(-300px) rotateX(90deg); }
span:nth-child(9){ transform: translate(-50%,-50%) rotate(240deg) translateY(-300px) rotateX(90deg); }
span:nth-child(10){ transform: translate(-50%,-50%) rotate(270deg) translateY(-300px) rotateX(90deg); }
span:nth-child(11){ transform: translate(-50%,-50%) rotate(300deg) translateY(-300px) rotateX(90deg); }
span:nth-child(12){ transform: translate(-50%,-50%) rotate(330deg) translateY(-300px) rotateX(90deg); }
/* アニメーション */
@keyframes spin_anim{
0%{
transform: translate(-50%,-50%) rotateX(-100deg) rotate(0);
}
100%{
transform: translate(-50%,-50%) rotateX(-100deg) rotate(360deg);
}
}
作り方
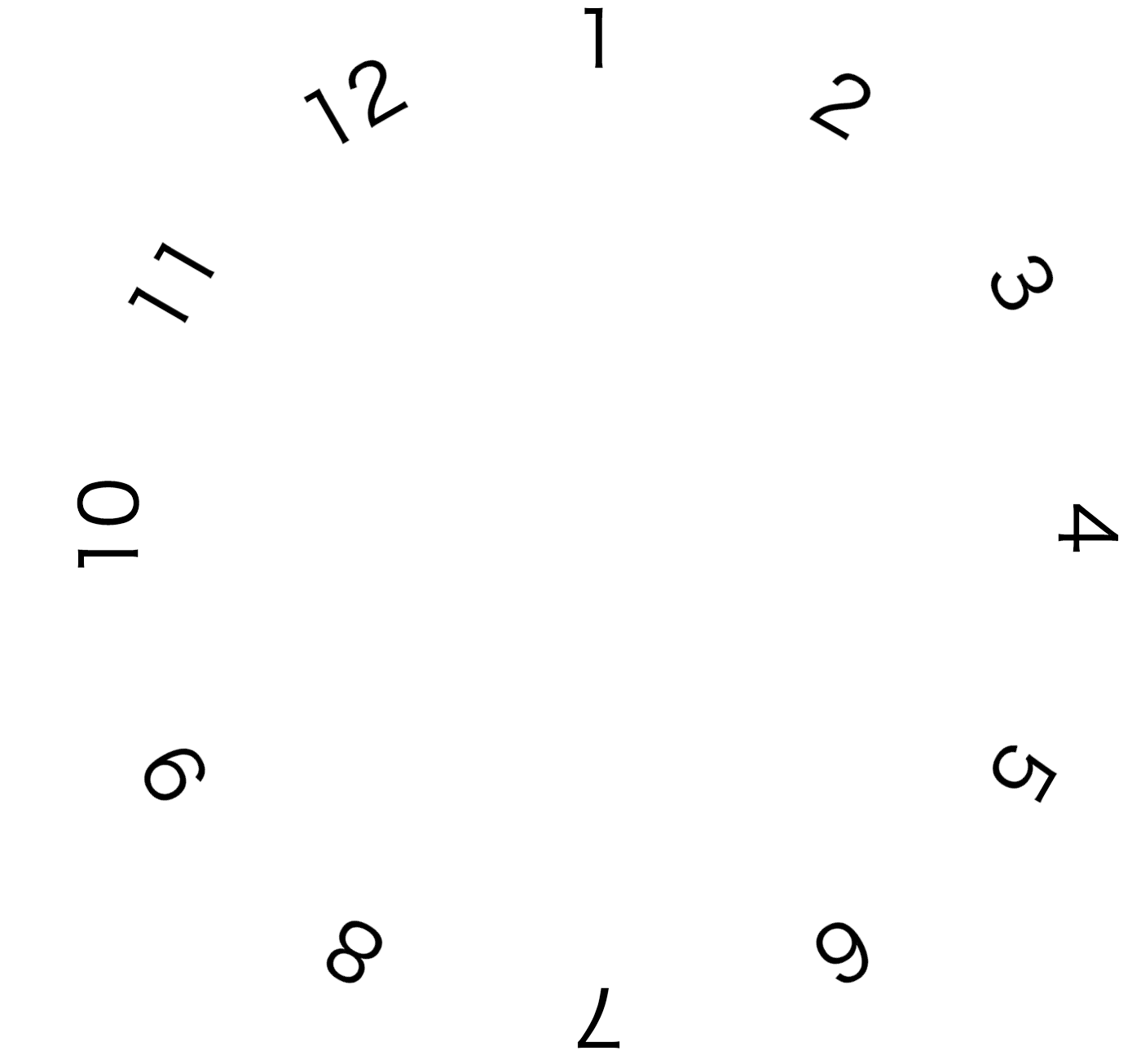
手順1 子要素を円形に配置する。
span:nth-child(n){
/* spanが12個あるので rotate()は30度ずつ増やす */
transform: translate(-50%,-50%) rotate(??deg) translateY(-300px);
}
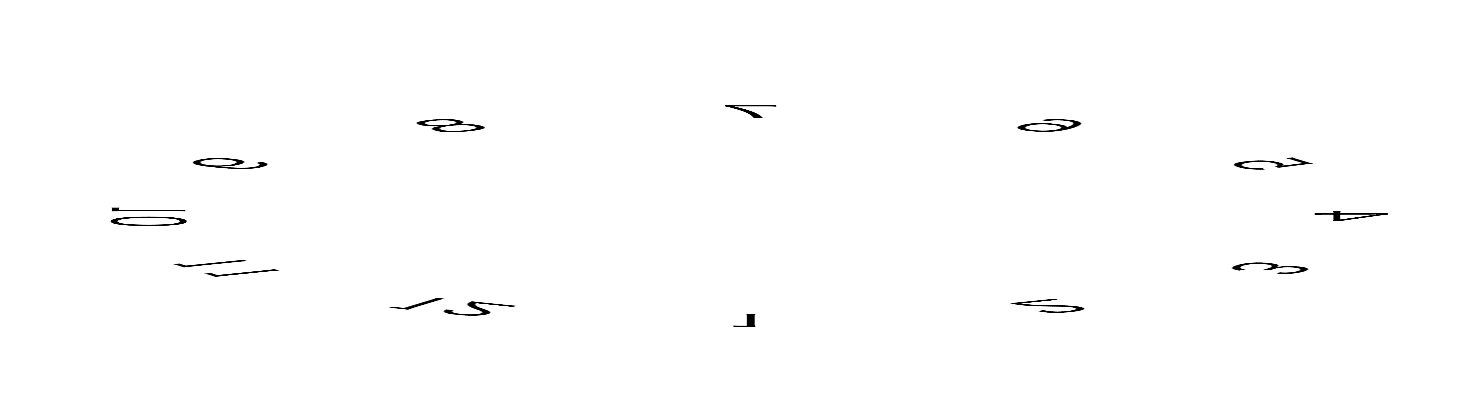
手順2 親要素にrotateXとtransform-styleを指定する
div{
transform-style: preserve-3d;
transform: rotateX(-100deg);
}
transform-style: preserve-3d;で 子要素を3D描画ができます。
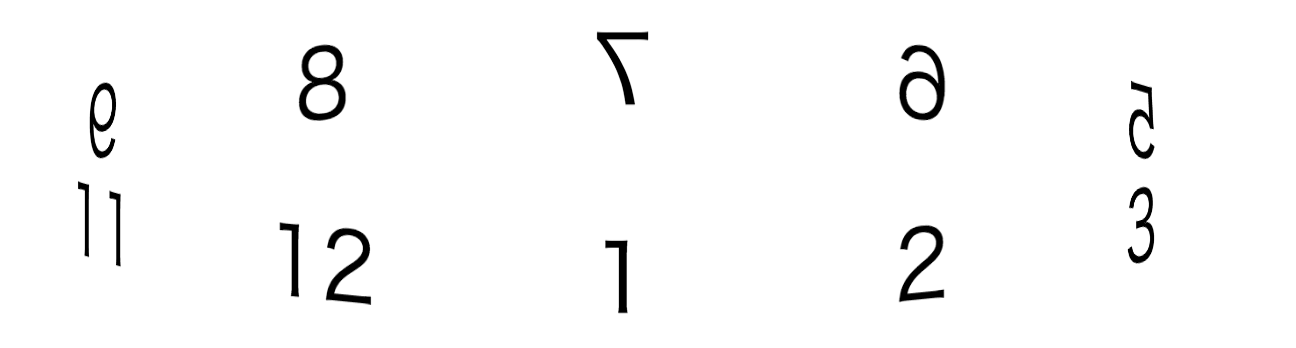
手順3 子要素が"倒れているので" rotateXを指定して "起こす"
/* rotateXは親要素の回転と逆回転で指定する */
span:nth-child(n){
transform: translate(-50%,-50%) rotate(??deg) translateY(-300px) rotateX(100deg);
}
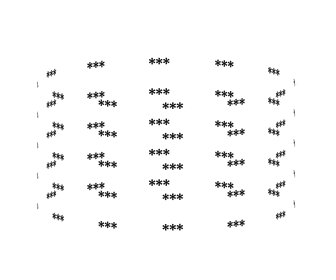
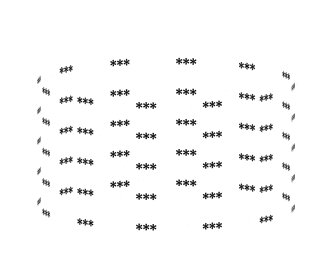
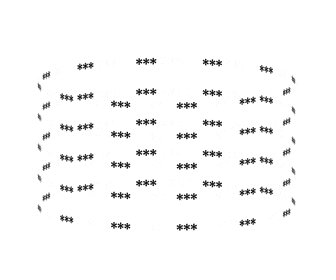
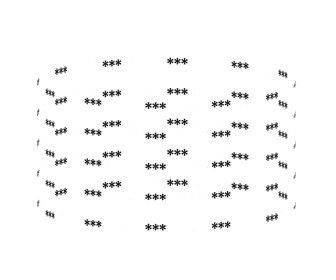
おまけ 文字 と 改行を利用する
↓これに置き換えればできます。
<span>***<br>***<br>***<br>***<br>***<br>***</span>